
DAY08/45 設計図とメモ書きの大切さ
おはこんばんにちは!!!! iaです。
熱、無事に下がりました〜!わーい!
巷じゃインフルが流行ってるし、なんなら周りにも感染者が出てるので、正直やばいんじゃないかと思っておりました。
喉イタがピークのタイミングで受診して、検査しましたが無事陰性。
なのにその後熱が上がる上がるで身体も痛かったから、もしかしたらインフルだったのかもしれんけどね。笑
2日間寝込んだのでPC操作はもちろん、プログラミング学習もできんかったので、今日こそはということで、頑張りましたよ〜〜〜
◆本日の作業内容
メイン画像とテーマの検討
デザインカンプの仕上げ ☆
レイアウトの勉強
ドメイン・サーバーのサービスを改めて検討
内容を加筆修正しながらコーディング ☆
メモせずに黙々とやってたから、思い出しながら書いたので、抜け漏れあるかも?明日から作業しながら、noteの執筆画面も開いてメモしながらやろうと思いました笑
1 メイン画像とテーマの検討
第一条件として、私の好きな色のオレンジは絶対に、組み合わせに濃いめの青を使ったサイトに仕上げたいというのが前提にありまして。
そこでまずピンタレストを使用して、「ブログサイト デザイン オレンジ」と調べた結果、お洒落なカラーパレットがわんさかと出てきました。
そこで見つけた、オレンジと青の含まれたパレットの画像を開くと、関連画像で「夜明けの朝日」の画像が出てきたんです!
それを見た瞬間、最近自分で撮影したエモい朝日の画像を持っていることに気づき、1つはそれをメイン画像に作ってみようと思い、できたのがこちら。

エモい!素敵だけど、 プロフィール画像浮いてるな〜って思った時に気づいたんです。BLOG欄に貼る画像である、これまでnoteに投稿してきたサムネイルが「ポップな仕上がり」であることに。
今後の投稿で印象を変えていくという手もありますが、こんな洒落たインスタグラマー風サイトを立ち上げてしまったら自分の首を絞める未来が見えました笑
そこで、もっとポップで抽象的なデザインのメイン画像にすべく、活用したのが「Canva」です。
いつもサムネでお世話になっているので、クオリティのピンキリさは承知の上ですが…結果はこんな感じ!

「白をベースに青とオレンジの組み合わせで作られた、webサイトの背景画像にふさわしいシンプルでポップなイラスト」という言葉を使用した結果のうちの1枚。私が好きな色味の青だったのと、左側の図形がどことなく初心者マークに似てて良いなと思いました。
ということで、こちらの画像をテーマに作り上げたのが…
2 デザインカンプの仕上げ
こちら!

それなりの見た目になりましたよね〜
ちなみにこちらは、Figmaを使用しています!
まだ Figmaの使い方に慣れていないから時間はかかったけど、良い感じ。
ただし!追加で抽象画像を挿入していたり、Canvaの画像を若干いじってたりするので、この完成形は明日のリリースには間に合わないと思います。
3 レイアウトの勉強
Figmaでデザインを作成した後に、参考書を開いてレイアウトの勉強をしました。
FlexboxとCSSグリット、2つの方法が載ってて、完全な理解をできたかは微妙ですが実践しながら覚えていこうという方針なので、早速使っていきます!
一発成功!とはいかなかったものの、BLOG欄の画像を横並びに配置するのはうまくできました!だがしかし、私の考えたデザイン案の何が厄介って、背景画像に合わせて、メッセージや日付、説明文をバラバラに配置してしまったこと。
結果、「で」の位置がうまく配置できず…涙

明日の課題として、残しました。
もしこれを読んでくれている有識者の方がましたら、ぜひご助言を…!!!
4 ドメイン・サーバーのサービスを改めて検討
レイアウトに苦戦したので一度箸休めをしたいと思いまして、
先日調べたドメインとサーバーのサービスを契約するつもりで進めてみました。
まずはロリポップ!レンタルサーバー。
思った以上にサクサク進めることができて、あとワンクリックで購入完了まで進み、一通り確認していたら気づいたんです!
「.hungry.jp」!?変なドメインが入ってるやん!
「ia-diary」を希望として打ち込んで見逃していたんですが、その後「.jp」の前に候補の英単語の中から何かを1つ入れなきゃいけないようでして。
これはおそらく、「ライトプラン」(2番目に安いプラン)を選んでいることでの弊害なのでしょう。
正直どれも…お名前.comと同じ香りがしました。
最後のクリックをためらって、ムームードメインを見てみようと思います。
ムームードメインは、前回書いたように希望の文字+「.com」で作ることができそう。
だけどこちらでも、1つ気づいちゃったんです。
もしムームードメインを使ってロリポップ!レンタルサーバーを利用するには、最低でも「ハイスピード」プラン12ヶ月以上を選ばないといけない。
なるほどね〜〜〜〜
つまり、安価で短期間のお試しを考えている私に残された選択肢は
独自のサーバー「ムームーサーバー」
ロリポップ!レンタルサーバーの変なドメインを我慢して、ライトプランを6ヶ月契約する=3000円くらい(月額500円)
ムームードメインで好きな名前を取得し、ムームーサーバーを使用して5ヶ月契約する=4500円くらい(無料2ヶ月+3ヶ月間月額1430円)
ん〜妥協したくないと思いつつ、お試しだから[1]を選ぶのもありか?と思ってしまう〜悩ましい〜
結局、本日は契約せずに終わりました。笑
5 内容を加筆修正しながらコーディング
気を取り戻して、コーディング作業を続行。
サイトの説明文を変更したり、文字のフォントやサイズを整えたりしていきます。
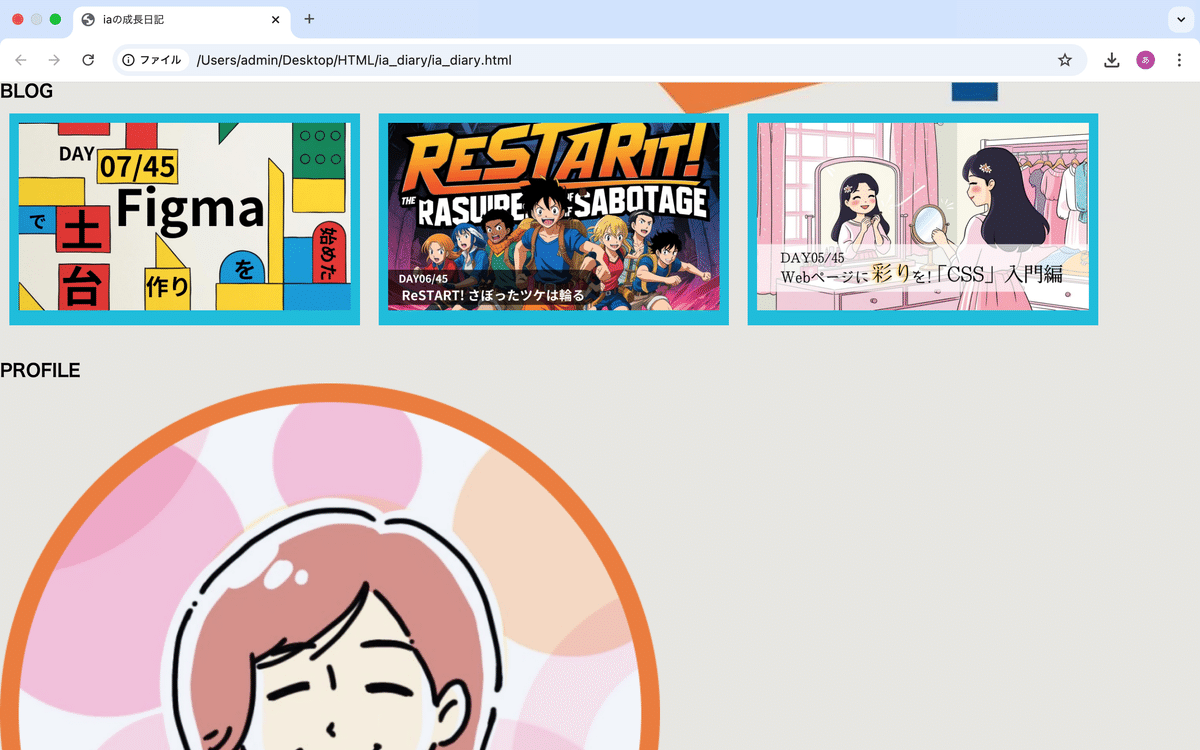
本日の作業の、最終成果はこちら



コーディングしながら思ったことが2つ。
まず1つ目は、デザインカンプ(=設計図)が明確で詳細に作り込まれているほど作りやすいということ。
要素のサイズ然り、貼り付ける画像やリンク然り。
作業しながら「あれどこだっけな〜」が、設計図に盛り込まれていればなくせるなと思いました。
私の作ったデザインカンプには、まだまだ書き足せることがたくさんある。
なんなら今後、もし誰かに依頼されてサイトを作るってなったら、このデザインカンプで相手の了承を得る必要があるから、事前の作り込みがだいじなんだなぁとつくづく思いました。
そしてファイルを見直していての気づきが2つ目。
要素が増えれば増えるほど、文字や行が多すぎてどこが何について書いてあるのかわかりづらい!
そこで、「<!--〇〇-->」と「/* 〇〇*/」を多用して、セクション毎にわかるようにメモをしていきました!
ばっちり見やすくなりました!
だけど最後に、改めて更新したサイトを見てみたら…

あれ!?ところどころ、配置が外れてる!
見やすくなったのに、変なとこいじっちゃったんやなぁ〜〜〜
明日はやることが多そうです。笑
◆まとめ
2日分の遅れを取り戻すべく頑張りました。
書いてはないけど、色々思い出すのに、何回も参考書を見返しました。
Manaさん、本当にわかりやすい書籍をありがとうございます。
どんな形であれ、1/11にはサイトをオープンさせるつもりです。
明日も頑張るぞ〜
本日の教訓
一、 デザインカンプのクオリティがその後に響く
二、 コメントアウトは早めに組み込むべし
(後から組み込むとコードを壊す恐れあり)
読んでくれて、ありがとうございました!
スキやコメントをもらえたらとっても嬉しいです!
あなたのnoteも学習合間に読みにいきます〜!
