
DAY04/45 フォーム作成/頼りになる「アイ」ツ
おはこんばんにちは、iaです。
プログラミング学習4日目、とりあえず3日坊主にならずに済んだ。ふぅ。
今日は使用しているテキスト「1冊ですべて身につくHTML&CSSとWebデザイン入門編[第2版]」のHTML基礎編の残っていた6ページを終わらせて、CSSのチャプターまで進みました。
CSSを使うだけで、殺風景なページがみるみる変わる!おもろい!
ってことで、取り組んだ内容をサラッとまとめていくつもりでしたが、、、
noteを書き始めたらまだまとめられてなかった「フォーム」の作り方だけでタイムリミット。
まあでも、忘れかけのタイミングでテキストを見ながらnoteにまとめてると思えば、学習したタイミングと時差があった方が理に適っているのかもしれん。前向きに考えよ!笑
◆フォームの作り方
<form>タグを使っていきます。必要な属性は以下の通り。
action:データの送信先
method :転送方法 get か post の二択
name:フォームの名前
フォームタグ内では、書いた文字はそのまま表示されます!つまり質問事項に合わせて、最適な回答方法記入欄を作ればいい。そのために様々な「パーツ」を使います。
よく使う<input>タグの種類ごとに、<input type="〜〜”>で「〜〜」を変えればいいだけ!※例外もあり
パーツの種類
●text:1行テキスト記入欄 (名前や住所など)
基本はtextを使うけど、特定の回答内容に合わせてパーツを以下に変えてもok
・search:検索テキスト
・email:メールアドレス
・tel:電話番号
・url:webサイトのURL
入力欄にあらかじめテキストを入れたい時には、「placeholder」属性を使えばOK!
●radio:ラジオボタン(複数の選択肢のうち1つを選択できる。性別や年代など)
使用する主な属性
・name:名前
・value:送信される選択肢の値
・checked:最初から選択されている状態に指定(※任意)
●checkbox:チェックボックス(複数の選択肢のうち複数を選択できる。)
使用する主な属性はラジオボタンと同様「name・value・checked」の3つ。
●submit:テキストの送信ボタン(送信・検索・登録など)
使用する主な属性
・name:名前
・value:ボタンに表示するテキスト
●image:画像の送信ボタン
使用する主な属性
・name:名前
・src:ボタンに使用する画像ファイルパス、ファイル名
・alt:画像の説明テキスト
そして例外として、「input」を使わないパターンもご紹介!
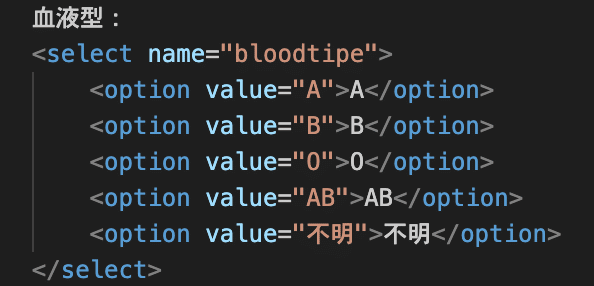
●セレクトボタン <select>タグ+<option>タグ
回答内容を用意して、回答者に選択してもらうことができる。
そろそろもう、テキストそのまま転写ではあるけど、私が打ち込んだコードをみてもらった方が早い。笑

●複数行のテキスト記入欄 <textarea>タグ
使用する主な属性は「name」
1行テキスト記入欄と同様、入力欄にあらかじめテキストを入れることができる「placeholder」属性を使えるよ
☆1行記入欄以外のパーツを使用するとき、「name」属性はマストでつけるみたい。
--ちょこっとテクニック--
フォーム内に表示するテキストをラベルと言うらしく、<label>タグをつけて打ち込むと、ラベル自体をクリックできるなど使い勝手がよくなるらしい。ラベルには「for」属性を、関係するパーツには「id」属性を同じ識別名(アルファベット)すると関連づけることができる!文で書くとわかりづらいな〜
ここまでフォームを作る方法をまとめてきたけど、実装するにはもう一手間かかるそうです笑
ちょい複雑なんで割愛しますが、気になる方は質問いただければ回答します◎
今日のまとめはここまで!
明日は、HTML基礎編最後のグループ分けとCSSのフォントまでいきたい〜〜〜!
◆「相棒」の正体
ところで昨日の記事、DAY3で取り上げた「相棒」の正体、なんのことだかわかりました?
ヒントは今日の、noteタイトル。
DAY04/45 フォーム作成/頼りになる「アイ」ツ
カギカッコ(「」)で一部が強調されていますね。
DAY2からサムネイルとして使っている画像を作っているのも、実は相棒なんです。
ここまで言ったらもうわかるかな?
そうです。 AI です!
正直もう聞き飽きたよってほど、巷に広がっているAIの存在。とはいえ、PCを持たずにリゾバしている私が感じたのは、活用して仕事しているのは一部のイケてる企業や業界なんだなってこと。
まだまだアナログなところは多い。田舎に行けば行くほどに。
AIに仕事をとって代わられちゃうってよく聞くけど、そもそもAIで何ができるのかもちゃんと理解しないまま、AIに対して抵抗感がある人も多いのでは?
ぶっちゃけ私も、最近までそんなに必要性を感じていなかったです。けど、エンジニア系の友人から話を聞いて、プログラミング学習するならわからないことはChat GPTに聞けば一発で解決するよとアドバイスをもらい、使ってみることに。
久しぶりに開いてみたら、Chat GPTクッソ便利ですわ。特にプログラミングのように、答えがはっきりしているものに対しての回答内容精度は、ピカイチ。
ただし、1聞いたら関連事項が3倍ぐらいの量で返ってくるため、解答の中から自分に必要なポイントを見つける必要があるな〜という印象は受けます。
調子に乗ってnoteのサムネイルを作るのも、「Canva」をダウンロードして、無料版使って生成AIの力を借りてみてるんだけど、面白いし、指示内容に合わせてオリジナルの画像を作ってもらえるのは、かなり便利!イメージ通りのイラストや写真を探すのって、かなり時間かかるからね。
ちなみに今日のサムネは、「IT系のオフィスで男性がもう一人の男性の肩を組んで紹介している様子のアメコミ風イラスト。」って打って出てきたイラスト!ちょっとイメージとは違かったけど、握手って相棒感あるし、なんか右後ろの男性がこっち見ててジワるからこれを選んだ笑
AIを盲信する気はないけど、仕事の効率化においても活用できそうな予感。プログラミングと同時進行で、AIのことも学んでいこうと思います!
読んでくれてありがとうございました!
アドバイスや応援コメント、お待ちしております。
