
2分でできるnoteの見出し【Googleスライド】画像の作り方
Googleアカウントがあれば「Googleスライド」はどなた様も無料で使えます。ぜひぜひやってみてくださいませー!
Googleスライド
https://www.google.com/intl/ja_jp/slides/about/
「Googleスライドは使えるけど画像としてダウンロードする方法を知りたいのー」という方へ
Googleスライドを画像としてダウンロードする方法
「ファイル」ボタン
>ダウンロード
>JPEG画像orPNG画像
です!詳しくはスクロールで23番目へー
「2分でできる!」と言いつつ、チュートリアルが25番までにもなってしまいました。ほぼ1クリックごとにキャプチャしました。ということは25-30クリック(4秒に1回クリックで2分)で完成🙌!ということになりまーす。画像作りはたのしーよー!
■■■ページを設定します■■■

01_
右下の「新しいプレゼンテーションを作成」ボタンをクリック

02_
左上の「ファイル」ボタンをクリック
> (下の方にある)ページ設定

03_
ページ設定の数値を入力
> 適用
(noteの見出し推奨サイズは、1280ピクセル × 670ピクセル)
■■■テキストを入力します■■■

04_
左上の「テキストボックス」ボタンをクリック

05_
テキストボックスに文字を入力
■■■テキストを調整します■■■

06_
テキストを選択したまま、上部のテキスト調整ボタンで調整します

07_
書体 : M PLUS Rounded 1c (超極太)
サイズ : 70ポイント
太字(Bのボタンをクリック)
※フォントと数値は一例、お好みで選んでねー

08_
テキストを調整できました
(※ここまででOKよーという場合はここで、23_のダウンロードへ)
■■■一部分の文字サイズを調整します■■■

09_
大きくしたい文字だけを、ドラッグで選択

10_
文字を選択したまま、上部のボタンで調整
> 左右の「-」「+」ボタン、または数値を直接入力
(※サイズの一例 : 100ポイント)

11_
一部分の文字サイズが大きくなりました。
(位置を右へ動かしました)。
(※ここまででOKよーという場合はここで、23_のダウンロードへ)
■■■画像を貼り付けます■■■

12_
上部の「挿入」ボタンをクリック
>画像
>パソコンからアップロード

13_
デスクトップから、直接イラストをドラッグして貼り付けることも可能
※利用素材「いろいろな表情のノートパソコンのキャラクター」いらすとや
https://www.irasutoya.com/2018/12/blog-post_939.html

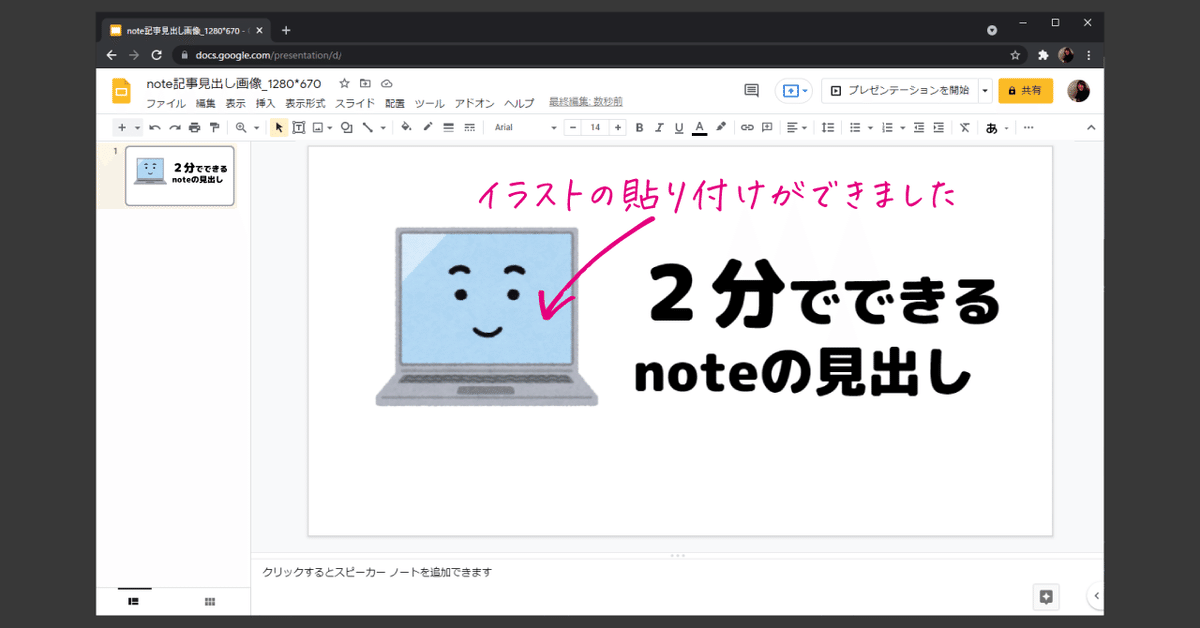
14_
イラストの貼り付けができました
(※ここまででOKよーという場合はここで、23_のダウンロードへ)
■■■黄色い下線を加えます■■■

■■■長方形を描きます■■■
15_
上部の「図形ボタン」をクリック
>図形
>長方形

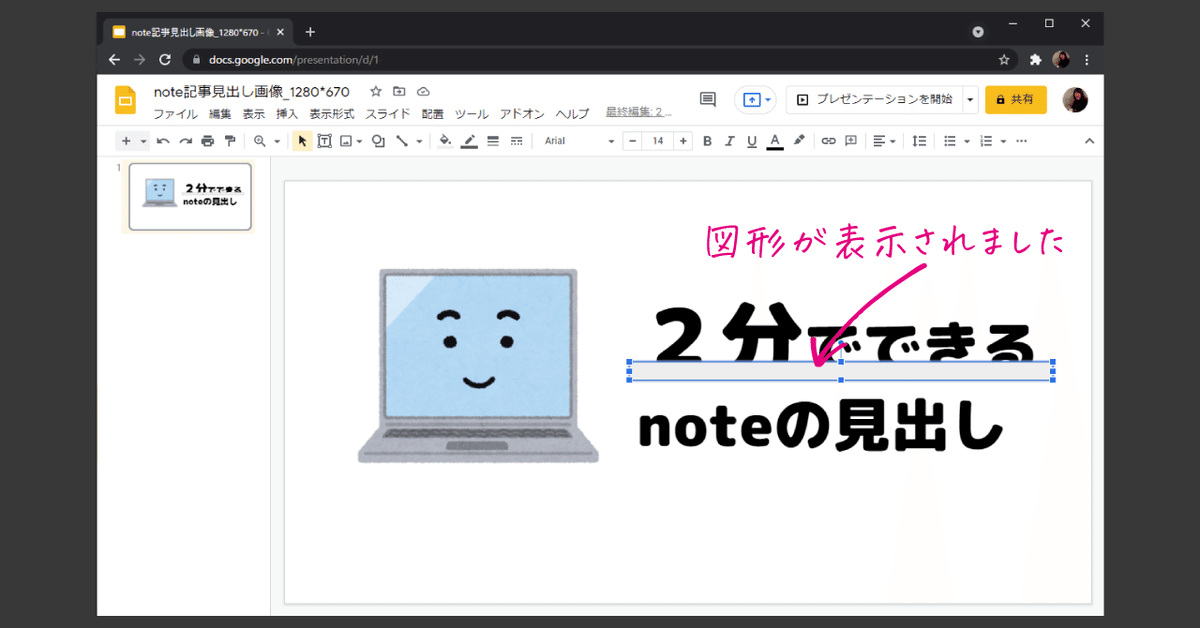
16_
図形が表示されました

■■■枠線を透明にします■■■
17_
上部の「鉛筆ボタン」(枠線の色)をクリック
>(最下部)透明

18_
枠線が透明になりました

■■■長方形を黄色にします■■■
19_
「ペンキボタン」(塗りつぶしの色)をクリック
>お好みの色をクリック(一例として黄色)

20_
塗りが黄色になりました

■■■黄色い長方形を最背面にします■■■
21_
「配置」ボタン
>順序
>最背面へ

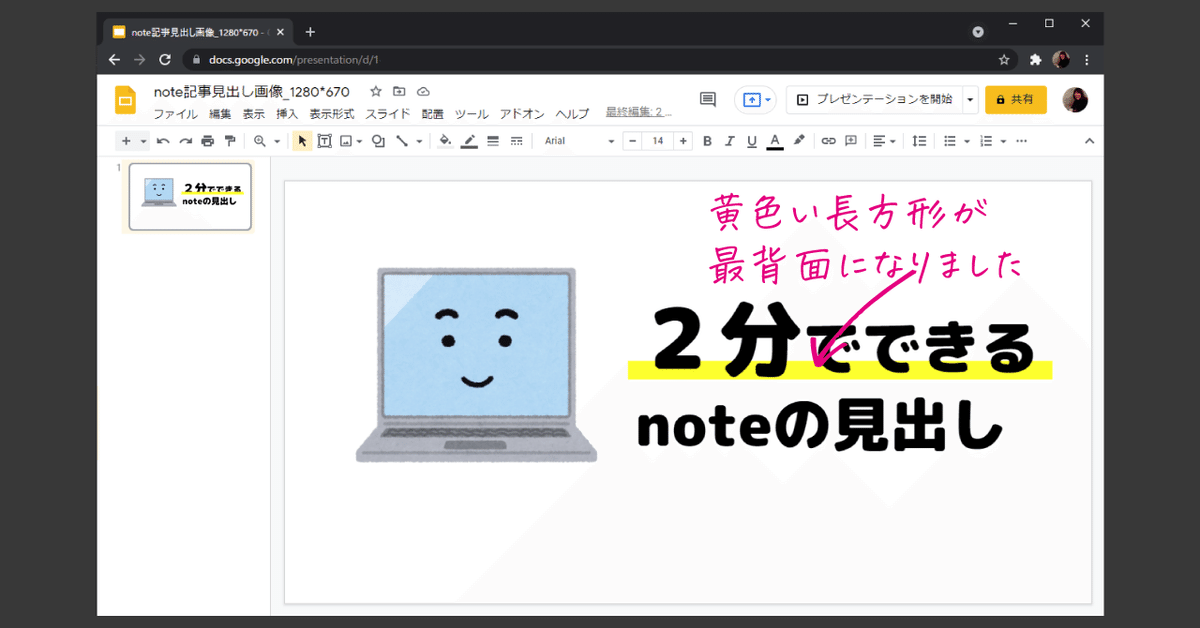
22_
黄色い長方形が、再背面になりました
■■■ダウンロード■■■

23_
「ファイル」ボタン
>ダウンロード
>JPEG画像orPNG画像
※JPEG画像でもPNG画像でも、どちらでもOK。わからなければとりあえずPNGで

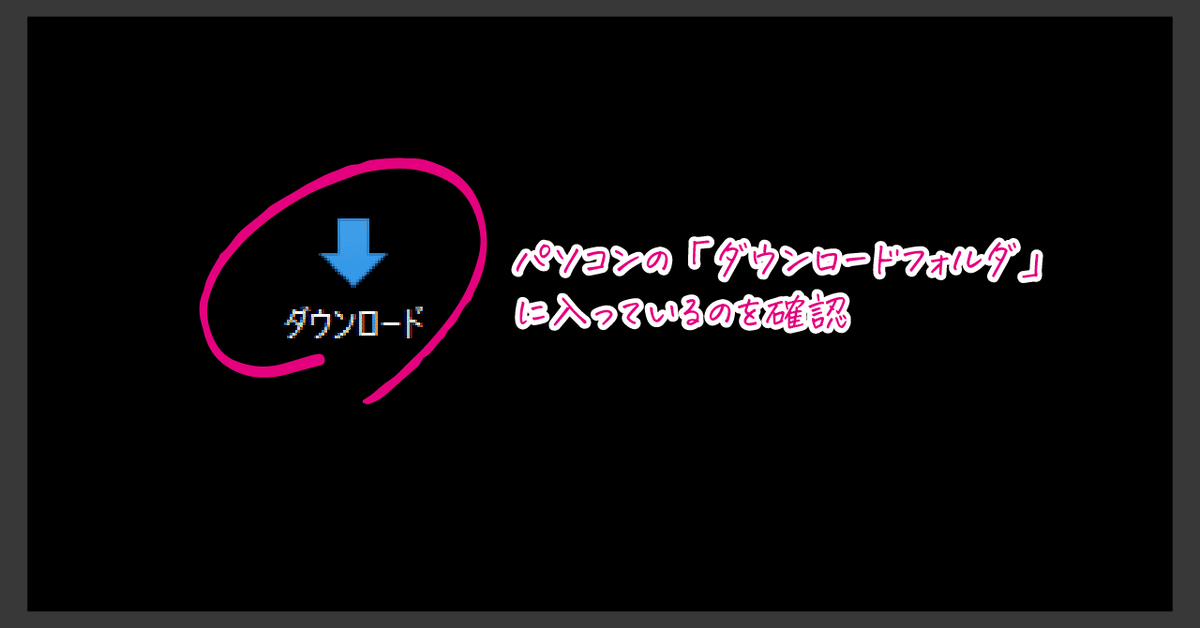
24_
パソコンの「ダウンロードフォルダ」に入っているのを確認

25_
完成
おつかれ様でしたー。今回の見出し画像も同様にGoogleスライドで作りました。以下に参考画像も添付いたします。ぜひGoogleスライドをご活用くださいまーせー
-------------------------------------------------
参考画像「今月のふりかえり」
利用素材「PDCAサイクルのイラスト(アイコン付き)」いらすとや
https://www.irasutoya.com/2019/05/pdca.html

参考画像「今月の読書記事まとめ」
利用素材「積み重なった本のイラスト」いらすとや
https://www.irasutoya.com/2013/09/blog-post_6591.html
利用素材「本を読む博士のイラスト」いらすとやhttps://www.irasutoya.com/2018/03/blog-post_53.html

■■■参考記事■■■
「noteの見出し画像」作成に関連する記事でございます。ご参考にー
いいなと思ったら応援しよう!

