
プロダクトのデザイン負債と対峙する君へ 〜2.デザイン編〜
デザインシステムはデザイン負債解消に役立つ!というエピソードをお伝えします。今回、クックパッド・デザイン推進部での活動事例をもとに「デザイン負債」について全3部作にまとめています。第1弾はマネジメント、第2弾はデザイン、第3弾はエンジニアリングの観点からで、この記事はいちはら(@ichinii3)によるデザイン編です。
--------
✍この記事のポイント
Point1_デザイナーにとってのデザイン負債って?
Point2_デザインシステムつかってサクサク負債改修!
デザイナーにとってのデザイン負債とは?
まず、デザイナーにとってのデザイン負債とは何なのか?について考えてみます。
補足
便宜上「負債」と表現していますが、事象として捉えているだけであり、そこにネガティブな気持ちは一切ありません。
1,だんだんルールが崩れてくる
時間の経過とともに、決まっていたはずのUIのスタイルがバラバラになってくる。カラーやUIパーツに統一感がなくなり、コードが複雑化して運用のコストも少しづつ膨れ上がってくる。
2,デバイスの進化に遅れる
進化する高解像度のモニターや通信速度の発達についていけず。画像がぼけてしまったり、文字やコンテンツの余白などが、現状のモニターでみると狭く窮屈で読みにくくなる。それによって、全体的な使い勝手を損なってしまう。
3,サービスのイメージに影響がある
そのページ(サイト)が事業的に優先度が上がらないとしても、ユーザーにとってこちらの事情などは考慮されないため、アップデートせず放置されている状態は、そのサービス自体も古いもののように勘違いされてしまう恐れがある。
UIデザインの賞味期限

UIデザインの賞味期限を測るのは難しく、上記の3つのポイントから気がついたときには「なんか古臭いかも…」という状況になってしまいます。
エンジニアリングのようにOSバージョンが強制的に上がっていかないため、デザイナーは自分たちで見直す機会をつくらなくてはいけません。
(歴史のある世界的なサービスも定期的にロゴなどの表現をアップデートしていますよね!)表現の負債による損失は直接見えにくいですが、OSのバージョンアップするのと同じで、デザインにも定期的なアップデートが必要です。
ブランドづくりは総力戦
サービスのイメージはありとあらゆるコミュニケーションから形成されます。UIデザインの印象も例外ではなく、サービスイメージに大きく影響します。そこで大規模サービスに広範囲わたってスピーディーに、アップデートを浸透させるためデザインシステムが有用です。
デザイン負債にデザインシステムで立ち向かう
クックパッドにはデザインシステムのApronがあります。
現在Apronで提供しているもの以下になります。
・Apron
デザイン原則。サービスの土台となる価値を言語化したもの。基本的なデザインガイドライン。
・Apron_CSS
ApronのfigmaUIコンポーネントをコード化したもの。
・Apron_decorations
タイトルのあしらいや背景パターン。誰でも簡単にレシピサービスらしいデザインが再現できる。
・Apron_illustraion
コンセプトから作成したオリジナルのイラストレーションシステム。
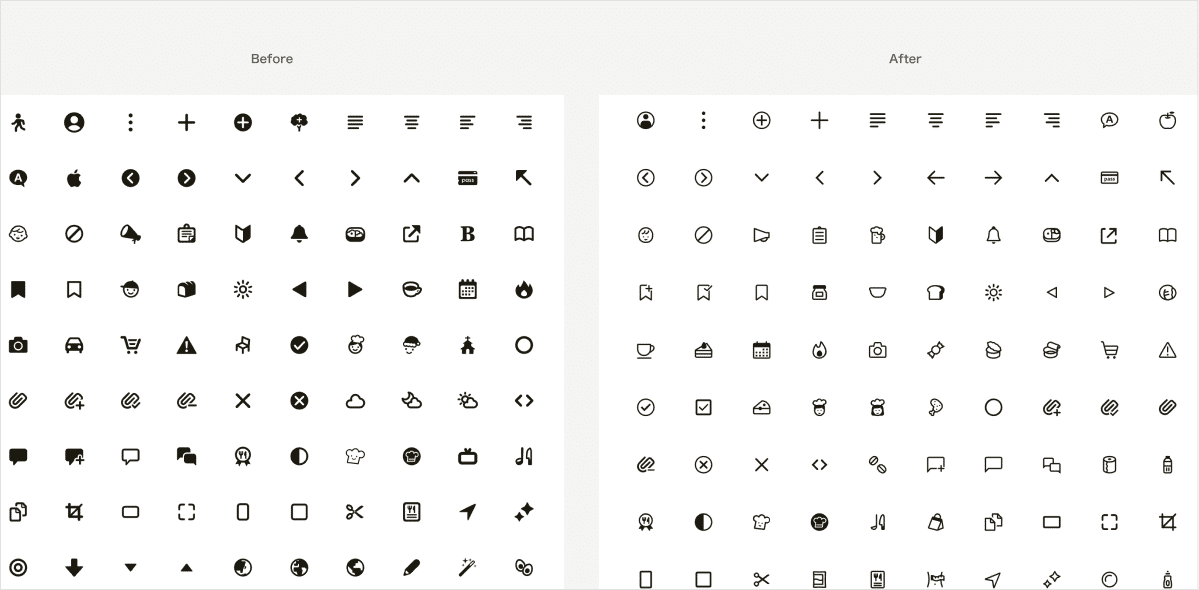
・CookpadSymbols
クックパッドオリジナルのアイコン集。
これらのデザインシステムをデザイナー・非デザイナーが各プロジェクトで利用していくことで、広範囲にわたって自然とアップデートをすすめることができます!
デザインシステムで社内に種を蒔く
インハウスでデザインシステムを作る場合、できるだけデザイナー以外でも多くの社内の方に協力を求めることが大事です。たとえデザインシステムの策定に時間がかかっても、一緒に作っていく過程で、社内の認知も広がり自然とデザインへの理解が得やすくなります。
それでも、なかなか優先度が上がらないプロジェクトの立ち上げについてはマネジメント編を読んでみてください。とても参考になりますー。
-------
次に、2つ目ポイント。
Point2_デザインシステムつかってサクサク負債改修!についてです。
クックパッドPCの改修

ここからはすこし具体的な話になりますが、レシピサービスのPC改修はデザイントークンの活用により、まるで3分クッキングの料理番組のようにサクサクと作業が進みました。

例えばカラー設計
今回の改修でUIカラーをかなり絞りました。削除した色数はTOPページだけで約16色。UIカラーはApronのルールに基づいているため誰でも簡単に色数を絞ることができます。カラーの情報量が減り、写真が目立つようになったため、全体にスッキリとした印象になりました。

アイコン
今回のプロジェクトで私がつくったアイコンはたった2つだけ。
あとは、コツコツと作り直していたクックパッドオリジナルアイコンのCookpadSymbolsから利用しました。現在の解像度にあわせて設計し直されたものを適応することで、工数を掛ける必要なく誰でも簡単にデザインをアップデートできます。

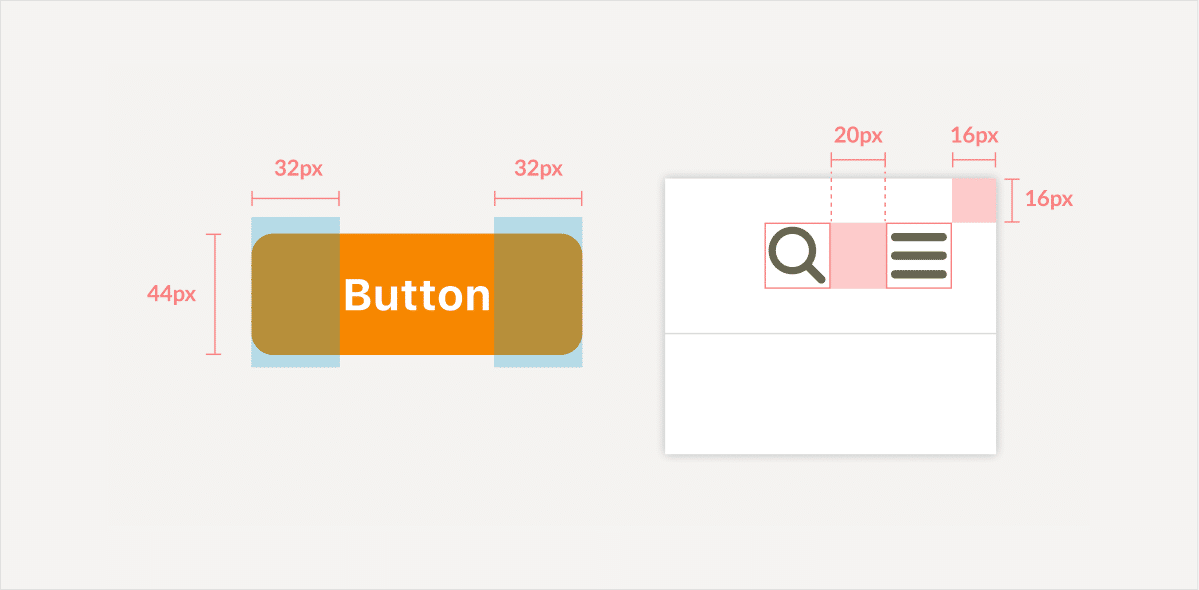
余白よしなに…
Apronでは余白(4px刻み)が決まっています。うっかりFigma上で余白を間違えてもデザインエンジニア(エンジニアリングとデザインを日頃から反復横跳びしているプレイヤー)が「はいはい。ここ、ずれているけど、16pxね」とよしなに直してくれました。私が間違えるなよと言う話ですが...。こういった細かいミスでのコミュニケーションロスがないで、地味にその分の作業スピードが上がります。

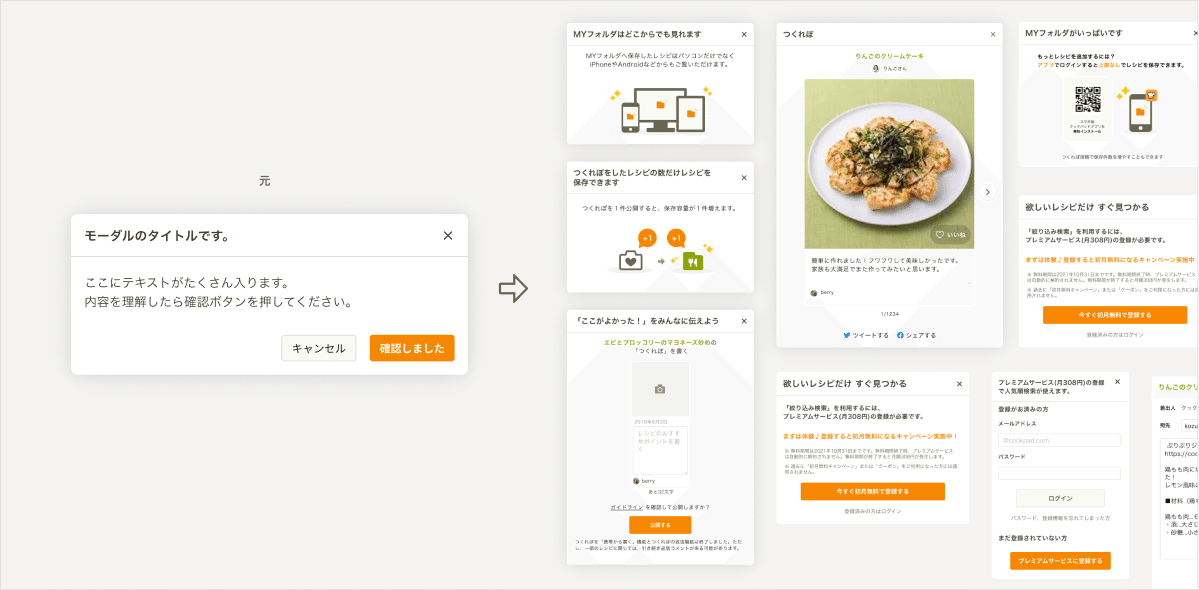
大量のダイアログもあっという間に!
老舗サイトのPCならでは、ページに仕込まれた大量のダイアログもサクッとやっつけることができました。むしろ洗い出しのほうが大変だったと思います。

こういったかたちでデザインシステムを活用しサクッとデザイン作業を行うことができました!
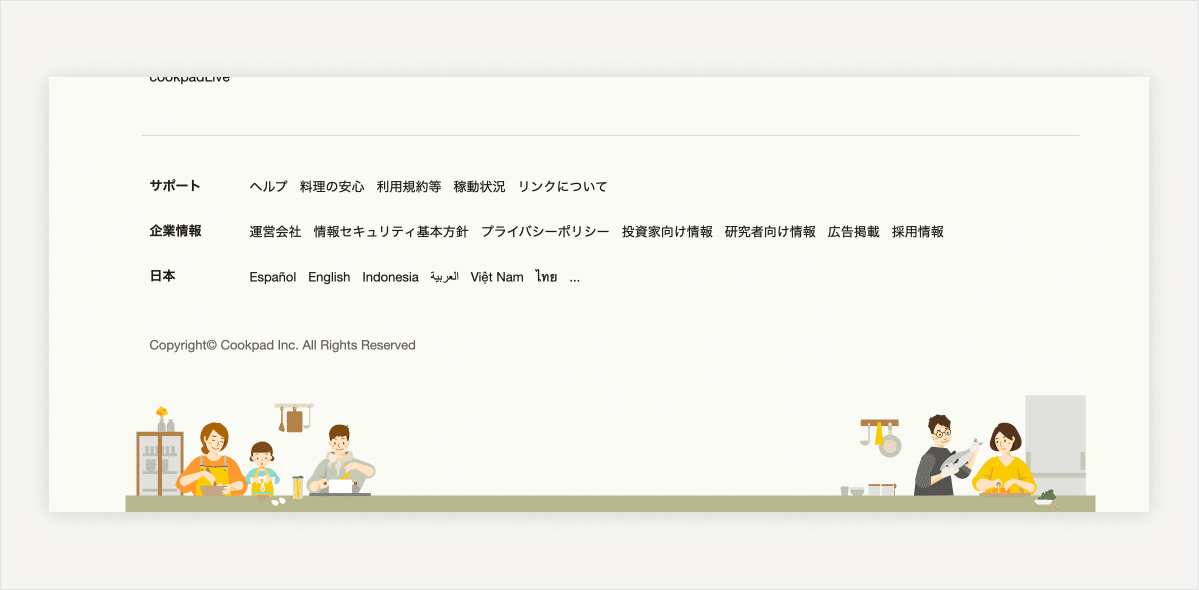
遊び心も忘れずに
footerには料理を楽しむつくり手のイラストがあしらってあります。

その他_今回のデザイン改善点まとめ
・デザインコンセプトを意識し装飾を少なくスッキリしたデザインに変更
・line-heightを大きめにとる
・背景色を薄くし文字の色を濃く調整
・フォントサイズにメリハリを付ける
・UIに使用する色数を絞って画面上の情報量を減らす
・場所によってバラバラだったUIルールを統一
・ユーザーテストを実施し、使い勝手に問題がないかを事前確認
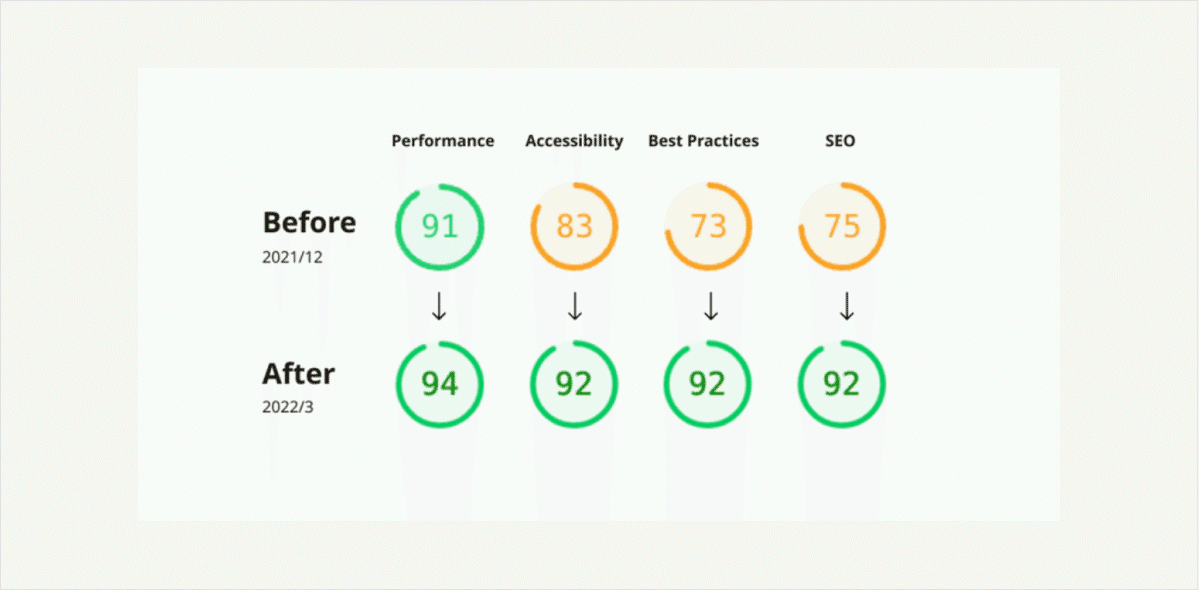
結果、アクセシビリティが向上
今回の改修を通じて、サイト評価でほぼすべての項目でスコア改善が見られました。

※LightHouseにより計測。また計測タイミング/環境によって多少のブレがあります。
また以下のような反応も頂きました。
レシピ作者さんから「PCのレシピ画面がかわいくなって、画像が高画質になって嬉しい!」などの声や、社内からも「デザインの力ってすごいですね」という言葉をいただいていています。(マネジメント編から引用)
デザインシステムの運用は大変ですが、施策でその便利さを教授することができます!デザインシステムは作ってからが本番。
目的を達成するため、どんどん活用していきましょう!
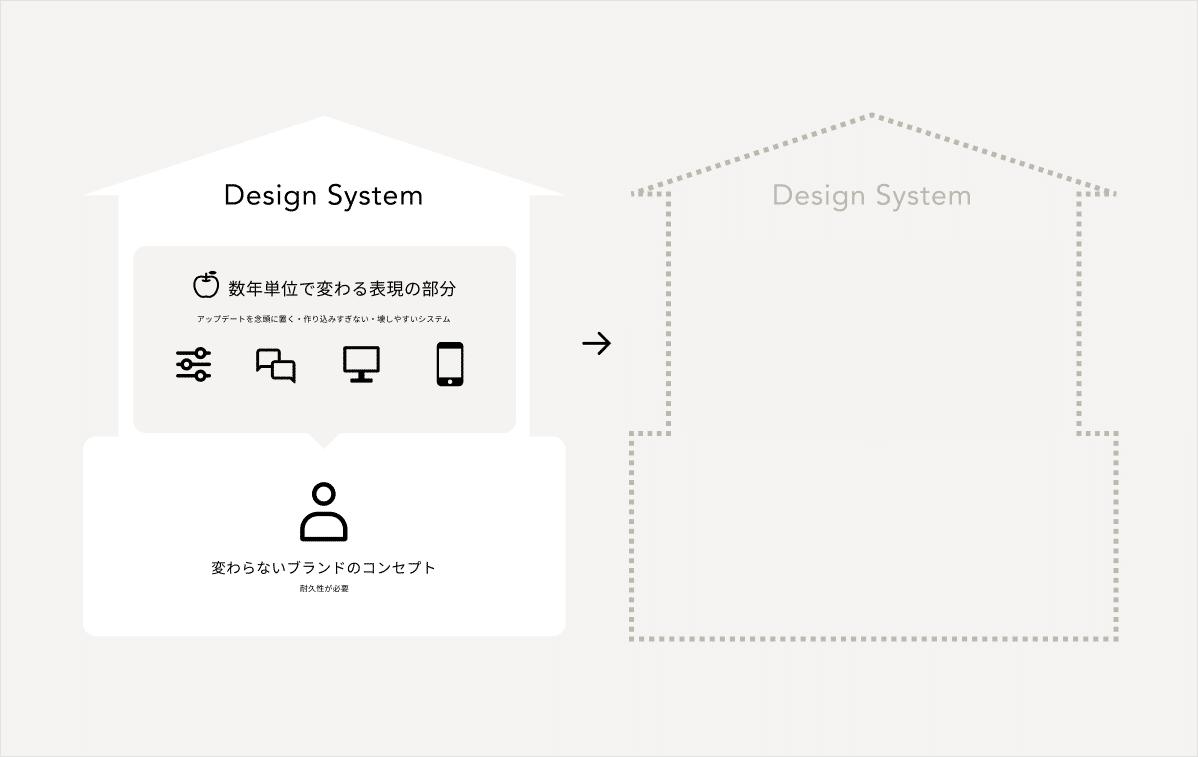
デザインの式年遷宮
今後、デザイン推進部では数年単位でデザインシステムの式年遷宮を行なうことを考えています。

システムを見直すことによって、開発効率も視野に入れつつ、時代に合わせたアップデートを行なうことができます。今、目の前の問題を解決するためだけでなく、新陳代謝を考慮したデザインへの中期的な投資としてもデザインシステムは重宝します。

クックパッドにおける式年遷宮の考え方は2016年CTOの成田が「継続的な成長のために開発と運用が何をしてきてのか、その失敗と成功について」に書いています。
実際、クックパッドではSaraという旧システムから徐々にApronへ移行しているところです。そしていつかまた、Apronも新しいシステムに移行していくことでしょう。まさにサーガですね・・・😌。
以上、ちょっと長くなりましたがデザイン編でした!
明日はいよいよラストのエンジニアリング編です。お楽しみに。
✍「プロダクトのデザイン負債と対峙する君へ」他の2部はこちら
