
iOS構造設計の実践ガイド〜HIGは読んだけど、次に何をすればいい?〜
こんにちは!i3DESIGNデザイナーチームです。
今回は、iOSの構造設計についてお話しします。まず前提として、iOSにおける構造設計には、Apple独自の理念と原則をまとめたHuman Interface Guidline(通称HIG)の理解が重要になります。しかし、HIGを読んだだけでは、具体的なUI設計は難しいと感じる方も多いのではないでしょうか?
本記事では、HIGの理念を具体的なシーンに落とし込み、アプリのUI設計に役立つ実践方法を解説します。特に、情報構造の捉え方や遷移のインタラクションに焦点を当て、実務での経験を元にした実例をご紹介するので、モバイルアプリを作成する際に参考になれば幸いです!
この記事を読んでほしい人
・モバイルアプリを制作する人
・HIGは読んだものの、実際どのように活かせば良いかわからない人
①階層構造
まずは階層構造について解説します。階層構造は、iOSアプリの設計において全体の使いやすさに深く関わる重要な要素です。
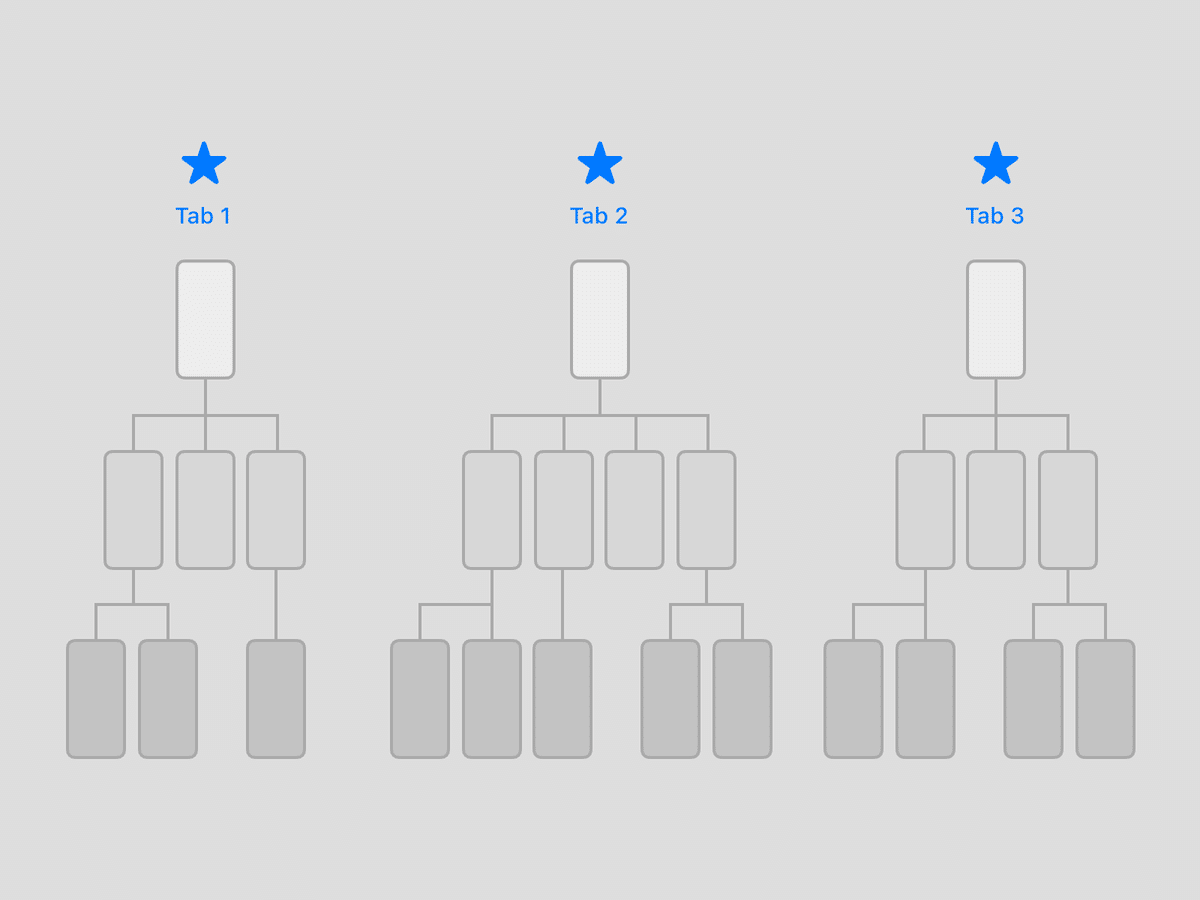
アプリ内の情報は、下図のように階層的に整理されます。

最上位の階層が2つ以上存在する場合は、これらを並列に扱います。このとき、画面下部にタブバーを配置すると、タブの切り替えによって最上位の階層を並行移動できるようになります。
各タブの下位の階層には画面が連なるようなイメージで、タブのコンセプトに沿ったコンテンツや機能が含まれます。iOSではラベルが過密にならないよう、タブは基本的に5個までとされています。
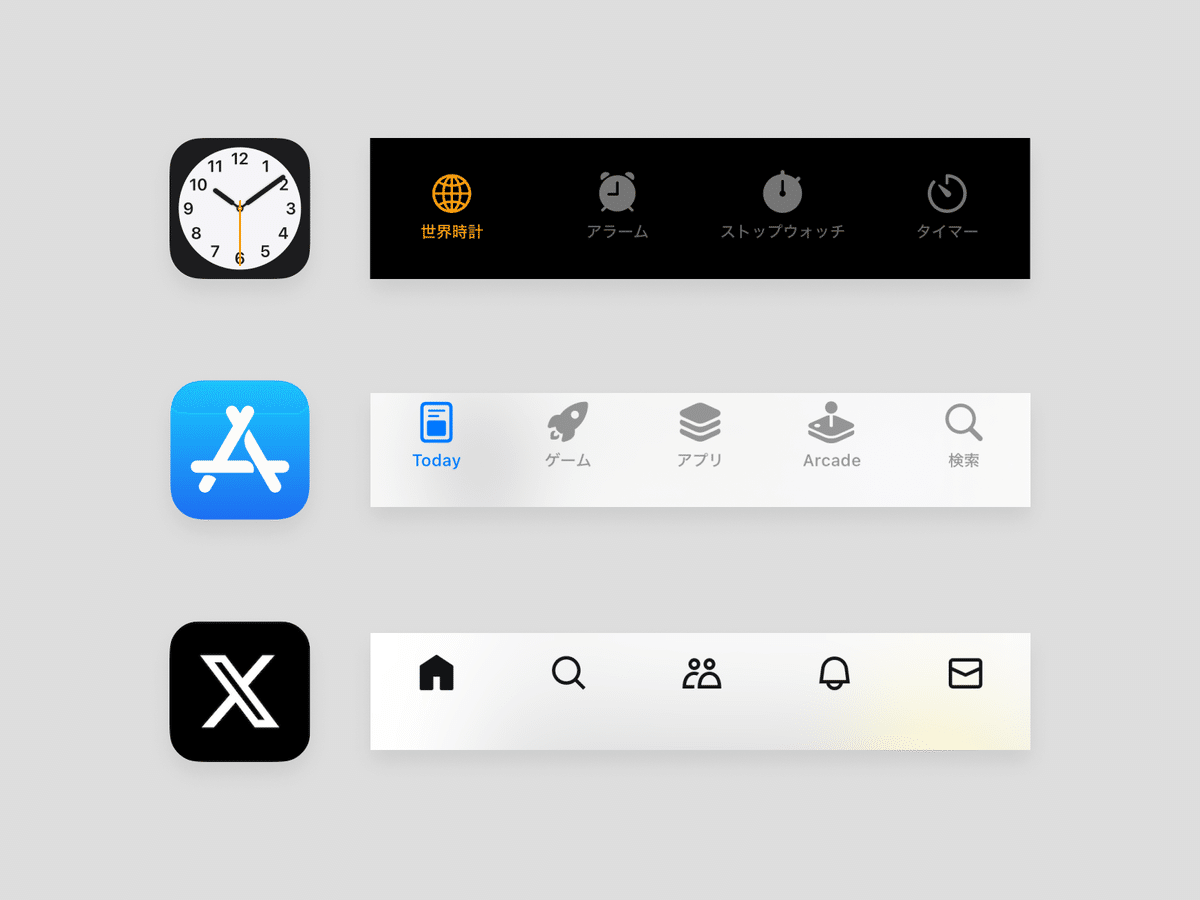
例えば『時計』では、世界時計・アラーム・ストップウォッチ・タイマーがアプリ内で最上位の階層となっており、それらを切り替えるためにタブバーが存在しています。

タブバー使用時の注意点
タブバーを使用する際に、特に注意するべき点は、「ユーザーが意図的にタブを移動しない限り、勝手にタブを移動させてはいけない」ということです。
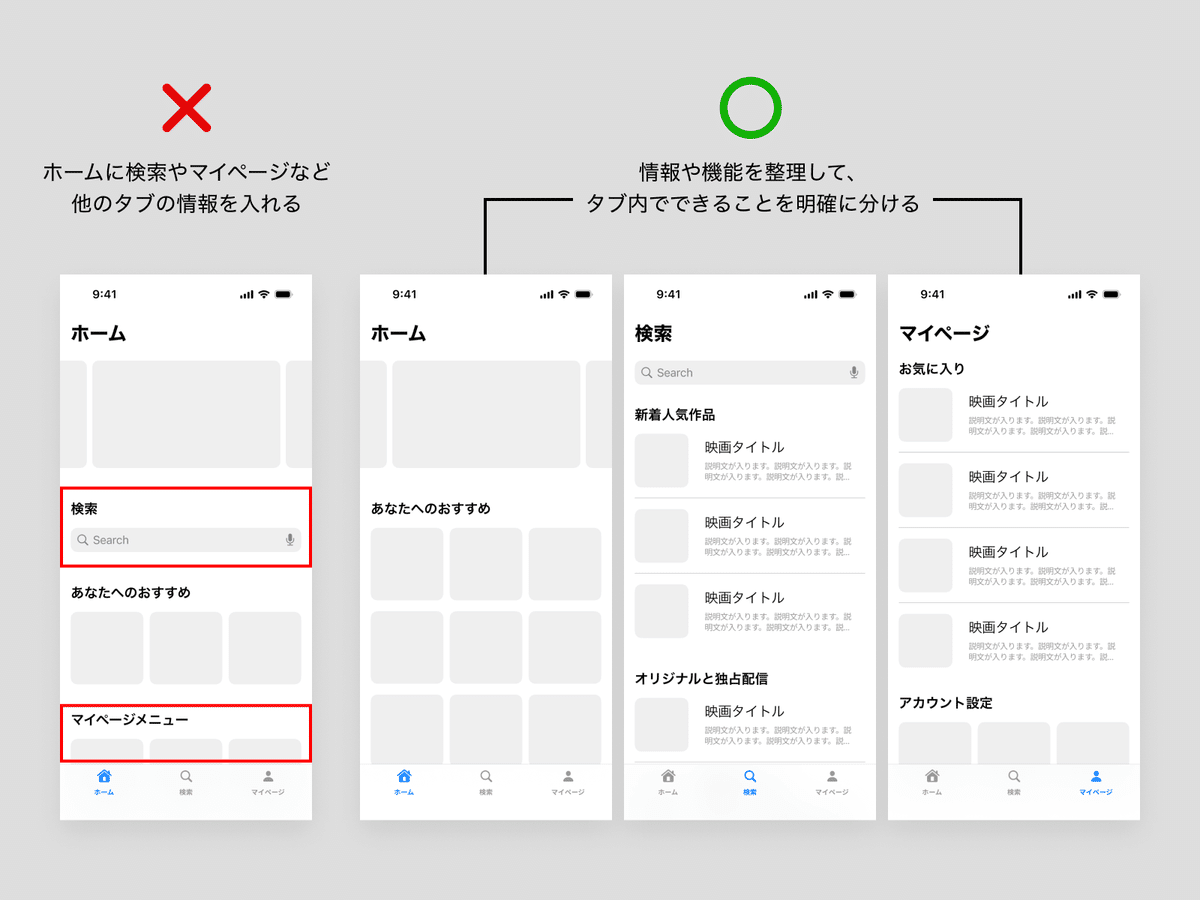
一例として、検索タブがあるにもかかわらず、ホームにも検索フォームがあるケースが挙げられます。「ホーム」タブで検索を実行したときに、タブが「検索」に移動してしまうような設計の場合、ユーザーはいつの間にか現在地を移動させられてしまいます。さらに、戻ろうとして検索フォーム隣のキャンセルを押したとき、「ホーム」タブには戻らず「検索」タブのままになってしまうと、ユーザーは現在地がわからなくなってしまいます。

このように、ユーザーの意図的な操作なしにタブが移動することは、ユーザーの混乱を招くため、避けた方が良いでしょう。
Webとアプリの遷移方法の違い
また、Webのグローバルナビゲーションとアプリのタブバーは、考え方を混同させてはいけません。
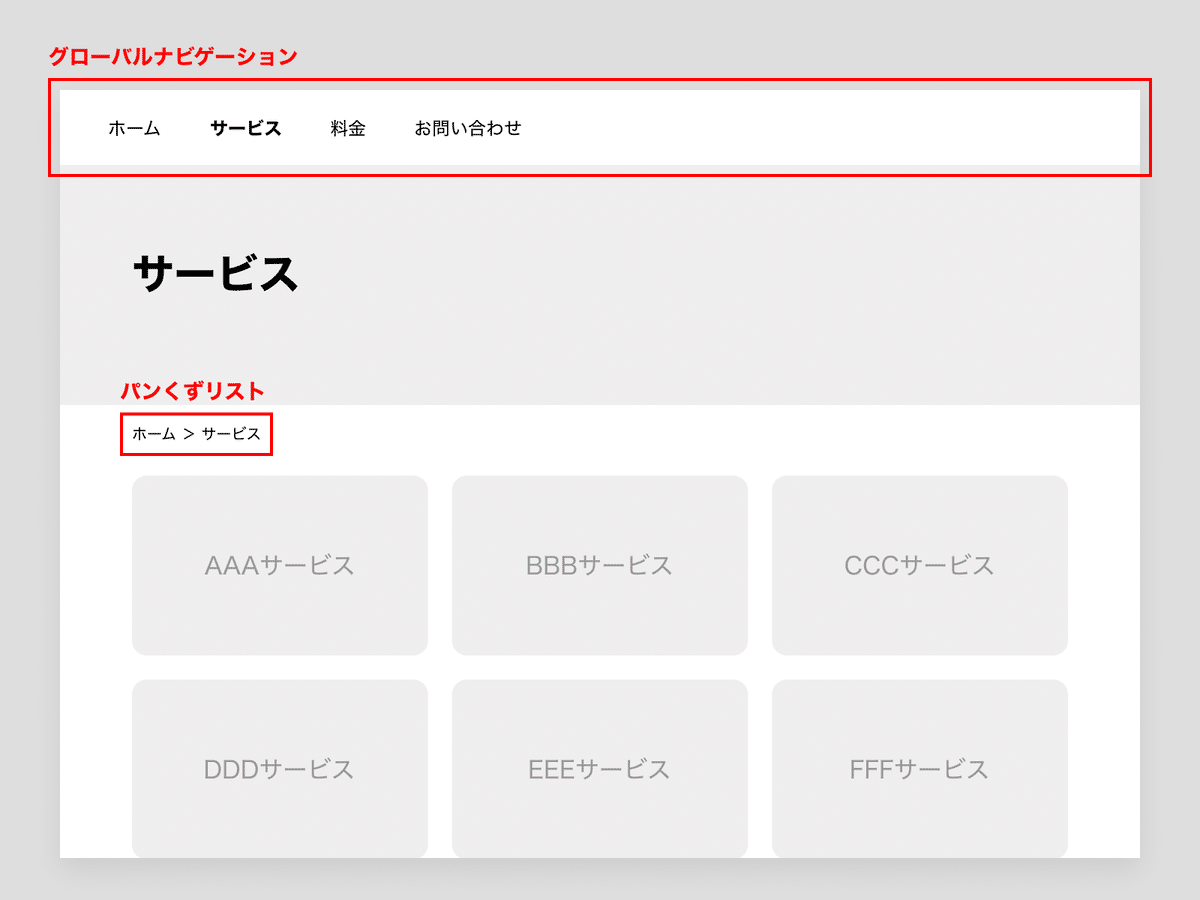
そもそもWebとネイティブアプリでは遷移の方法が違います。Webで使用されるグローバルナビゲーションは、厳密にはリンクの集合です。そのため、ユーザーのアクションによって、ナビゲーション内のハイライトされた位置が移動するケースも多数存在します。その代わり、Webではパンくずリストなどで現在地と構造を把握することができるようにしています。

一方アプリには、パンくずリストのような概念が存在しません。そのため、情報の構造と空間的な構造を合わせることで、現在地を認知させるようにしています。タブバーが存在する場合は、タブがハイライトされることで、現在どこの階層を潜っているのかを知ることができます。
さらに、タブバーは表示の切り替えをしながら、各タブ内の状態を維持し、行ったりきたりすることができます。それぞれのタブが独立して存在しているのが、グローバルナビゲーションと最も大きく異なる点です。
そのため、タブバーを使用する場合は、ホームをなんでも置き場にしてはいけません。気づいて欲しい機能をホームに入れれば使ってもらえると思うかもしれませんが、他のタブと機能が重複することで、どこから操作できるかということが、かえってわかりづらくなってしまいます。
タブバーを使用する場合は、情報や機能を関連性のあるものでグルーピングし、ユーザーがタブ内でできることを容易に予測できるように作りましょう。

②画面遷移
前章では、階層構造において最上位の階層がタブになり、タブバーを用いてそれらを並列で切り替えられる、ということを解説しました。
この章では、各タブの中での画面遷移をどのようにデザインすべきかを、「プッシュ」と「モーダル」という、iOSにおいて主要な遷移方法を中心に解説していきます。
プッシュ
プッシュは、タブ内でより深い階層にアクセスし、詳細な情報にアクセスする時の遷移方法です。もっぱらそのタブ内で、最もタブの目的に沿ったタスクを使用する際に適応されます。
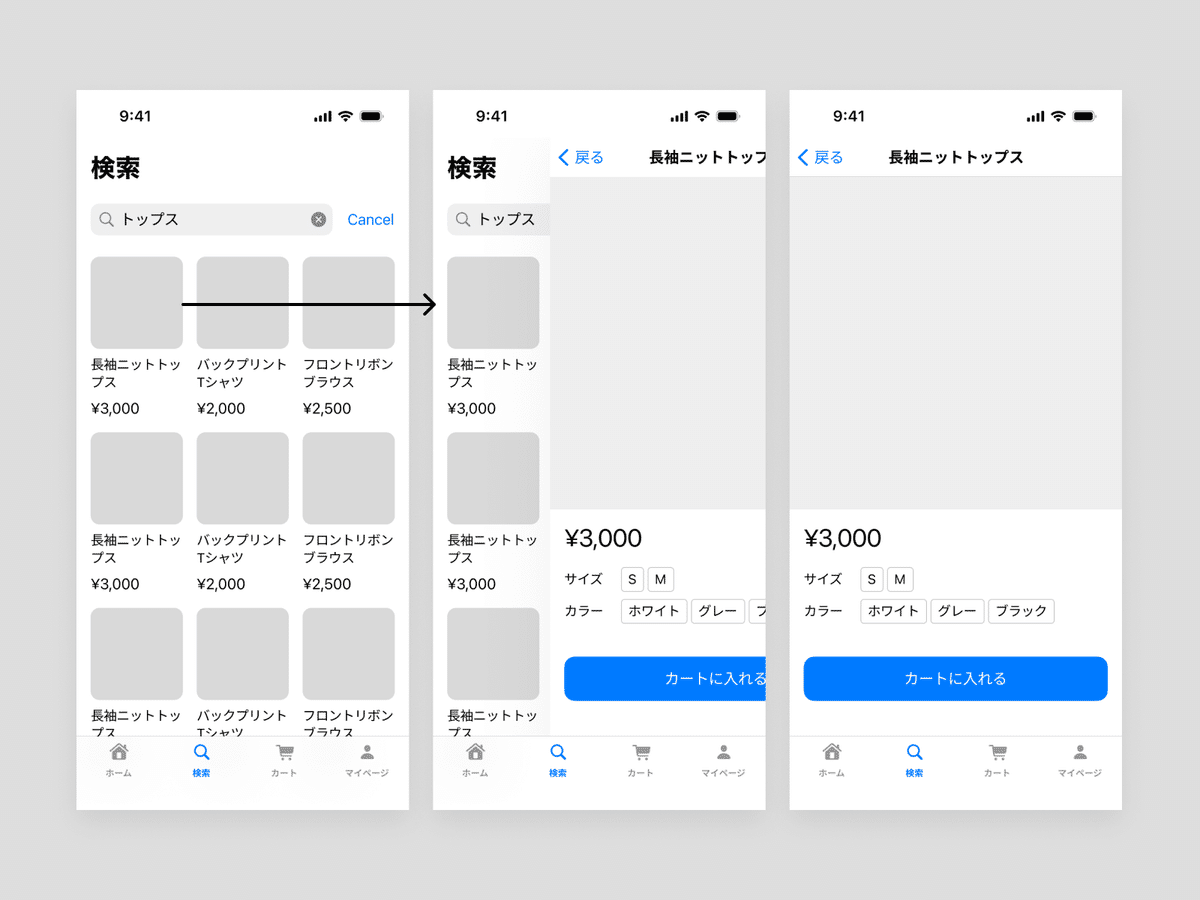
例えば、ECアプリで商品の一覧から詳細を見たい場合、商品画像をタップすることで詳細画面を見ることができます。このとき画面が横からスライドしてくる遷移方法を、プッシュと呼びます。

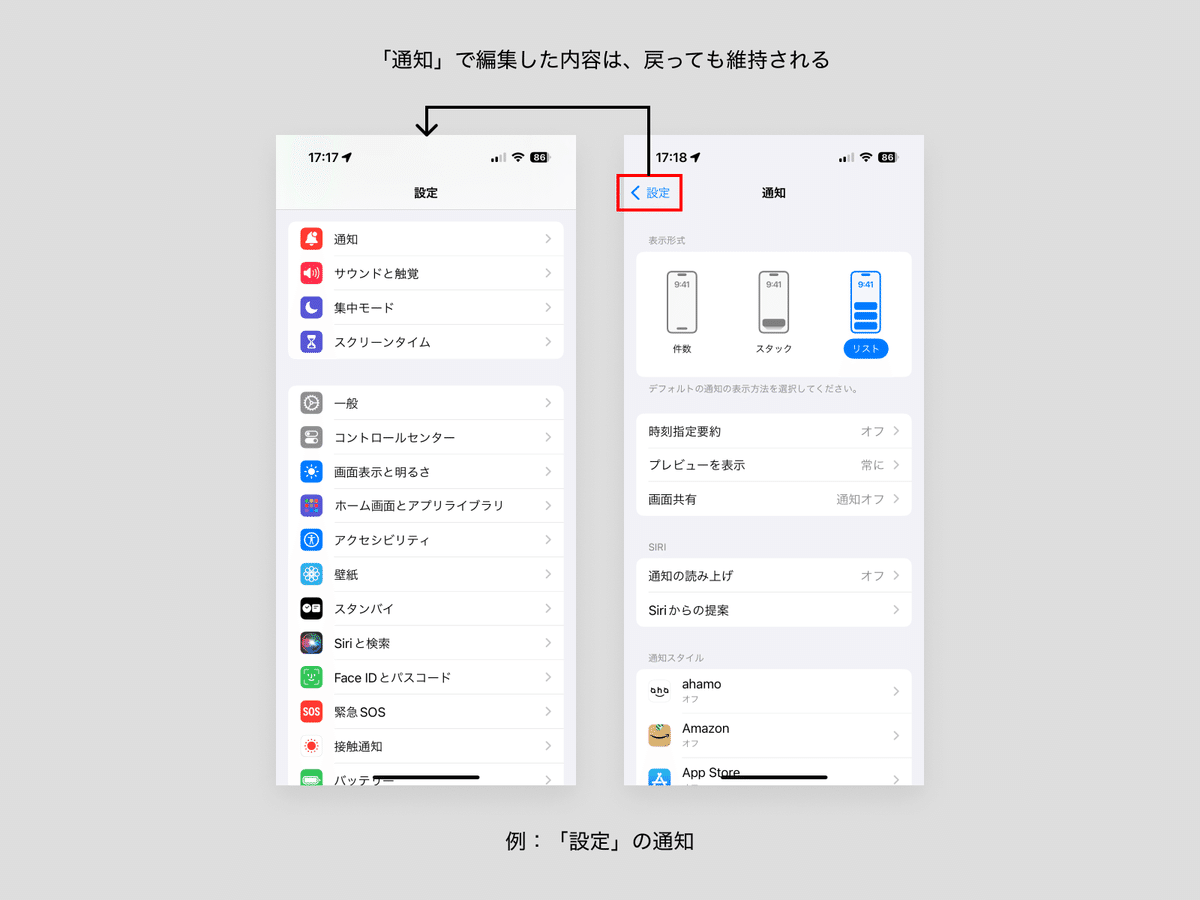
またプッシュには、プッシュで遷移した先から1つ前の画面に戻るボタンが用意されます。ここで注意すべきなのが、前の画面に戻るボタンは、その画面内の変更内容を取り消す意味を持たないという点です。そのため、『設定』のようにローカル環境内に影響範囲が留まる場合は、画面内の変更内容が自動的に保存されることになります。

このようにプッシュには、完了・保存・送信など終了のアクションが存在しないケースがほとんどです。プッシュ遷移を繰り返すと、最終的に一番下の階層に辿り着くことになるため、最初の画面に戻るには、戻るボタンで遡る必要があるという点に注意しましょう。
一方、サーバーに変更内容を送る必要がある場合は、完了(保存)のアクションが必要になるため、画面の右上に完了ボタンを配置することがあります。しかし、完了のアクションが必要なタスクは、そもそもプッシュではなく後述のモーダルで遷移させることが一般的です。
モーダル
もう一つの主要な遷移方法「モーダル」について解説します。「モーダル」とは「モードに入っていること」を意味し、一時的なアクションを行うときに使用されます。
HIGでは、このようなスクリーンの下から上に滑るように出てくる要素を「シート」と呼んでいます。
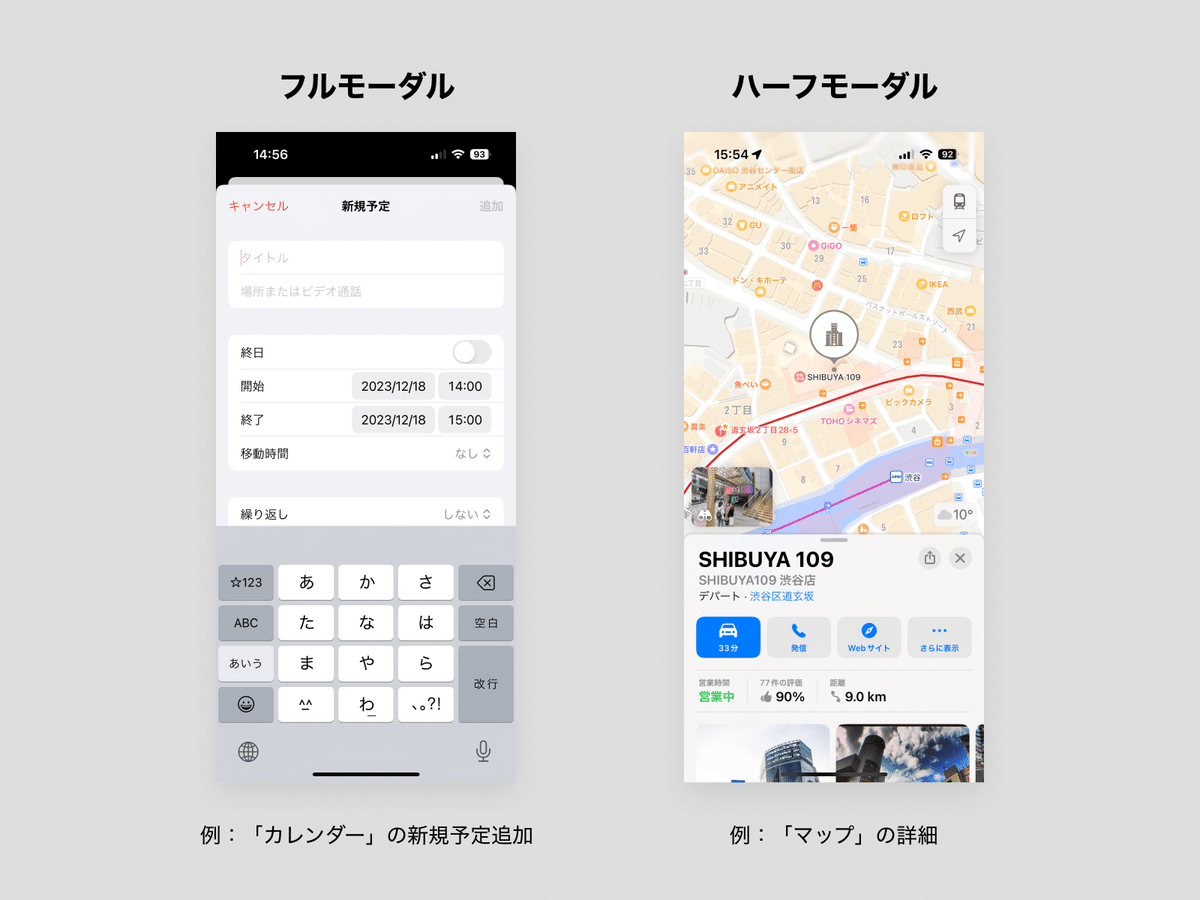
モーダルには大きく分けて、フルモーダルとハーフモーダルの2種類があります。

フルモーダルのメリットは、ユーザーをタスクに集中させることができることです。プッシュでは下部にタブバーを表示しますが、モーダルはタブバーの上に重なります。こうすることで、モードに入ったタスク以外のことが行えなくなるため、ユーザーは現在のタスクに注力することができます。
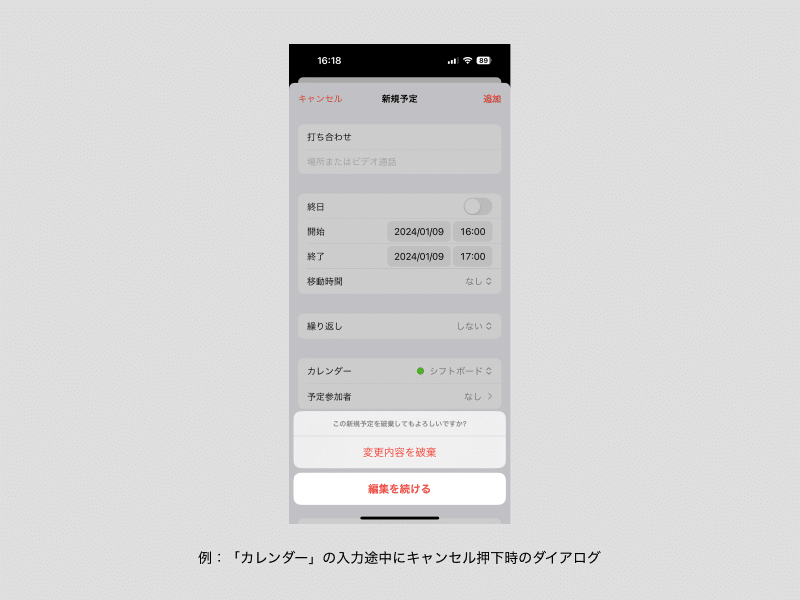
フルモーダルは、タスクを完了またはキャンセルしないと閉じることはできません。入力の途中でモーダル内のタスクをキャンセルした場合は、下図のようにアクションシートが出現し、ユーザーに入力した内容を破棄するか否かを確認します。

一方ハーフモーダルは、新しいタスクを開いたまま今まで行っていたタスクを参照できます。
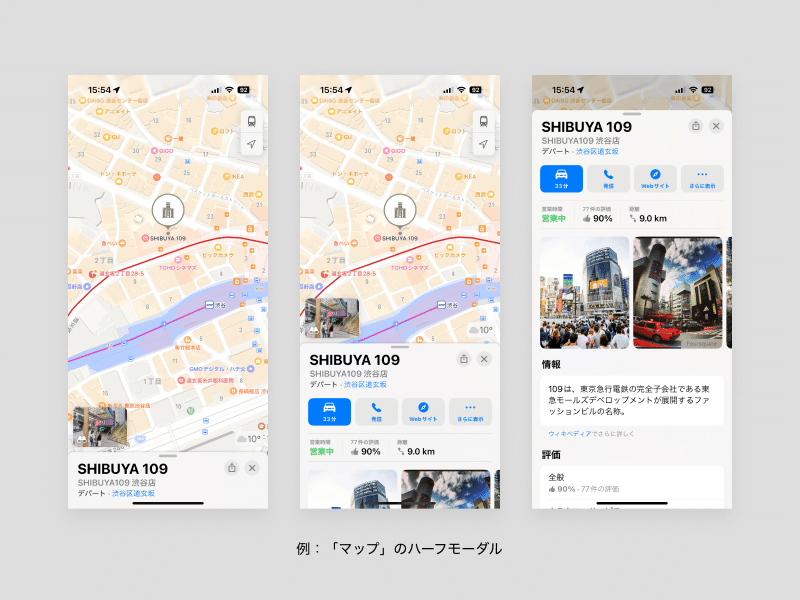
例えば、『マップ』ではハーフモーダルに店舗の詳細が出ていますが、背景に表示されている地図も引き続き操作することができます。このようにハーフモーダルは、縮めて背景の情報を確認したり、伸ばしてより細かい情報を確認するなど、目的に合わせて表示範囲を可変できるようになっています。

③実践編
ここまでタブやプッシュ、モーダルについて解説してきました。ここからはどの場面でどのインタラクションを使用するのが良いのか、実際のケースをもとに画面を見ながら考えてみます。
ケース1:メールアプリ
ケース1では、プッシュとモーダルの使い分けについて、メールアプリを用いて解説していきます。
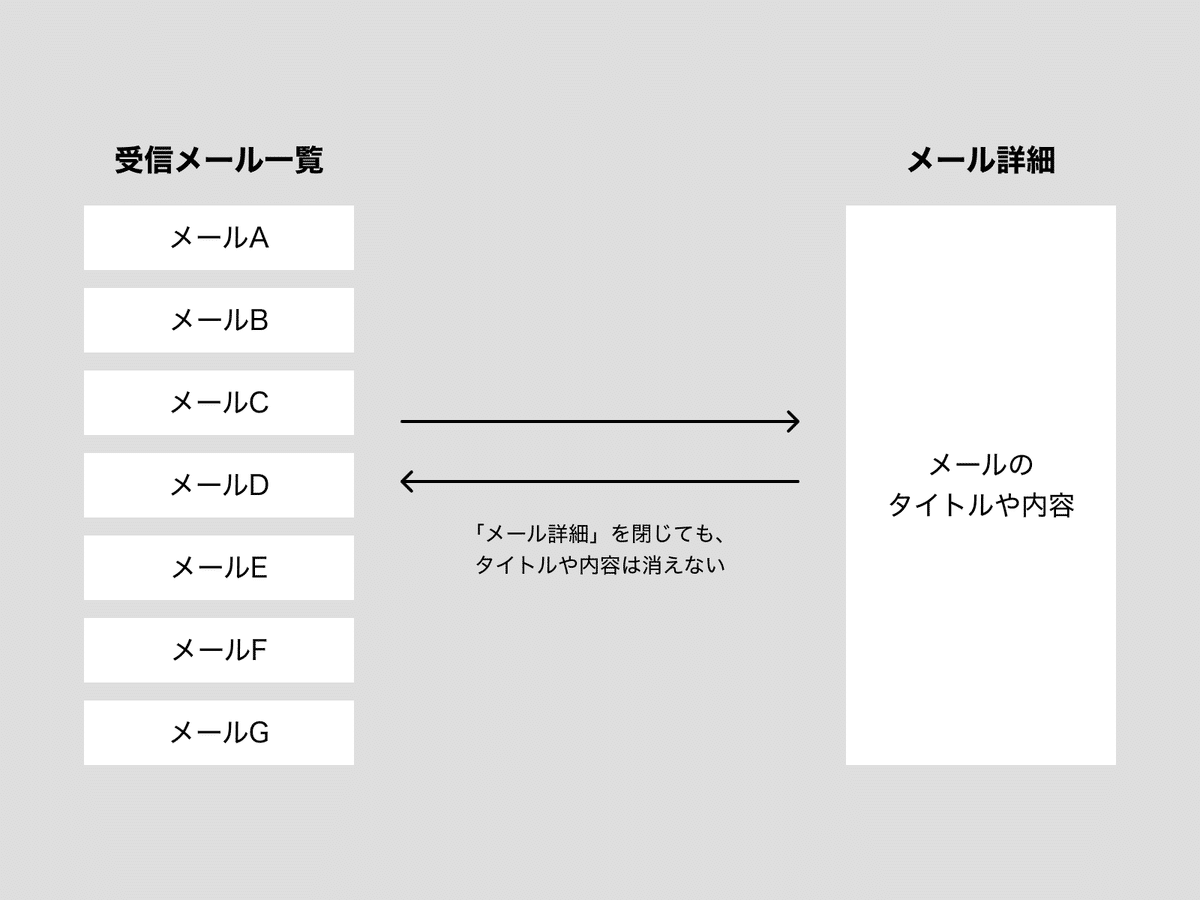
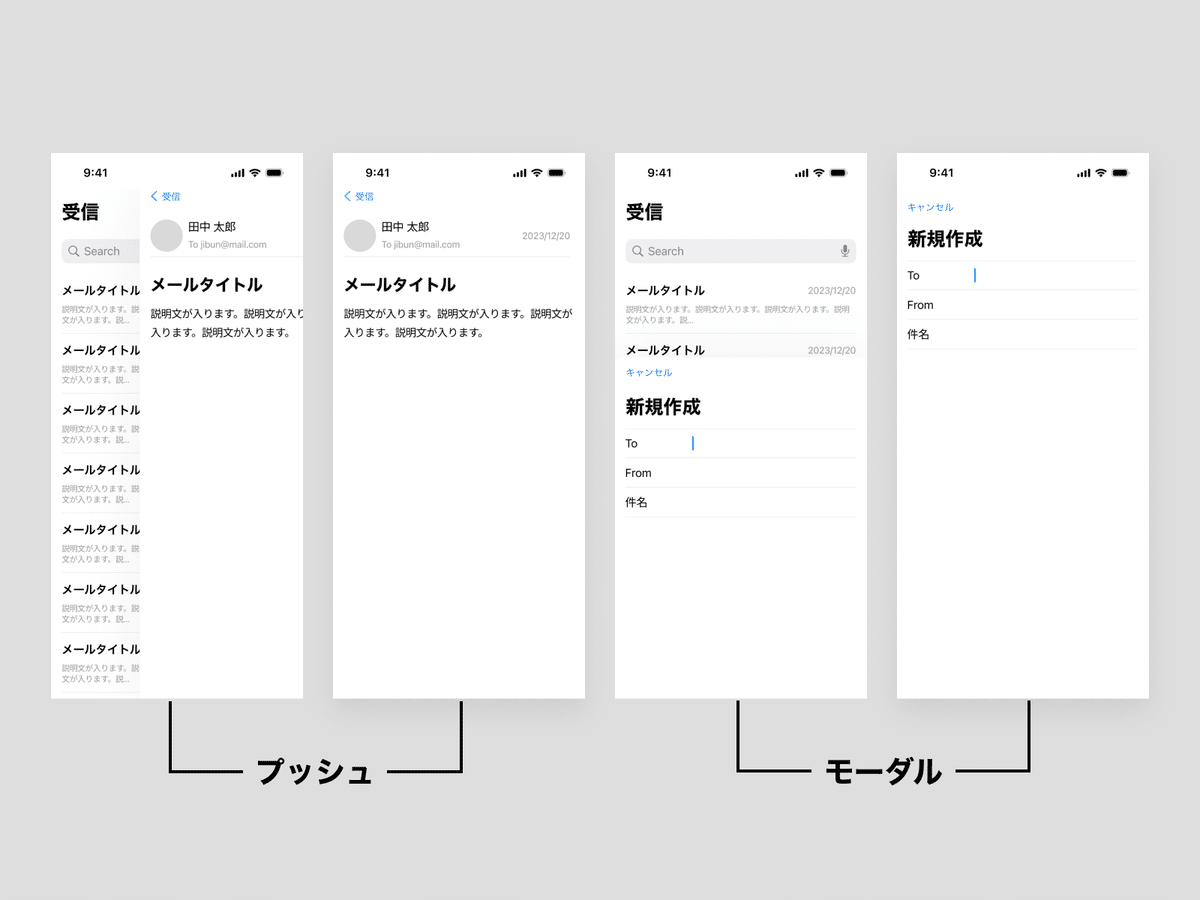
まず、アプリの主要な画面を作ってみます。「受信メール一覧」「メール詳細」「新規作成」の3画面です。
この3画面を繋げると、下記のようになります。
「受信メール一覧」のメールを選択→「メール詳細」
「受信メール一覧」の新規作成ボタンを選択→「新規作成」

「受信メール一覧」から2種類の画面に遷移させたいとき、どのようなインタラクションを設定すると良いでしょうか。
このアプリにおいてメインオブジェクトとなるのは、メールです。
この場合、「受信メール一覧」がコレクションビュー、「メール詳細」がシングルビューとなります。
ここでは「メール詳細」を閉じて「受信メール一覧」に戻ったとしても、メール詳細の内容が削除されることはありません。つまり、双方の状態に変化なく階層を移動できます。

前述のモーダルの概念を厳密に適応すると、モーダルを閉じると受信したメールが消えることになりかねません。そのため、「メール詳細」への遷移には、プッシュの方が適していると言えます。
一方、「新規作成」はメールに紐づいたアクションであり、コレクション-シングルの関係にはありません。また、このタスクには「送信」というアクションが必要になります。したがって「新規作成」は独立した動線であり、モーダルを採用するべきだと言えます。
上記のことから、ケース1では「メール詳細」がプッシュになり、「新規作成」がモーダルになります。

ケース2:ECアプリ
ケース2では、プッシュとモーダル内プッシュについて、ECアプリを用いて解説していきます。
今回はユーザーが、カートを起点に下記の2つのタスクを行うことができるフローを作成します。
カートに入れた商品の詳細の閲覧
カートに入れた商品の注文
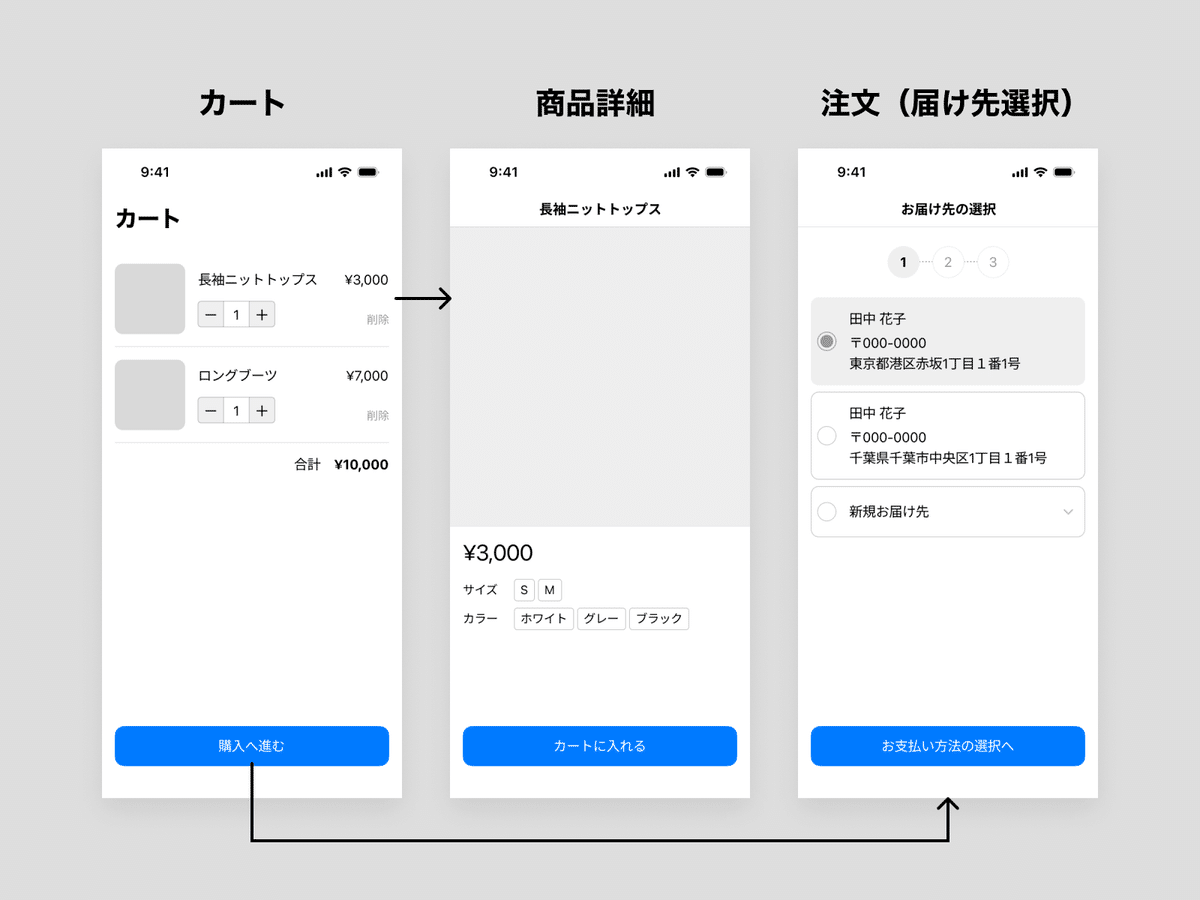
ケース1同様、アプリの画面から作ってみます。まず、「カート」「商品詳細」「注文(お届け先選択)」の3画面を用意し、画面を繋げると、下記のようになります。
「カート」の商品を選択→「商品詳細」
「カート」の購入へ進むボタンを選択→「注文(お届け先選択)」

ここで、「カート」から2種類の画面に遷移させるときのインタラクションを考えていきます。
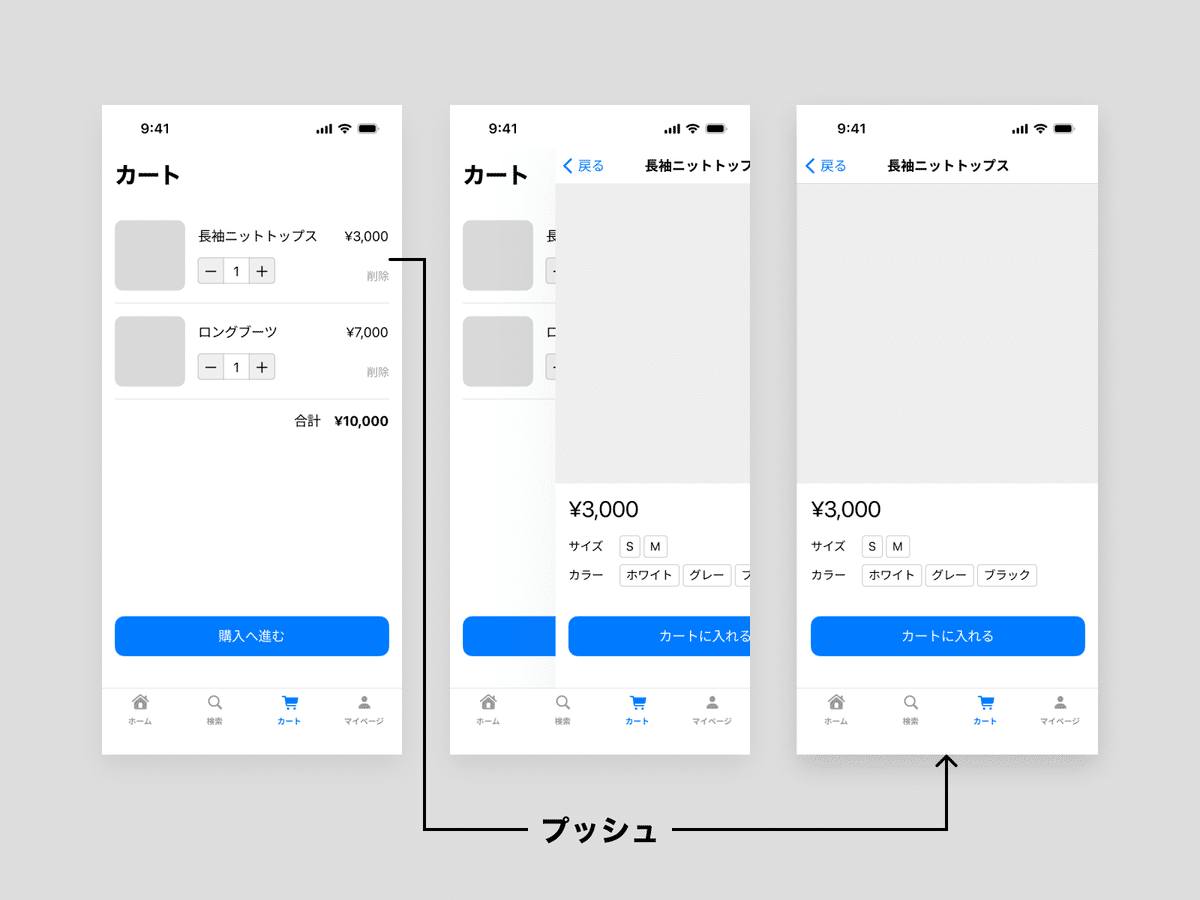
今回、メインオブジェクトとなるのは商品です。ケース1同様に考えると、「カート」がコレクションビュー、「商品詳細」がシングルビューとなります。そのため「カート」から「商品詳細」への遷移は、プッシュが適していると言えるでしょう。

一方、注文は商品に紐づいたアクションであり、コレクション-シングルの関係にはありません。また、注文は確定ボタンを押してタスクを完了する必要があります。そのため、注文は独立導線だと考えられ、モーダルが適していると言えます。
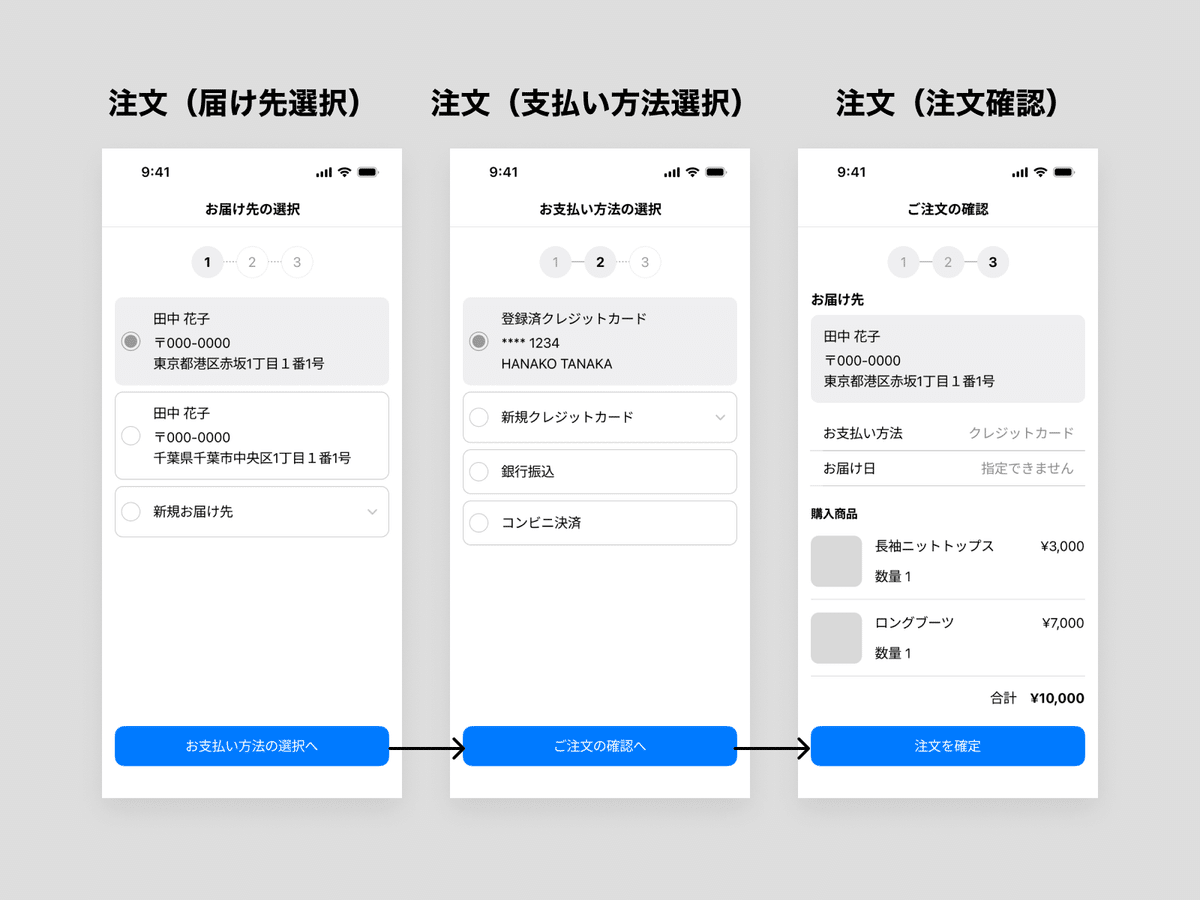
しかし、ケース1と異なるのは、モーダルの中で階層が進むことです。ECアプリの例だと注文フローの中に、お届け先などの情報を選択する画面や、確認画面が存在します。

では、注文の一連の流れにおいて、インタラクションはどのように設定するべきでしょうか。
ユーザーの動きとしては、1つの情報を入力したら次の画面に進み、入力した情報を修正する際は前の画面に戻るということが考えられます。そのため、「届け先選択」から「注文確認」まではプッシュが適していると言えます。
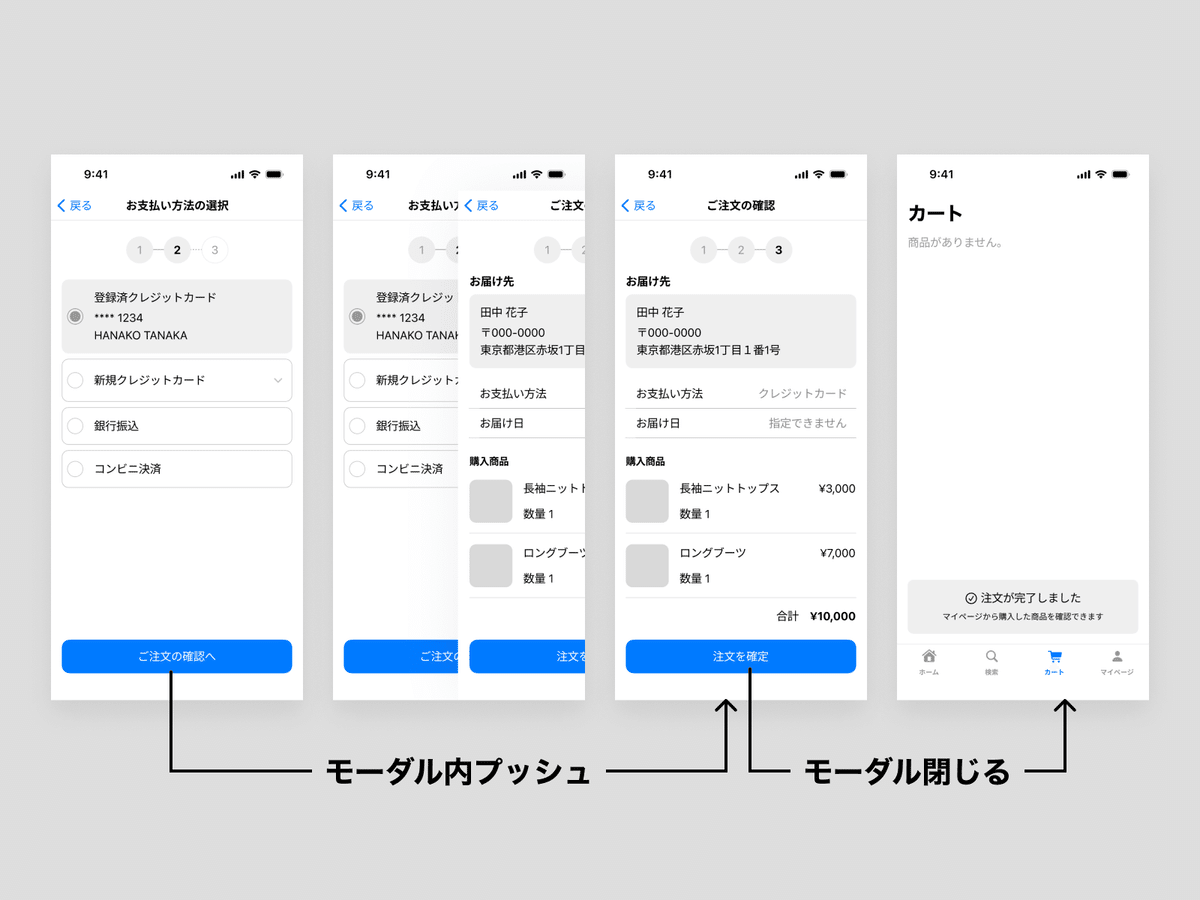
「注文確認」では注文を確定ボタンを押下することで、注文というアクションが完了します。そのため今まで開いていたモーダルが閉じることになります。

つまり、「カート」から注文完了までのフローをまとめると下記のようになります。
「カート」の購入へ進むボタンを選択で注文のモーダルが開く
情報を入力しながらモーダル内をプッシュで遷移
注文確定ボタンを選択でモーダルが閉じる
ケース3:レシピアプリ
ケース3では、タブバーを採用するか否かについて、解説していきます。例として用いるのは、献立を作成することがメイン機能のレシピアプリです。
このアプリでは下記の4つのタスクが行えることとします。
レシピを組み合わせて献立を作成できる
レシピを見ることができる
レシピを検索できる
レシピを保存できる
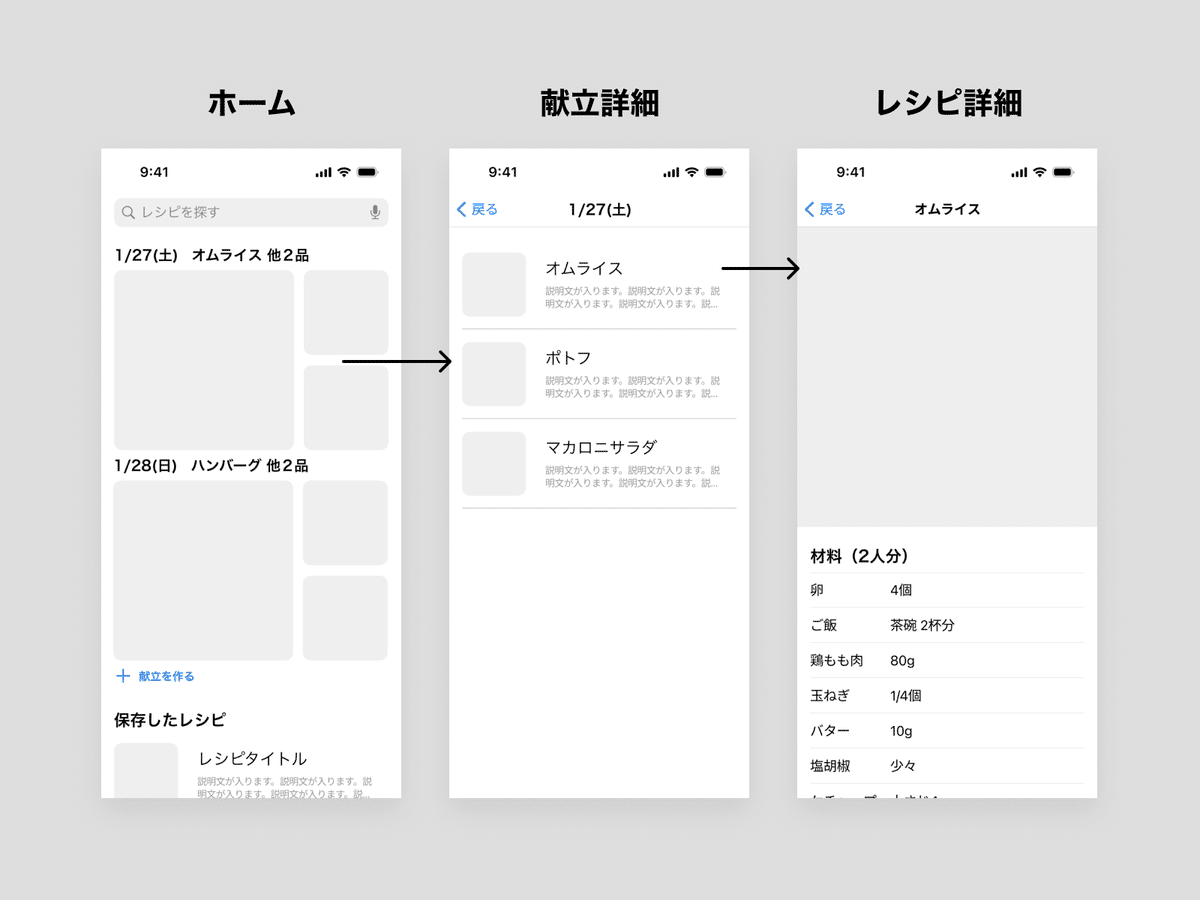
ここから、このアプリにタブバーを採用するべきか否かについて検討していきます。まず、タブバーがない場合を想定して画面を作成すると下記のようになります。

このように、タブバーがなくてもタスクを行う導線を作ることはできます。しかし、ユーザーがこのアプリをどのように使用するかを具体的に考えてみると、今のUIでは不都合なことが出てくるかもしれません。
例えば、ユーザーが「献立詳細」を見て、追加で他の料理も作りたくなったとします。するとユーザーは、「献立詳細」を見ながらレシピを検索したり、保存したレシピを見返すなど、画面を行ったりきたりすることが考えられます。
しかし、今のUIでは、「献立詳細」を閉じてからでないと、「ホーム」で検索をしたり、保存したレシピを見ることができません。ユーザーは何度もページを戻ったり開いたりしないと見たい情報に辿り着けないことにストレスを感じるでしょう。
また、「ホーム」に複数の機能が入っているため、パッと見ただけではこのアプリでどんなことができるかがわかりづらいというデメリットもあります。
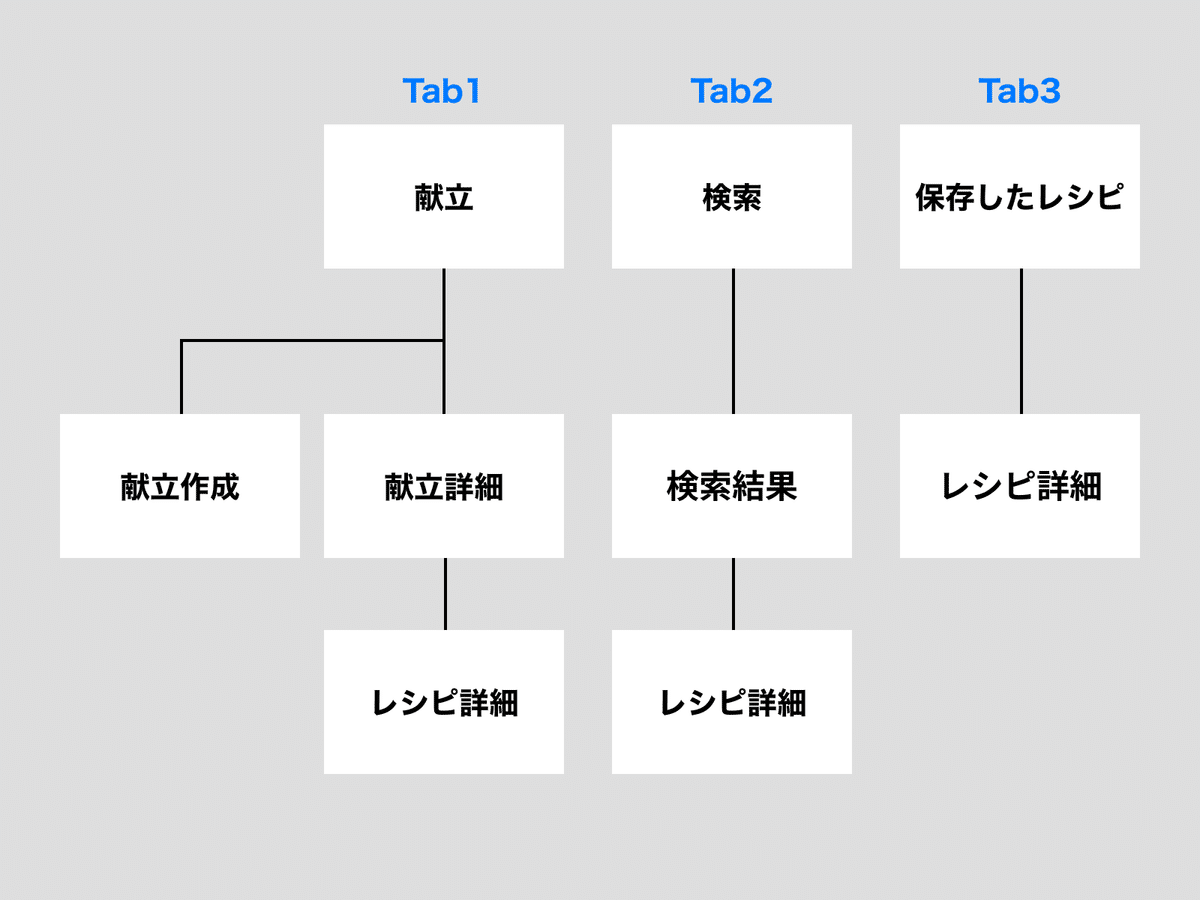
上記の課題を解決するために、タブバーを採用することにします。献立と検索、保存したレシピを並行に移動したいというニーズが想定されたため、それらを最上位の階層として画面の構造を整理します。

これにより「献立詳細」や「検索結果」、保存したレシピの「レシピ詳細」がタブ切り替えにより、並行して見られるようになります。
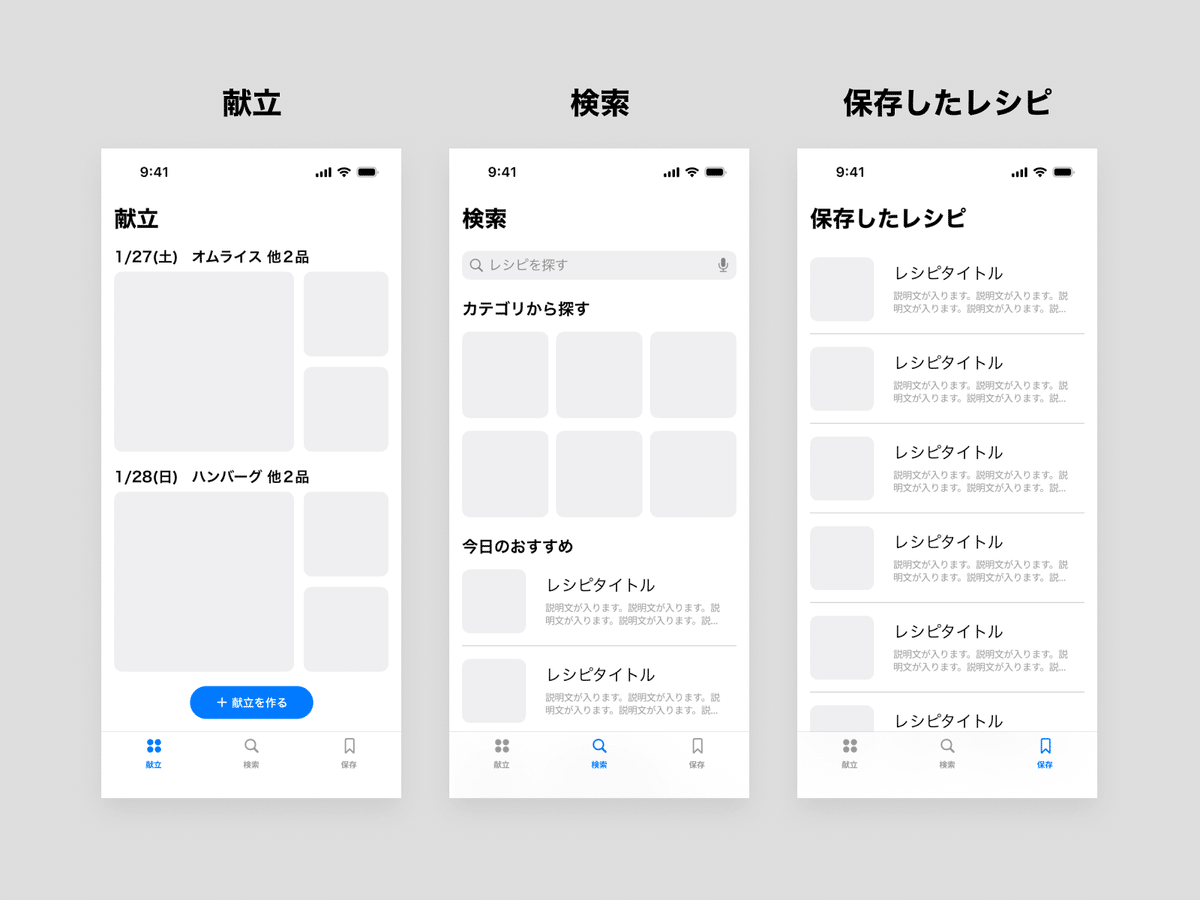
上の図に従って最上位の階層の画面を作成してみると、下図のようになります。タブバーを採用したことで、献立・検索・保存の文字が目に入り、このアプリで何ができるかが明瞭になりました。

今回は、献立・検索・保存をタブバーに配置しましたが、もしこのアプリがおすすめのレシピを提案することに特化しているのであれば、おすすめが最上位の階層(タブ)になるかもしれません。
このようにタブバーは、ユースケースやアプリのコンセプトを考慮して、配置するべきコンテンツや情報の整理をする必要があります。
おわりに
いかがだったでしょうか?
今回は、iOSにおける構造設計の原則や、遷移方法を決定する際のプロセスをいくつかご紹介しました。
もちろん紹介した例が常に正しいとは限りませんが、モバイルアプリのUIを作成する際の参考材料となれば幸いです!
参考リンク:
https://developer.apple.com/jp/design/human-interface-guidelines/
https://developer.apple.com/videos/play/wwdc2022/10001/
https://qiita.com/usagimaru/items/9b55daa4d88b0bb98f38
i3DESIGNでは、アプリやWebサービスなどのデザイン支援を行っております。プロダクト/サービスの新規構築、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
