
今度こそ!Live2DとUnityPlaygroundを組み合わせてゲームを作ってみた【後編】
ブログ記事をnoteにお引越しさせています。
2019年12月4日の記事です。
--------------------------------------------------------------------------------------
ここまでお疲れ様です…後編です。前編はこちら。
さあゲームを作っていきましょう!
Live2D Advent Calendar 2019 4日目の記事になります
Unity Playgroundマニュアルに沿ってよく分からないゲームを作ってみる
こちらのマニュアルにそってUnity Playgroundの使い方を覚えていきましょう!
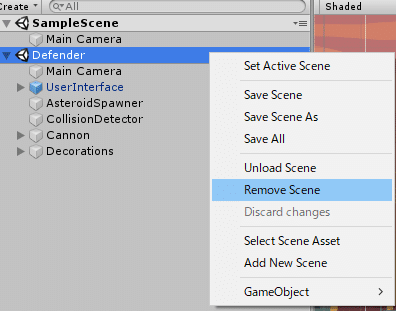
サンプルシーンは右クリック「Remove Scene」で消してしまいましょう。

まずはScenesを作る
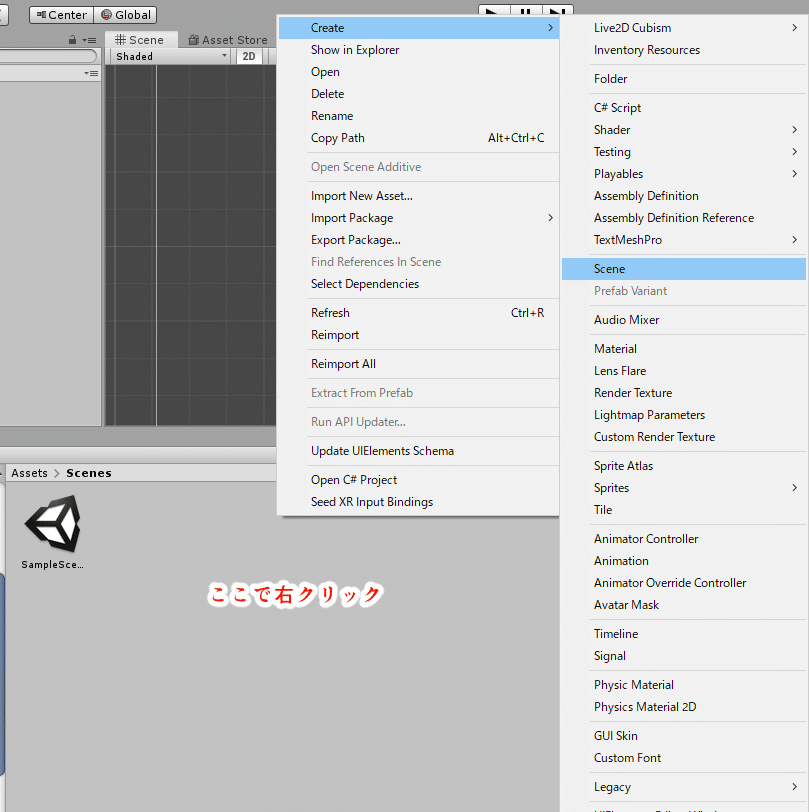
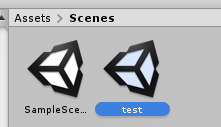
Projectタブの「 Assets > Scenes 」を開いてから、右クリックで「 Create > Scene 」でシーンを作ります。

名前は適当に「test」にでもしてHierarchyにD&Dでぶち込みます。元々あったSampleSceneは右クリックでUnload Sceneにしてください。

さあマニュアルに沿って進めていきましょう。
プレイヤーを作成
宇宙船のスプライト(「SpaceshipBlue」と「SpaceshipRed」の2種類がありますが、どちらでもOKです)を/ Images / Spaceshipsフォルダから直接シーンビューにドラッグ&ドロップすることから始めます。
【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
せっかくなんでこの部分は自作のLive2Dモデルを使ってみましょう。PlojectタブからLive2Dモデル一式入れたフォルダを開いてみてください。

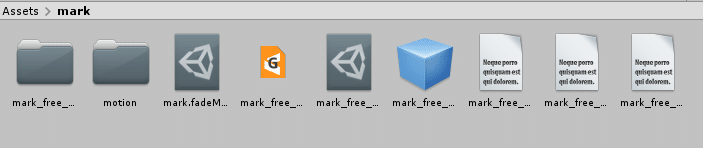
こんな風にファイルが増えていれば成功しています。なっていなかった場合はフォルダごと削除してもう一回UnityにD&Dしてみてください。
Live2D SDKがインポートされていればこうやってファイルが変換されます。
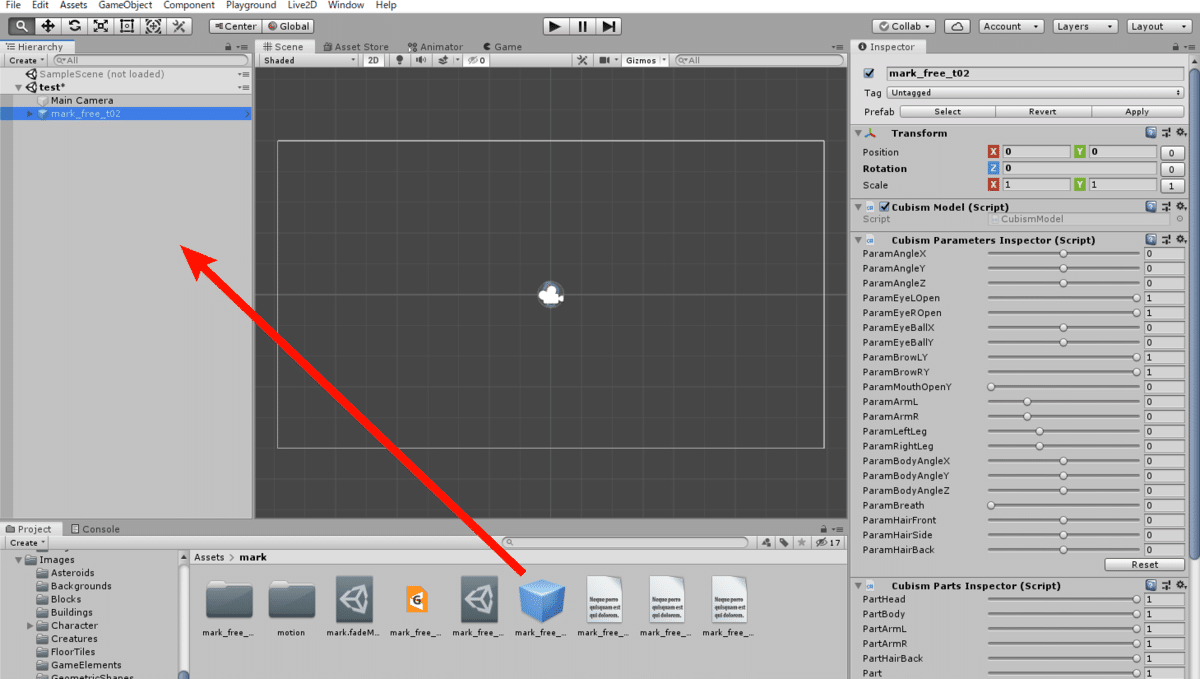
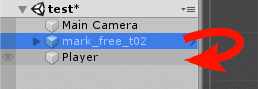
青い立方体のファイルがあるので、それをHerarchyにD&D!

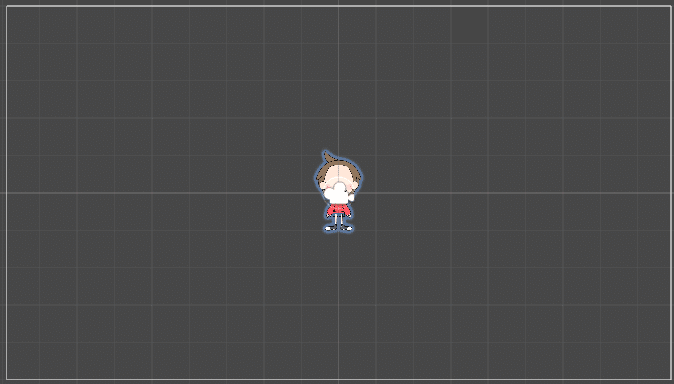
さあ、Hierarchyにファイルは追加されたけどモデルが見当たらない…。
モデルの大きさが小さくてカメラマークの下に隠れています 。モデルのスケールを大きくしてあげましょう。
多分右側にあるであろうInspectorタブの「Transform」ってところの「Scale」の項目のXとYの数字を同じ値で増やしてあげてください。3~5ぐらいがちょうどいいかと思います。


さあ、モデルが見えたけど描画順がおかしい…。
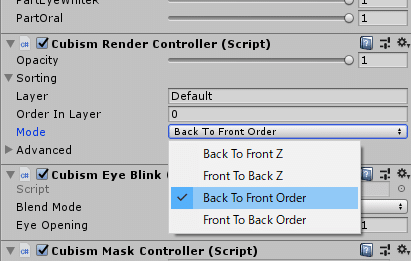
慌てない慌てない!Inspectorの項目をスクロールバーで下を見ていくと「Cubism Render Controller(Script)」って項目があります。
Sortingって項目の▼をクリックしてModeを「Back To Front Order」に変更しましょう。


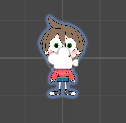
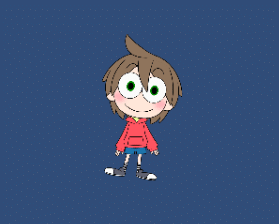
ちゃんと表示されましたか?マークくん可愛いですね♪
次はループアニメをつけましょう。前回Live2Dフォルダの中に「motion」ってフォルダを作りましたね?
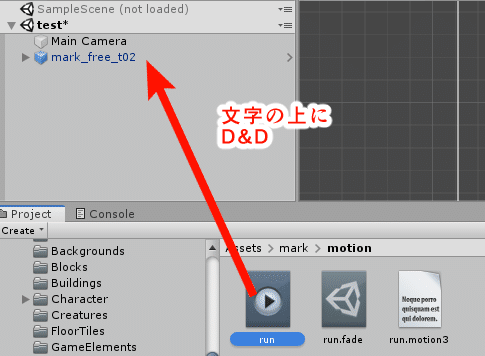
その中を見て見ると▶が書いてあるファイルが出来上がってると思います。それをHierarchyのLive2DモデルにD&D!!

これでアニメが自動でループ再生されるようになりました!
Gameタブをクリックして、再生ボタン(Play)を押してみましょう。※見当たらなければWindow > General > Game

動いてくれましたか?私のマークくんは歩いてくれてます~。
それじゃあもう一度再生ボタンを押してストップさせてから、シーンに空のゲームオブジェクトを作りましょう。
Hierarchy上で右クリック > Create Empty。

出来たGame Objectを選択して右のInspectorで設定を変えてあげます。
名前をPlayerにして、TagもPlayerにします。

よく見るとPositionに0以外の数字も入っているのでXとYを0にしてあげます。
右にある「0」ってボタンを押すとなんとワンクリックで0にしてくれます。

そしてさっき追加したLive2Dモデルがありますね?
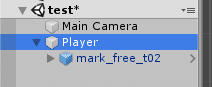
PlayerオブジェクトにD&DしてLive2Dモデルを中に入れて親子関係を作ってあげます。

Playerが親でLive2Dモデルが子供になっていればOKです!

それでは宇宙船を動かしましょう。動かすためには 2つのコンポーネント=スクリプトが必要です。ユーザー操作に合わせてインタラクティブな動きを提供するためのMoveスクリプトと、宇宙船が物理法則に従うようにするためのRigidbody2Dコンポーネントです。 Moveスクリプトを/ Scripts / Movementフォルダから宇宙船(「SpaceshipBlue」や「SpaceshipRed」)のインスペクタにドラッグ&ドロップしましょう。 【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
それでは Assets > Script > Movement から「Move」をさっき作った親のオブジェクト「Player」にD&Dします。


ポイントはLive2Dモデルのプレハブに直接スクリプトをアタッチするんじゃなくて、空のオブジェクトを作ってからそこにスクリプトをどんどんアタッチしていきます。
そしてこのかわいいアイコンのスクリプトたちがこのUnity Playgrondの簡単にD&Dでゲームを作ってくれるスクリプトちゃん達です!
いやーありがたい すごい!小学生でもできる!ジャンジャン使っていきましょう!!
さあ、「Player」に「Rigitbody 2D」も一緒に追加されたはずです。これがいわゆる物理演算をしてくれる機能です。
このままじゃプレイを押しても重力に従ってプレイヤーが下に落ちて行ってしまいます…。
「Rigitbody 2D」の「Gravity」という項目を「0」にしましょう。
そしてプレイヤーの操作方法を選びましょう。
また、Moveスクリプトの「Input keys > Type Of Control」で入力方式を選択できます。Arrow Keysが矢印キーによる入力、WASDはW=上・A=左・S=下・D=右キーによる入力です。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
私はWASDが操作しやすいので「WASD」に変更します。お好みでどうぞ。

さあ!これでプレイを押してみましょう!
…ものすごいスピードでマーク君が飛んでいきました。
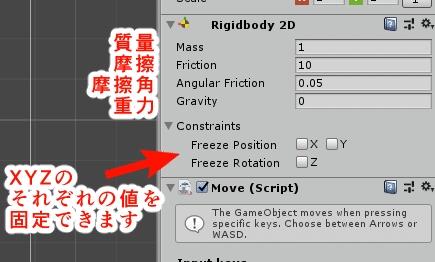
宇宙船を動かすとものすごい惰性で動いてしまい(=ドリフトしてしまい)、コントロールすることが難しいと感じるはずです。そこでRigidbody2DのFriction(摩擦)を10に調整します。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
Frictionを10にしてみましょう。

プレイしてみると、惰性(=ドリフト)は無くなっていることがわかります。また、移動するキーを入力しても宇宙船が大きく動かなくなっていることもわかります。これは、動かしていた力が摩擦によって打ち消されているためです。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
ぶっ飛ばなくはなりましたが、なんかちょっとぎこちない…。
なので、MoveスクリプトでもSpeedパラメータを調整する必要があります。 8にして、もう一度プレイボタンを押してみましょう。宇宙船をコントロールするのがもっと簡単になったはずです。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
よし、「Move」のSpeedを8にしましょう。

そしてプレイで操作してみてください。
これで初めてのゲームプレイの調整をしました。(おめでとうございます。あなたはゲームデザイナーです!)【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
マニュアルが褒めてくれました~!!
「Rigitbody 2D」と「Move」のSpeedの数字をいい感じに自分でいじってみてください。
物理の授業でやったはずです。翻訳書いとくんでハイ頑張って!

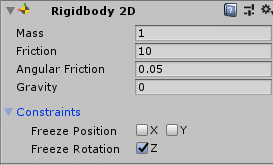
「Constraints」は障害物に当たって回転しちゃうときに使えます。Zにチェックを入れるとZ軸の値が固定されて回転しないようになります。Xは横移動・Yは縦移動ができなくなるので試してみてください。
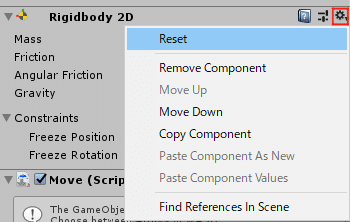
数字をいじり過ぎたら右上の歯車マークを押して「Reset」で初期化できます。

障害物や衝突処理を追加
この時点でプレイできるものが作れましたが、実際にはゲームではありません。 / Imagesフォルダから小惑星のスプライト(Asteroidsフォルダにあります)をドラッグ&ドロップして宇宙船が避けなければならないいくつかの障害を追加しましょう。この前と同様に、UnityはそこからGameObjectを作成します。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
「 Image > Asteroids 」にいろいろ素材がありますね。
隕石を配置したい場所にD&Dで配置。

そしてこの隕石に「Rigidbody2D」と「PolygonCollider2D」を追加します。
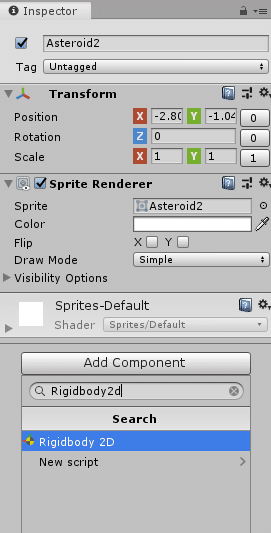
Inspectorの「Add Component」をクリックして検索欄にそれぞれの名前を入れます。

検索候補に出てくるんでそれをクリックすると追加できます。「Rigidbody2D」と「PolygonCollider2D」の2つ追加しましょう。
Rigidbody2Dは先ほどと同じようにGravityを0にしておきます。PolygonCollider2Dはいわゆる当たり判定です。
このタイプのコライダーは画像の形に添って当たり判定を作ってくれます。
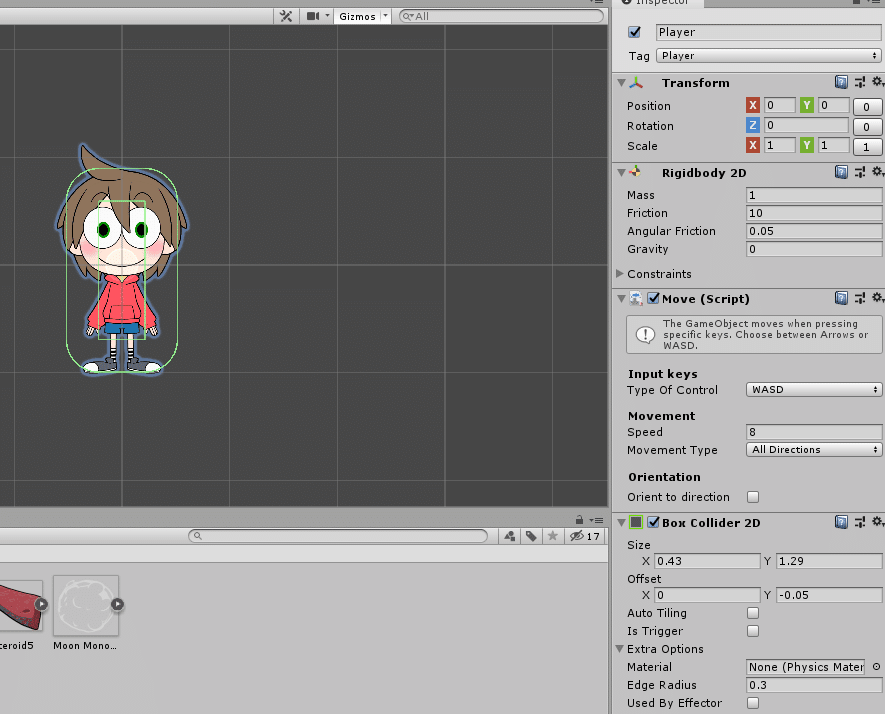
それじゃあLive2Dモデル(プレイヤー)にも当たり判定を作ってあげましょう!Playerを選択してから同じように「Add Compornent」で「Box Collider 2D」を選択。


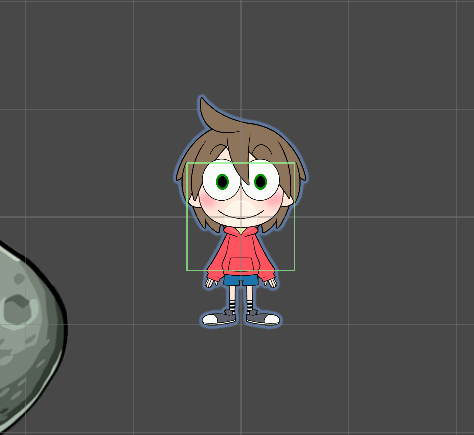
マーク君に緑色の四角が出てきましたね。これが当たり判定の範囲です。これじゃ適当過ぎるんで大きさを変えてあげましょう。
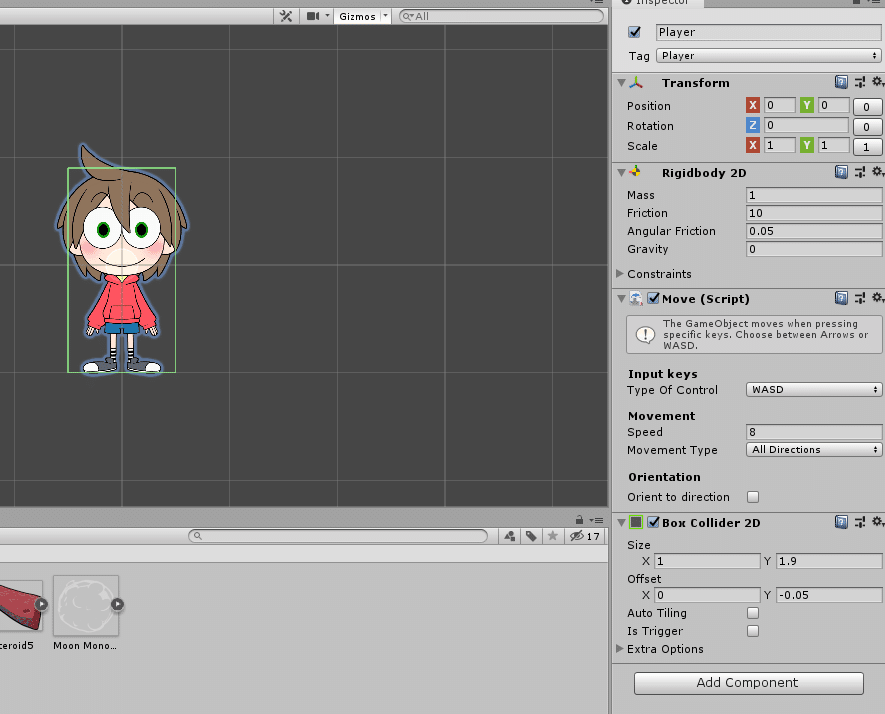
Inspectorの「Box Collider 2D」のSizeを縦長に合わせてあげて…。

ん~、こんな感じですかね?
あとExtra Optionsの「Edge Radius」をいじると角を丸くできます。そうすると範囲が広がっちゃうのでまたSizeをいじって……。

最終的にはこんな感じにしました!
キャラによってはもっと丸い方が形が合ってるってこともあるので、Box以外に「Capsule Collider 2D」(カプセルみたいな形)や「Circle Collider 2D」(円形)のコライダーもあるのでキャラによって変えてあげてください。
またコライダー同士を組み合わせて使うって方法もあります。
ちなみに、先ほど使った形状を合わせてくれる「Polygon Collider」はLive2Dの形の変化に合わせてあたり範囲を変えてくれるわけではないので注意です!
なにかいいコライダーの作り方があれば楽になりますねー。
それじゃあプレイを押してキャラと隕石と衝突させてみてください。
隕石と衝突をして!その反動でマーク君が回転する!!
これじゃあ目を回して可愛そうなんで回転を制御してあげます。
先ほどちらっと紹介した方法ですがPlayerを選択して「Rigidbody 2D」の「Constraints」の「Freeze Rotation 」のZにチェックを入れます。

これで回転しなくなったはずです。回転させた方が面白い場合はチェックを入れなくていいです笑。
小惑星のPolygonCollider2DのパラメータであるFriction(摩擦)、Angular Friction(回転摩擦)、およびMass(質量)を自由に調整して、希望どおりの動きにすることもできます。Massを10に設定すると重くなり、宇宙船に触れても飛び散らないようになります。そう、大きい惑星は非常に重いに違いないのです!【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
断言してきましたね。
お好みで隕石のRigidbody2Dもいじったら楽しいと思います。
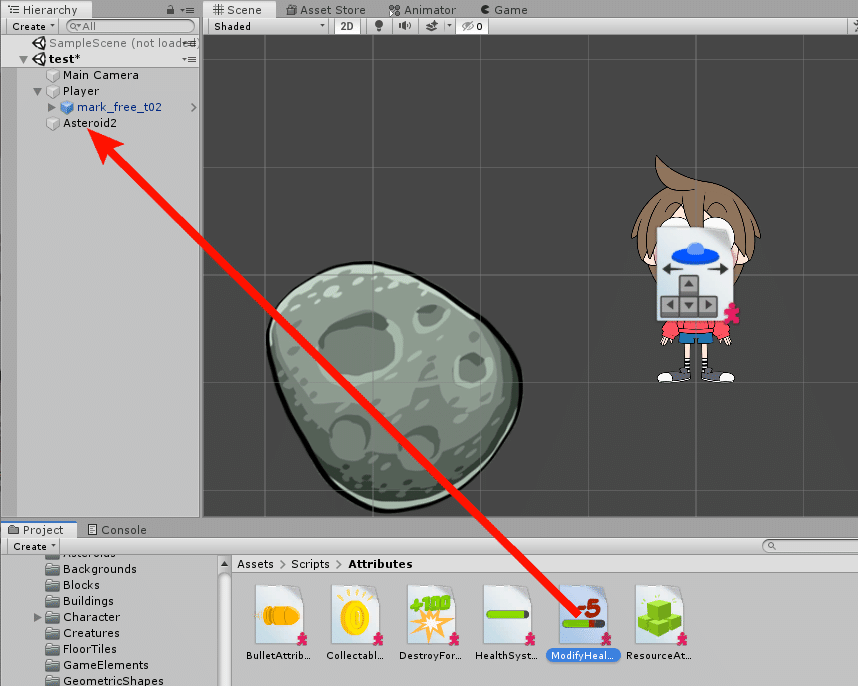
そして、この小惑星を宇宙船の脅威となるようにしましょう。 / Scripts / AttributesにあるModifyHealthAttributeという名前のスクリプトを小惑星に追加します。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
それでは Scripts > Attibutes にある「ModifyHealthAttribute」を追加しましょう。
これで現時点では隕石に触れると1ダメージ食らうようになります

それから、宇宙船をダメージが特定できるようにする必要があります。そのためには、宇宙船にHealthSystemAttributeという名前のスクリプト(/ Scripts / Attributesの下にあります)を加えます。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
Playerに体力ポイントを作ってあげます。先ほどと同じ場所にある「HealthSystemAttribute」をPlayerに追加。

最後に、小惑星を複製し(ショートカット:WindowsではCtrl + D、MacではCommand + D)、宇宙船の周りに小惑星群のフィールドを作成します。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
隕石が1つだけってのも寂しいのでコピーしていっぱい配置しましょう。隕石を選択してWindowsではCtrl + D、MacではCommand + D。
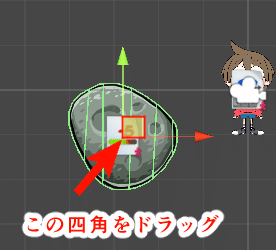
そしたらコピーした隕石を選択してキーボードの W を押してみてください。矢印マークになるのでその真ん中をつかむと自由に移動ができます。

さあ、この調子で2~3個ぐらい隕石を配置します。
※知ってる人は隕石をプレハブ化するとゲーム的にはいいですね。分からない人は大丈夫です!とにかく作ってみましょう!

とりあえずこんな感じ!
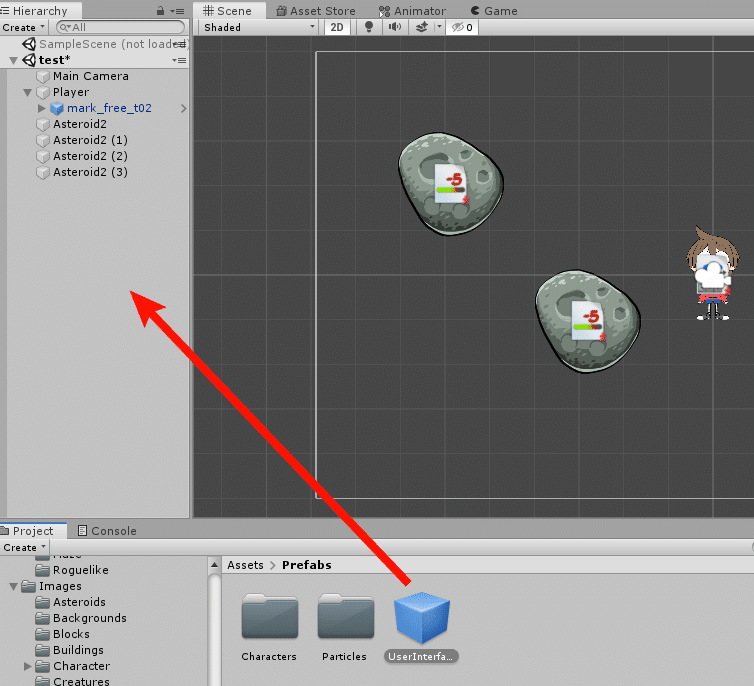
ただし、宇宙船が攻撃を受けたときにフィードバックを受け取ることはありません。では、宇宙船のダメージ許容量を視覚化するためのUIを追加しましょう。 / PrefabsフォルダからUserInterface Prefabをシーンにドラッグ&ドロップします(うまくいかない場合は、ヒエラルキービューにドラッグ&ドロップします)。 ゲームビューを見ると自動的にスコアとダメージ許容量のUIがポップアップします。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
体力が見えるようにUIを追加しましょう!
Assets > Prefabs を開くと「UserInterface」という青い四角があると思います。これをD&Dでぶち込みます。

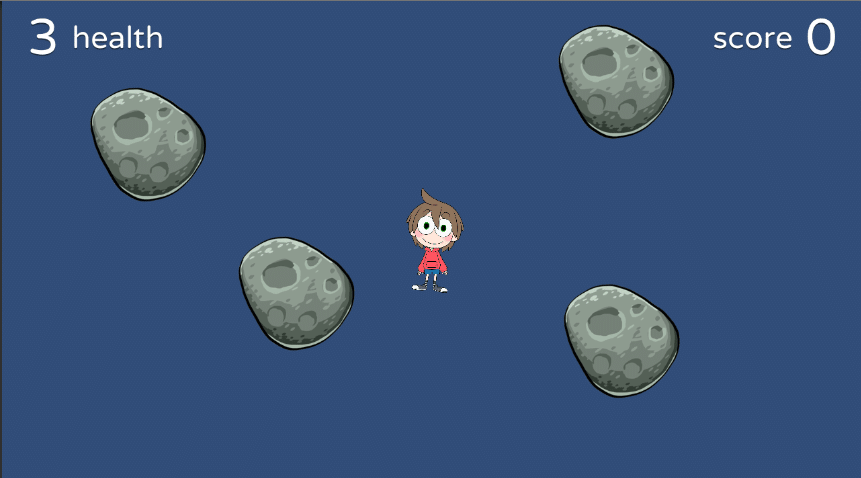
めちゃめちゃデカイ何かが追加されました。これでプレイを押してみてください!



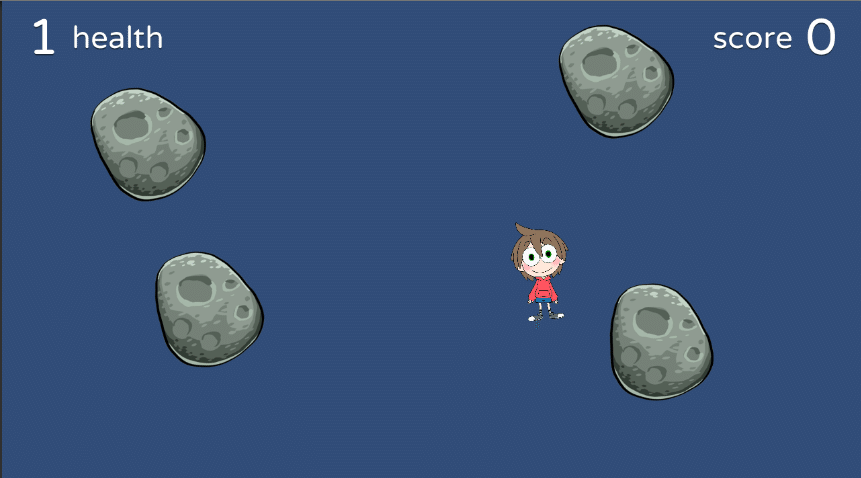
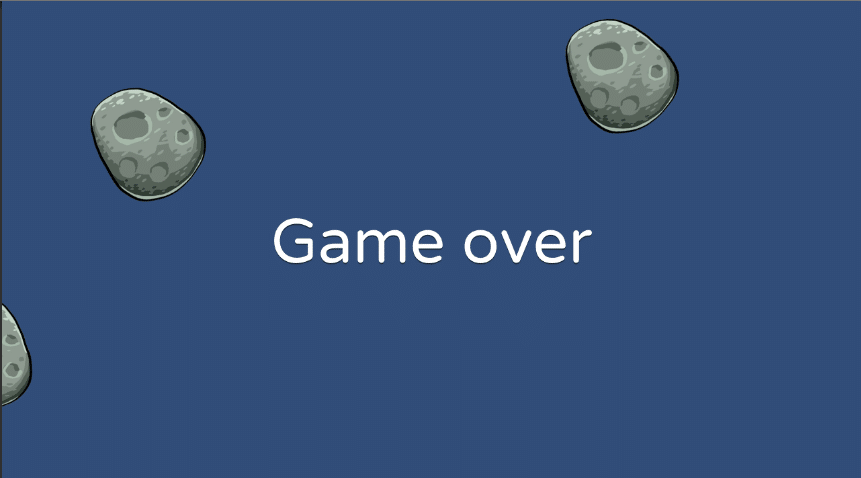
隕石に3回ぶつかるとゲームオーバーになります。
なんかゲームっぽくなってきましたね!!
ゴールを追加
さて、あなたが作ったゲームはどうですか? それでは、小惑星に衝突することなく宇宙船が星を集めるようなゲームにしたい・・・としましょう。 すべての星が集まったら、ゲームクリアになります。 逆にあまりにも多く小惑星とクラッシュした場合はゲームオーバーです。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
「隕石をよけて星を全部集めたらゲームクリア!」というゲームに仕上げていきましょう。
/ Images/GameElementsフォルダから星(Star)をシーンにドラッグ&ドラッグして追加しましょう。そして星に / Scripts / AttributeフォルダからCollectableAttributeスクリプトを追加します。 その時、「Collider2D needed」のダイアログが表示されるので、Polygonを選択しましょう。PolygonCollider2Dコンポーネントが自動で追加されます。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
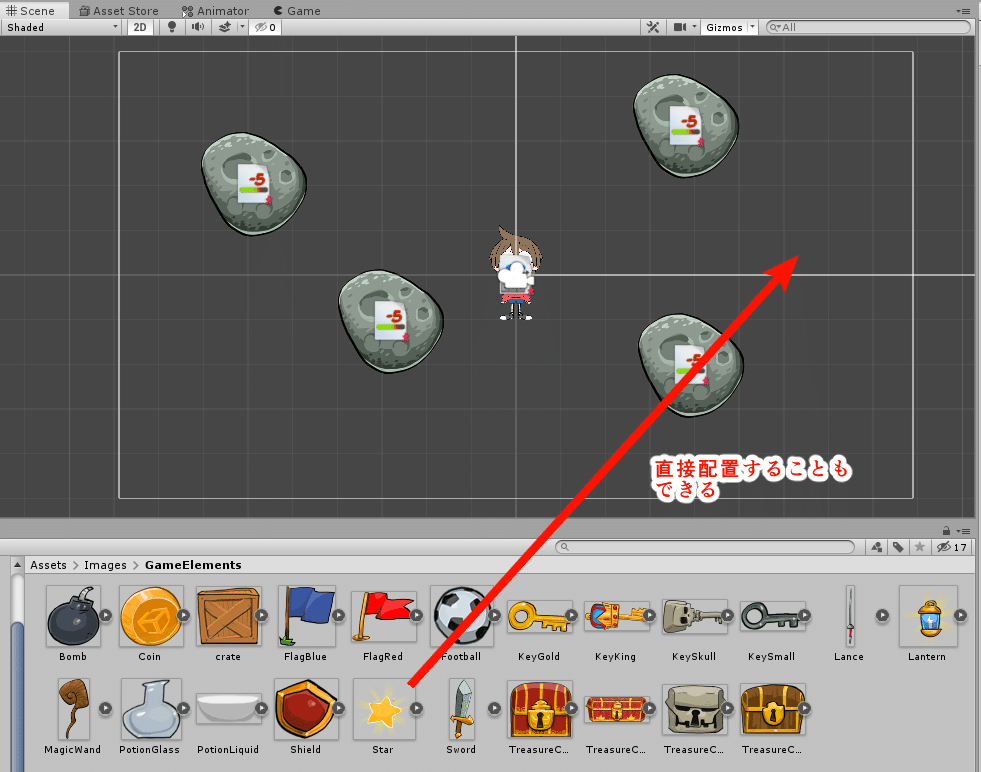
Assets > Image > GameElements の中にゲームっぽい素材がいっぱい入ってます。
「Star」をHierarchyに追加しましょう。

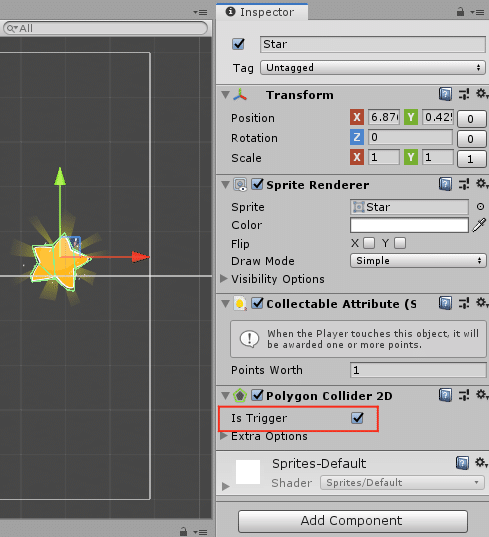
そして Assets > Scripts > Attribute の「CollectableAttribute」をStarに追加。

「Collider2D」を自動追加してくれるので「Polygon」をクリック。PolygonCollider2Dの「In Trigger」という項目にチェックが入っていることを確認してください。

CollectableAttributeスクリプトは星を収集可能なアイテムにして、星1つ獲得するとプレイヤーに1ポイントが与えられるようになります。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
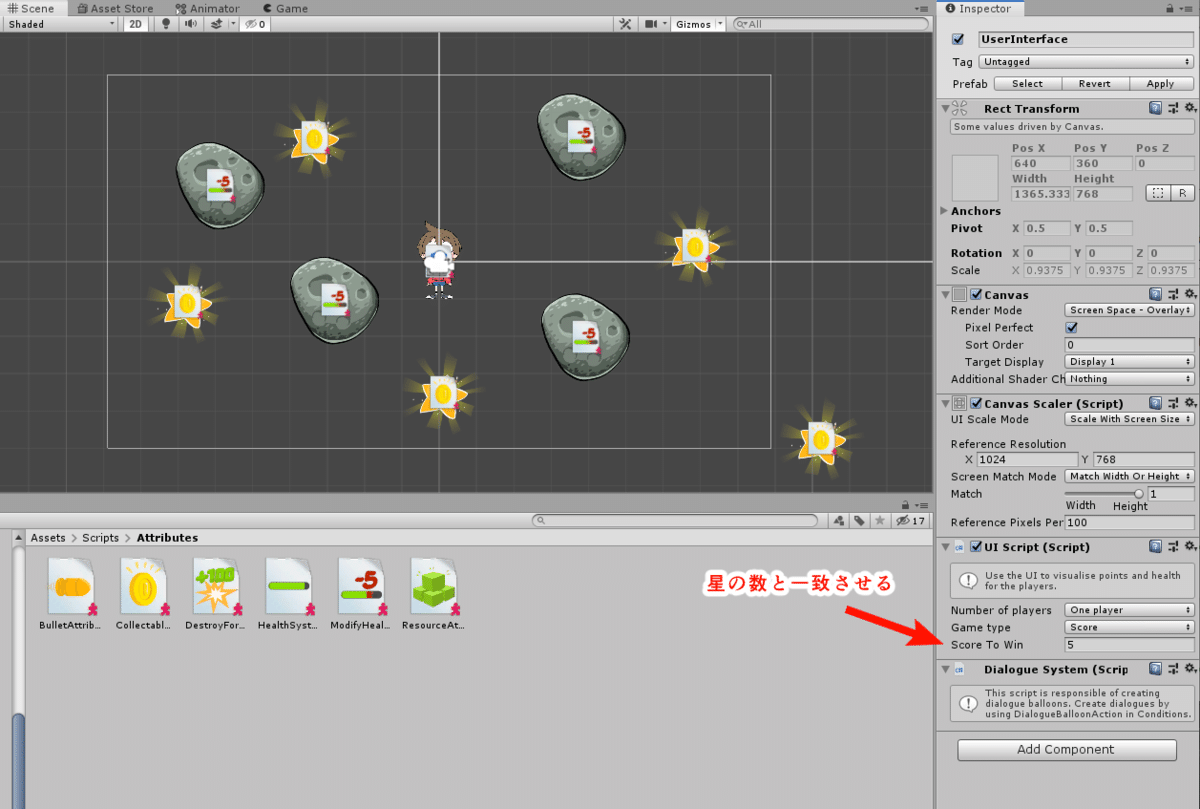
さあ、星を4つ追加して5つにしましょう!先ほどの複製方法と同じで大丈夫です。WindowsではCtrl + D、MacではCommand + D。

最後に、ヒエラルキーからUserInterfaceを選択し、UI ScriptスクリプトのScore To Winの値が5であることを確認します。ゲーム内の星の数とScore To Winの値を一致させないと、正しくゲームが動きません。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント

このままプレイすると画面外に出たときにマーク君を見失ってしまうので、カメラを追尾させるようにしましょう。
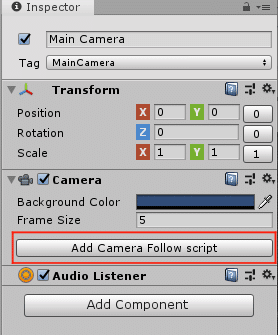
Hierarchyの「MainCamera」を選択して、Inspectorの「Camera」に「Add Camera Follow script」というボタンがあるので押す!

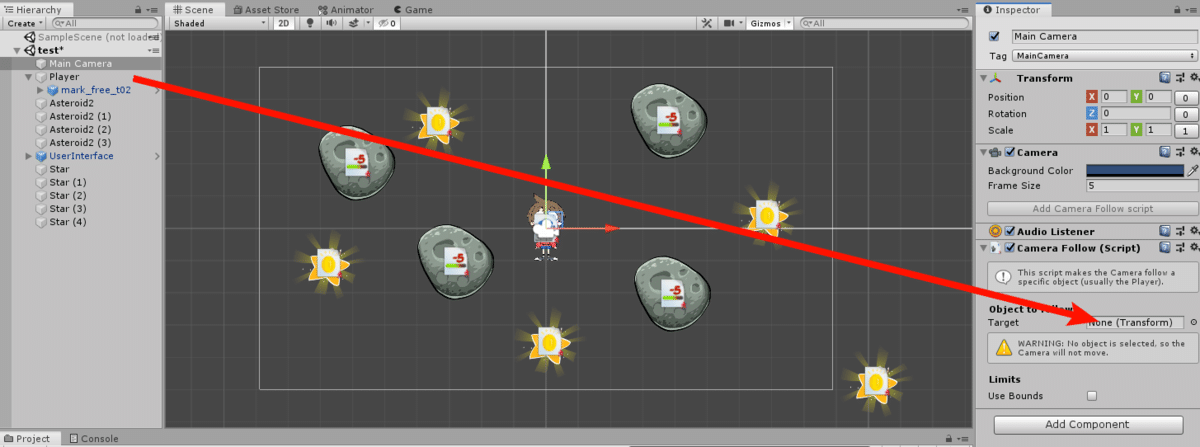
押すとインスペクターに追加されますね。Camera Follow(Script)の「Target」の欄に「Player」をD&Dで設置!

![]()
こんな風になればOK!
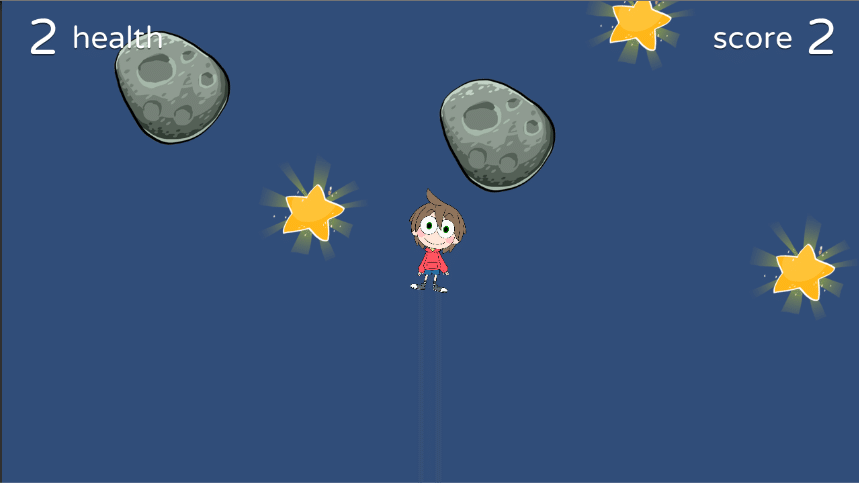
さあ…プレイを押して上手に隕石をよけながら星を全部とってみてください!!


おめでとうございます!あなたは最初のゲームが作れました。【ドラフト】Unity Playgroundマニュアル日本語訳版 - Google ドキュメント
マニュアルも褒めますが私からもおめでとうございます!!!
もうちょっと華やかにしましょう
マニュアルにはありませんが背景とBGMを追加してみたいと思います。
Assets > Images > Backgrounds で「BG_Space」をHierarchyに追加。
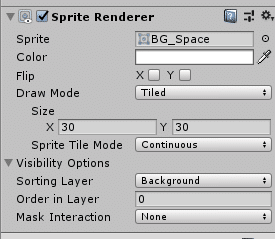
Sprite Renderer の「Draw Mode」を「Tiled」に変更。Sizeはお好みで広げてあげてください。
ちなみに、UnityでXやYの文字の上でドラッグすると数字がいじれますのでお試しあれ。カーソルに⇔みたいなのが出てくるはずです。楽ちんですよ~。
このままじゃ背面に配置されていないので、Visibility Optionsの「Sorting Layer」を「Background」に設定してあげます。

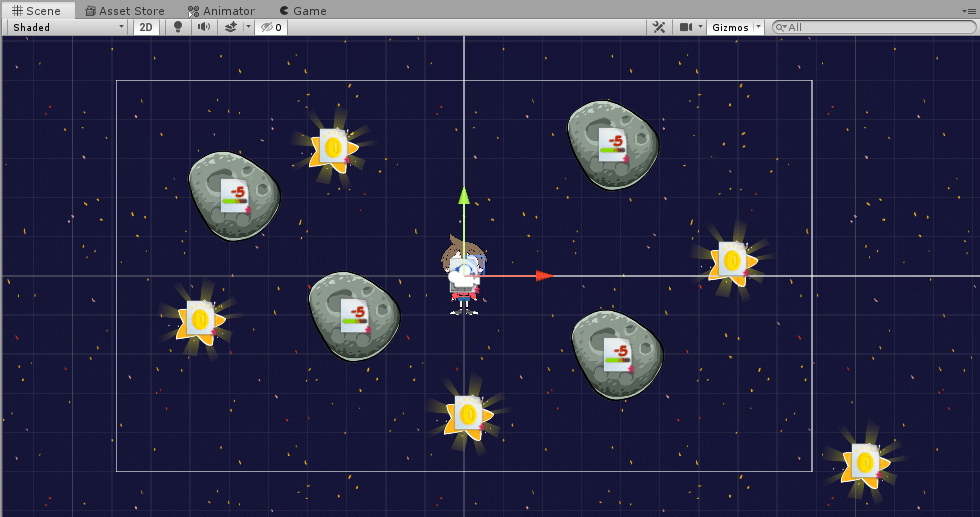
こんな感じ。これで背景に宇宙が広がっているハズです!!

移動すると途切れちゃうんでかなり広めに設定してあげてください。
最後にBGMを追加しましょう。ループできるといいですね。
Assetsで右クリックで Create > Forder でフォルダを生成。

名前は「sound」にします。そしてsoundフォルダの中にBGMをぶち込む。

ゲーム作りは素材管理が大事だと思います。こうやってフォルダを作って中に素材を入れる癖をつけておくと楽です。
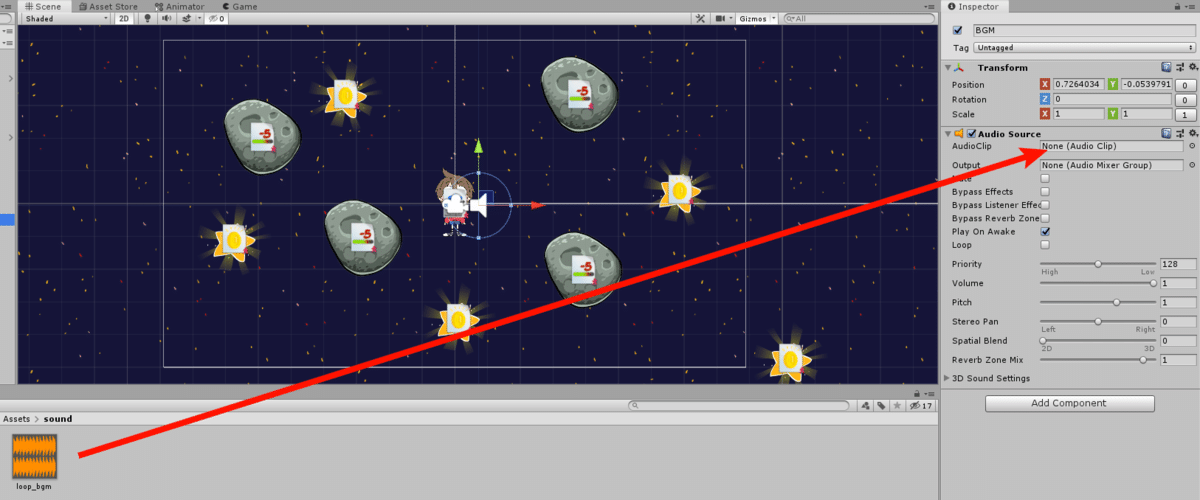
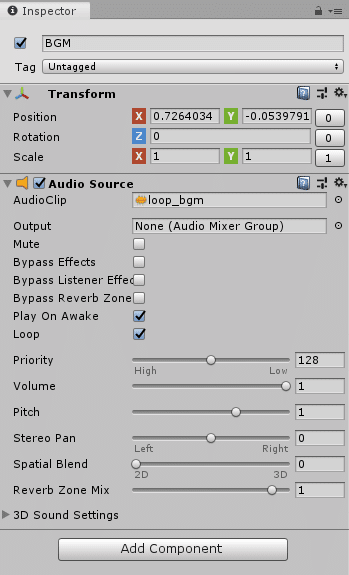
つぎにHierarchyで右クリック > Create Empty で空のゲームオブジェクトを作りますり、名前をBGMにして「Audio Source」を追加。

ここの「AudioClip」の欄に先ほどのBGMをぶち込みます。

そしてLoopのチェックを入れてプレイしてみてください。

音がデカイと思ったらVolumeで調節してください。
やっぱグラフィックと音がつくとリッチになりますね!
何度か遊んでみて隕石を増やしてみたり、星の位置を変えてみたりして自由にレベルデザインをしてみてください。
ほら!!簡単にゲームができた!!
しかもぼくのつくったさいきょうにかわいいキャラが動いている!
とっても嬉しい気持ち!!!
では最後の最後にキチンとシーンを保存しておきましょう。
皆さんおなじみ Ctrl + S で保存ができます。このシーンというファイルの中に作ったゲームが入っています。

オリジナルゲームを作ってみよう!
ここまでで一通り使い方はわかりましたかね?
マニュアルにほかにもいろいろ書いてあるので見てみてください
わからないことがあればTwitterとかコメント欄でひょうねさん(@hyoune_ds)に声かけてもらえればわかる範囲でお答えします!
こっちがリファレンスガイド(参考にする辞書みたいなもんです)。
一通り目を通せばPlaygroundで何ができるか、何が使えるかが把握できると思います。
あと、前半でサンプルゲームを遊んだと思います。
それを開くとこのゲームがどうやって作られているか見ることができます。

右側のInspecterを見ればなんとなくわかると思います。
このディフェンダーゲームは炎のアニメ画像が付いてますね…。と、色々見て分析してみてください。
全部プログラミングせず作られているハズです!
我々が今年のAwardで作ったゲームのゲームステージ画面は、ほとんどUnityPlaygroundのスクリプトを組み合わせて作っています。
キャラに「AutoMove」と「CameraFollow」をつければ後半のランゲームが作れます。
カメラの上部に隕石のプレハブを置いて、「ConditionRepeat」で数秒ごとに「Create Object Action」で隕石を生成して、「AutoMove」で斜めに落として「AutoRotate」で隕石自体を回転させると上から隕石が降ってくるようになります!
(SEを鳴らすのはスクリプトいじりましたが、爆破エフェクトはPlaygroundで実装できますよー!)
こうやっていろいろなスクリプトを組み合わせればいろんなことが実装できるはずです!
わからなくて躓いたらググれば多分出てきます。それだけUnityはみんな使っているのでブログ記事とかいっぱい出てくるのです。
とにかくいじってみる 話はそれからだ
色々組み合わせて遊んでみてください!
自分で画像素材を用意するとオリジナリティがアップしますよ!
モーションの切り替えとかはプログラミングが必要なので需要がありそうなら伝授します。
あとこのLive2DとUnityを併用できる人口を増やしたい。タノシイヨー。

現場からは以上です。
長い記事なので休日とかにまったり作ってみてください。
次のアドカレ担当さんはまっちゃんさんです。バトンタッチ!
