
QGISを触ってみよう
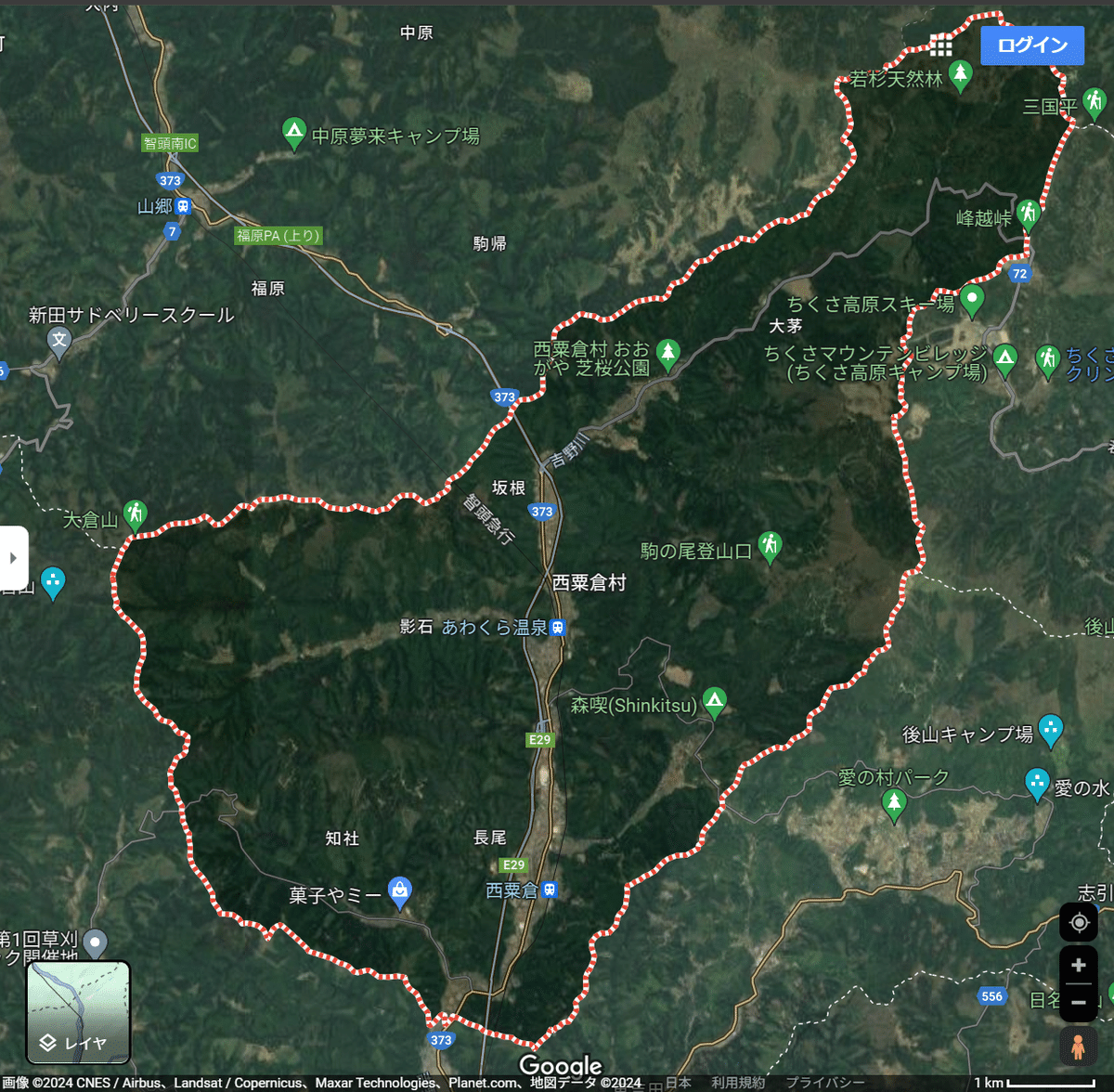
自分だけの地図をつくるというのは意外と楽しい作業です。この記事では、株式会社百森の提供する西粟倉村の航空写真やスギやヒノキのデータから、自分だけの地図をつくれるようになるまでをガイドします。有料ソフトなし!
準備する
地図をつくるにはGISと呼ばれるソフトウェアを使うのが便利です。GISというのは地理情報を扱うシステム全般のことを指します。
文字情報を扱うためにはMicrosoft Wordやメモ帳など、いろんなソフトがあります。地理情報を扱うにもArcGISやGoogle Mapsなど、いろんなソフトがあります。

この記事では、無料のQGISを使うことにします。株式会社百森が普段つかっているソフトでもあります。
ウェブサイトからダウンロードして、インストールしてください。
デカい「ダウンロード」って書いてあるボタンを押せばたぶん大丈夫。ダウンロードしたやつをダブルクリックとかして、画面上の指示にしたがってください。
インストールできたら、データもダウンロードしましょう。
まずはこのURLをクリックしてください。
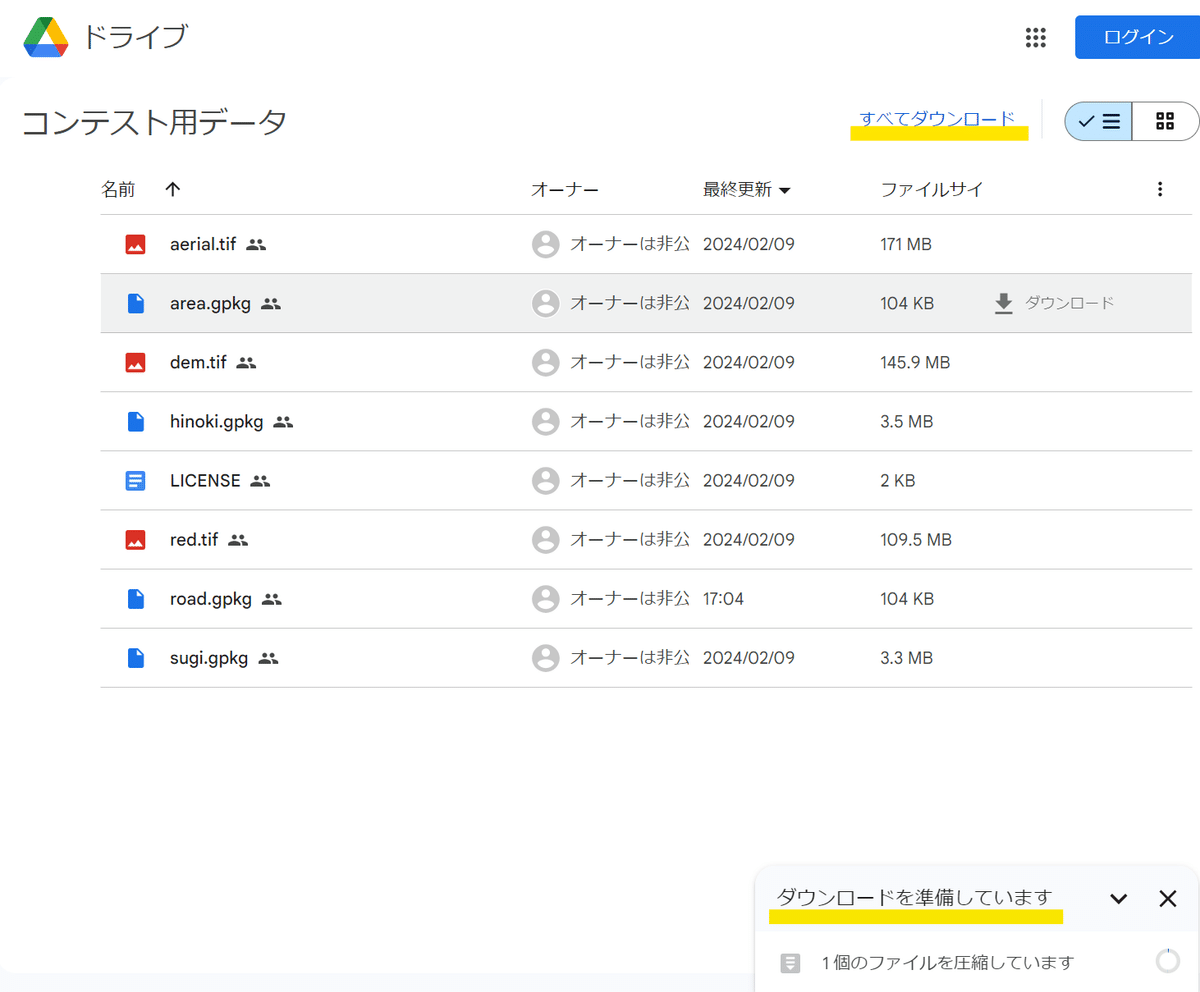
右上の「すべてダウンロード」をクリック。右下に「ダウンロードを準備しています」と表示されてから、しばらく待つとダウンロードが始まるので辛抱します。ダウンロードしたら、右クリックして「すべて展開」しておきます。これで準備は完了!

地図をつくる
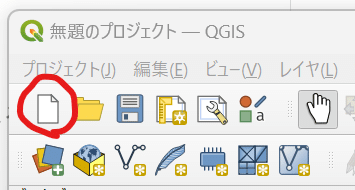
QGISを起動します。左上のボタンから、新規プロジェクトをつくります。白い画面が開きます。何も写っていませんね。

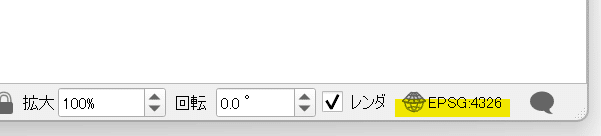
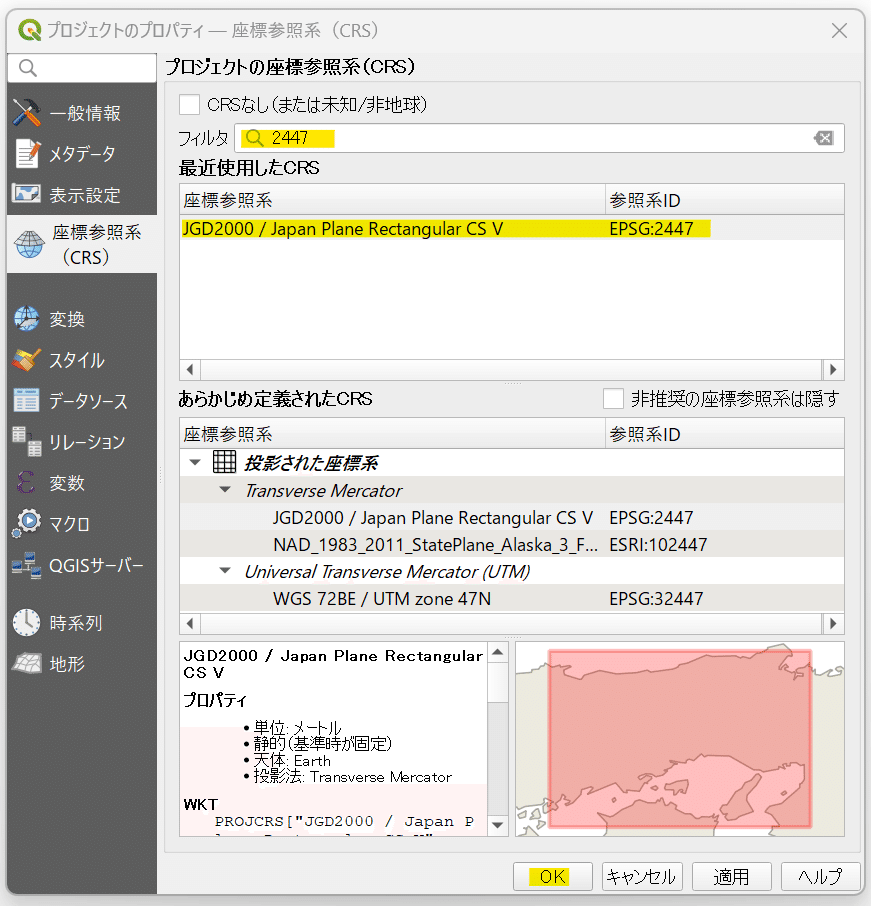
ここで、右下にある表示をクリックして「2447」と入力して選択します。今回の地図が岡山県英田郡西粟倉村であることと関係しているんですが、詳しく知りたければこの辺を読んでみてください。


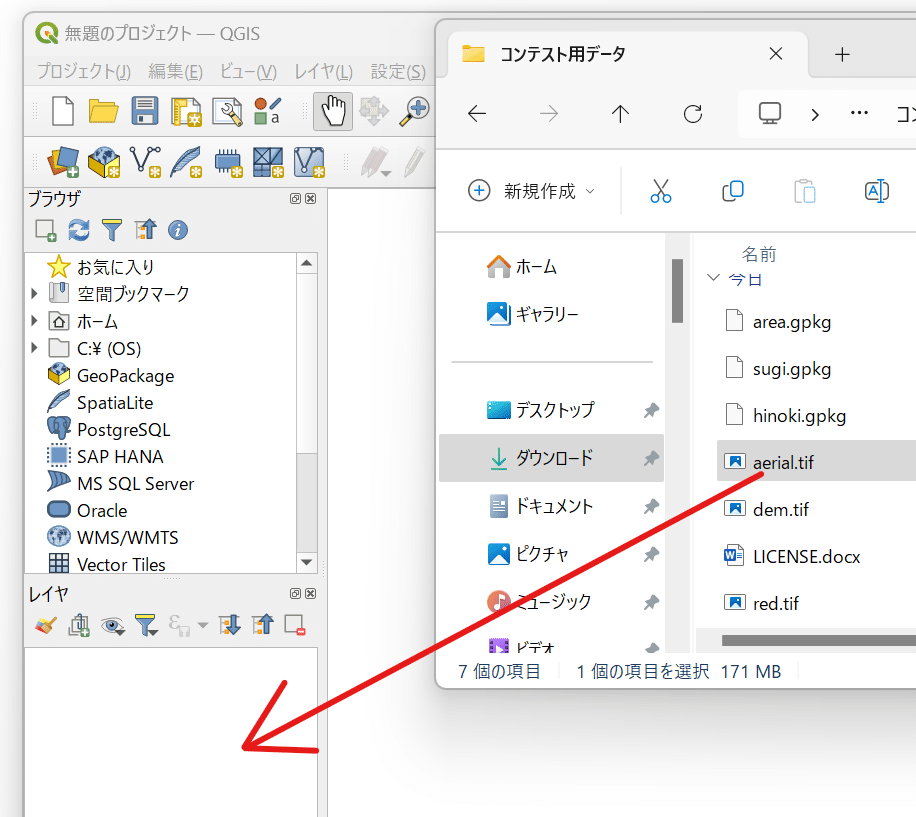
ではここで、ダウンロードしたいろいろなデータが入っているフォルダを開き、「aerial」という航空写真のデータをドラッグ&ドロップします。


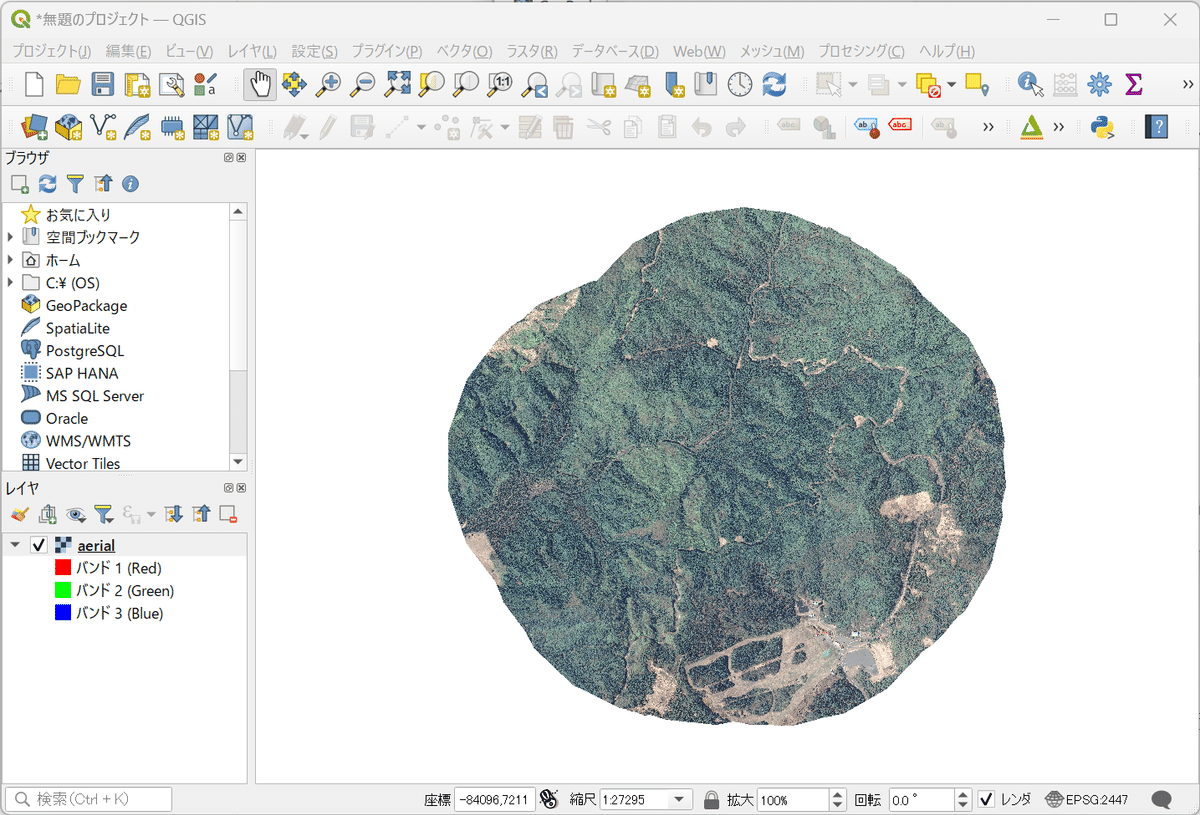
もう地図ができちゃいました。やったぜ。
見え方をちょっと整理したりする
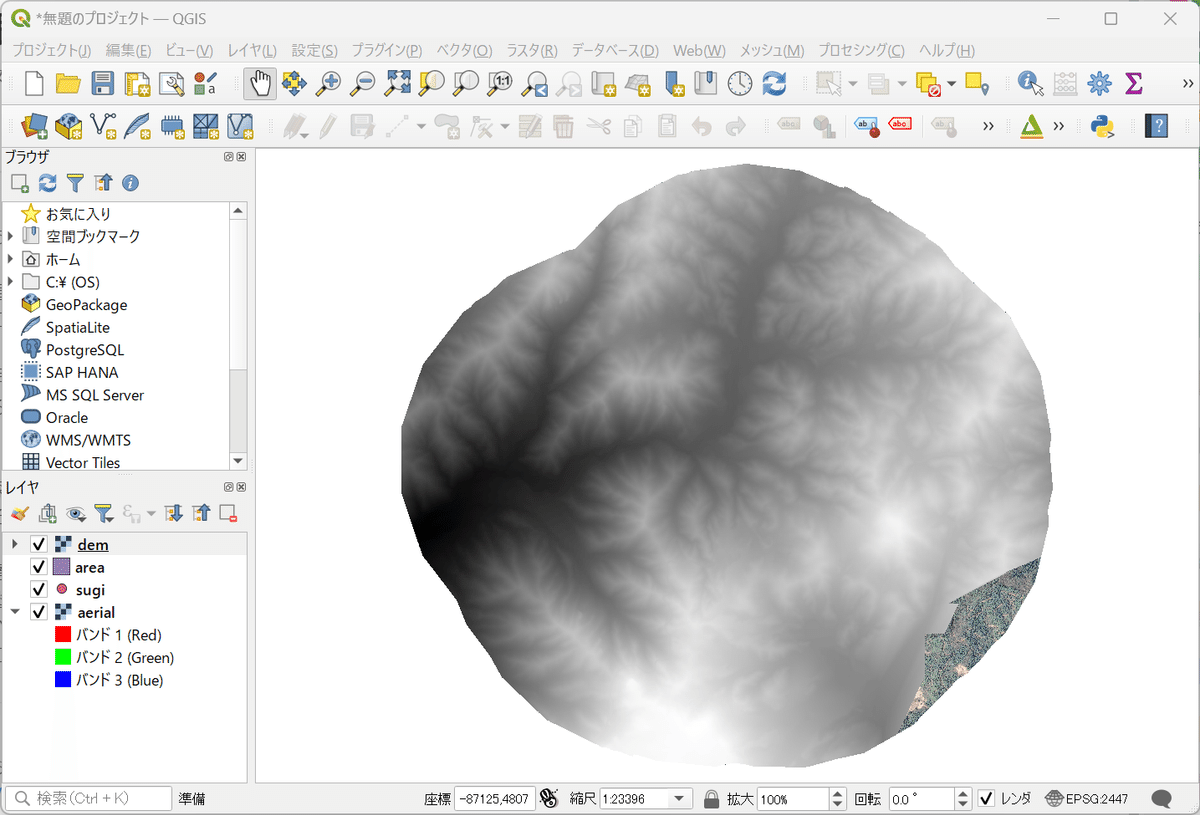
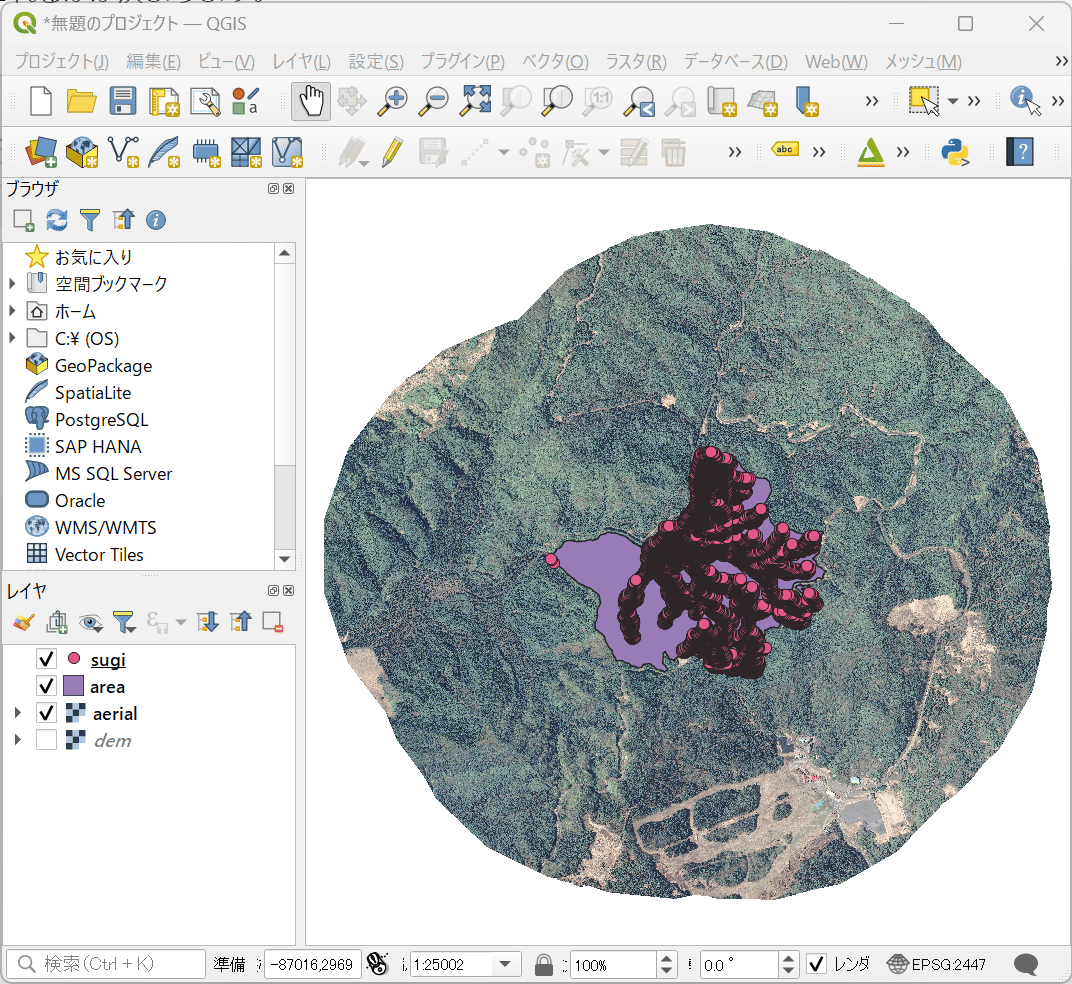
データをつぎつぎいれていきましょう。「sugi」というスギの単木データ、「area」というある区画を示すデータ、「dem」という標高のデータを同様にドラッグ&ドロップしていきます。

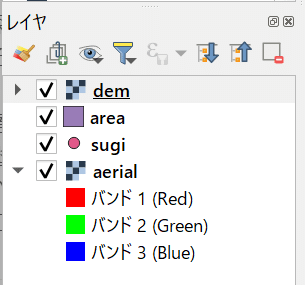
レイヤと表示されてるところのチェックボックスをON/OFFすることで、表示されるかどうかが決まります。レイヤと表示されているところをドラッグ&ドロップで入れ替えることで、何が上に表示されるかが決まります。

イチバン上に「sugi」、次に「area」、そしてその下に「aerial」「dem」を置いて、「dem」のチェックを外しましょう。

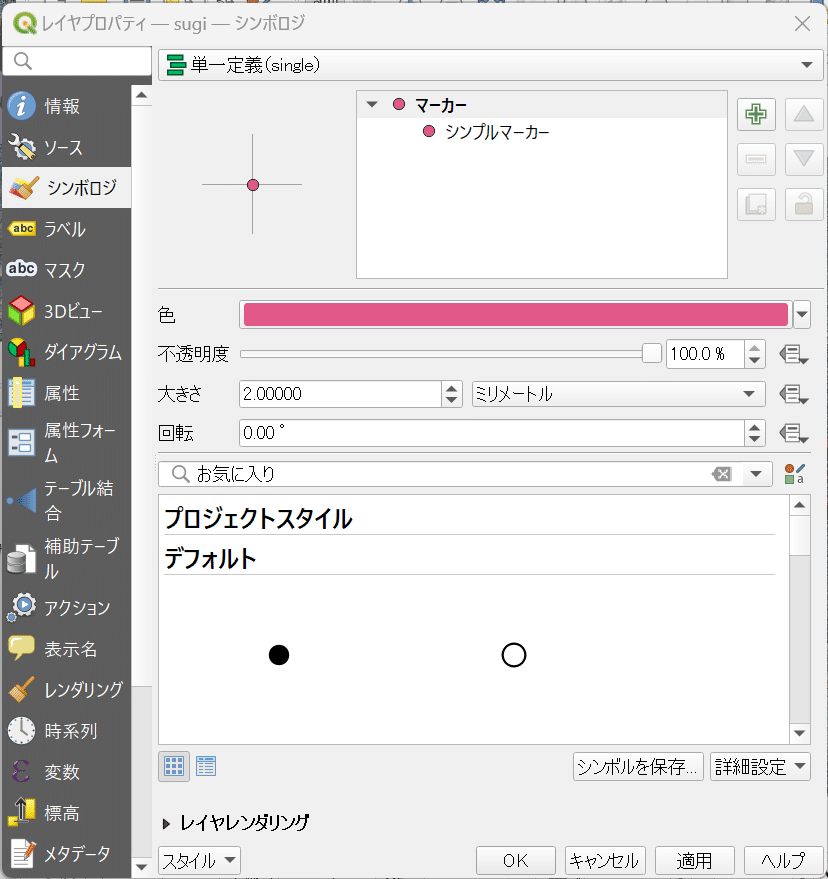
レイヤの「sugi」をダブルクリックします。すると、見た目をいろいろ変えたりすることができます。

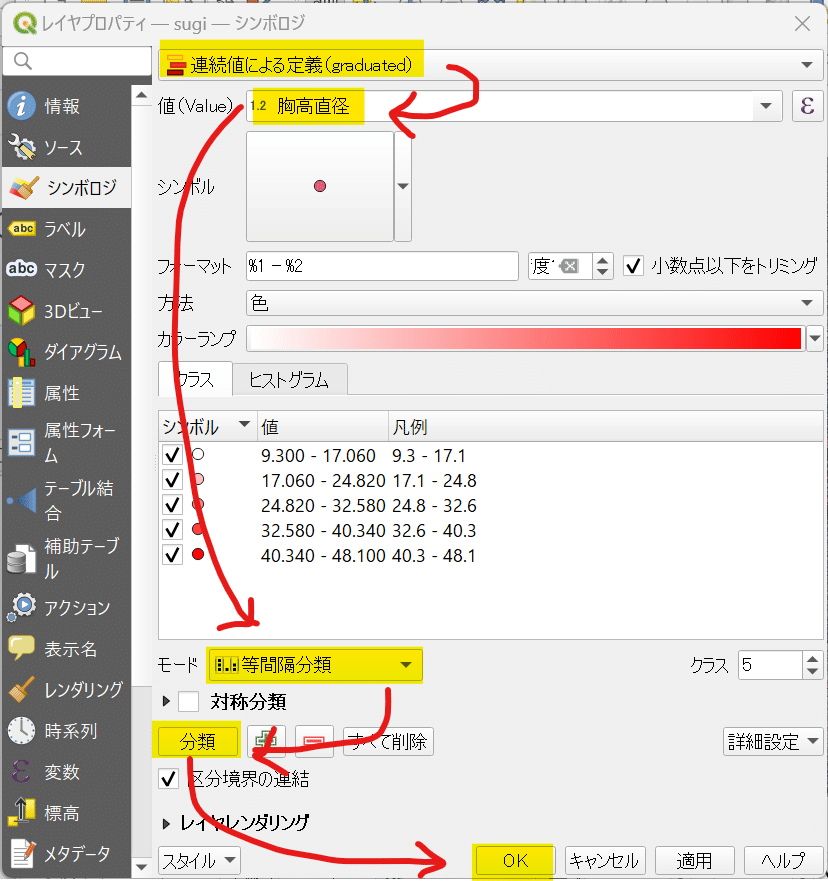
「シンポロジ」で上の部分を「連続地による定義」にして、値を「胸高直径」、モードを「等間隔分類」、分類をクリック。最後にOK。これで、スギを胸高直径別に色を変えることができます。

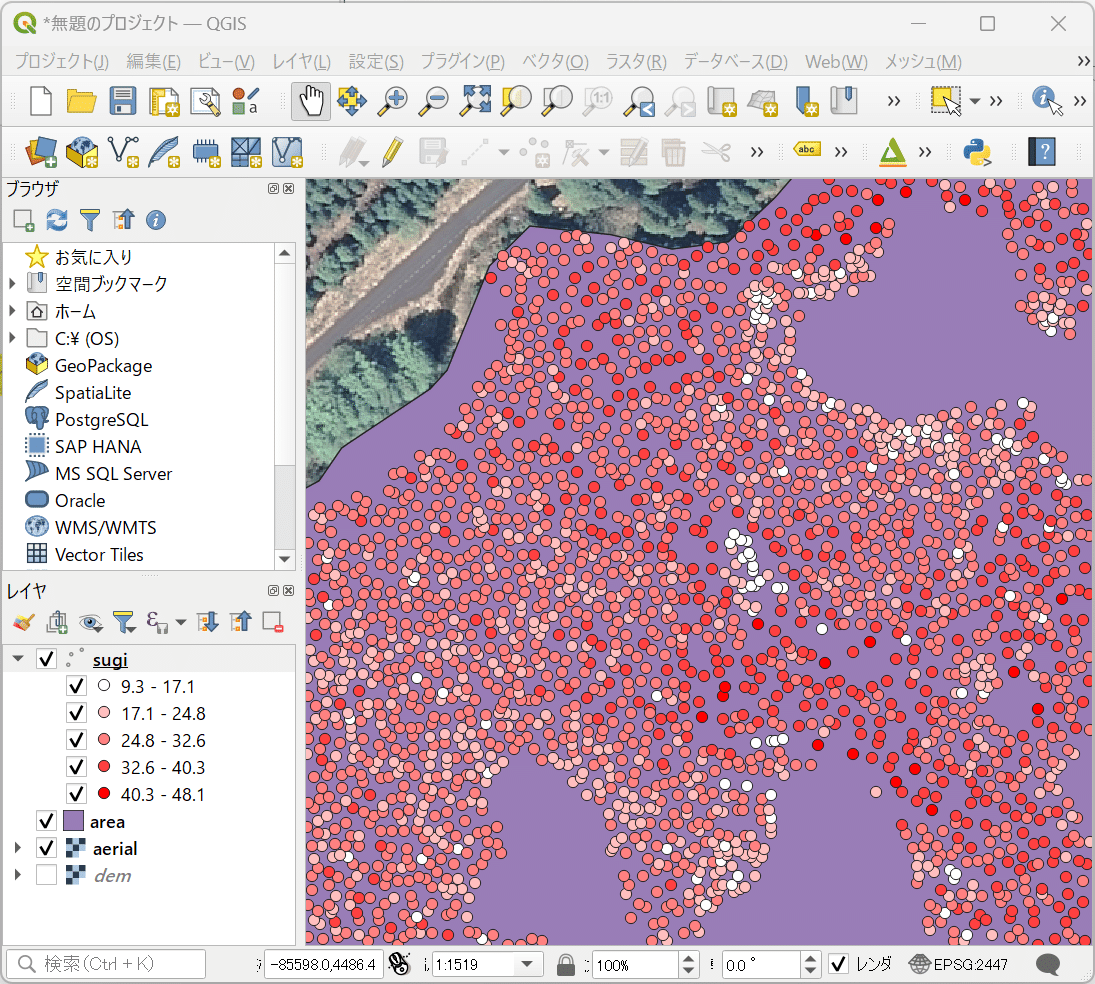
この状態で拡大するとこんな感じで見ることができると思います。

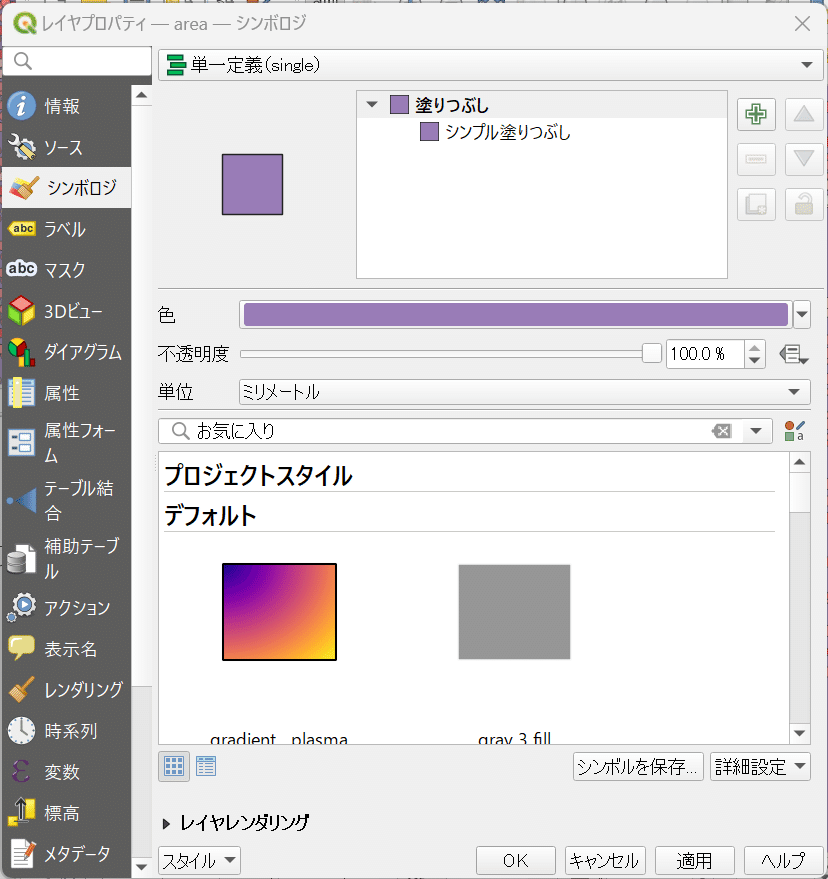
背景の色がちょっと邪魔ですね。「area」をダブルクリックします。

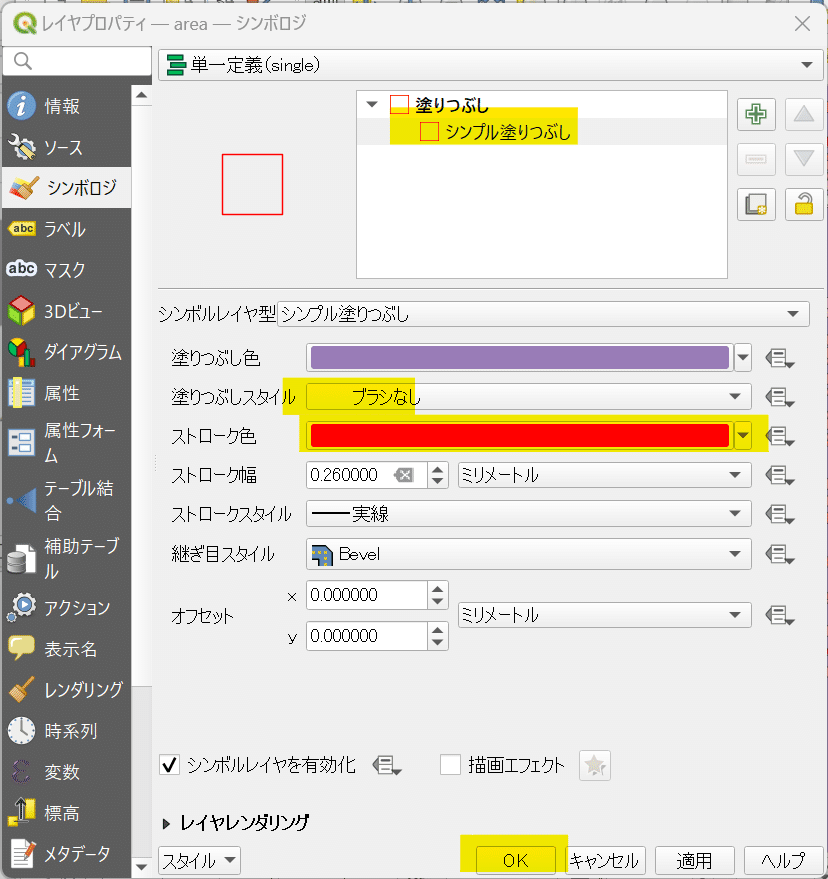
ここでは「シンプル塗りつぶし」をクリック。塗りつぶしスタイルを「ブラシなし」にして、ストローク色を変えてみましょう。

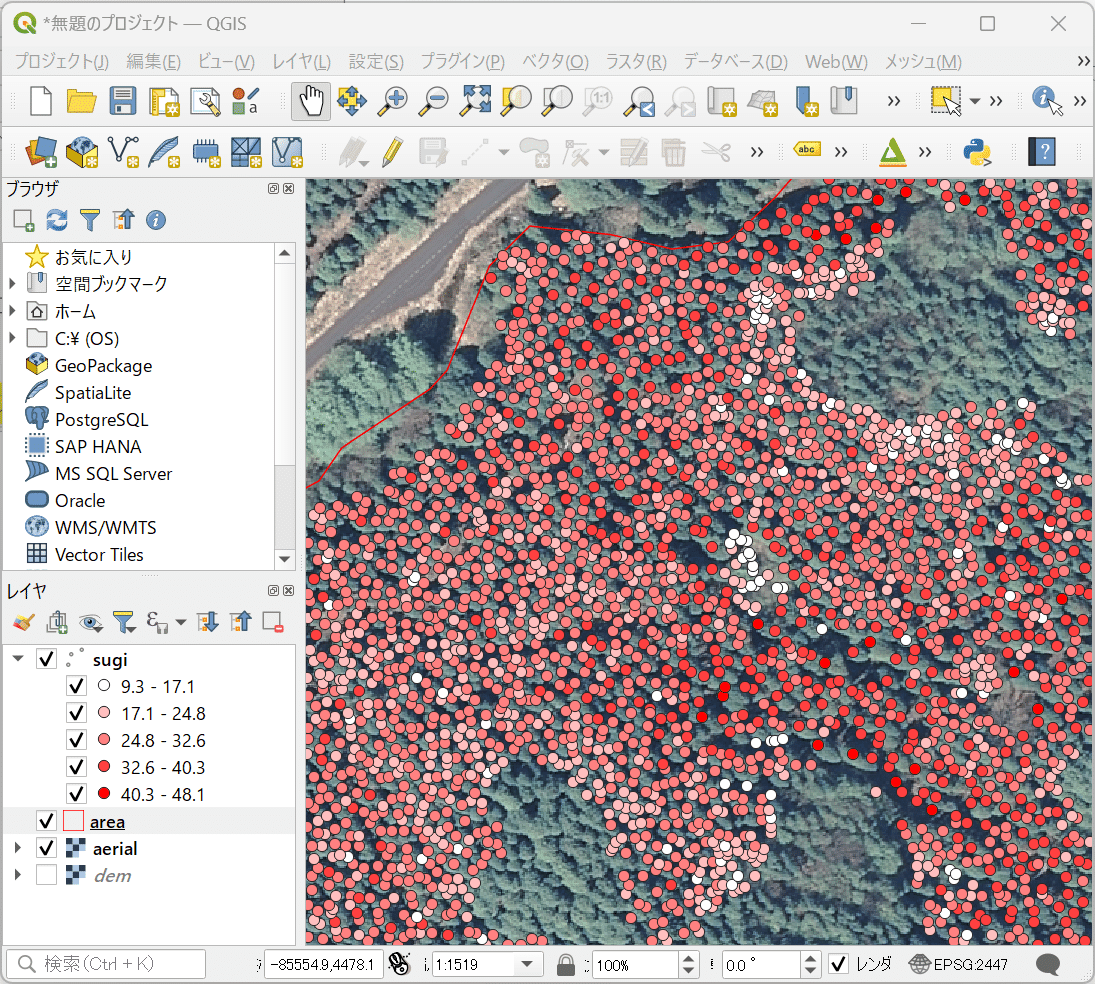
そうすると、こんな感じになります。

だいぶそれっぽくなりましたね!
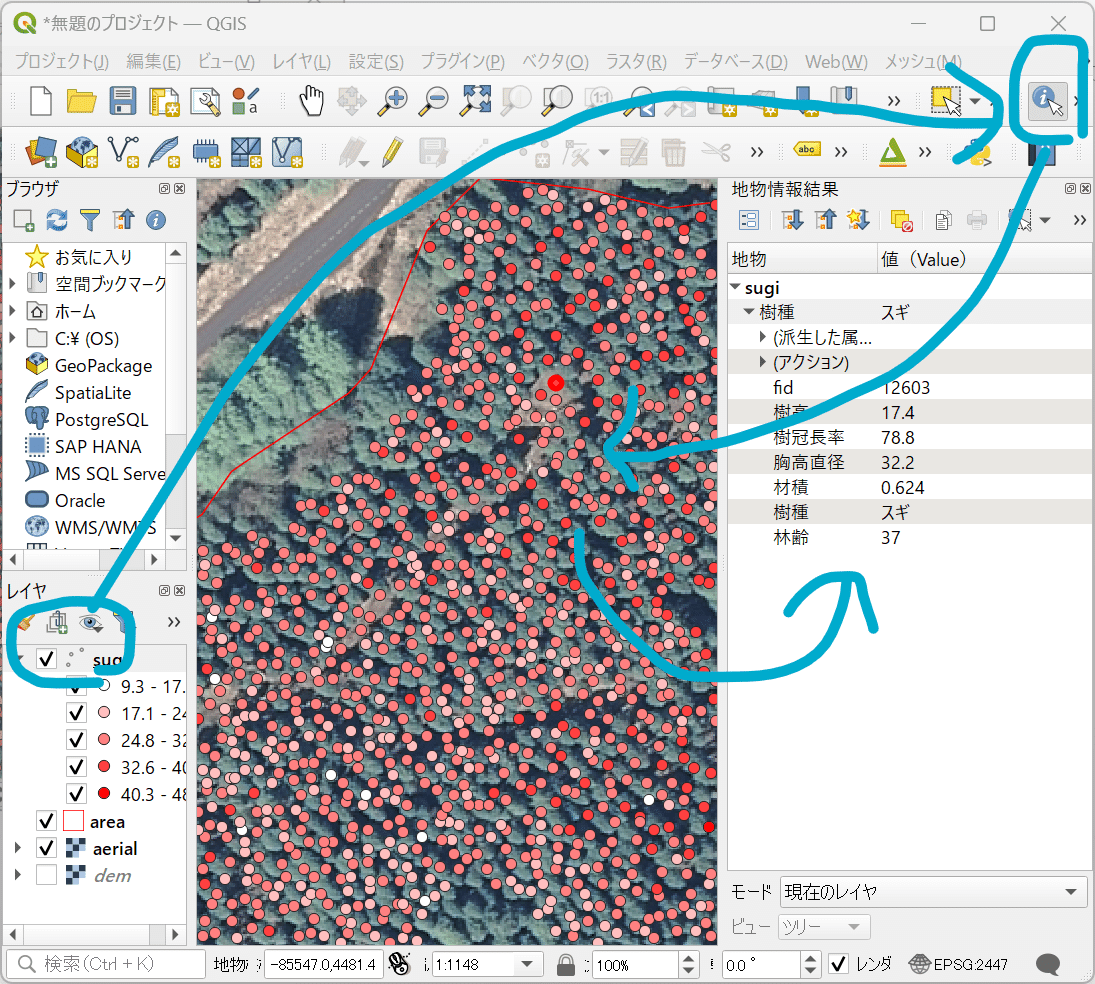
ちなみにこの状態で「sugi」をクリック、右上の情報ツールを選択、どれか点をクリックすると、その樹頂点のデータが出てきます。嬉しい。

3Dでグリグリする
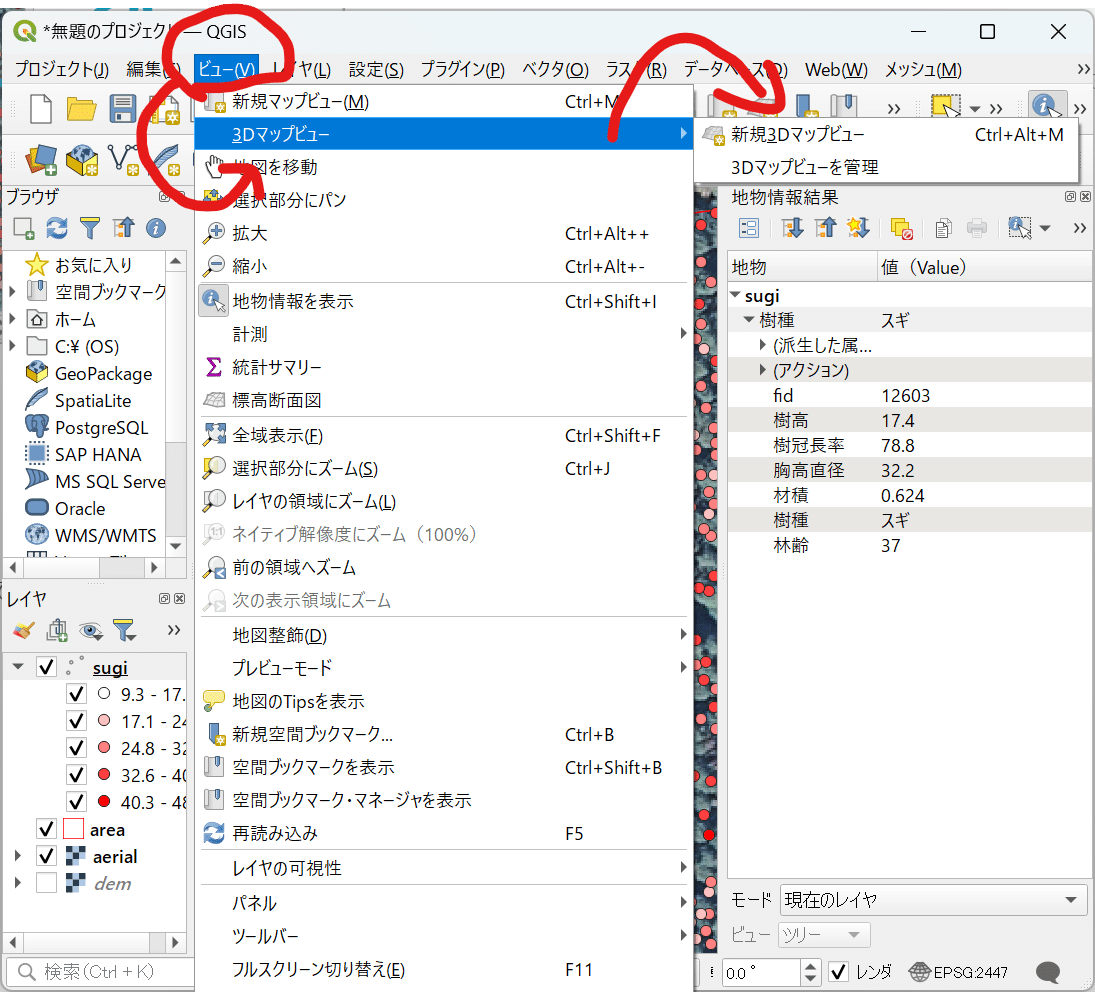
いま表示されているものを3Dでグリグリ動かしてみましょう。「ビュー」、「3Dマップビュー」、「新規3Dマップビュー」をクリック。

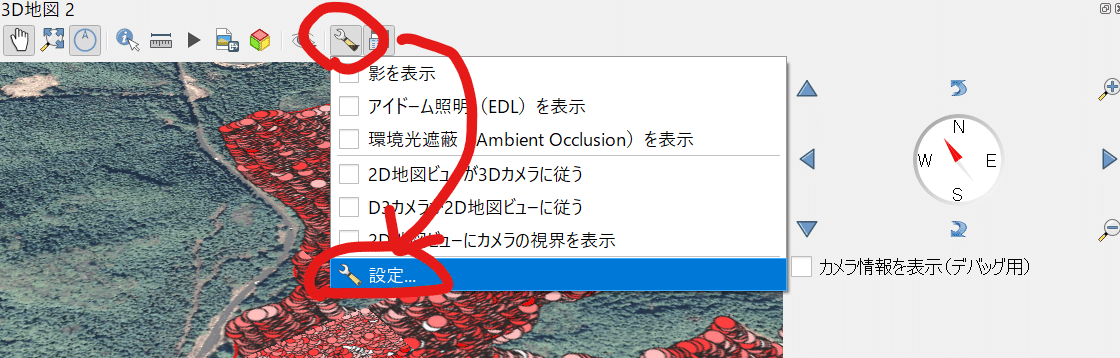
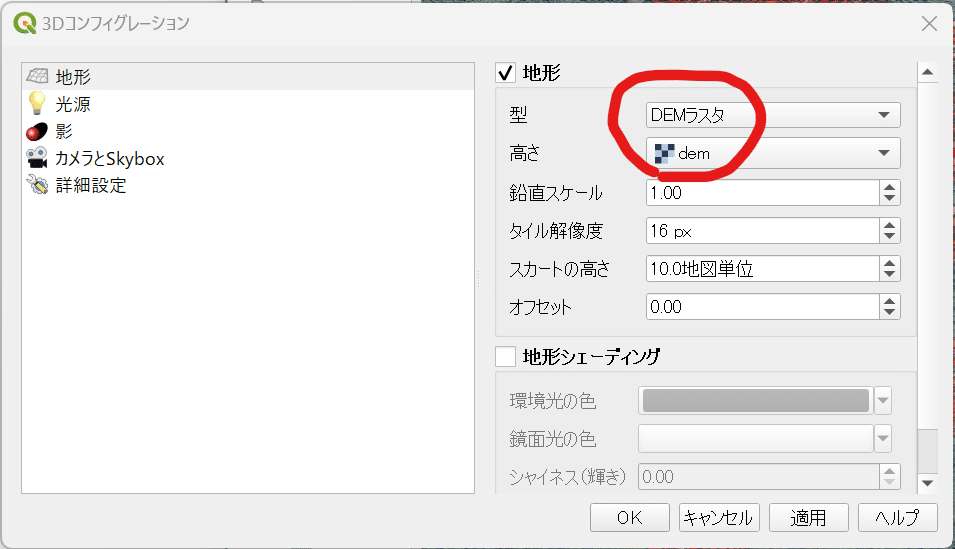
3Dマップが表示されたら、設定アイコンをクリック。地形の型を「DEMラスタ」にして、高さを「dem」に指定。


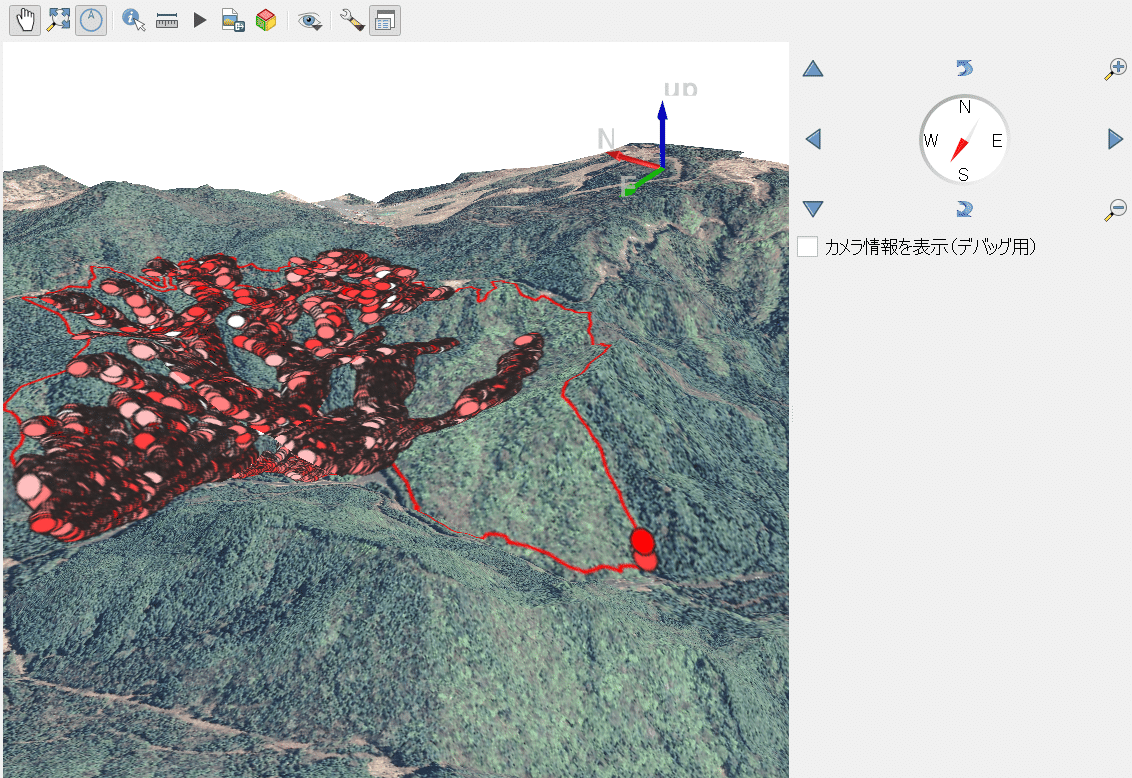
シフト押しながら画面上をドラッグしてみてください。グリグリできます。楽しい!

ここから先
これでなんとなくQGISの雰囲気がつかめました。もっといろいろやりたいときは林野庁のQGIS活用ガイドを読んでみましょう!
https://www.rinya.maff.go.jp/hokkaido/introduction/gaiyou_syo/tokatitobu/attach/pdf/index-10.pdf
もしくは、QGIS本を読んでみるか。
質問があったらDiscordで聞いていただければ、答えられることもあるかもしれません!ないかもしれませんが!
