
初心者のための静的サイト・ジェネレーター・ガイド②
#Jamstack
#JavaScript
#WordPress
#cdn
#static_site_generator
#CSS
#Next .js
#Netlify
#HTML
#Gatsby
#Hugo
初心者のための静的サイト・ジェネレーター・ガイド①の続きです。①を読んでいない方はそちらから読むことをおすすめします!
静的サイトの世界は、HTMLやCSS、時にはJSを超えて発展していますが、静的サイトジェネレーターの進歩がこのことに大きく貢献しています。
著者:Thom Krupa@thomkrupa 2020年11月18日
原文:https://bejamas.io/blog/static-site-generators/
3. Gatsby
最終更新日:2020年10月27日
Gatsbyは、一番人気のあるJavascriptフレームワークのReact.jsの上に構築された、最も人気のある静的サイトジェネレーターです。カイル・マシューズ氏は、後にサム・バグワット氏と一緒に「ウェブサイトを楽しく作る」というミッションを掲げ、Gatsby, Inc.を設立しました。
3-1 Gatsbyストーリー
GatsbyJSは、2015年にシンプルな静的サイトジェネレーターとして誕生し、この5年間で、市場で最も人気のあるソリューションとなりました。Gatsby のおかげでJamstackは今のように成長しました。
2019年、Gatsby, Inc.はシリーズAで1500万ドルの資金を確保し、最初の商用製品であるGatsby Cloud、高速なインクリメンタルビルドに特化したCIプラットフォームを構築しました。これについては、後で少しお話します。まず、SSGの概要から説明します。
3-2 コンテンツメッシュ
Gatsbyで最も意見が多いのは、データの取得です。Gatsbyは、内部でGraphQL APIを作成しています。これは、コンテンツソースとフロントエンドテンプレートの間の一種のミドルウェアです。

Gatsbyは、人気のあるあらゆるヘッドレスCMSと接続することができます。 Gatsbyソースのプラグインが豊富に揃っているため、簡単に接続することができます。1つのGraphQLクエリでソースをメッシュ化できます。すべてが1つの大きなグラフになります。
メッシュコンセプトを楽しむためには、GraphQLとGatsby APIを学ぶ必要があります。シンプルな静的Webサイトでは無理があるかもしれません。GraphQLでの作業は痛みを伴いますし、エラーが出ることもあります。デバッグは大変です。好きな人もいれば、そうでない人もいる。
私に言わせれば、GraphQL APIは、私たちのような代理店で製品を作る方法を統一し、標準化するのに適しています。どのCMSを選んでも、ページの生成やデータの取得方法は同じです。
例えば、Shopifyから商品を、Contentfulからコンテンツを取得する方法を見てみましょう。

どこからでもデータを取得できます。ヘッドレスCMS、ローカルファイルシステム、外部のGraphQLやREST API、Google Spreadsheet、Airtableなどなど。独自のソースプラグインを作成して、バックエンドとのカスタム統合を行うことができます。
GraphQLクエリはビルド時にのみ実行されます。CMSで何かを変更した場合、プロジェクトを再構築する必要があります。他のReactアプリのように、クライアントでデータを取得することもできます。例えば、SWRを使ったり、簡単な取得でも、プリレンダーにはなりません。
3-3 ファイル構成
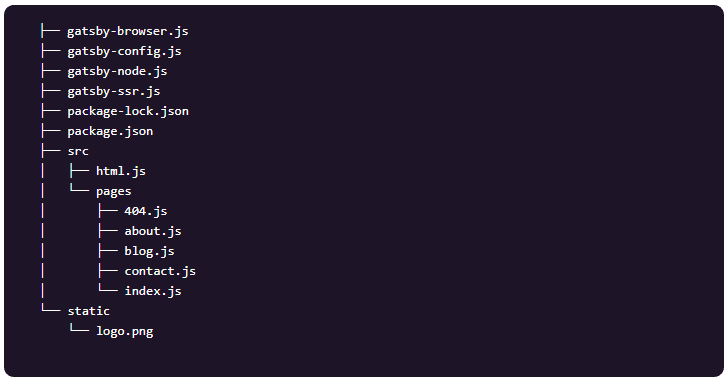
ファイル構造の例を以下に示します。

最初の4つのファイルは、Gatsby APIにアクセスしています。つまり、Gatsbyがボンネットの中で行っていることを変更できるのです。プラグインを追加したり、APIからページを生成したり、SSRを調整したり、ブラウザでのinit renderで起こっていることを管理したり。公式ドキュメントでは、APIの全機能が紹介されています。
3-4 エコシステム
Gatsby開発者のコミュニティは、長年にわたって何千ものテーマ、プラグイン、スターターを作成してきました。GatsbyはJamstackの中でも最大のエコシステムを持っています。前回、プラグインライブラリを確認したところ、2400以上のパッケージがすぐにインストールできる状態になっていました。

プラグインが好きな人もそうでない人もいるでしょう。しかし、誰かがあなたと同じ問題を抱えていて、その解決策を公開している可能性が大いにあります。
最も人気のあるプラグインは、gatsby-plugin-react-helmet、gatsby-plugin-sharp、そしてgatsby-imageです。gatsby-plugin-preactのように、ページのパフォーマンスを向上させるプラグインはたくさんあります。以前、パフォーマンス問題を解決するために作られたGatsbyプラグインについてもお話しました。
大規模なエコシステムは、開発者の経験を向上させます。つまり、サイトマップの生成やコンテンツ・セキュリティ・ポリシーの追加などの退屈な作業には、すでに解決策があるということです。
3-5 どうやって始めるの?
コンピュータにGatsbyをグローバルにインストールするには、コマンドを実行します。

Gatsbyを始めるには、多くのスターターが用意されていますので、それを利用するのが一番早い方法です。
スターターからプロジェクトを作成するには、ギャラリーから1つ選び、そのGithub URLをコピーして実行します。

Gatsbyプロジェクトをローカルに起動するには、次のように実行します。

あなたの開発環境は http://localhost:8000 で利用できます。
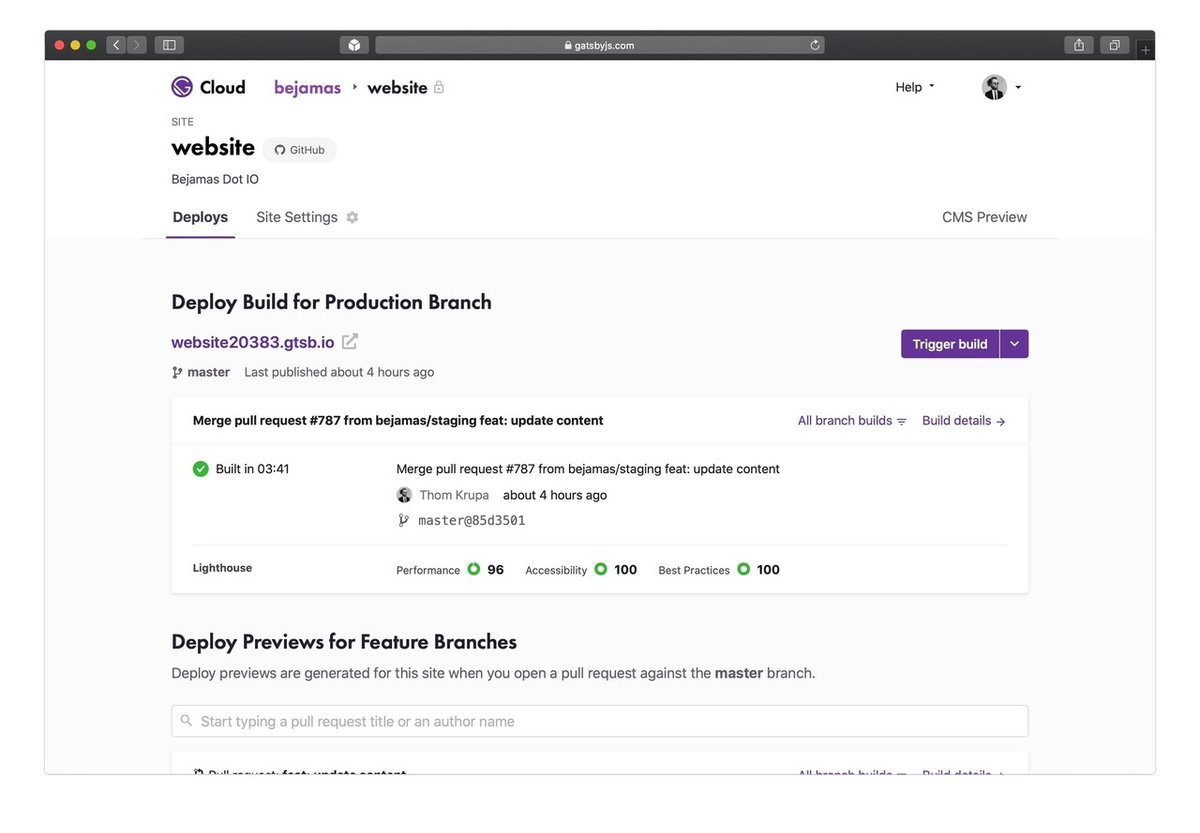
3-6 Gatsbyの展開
Gatsbyはどこでも展開できます。実行する必要のあるコマンドはこれだけです。

Publicフォルダには、公開可能なすべての静的ファイルが格納されています。
プロジェクトに少量のGraphQLクエリと画像が含まれている場合、すべてがうまくいきます。数百枚のような大規模な画像セットでは、構築に非常に時間がかかる傾向があり、CI/CDツールでタイムアウトエラーが発生する場合があります。
構築時間を改善したい場合、最も簡単な解決策はGatsby Cloudに切り替えることです。高速なIncremental Buildに対応し、キャッシュ管理も強化されます。

構築の部分はGatsbyクラウドが担当しますが、ウェブサイトをユーザーに届けるためには、どこかでホストする必要があります。一般的なホスティングプロバイダーであれば、簡単にプロジェクトを接続することができます。Gatsbyは、Netlify、Vercel、Fastly、Google Storage、Azure、Firebase、およびAWS S3と統合します。既存のインフラに最もマッチしたものを選んでください。
3-7 結論
Gatsby.jsは、多くのデータソースを使用しており、1つの内部APIを使用してすべてを管理したい場合に適しています。GatsbyはNext同様、Reactをベースにしています。インタラクティブなコンポーネントを簡単に作ることができますが、それにはJSのコストがかかります。クライアントサイドのルーティングは、特にハイエンドのデバイスにおいて、知覚的なパフォーマンスを最適化します。
JavaScriptを大量に読み込む必要があるため、最も軽量な静的サイトジェネレーターとは言えません。Lighthouseのパーフェクトスコアを達成するのは難しいかもしれませんが、時にそれは重要ではありません。非常に高速で、視聴者が気持ちよく利用できるウェブサイトを作ることができます。

4. Eleventy
最終更新日:2020年10月26日
Zach Leathermanが2018年にEleventyを作成して以来、特にJSを多用した静的サイトジェネレーターに飽きた人たちからますます多くのフォロワーを獲得しています。Eleventyはデフォルトではゼロコンフィグで、どんなプロジェクトの構造にも対応しています。フレームワークに縛られることなく、最大11種類のテンプレート言語をサポートしています。Eleventy is simple(r)です。Eleventyはあなたに適応します。
最近の静的サイトジェネレーターの多くは、何らかのJavaScriptフレームワークを使用しており、React、Vue、Angularなどがよく知られています。Eleventyでは、JavaScriptを使って静的なページを生成しています。クライアントサイドのフレームワークは必要ありません。
どのフレームワークを使ってはいけないということではありません。それは、オプションであり、使用するかどうかはあなた次第ということです。
4-1 プログレッシブ・エンハンスメント
GatsbyやNext.jsのようなJSベースの静的生成ツールでは、TTI(Time To Interactive)が長いことがよく問題になります。ブラウザは、アプリケーションをハイドレードさせるために、大きなJSの塊をダウンロードし、解析し、実行する必要があります。それにはコストがかかるため、結局TTIになってしまい、入力できるまでの遅延が起きます。
一般的なウェブサイトでは、多くのコンポーネントがあまりインタラクティブではないにもかかわらず、ハイドレーションを必要とします。Reactチームは、この問題を解決するためにパーシャルハイドレーションに取り組んでいますが、完成の時期は明確ではありません。
Eleventyでは、まず必要なコンテンツを提供することに集中し、段階的に動的な機能を追加していくことができます。アニメーションやスライダーなどを作るには、バニラJavaScriptとピュアCSSだけで十分な場合もあります。
4-2 ニード・フォー・スピード
優れたパフォーマンスは、現代のあらゆるウェブサイトに不可欠な要素です。Eleventyを使った開発者がこのスピードを気に入っています。そして、スピードはEleventyを愛しています。JavaScriptの大きな負荷がかからないため、EleventyのウェブサイトはLighthouseで素晴らしい結果を出しています。Eleventyの作者であるザック氏が作成したリーダーボードを見てみましょう。

リーダーボードは2週間ごとに更新され、ベストスコアを獲得したプロジェクトのリストが表示されます。そのほとんどは、非常にシンプルな個人のウェブサイトです。だから、これは大目に見てください。つまり、Eleventyが市場で最も速いSSGであることを本当に意味しているわけではないのです。これらのページの多くは、他のスタティックサイトジェネレーターでも同じようなスコアになると思います。
4-3 ファイル構成
というようなシンプルなもので構いません。

npx 11ty/eleventyコマンドを実行すると、次のようになります。

_siteは出力フォルダを展開する準備ができています。
簡単なブログを作ってみましょう。以下の例は、公式のeleventy-base-blog starterに基づいています。

4-4 データソース
Eleventyでは、複数のソースからデータを取得しています。一番わかりやすいのは、ページファイルやテンプレートファイル内のフロントマターです。

4-5 ヘッドレスCMSからデータを取得する
現実のプロジェクトには、何らかのCMSが必要ですが、コンテンツチームのすべてがmdファイルを編集してgitでプッシュすることに満足しているわけではありません。
APIからデータを取得するには、_dataフォルダ内にJSファイルを作成する必要があります。これにより、データはグローバルに利用可能になります。
データを取得して特定の範囲で使用したい場合は、テンプレートフォルダやディレクトリフォルダ内に*.11tydata.jsファイルを作成する必要があります。
ディレクトリ フォルダー内にファイルを作成する必要があります。

4-6 エコシステム
Eleventyは、主にコミュニティによって作成されたスターターリストを持っています。クールなのは、毎日更新される各スタート地点のLighthouseスコアを見ることができる点です。

Eleventyには、すぐに使えるプラグインはあまりありませんが、RSS、PWA、Tailwind、Table of Contentsなどの機能を追加するプラグインがいくつかあります。
4-7 どうやって始めるの?
Eleventyをグローバルにインストールするには、コマンドを実行します。

次に、フォルダとindex.mdファイルを作成します。

Eleventyプロジェクトをローカルに起動するには、次のように実行します。

http://localhost:8080 を開いて、ウェブサイトを表示します。
4-8 結論
Eleventyは、Jamstackの世界で冒険を始めるための最良の選択かもしれません。柔軟性があり、ReactやVueのような特定のJSフレームワークを学ぶ必要がありません。

5. Hugo
最終更新日:2020年10月26日
SSG市場で最速のビルドタイムを実現するために、Goでは書かれています。Steve FranciaとBjørn Erik Pedersenによって作成され、2013年7月5日に初めて公開されました。現在、Bjørn氏がメンテナンスを行っています。Hugoのファンが多いのは、そのスピードと、大規模なウェブサイトを簡単に作成できる柔軟性にあります。
Eleventyと同様に、ヒューゴも完全なJSハイドレーションではなく、段階的な強化を推奨しています。JavaScriptのフレームワークとは一切関係ありません。
5-1 データ取得
Hugoはmarkdownのようなローカルのフラットファイルしかサポートしていません。綺麗なユーザーインターフェースでコンテンツを編集したい方は、GitベースのCMSをご利用ください。人気があるのは、NetlifyCMSとForestineです。
ヘッドレスCMSなどの外部APIからデータを取得するには、getJSON関数を使用します。

5-2 ファイル構成

Hugoにはアーキタイプのようなハイレベルなコンセプトがいくつかあります。テンプレートやコンテンツスキーマのようなもので、ウェブサイトのセクションにフィールドを定義できる場所だと考えてください。
特定のフォルダについて詳しく知りたい場合は、公式ドキュメントをご覧ください。
5-3 エコシステム
その性能の高さとシンプルさから、Hugoは長年にわたって多くのファンを獲得してきました。問題が発生した場合は、公式のパブリックフォーラムですぐに回答を得ることができます。

Hugoは数多くのテーマを集めています。それらは正式なプロジェクトではありません。そのほとんどが、世界中のHugoの開発者によって作られています。MITライセンスで提供されており、自由に使用、変更することができます。シンプルなブログ、ドキュメント、ランディングページ、履歴書など、さまざまなカテゴリーが用意されています。
5-4 どうやって始めるの?
インストール方法はお使いのOSによって異なりますので、インストールドキュメントをご確認ください。GoをインストールしていなくてもHugoを使うことができます。
Hugoをインストールしたら、実行してみましょう。

これで、テーマを選択するか、新しいテーマを作成することができます。

コンテンツを追加するには、実行します。

開発サーバーを起動するには、次のように実行します。

あなたの開発環境は、http://localhost:1313/
5-5 結論
Hugoは、ReactやVue、SvelteなどのモダンなJSフレームワークを好んで使っている人にとっては、少し古めかしく感じるかもしれません。しかし、ヒューゴの年齢は強みでもあります。有名企業の多くのビッグプロジェクトで実証されているので、明日にでも消えてしまうことはないと確信しています。

初心者のための静的サイト・ジェネレーター・ガイド③に続きます!
読んで下さり、ありがとうございました。
Jamstackに関心がある方はこちらまでお問合せください!
株式会社ヒューマンサイエンス
https://www.science.co.jp/
