
【海外イベント紹介】Jamstack is eating the world
#Jamstack #JavaScript #WordPress #cdn #static_site_generator
#CSS #Next .js #Netlify #HTML #Gatsby #Hugo
今回は、「Jamstackカンファレンス 2021」で行われたプレゼンテーションから、「Jamstack is eating the world」の内容をご紹介します!
10年以上の歴史を持つ「Jamstackカンファレンス」は、Jamstackの生みの親であるクラウドコンピューティング企業「Netlify」が主催。世界中の開発者が集い、Jamstackをコンセプトとした最新のWebサイトの設計、開発などについて話し合います。プレゼンテーションの言語は英語ですが、本ブログでは日本語でご紹介します。日本ではまだまだ知名度が低いJamstack。日本の皆さんに、Jamstackをより身近に感じてもらえることを願って。
プレゼンターは、Netlifyのデータサイエンティストであるローリー・ヴォス氏です。Jamstackに関わる人々へアンケートを行い、その回答と分析結果を話してくれました。同じアンケートを2020年にも実施しており、2021年との比較から見えてくるトレンドにも注目です!
ちなみに、本プレゼンテーションのタイトル「Jamstack is eating world」。エンジニア兼投資家であるマーク・アンドリーセン氏が、2011年にウォール・ストリート・ジャーナルに発表したことで有名な、「software is eating the world(あらゆる産業がソフトウェアに置き換わる)」という記事のタイトルをなぞらえていることにお気づきでしょうか?つまり、ローリー・ヴォス氏は、「Web世界のあらゆることがJamstackに置き換わる」ということを、ずばりタイトルに宣言しています。
目次
1. Jamstackに関わる人々
2. Jamstackで何を作るか
3. 満足係数とは?
4. CMSの比較
5. TypeScriptの台頭
6. ReactからNext.jsへ継承される高評価
7. まとめ
1. Jamstackに関わる人々
まず、2020年と比較してはっきりと見て取れるのは、職業別の割合で「学生」が9%から16%へ、経験年数の割合で「1年未満」が4%から13%へと、飛躍的に伸びたこと、また、経験が浅い層で「この1年で職を失った」との回答が増加していることです。このことから、
職業訓練の一環としてJamstackに関わる人が増えてきている
大学などでの教育において、Jamstackの手法が標準として取り入れられつつある
ということがわかります。
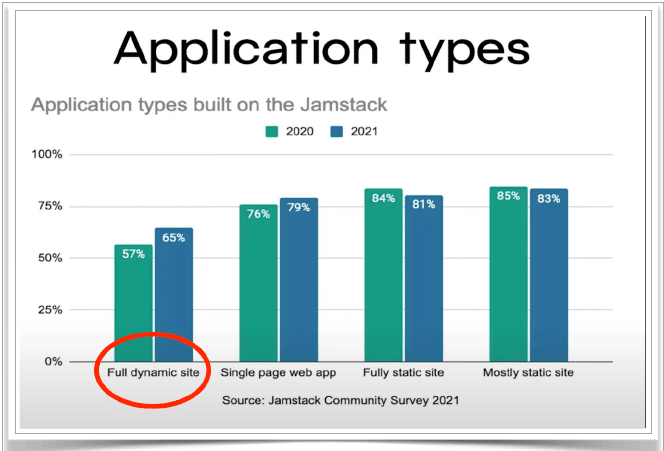
2. Jamstackで何を作るか
次に興味深いのは、Jamstackを使用して作るサイトの種類の変化です。

動的なページでのJamstackの使用率が、前年の57%から65%に増加!静的なページの作成ツールとして認識されがちなJamstackですが、あらゆる種類のサイト開発に使用されつつあることがわかります。つまり、Jamstackでできることの技術的な幅が、確実に拡大しているといえます。
さて、ここからは、Jamstackを取り巻くWeb世界のトレンドに目を向けてみましょう。その前に、「CS」について、皆さんご存知ですか?
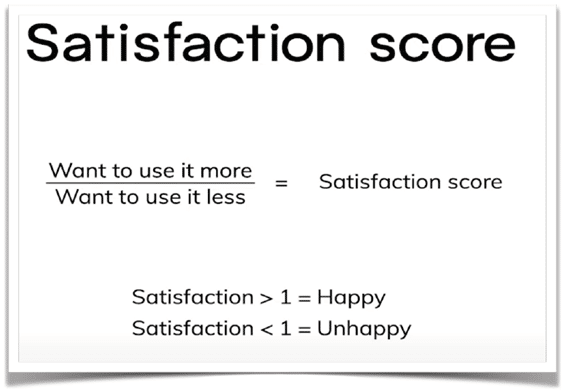
3. 満足係数とは?
CS(Satisfaction Score)、いわゆる「顧客満足度」。ある商品やサービスに対して、利用前に顧客が抱く期待に対して、利用後の評価がどれだけ上回ったか(下回ったか)を数値化した指標です。1以上は満足、1未満は不満を表します。

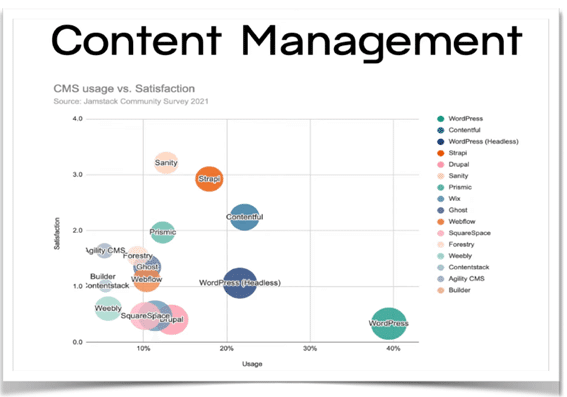
4. CMSの比較
CMS(コンテンツ・マネージメント・システム)に関するアンケートから見えてきたCSの指標がこちらです。

縦軸が満足係数(1以上は満足、1未満は不満)、横軸が使用割合です。WordPressは、使用率が圧倒的に高いにも関わらず、満足係数はほぼ最下位です。ただ、ヘッドレスでWordPressを使用する場合には満足と感じる開発者が多いようです。
また、新興サービスであるSanity, Strapiなどの満足度が非常に高く、Contentfulは使用率と満足度が共に高いことがわかります。
では、新興サービスが優れていると単純に結論づけてよいものでしょうか?
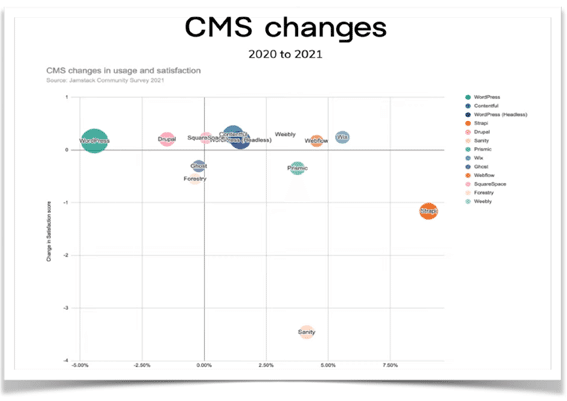
次に、2020年と2021年のアンケート結果を比較してみました。

縦軸が満足係数の変化、横軸が使用率の推移です。左に目を向けてみると、WordPressの使用率が減少していることがわかります。さらに、右や下のほうに目を向けてみると、使用率が増加しているSanityやStrapiの満足係数が下がっていることもわかります。
新興サービスを最初に利用するのは、おそらくアーリーアダプター=流行に敏感で、自ら情報収集し、行動する層です。彼らは、新興サービスの特性や得意分野をよく理解したうえで使用します。そのため、サービスが公開された直後は、満足係数が非常に高くなる傾向があります。
しかし、サービスの利用人口が増えてくると、どうでしょう。利用者の知識や技術レベルに差が生じてきます。「思っていたのと違う」「あれができない」などの感想を持つ人が増えるため、満足係数は、時間の経過と共に一時的に下がるのです。
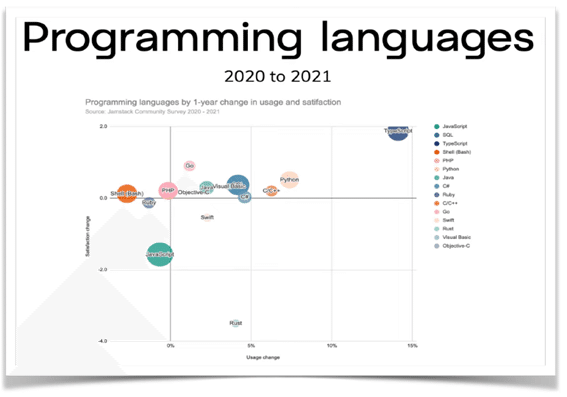
5. TypeScriptの台頭
こうした傾向を踏まえると、プログラミング言語に生じているある変化が見えてきます!

使用率と満足係数の変化と共に、TypeScriptが高スコアで振り切れているのがわかります。先ほどの傾向からすると想定外な事態ですね…。今後のWeb開発ではTypeScriptが中心的な役割を果たしていくに違いありません。
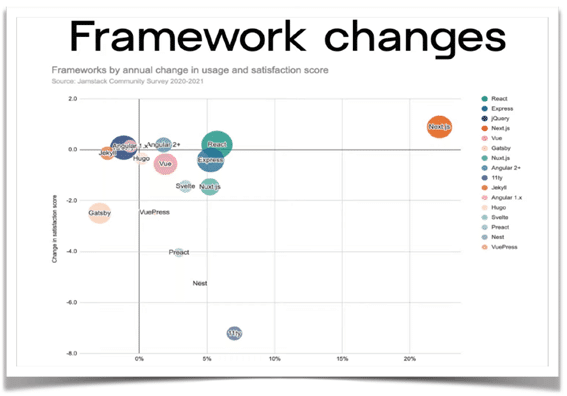
6. ReactからNext.jsへ継承される高評価

フレームワークはどうでしょうか。上のグラフからわかるように、Next.jsだけ評価が突出しています。「使用人口が増えるにしたがい満足係数が下がる」という傾向をはね退ける高い水準です!
Reactの上位であるNext.jsにも注目です。10年以上経過したフレームワークであるReactも未だに満足係数の上位にいることに驚きませんか?フレームワークの寿命が通常5年程度であることを考えると、Reactがしっかりとしたユーザーベースに支えられ、高く評価され続けていることがわかります。
ここで、ローリー・ヴォス氏は、「Reactは、かつてjQueryが果たした役割を担いつつあるのではないか」と言っています。jQueryが15年前に登場してから、Web上でのプレゼンテーションのあり方が大きく変わりました。しかし、現在ではその限界を迎え、満足係数は最低ランクに位置しています。一方で、jQueryはブラウザに標準搭載されるなど、Webスタンダードの地位を獲得しています。Reactは、現世代でのWebプレゼンテーションの最適解の一つとして認識されているのです。
7. まとめ
最後に、プレゼンテーションの内容をまとめます!
●成長
あらゆる指標が、Jamstackが成長していくことを示しています。学生の使用率、Jamstackを利用したサイトの増加、開発者間での評判…。今、世界の各地で増加の一途を辿るJamstackユーザー。Jamstackの利用が広まれば広まるほど、その技術もぐんぐん成長することでしょう。
●アプリケーションのリッチ化
Jamstackでできることが確実に増加しています。サーバーサイドのサービスも増えてきている今、静的なページだけではなく、動的なページやリッチな機能を持つWebアプリケーションの選択肢としてJamstackが台頭する日も近いのではないでしょうか。
●ユビキタス化
PC用にとどまらず、あらゆるデバイス用のサイトをサポートできるJamstack。今、Jamstackはあらゆる分野のサイトに当たり前のように溶け込みつつあります。今後はますますWebサイトとJamstackサイトの境が曖昧になり、やがては区別されることもなくなるでしょう。つまり、「Jamstack is eating the world (Jamstackは世界を飲み込みつつある)」です!
今回のプレゼンテーションのご紹介はここまでです。いかがでしたでしょうか?数字に基づくJamstackの広がりの分析には説得力がありますよね!こうした確たるデータや分析に基づいてJamstackの将来性がわかってくると、今までJamstackに興味がなかった方も使ってみたくなりませんか?もしあなたがエンジニアであれば、フレームワークには賞味期限があり、期限が切れたあとの対応がどれほど大変か、身に沁みて知っていることでしょう。消えゆく技術ではなく、生まれいづる技術を。今こそ、Jamstackを選択してみませんか?
最後まで読んでくださり、ありがとうございました!
株式会社ヒューマンサイエンスは、他社にはない、「ドキュメント制作のノウハウ」×「最新のWeb開発技術(Jamstack)」を用いて、Webコンテンツとプラットフォームのソリューションをご提供します。
関心がある方は、ぜひこちらまでお問い合わせください!
株式会社ヒューマンサイエンスhttps://www.science.co.jp/document/jamstack.html
本文書の出典元:
https://www.youtube.com/watch?v=zjSazFE6Cbs&list=PL58Wk5g77lF-XaNacKxWk7yOKgeCMveAS&index=3&t=18s
