
スーパー業務の効率化を目指す(アイディア編) 新世界7日目
このページは、英語成績が常に赤点だった私が新しい世界(#withmakeノーコード)に挑戦していくブログである。
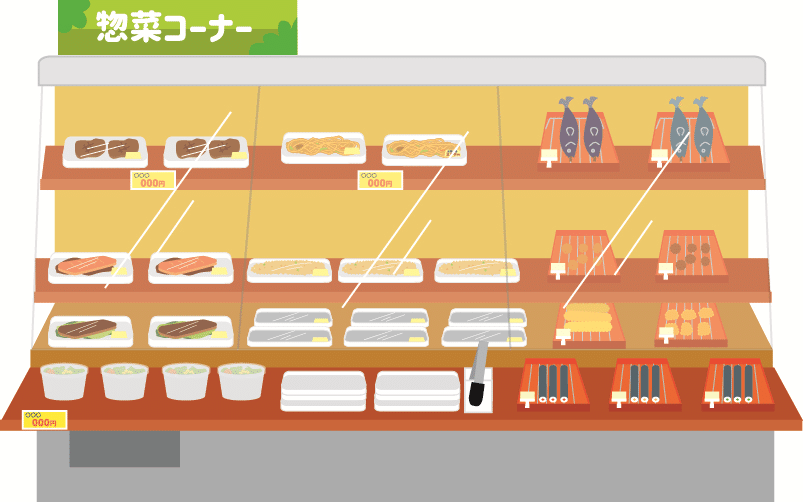
今日は、お惣菜コーナーのパートさん達と話し合って、デジタル技術を駆使して実際に作ってほしいものを共有しました。
前回の記事:https://note.com/human_crocus8731/n/n0986f7a19c4d
一番最初の記事:https://note.com/human_crocus8731/n/nfb2d6bfaef7e

7日目
お、ラッキーセブンだ!
ダイエットとか健康グッズを買っても、3日坊主な私が7日目!?
いやぁ、一緒に学んでいる仲間って大事だと思う。毎日連絡を取り合うような間柄でもないけど、同じように勉強している人がいるって考えるだけで、自分も頑張らなきゃってなる(笑)
今日は、勉強会で学んできたことを書き出して、実際に、本当に、リアルで活用できる業務改善アイディアを出していくよ。今すぐに全部できるとは言えないけど、この中から取り掛かりたいと思っています!
勉強会で学んできたこと
ホント、濃い7日間。短期間で色々なデジタルツール触れました。
普段使っているアプリだけど、もっと活用できる!って目から鱗みたいな勉強会です。
・LINE bot
・with make
・Apps Script
・AppSheet
・CodePen
・Teachabie Machine
・palanAR など
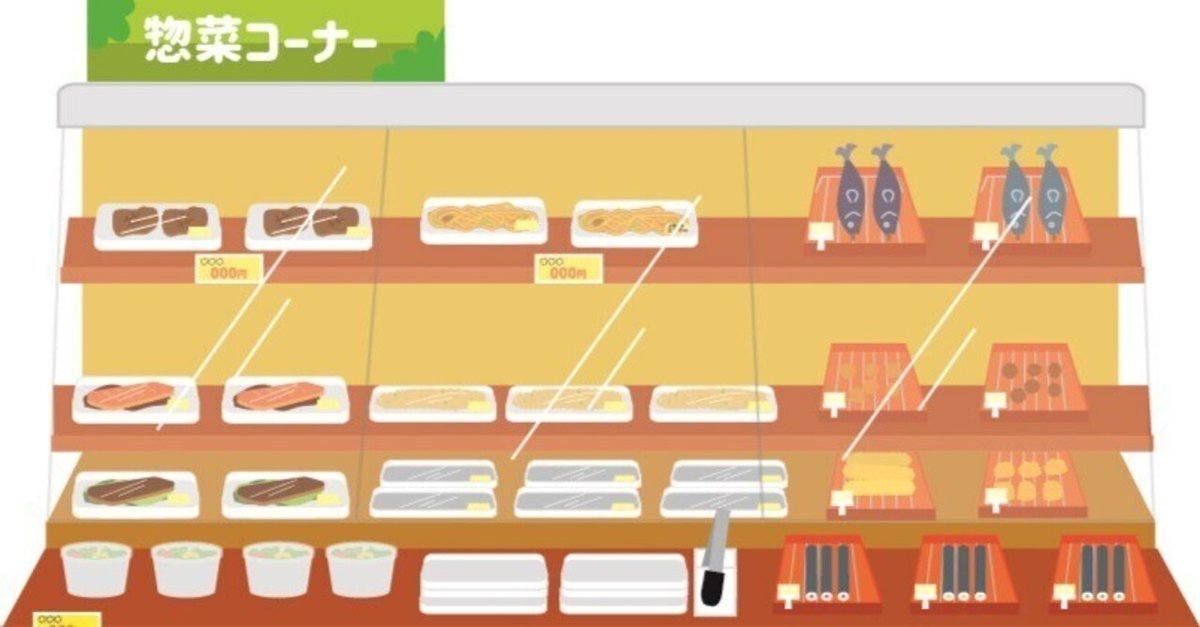
スーパーについて
スーパーは、レジや農産、水産、畜産、デイリー、グロッサリー、お惣菜って感じで店内各コーナーに部門があり、それぞれ各部門で働いています。
私は、お惣菜コーナー担当者です。現在店内調理として、フライ、天ぷら、弁当の3種目を取り扱っていますが、今後はお寿司も店内で作っていく予定です。
<お惣菜コーナーでのアイディア>
お惣菜コーナーの仕事は、製造・掃除がメイン♪
まずは事務作業と繋がる事を共有してから、どうなっている事が理想なのか全員で話し合いました。
私自身、タブレットやPCをパートさん達に使ってもらおうと思っていたけど、「難しい」「複雑」とイヤだと言われてしましました💦
働く年代も幅広いので、”紙”が一番です。

<ポイント>
①難しいのは操作出来ないから、ワンクリックとか簡単なものにして欲しい。
②デジタルもいいけど、実際に作業場では紙の方が見やすい。
③作業場には計画書を貼る場所がない(狭い)。ホワイトボード買ってもらって、そこに貼ったらどうか。
お惣菜コーナーのアイディア4選
①飛び出せ寿司ネタ原料!
手順書(レシピ)にあるバーコードを読み取ると、原料が表示されるアプリ。
理由:レシピにも原材料名の記載はあるが、原料の写真はなく準備を間違えてしまうため。
作成手順(案):手順書にあるバーコードをARで読み込む。
必要な原料のイメージ図が飛び出すように登録。
手順書の脇にQRコードを載せて、タブレット等で読み込む
と登録したイメージ図が出てくる。
お寿司のネタって、サーモンだけで生サーモン、冷凍サーモン、サーモン芯(巻用)、産地指定サーモン、と4種類。マグロは、本マグロ、中トロ、赤身、びんちょうマグロ、生マグロ、マグロスライス、鉄火芯(巻用)など、色々な種類があります🐟🐠
ラベルに原材料名が表記されるので、原料を間違えたら法律違反になってしまうのです(泣)

②計算はPCにお任せ!お寿司の分解表
アイコンをクリックして、数字や日付を入力したらすぐに必要なお寿司のマグロ数や細巻の数、その他冷凍原料の使用枚数が一目で分かるような表。
理由:製造パック数が平日と週末で違ったりすると、いくつ原料がいるのか計算しないと分からないため。表があると時間短縮に繋がります!
作成手順(案):エクセルやグーグルスプレッドシートにデータベースを
作成する。
chatGPTを使用してプログラムを組む。
Apps Scriptに貼り付ける。
実際の表を見て、chatGPTで微調整。
完成した表は、週間表示にして紙印刷。
パートさん達には、今後お寿司を毎日店内で作るようになると告知をしています。今は、チーフの私が全ての発注をしていますが、現時点でもう手一杯
。パートさん達も簡単な発注ができるようになって欲しいのが本音です(苦笑)
③フライの売場レイアウトをボタン一つで作る!
スーパーごとに異なる売場に合わせて、レイアウトを作ってくれるアプリ。
どのスーパーも同じような店内レイアウトだけど、同じ面積ではないんです。売り場面積が違えば、棚の長さも違う。
売込商品や広告商品、曜日限定商品などあり、365日売場レイアウトを毎回作るのは大変。大変すぎて次第に作らなくなっていく。。。(´;ω;`)
理由:レイアウトがないと、パートさん達が商品出しする時にどこに置いたらいいか迷ってしまう。カテゴリーごとにまとめたいけど、違う場所に商品を置きがちなのを防ぎたい。
制作手順(案):グーグルスプレッドシートでデータベースを作る。
chatGPTを使用してプログラムを組む。
Apps Scriptに貼り付ける。
実際の表を見て、chatGPTで微調整。
完成した表は、紙印刷完成。

④その資材、発注先調べられるよ!
5種類ほどある発注先を検索してくれるアプリ。
理由:お店で使用する消耗品・資材の発注先っていっぱいあるのよね。
毎週発注するものだったら覚えちゃいますが、年に数回しか利用しない物とかは全部のサイト開いて探しています📖📕 大変なんです。
制作手順(案):グーグルスプレッドシートでデータベースを作る。
with makeでLINEと繋げる。
探したい資材名を入れたら、発注先を教えてくれる。

皆と話し合った結果、紙で使用した方がいいものは紙で。デジタルを使う際も極力簡単な動作でできるようなプランにしてみました!
デジタル化できる業務がチーフとしてのものが多いので、そこはデジタルで運用したいと思います。
チーフは、店舗異動が必ず発生するので、作ったデジタルについてはきちんと使い方の説明(マニュアル)を残して後任の方が困らないようにしていきたいです(*'ω'*)

最後まで読んでくれてありがとうございます。
ノーコードの世界、7日目は、実際にお店で使うアプリ作成アイディア中心の内容でした。勉強するたびに更新していくので、少しは成長したのかな?と覗きに来てください。
以上
