
なんも分からんVRC Contactの同期ズレと戦ったメモ
VRC Contact Sender, Receiverの同期の仕方が全く分からんかったので
タッチできるタブレットを作った工程を忘れないようにメモした場所です。
2022/8/27日での情報です。
Unity Ver.2019.4.31f1
Avatar SDK Ver.2022.07.26.21.45_Public
Write DefaultはOFFの設定です。
Avatar Parameter Driverが使える事が前提です。
細かい設定方法まで記載しておりません、なにをやったかのメモです。
自分が試した結果なので間違ってる、もっと効率の良い方法があると思います。
こいつ同期意味わかんね\(^o^)/
同期ズレの原因・・・?
ツイッターとかツイッターとかで調べている内に
・Expression Parameterに入れていないパラメータは同期されないことがある。(EX Parameterに入れたものは後から来た人にも同期される)
・Contactはみんなそれぞれで判定が行われちゃってる
(それによってタッチした人しか見えないだったり、
アニメーションのステート移行ラグの差である人はアニメがONに見えてたり、OFFだったりしまう?)
ことが原因?な気がしてそうだったので
Conatctの判定を全てローカル処理にして
アニメを決定するパラメータをExpression Parameterに入れて自分のローカル内で決定したパラメータを周りに同期させて同じにするという方法で同期できました。
ローカル処理を使わないとどうなるかに関しては下記のランダムギミックも参考に載せておきます。
#VRchat
— ふくべ@VRC (@Hukube_VRC) February 12, 2022
色々チョコを用意しました〜!9種類くらいあるけど完全ランダムなので何が貰えるか分かりません\(^o^)/
ポッキーゲームできるプレゼントも…? pic.twitter.com/5QJXT6j6VZ
昨日のこれフレに配ったら全員見えるものがランダムになるというとんでも結果に
— ふくべ@VRC (@Hukube_VRC) February 13, 2022
ローカルで自分で見てそれを選んで配るってやり方の方が良いのかな?😌
昨日のUnity案件の続き
— ふくべ@VRC (@Hukube_VRC) February 13, 2022
フレの1人に3回試して綺麗に揃ったので多分これで!解決!
違ってたらすごい確率を引いた事に😇
ローカルを利用する戦法でした。
ランダム数値だけはローカルで自分だけで処理して
その数値をアニメの方に出せば出すものは一緒!
あとは番号毎にアイテム振っておけ! pic.twitter.com/kPEkWTtGfi
作成したギミック
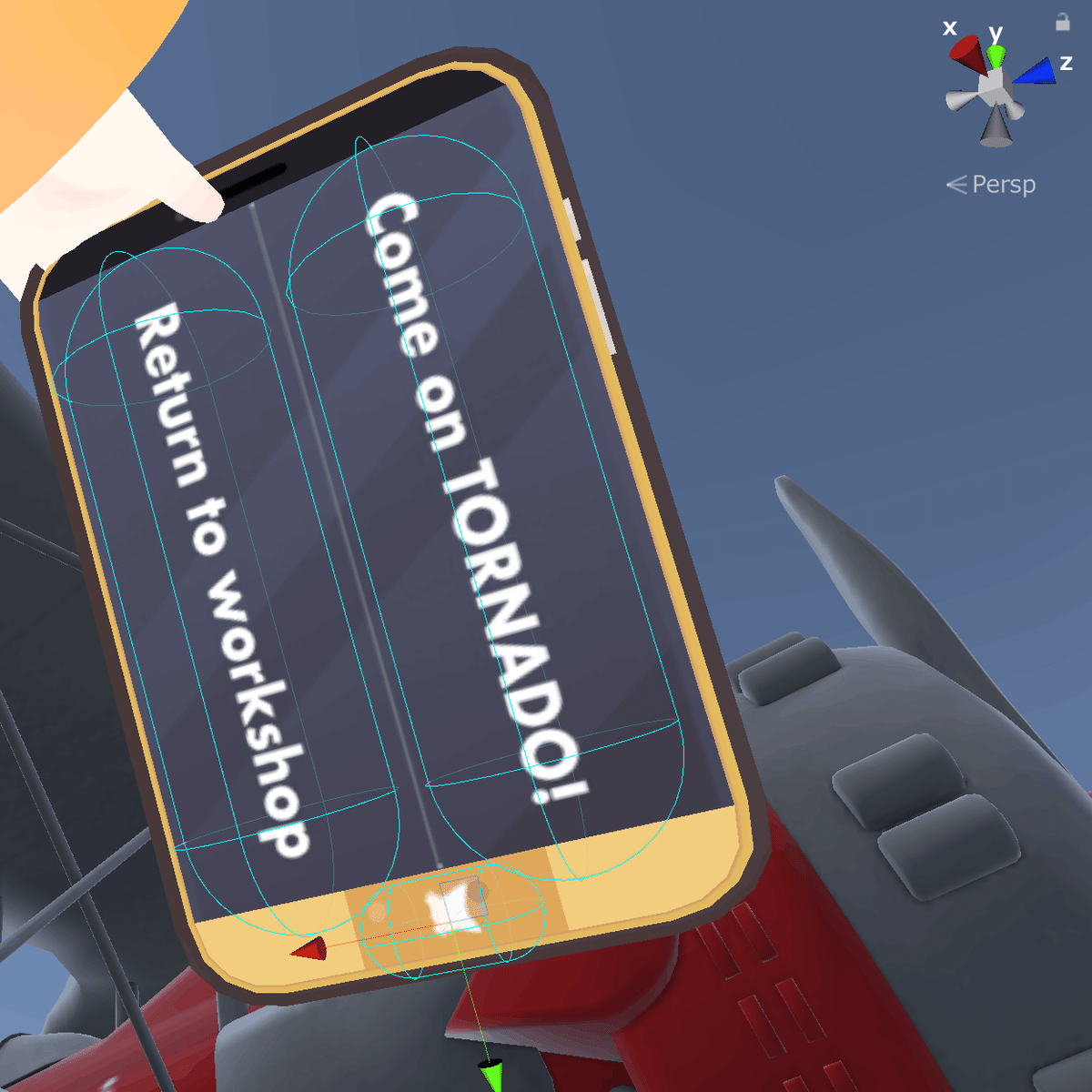
飛行機をコントロールするタブレット、タッチすることで呼び出し、飛行コースの選択、コースの確認、飛行等の制御ができるものでした。
他人から触っても作動できるようにする為に同期対策が必要でした。
Re-joinしてもらっても同期できていたので大丈夫そうですが
欠点としてなんか反応がにぶいです!!!0.5秒くらいタッチしないとアニメが移行しません。
タブレットのタッチシステムこれで大丈夫かな!
— ふくべ@VRC (@Hukube_VRC) August 27, 2022
上が機能説明的な
下がContact見える版
コースの事前確認もできるようになって事故率も減る!!…かな🤔 pic.twitter.com/aOJHQmdSlk
やったこと
上のContact付き動画を見てもらうと分かるようにVRC Contact Receiverは触ってる間だけTrueになるような動きなので、EX MenuでいうButtonと同じ状態です。
なので、これを触っていなくても維持できるようにToggleに相当する状態に直す必要がありました。
おおまかな流れ
9つのVRC Contact Receiverのタッチ判定をローカルのInt式に変換(ローカルのButton式に変換する)
Int式をローカルのBool式に変換(ローカルのToggle式に変換)
2で作ったパラメータを使ってのアニメーションを動かす
2で作ったパラメータをEX Parameterに登録する。
上記の手順を踏むことで
他人からタッチされた情報を自分の中で維持できるToggle式に直して
グローバルで再生できる・・・・のでは?????
ちなみにContactはQuestアバターでも16個まで使用できるので今回作ったギミックはQuestでも使用できます。
更に、この16個にはデフォルトでついている頭、腰、両手、両足、両指はカウントに含みません!
(ぶいちゃドキュメントのStandard Collidersの事です。)
ただし、Phys Boneと制限と同じく16個を超えてしまうとアバターのアップロードができなくなると思われるので注意が必要です。
Contactの公式ドキュメントも置いておきます。
1:VRC Contact Receiverを作る
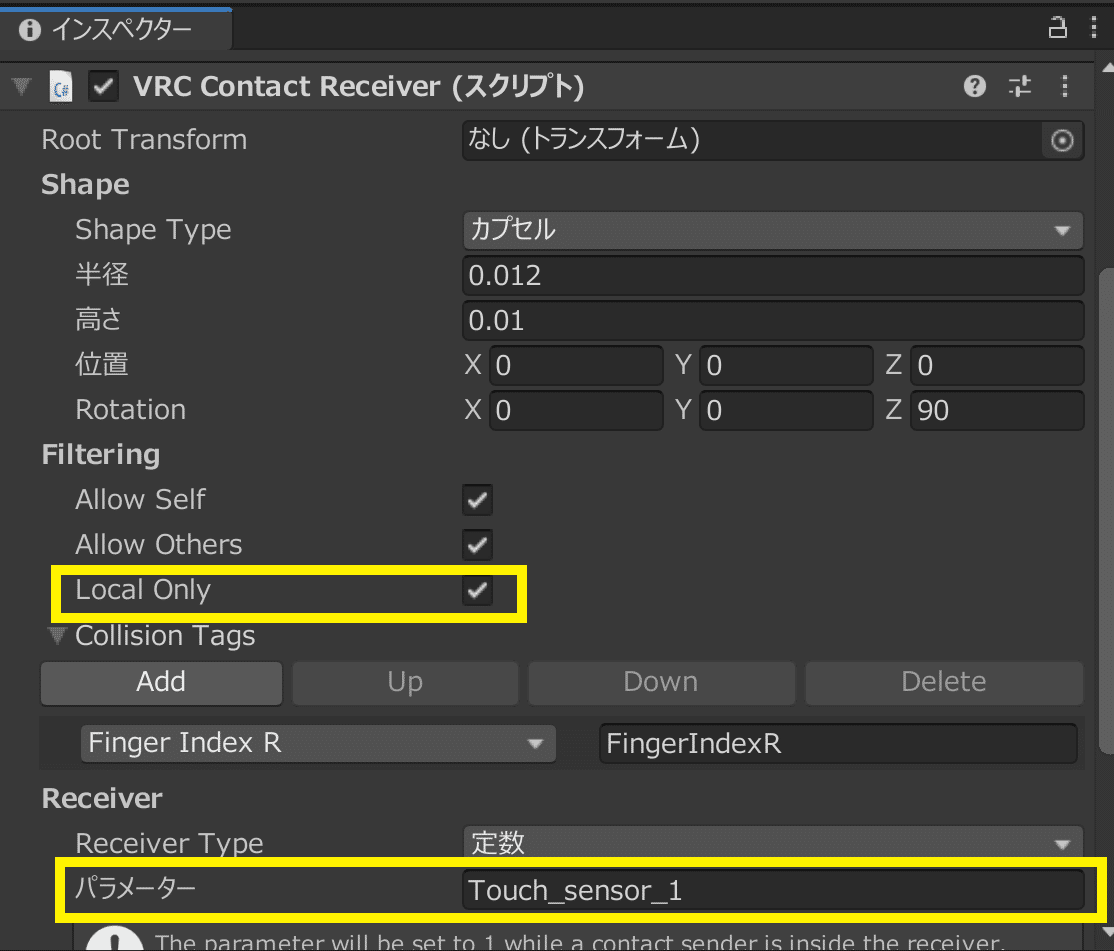
ビヘイビア(behavior)を追加からVRC Contact Receiverを追加していきましょう。



各Receiverのパラメータ欄に名前を入れてパラメータを作成する
VRC Contact Senderはデフォルトで付いてる右手の人指し指を使うのでFinger IndexRをCollision Tagに設定。作る必要はありません。

2:Receiverに触られたらLocalのInt式に変換する
ここからAvatar Parameter DriverのLocal Onlyの設定をジャンジャン使っていきます。
・any Stateから9つのボタン+デフォルト位置の計10個のステートを伸ばし、それぞれにビヘイビア(behavior)を追加からAvatar Parameter Driverを追加する。
・あらかじめ作っておいたInt式のパラメータをAvatar Parameter Driverに選択して追加、番号を0~9まで割り振る(何もボタン触ってない時が0!)
また、その時にLocal Onlyにチェックを入れるのを忘れずに

※ またAny Stateを使用しているので全てのステートの自身に遷移(Can Transition to Self)のチェックを外すのを忘れずに!!(2敗)

3:Int式を受けて保持するためのBool式パラメータを作る
今回はAny Stateで常に変動するIntの数字に対応する為に、2つの状況を想定しています。
・異なるIntの数字でTrue,Falseを決める場合
・同じIntの数字を使ってTrue,Falseを決める場合
・異なるIntの数字でTrue,Falseを決める場合
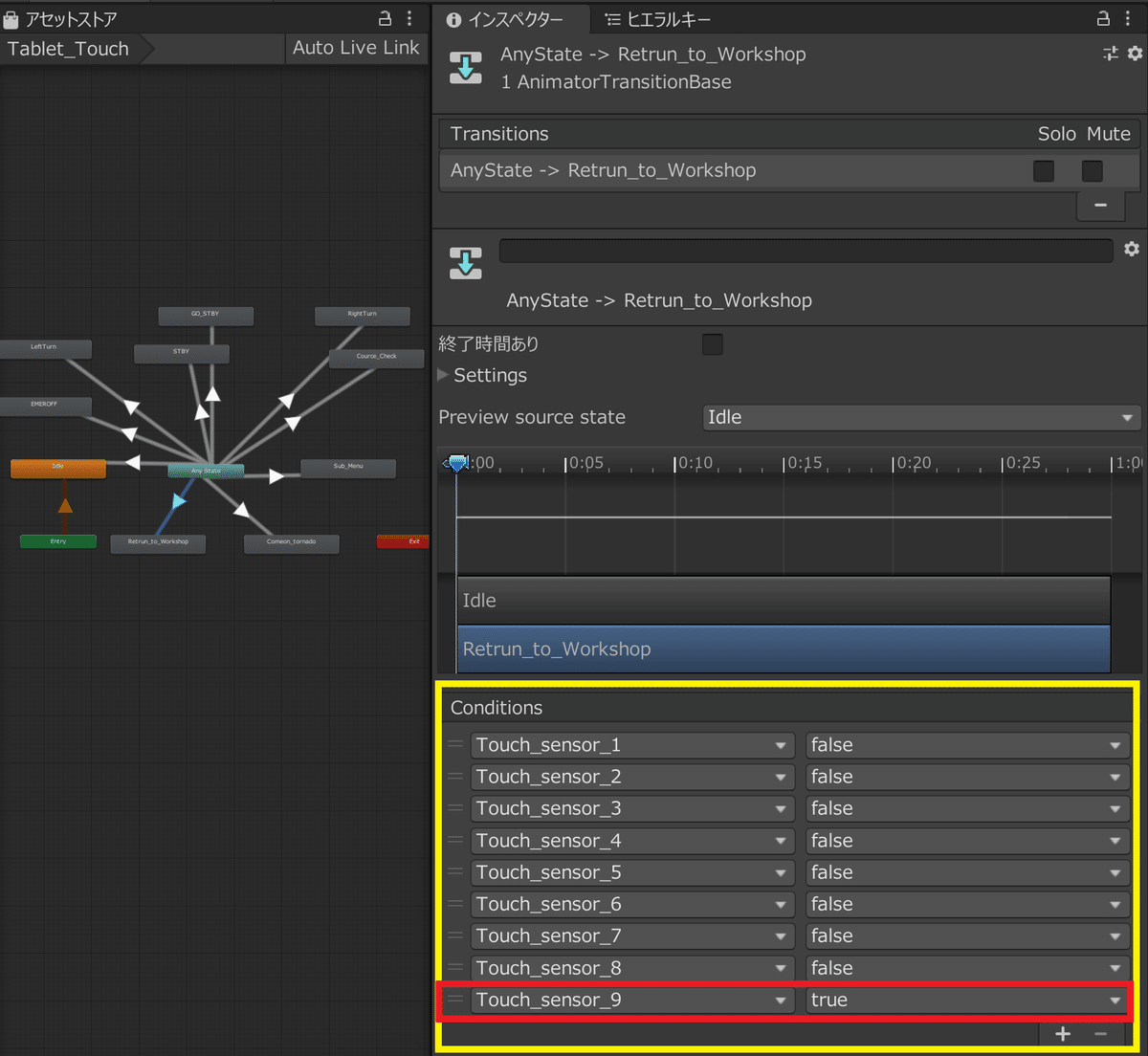
異なるIntの数字でアニメを切り替える場合
ボタンから手を離すとInt式はデフォルト(0)になってしまう為、このままIntでアニメをコントロールすると、後から来た人には同期できなくなってしまいます。
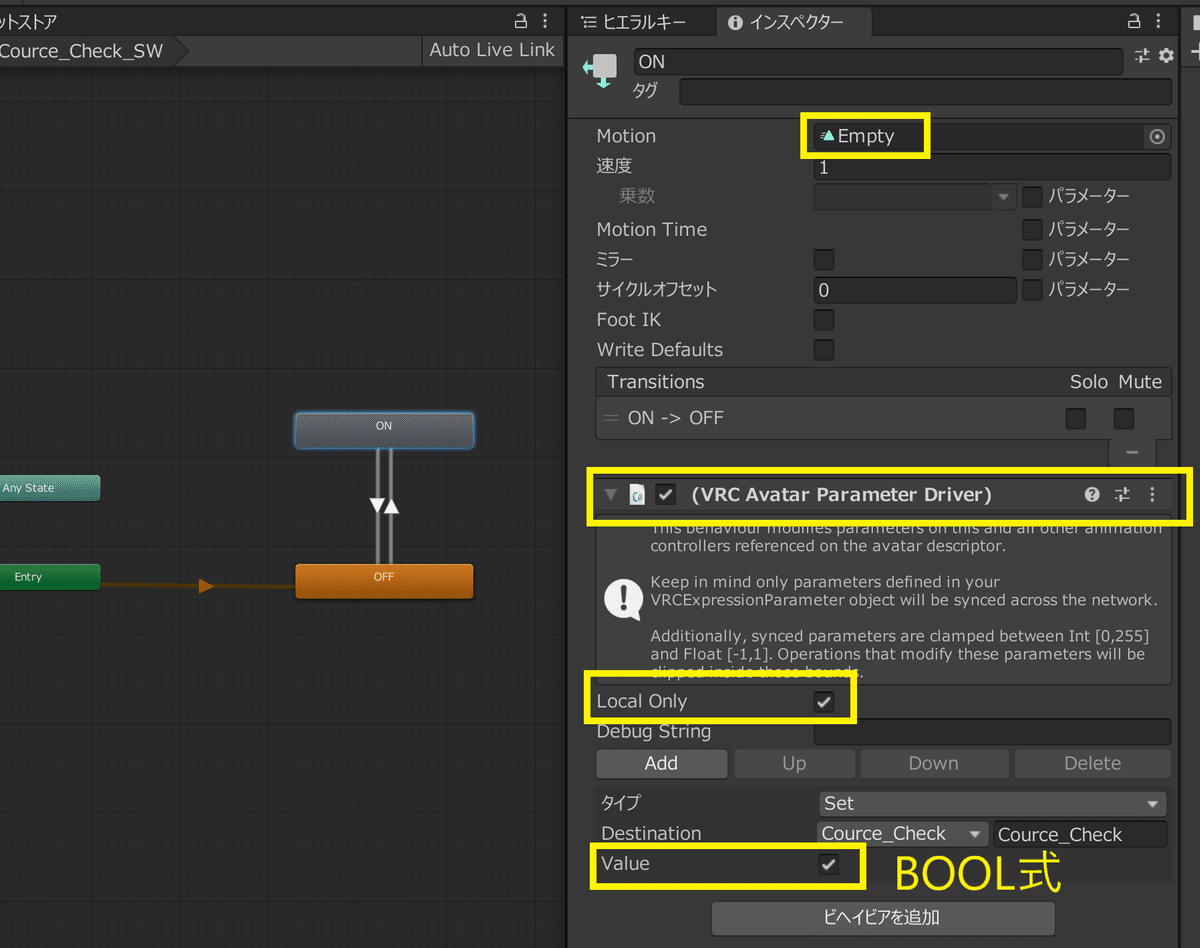
その為保持し続ける為のBOOL式に切り替えます。


上記のような判定をした時にアニメーションを動かす為のBOOLパラメータを作成しAvatar Parameter DriverでTrue,Falseを制御するようにします。
Local Onlyでね!

このパラメータがアニメーションを起動する為のパラメータになります!
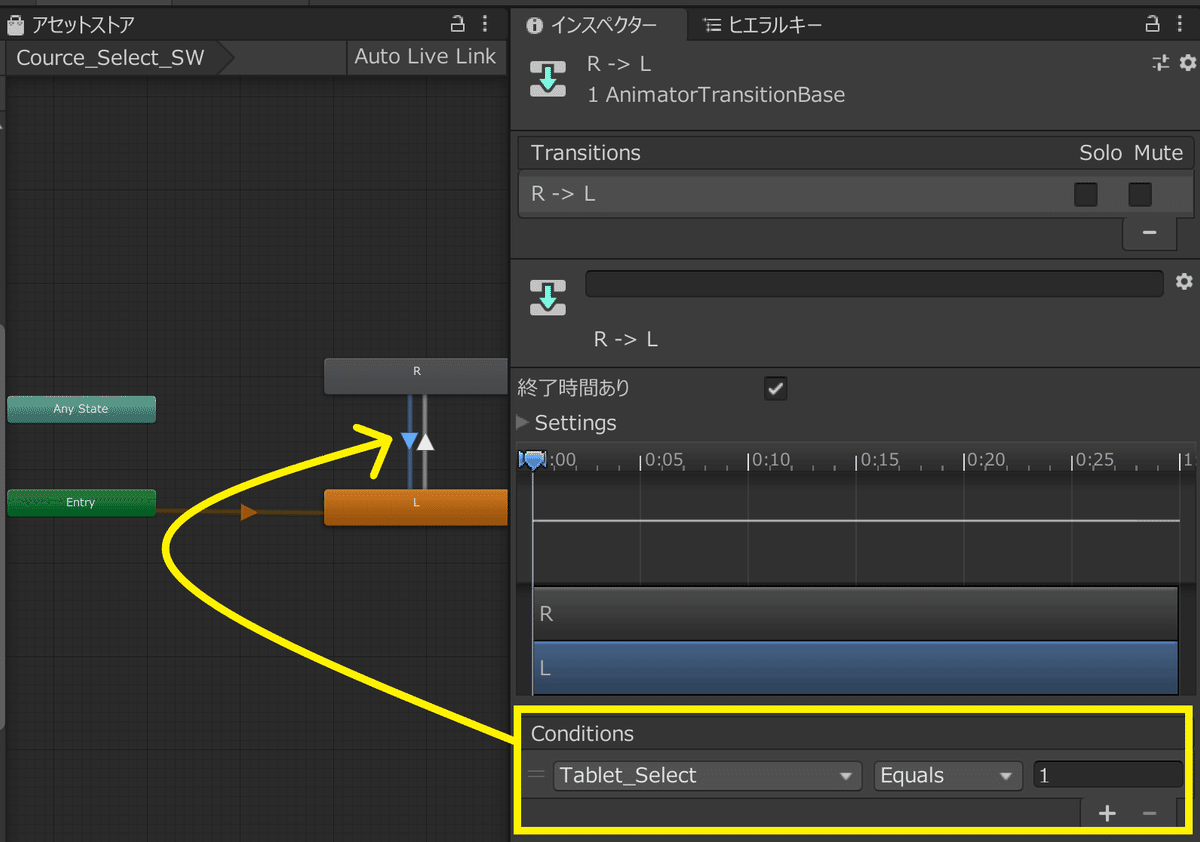
・同じIntの数字を使ってTrue,Falseを決める方法
同じIntの数字を使う場合も、後から来た人はデフォルトステートのアニメが再生される為、アニメが移行した後に合流するとズレが発生してしまいます。
その為、タッチする度にTrue,Falseを決めるBOOL式パラメータを用意します。

これもアニメを動かす為のパラメータになります!
4:Bool式を受けてアニメを動かす
ここまでくればいつものアニメーションです。


5:EX Parameterへの同期
EXに組み込むのは3で作成したBOOL式のパラメータのみになります。
1,2で作成したパラメータは入れる必要はありません。

EXのメモリが倍の256になってからかなり余裕ができましたね。
実際に上記のパラメータが動いてるのは下のような感じに
パラメータ構成
— ふくべ@VRC (@Hukube_VRC) August 27, 2022
同期されるパラメータ部分はEX Parameterに登録した物 pic.twitter.com/5jEsEQnSwk
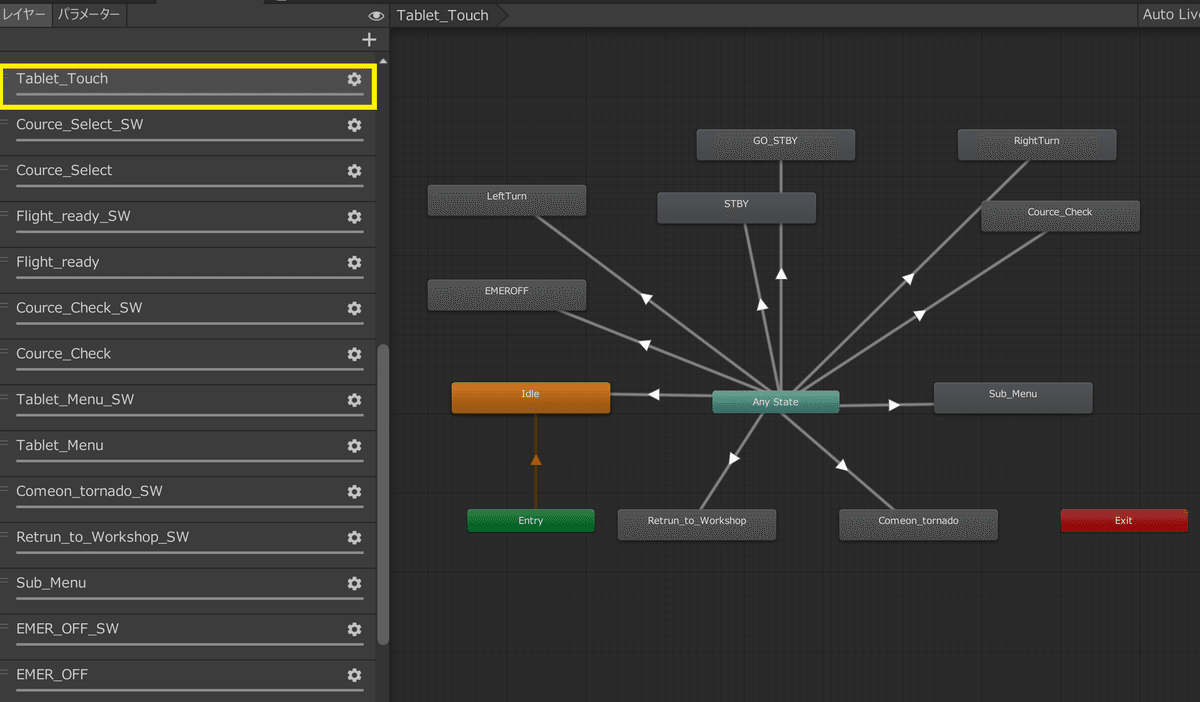
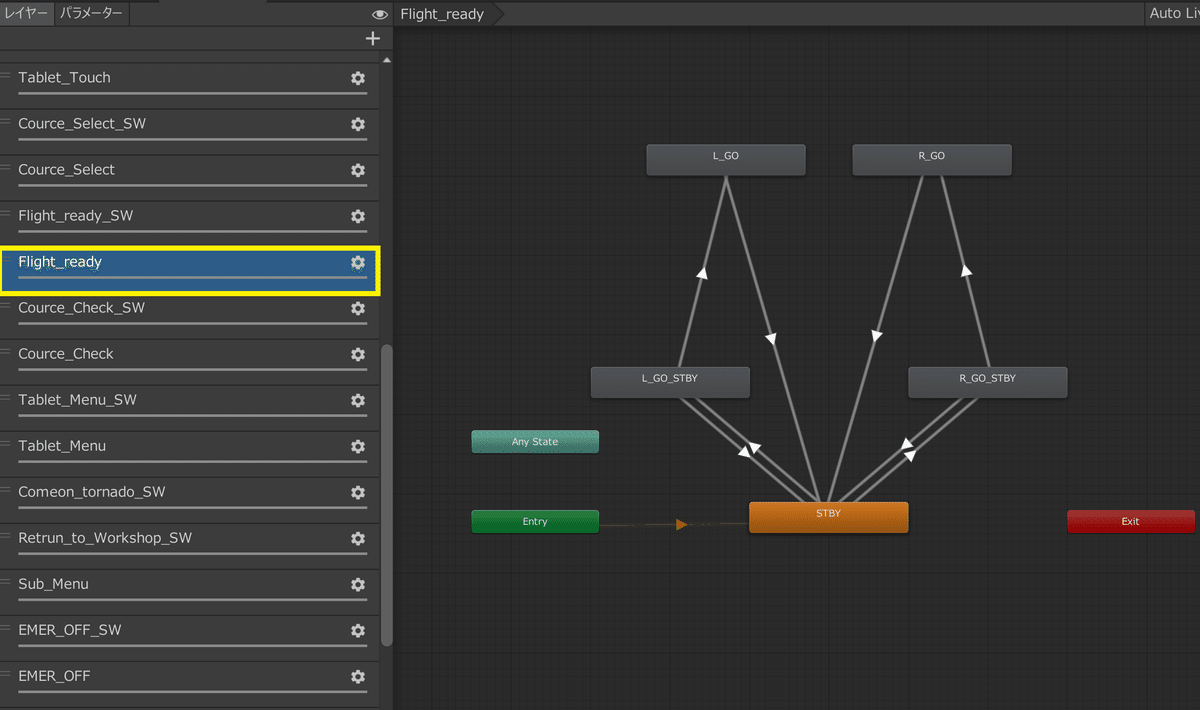
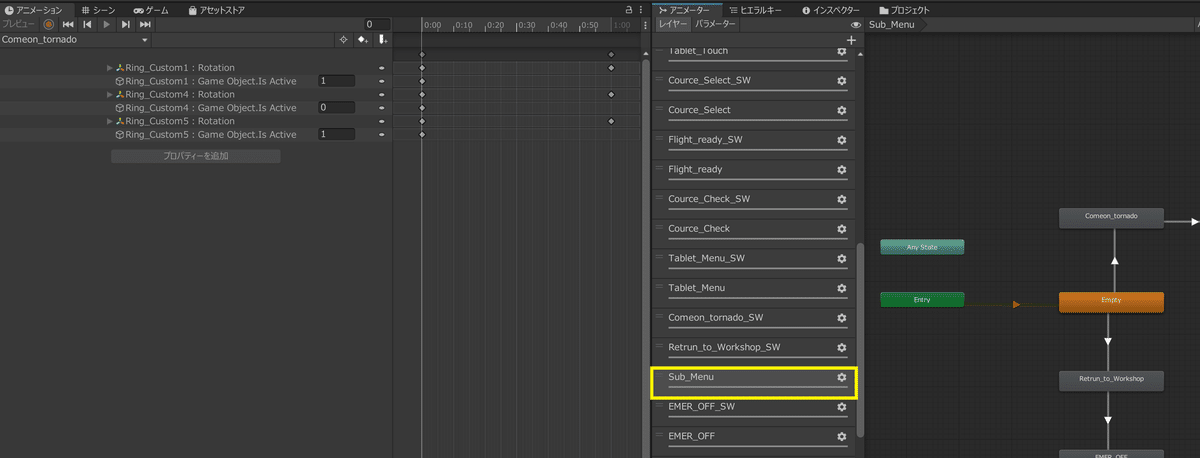
おまけ:アニメレイヤーの構成
このタブレットのアニメのFXレイヤーとしては14個ありますが中身は複雑ではない・・・・です(多分)

下記の3つのレイヤー以外はアイテムの出し入れと同じようなON.OFFのステートしか存在しません。




Write Default OFFの構成
Write DefaultがOFFであることによって
アニメーションで動かしたものが勝手にデフォルト状態に戻らなくなります。(だからアニメの作り直しが大変でもあるのですが・・・)
アバターの表情では表情に関連するシェイプキーを
ほぼ全て(リップシンク系除く)を入れて
それを変更する事で表情が組み合わさらないようにします
が
今回はこれを意図的に抜いて組み合わせる事を前提に組んでいます。
このタブレットはおおまかに

Left Turn,Right Turnのリング表示
STBY、GOのリング表示
Cource Checkのリング表示
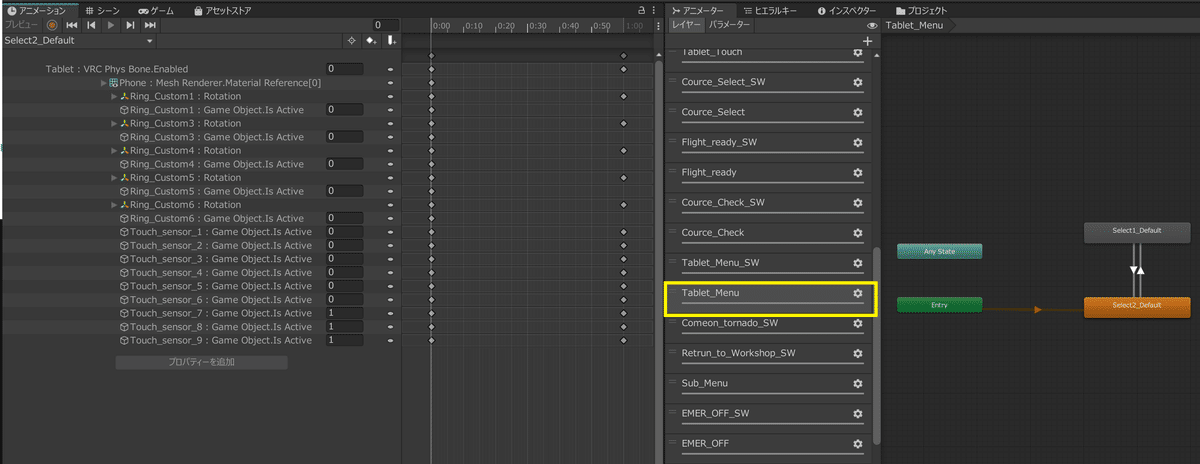
画面テクスチャの切り替え、Contact Receiverの切り替え、サブ画面で表示しないリングの削除
飛行機呼び出し、帰還時のリング表示
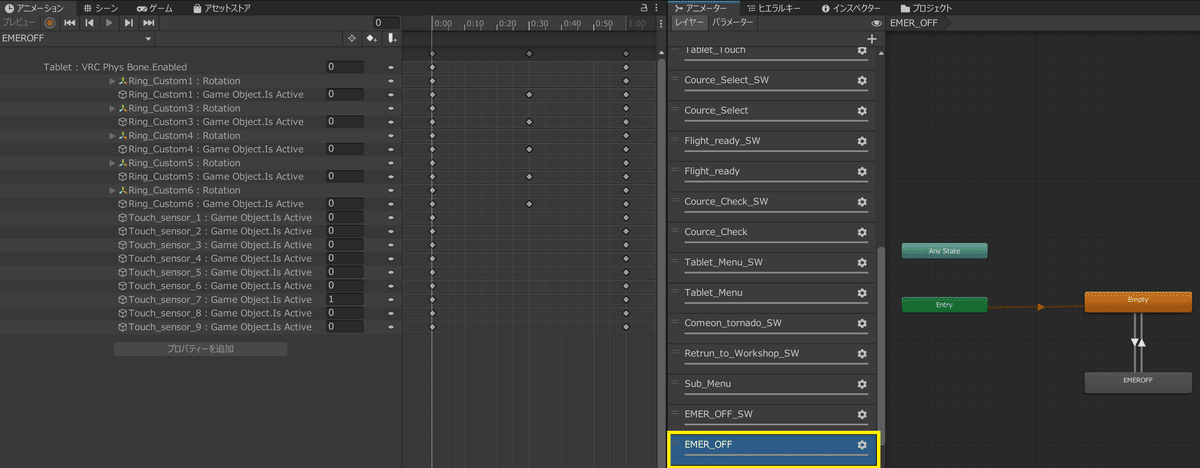
EMER表示(全部のリング、Contactの切り替え)
という構成になっています。
さらにアニメレイヤーは上から順番に再生していき、同じオブジェクトがそれぞれのアニメにあった場合、下にあるアニメレイヤーの情報が優先されるルールがあります。
その為、上のレイヤーで指示したものを下のレイヤーが作動する事で上書きすることができます。
下のレイヤーで指示していないオブジェクトは上のレイヤーの指示がまだ残っていれば、それが再生されます。
OFFのアニメーションに何もキーが入っていないEmptyのアニメーションをわざわざ入れる理由は恐らくここです。(自信なくなってきた)
例えばタブレットのレイヤーの上書きに関しては下のような挙動をしていきます。


1~6のContactを使わなくなる
1~6のリングをOFFにする。ここで上のレイヤーの1,5のリングの表示状態は上書きされ
OFFになる。

このレイヤーで1,4,5のリングだけは上書きされ
3,6のリングは2つ目のレイヤーのOFF状態が維持されたままになる。

Contactの表示の切り替え
一番下のレイヤーになるので1,4,5のリングを含む全てのリングが上書きされ
2つ目のレイヤーで設定したContactの状態も全て上書きされる。
上記のようなWhite Defaultの仕様とアニメレイヤーの優先順位を利用する為、レイヤーの並ぶ順番が大事になってきます。
White Default OFFの表情アニメーションでデフォルトの顔のレイヤーは
一番上に置け!!っていうのも同じ理由です。
最後に:これ分からん
本当はContactのProximityを使用して画面をスライドさせたかったのですが下のような症状が直らず断念しました。
オープンベータで実施していたのも原因かもしれませんがどうすれば直りますかこれ・・・・
VRC Contact ReceiverをProximityに設定すると点滅しまくってfloatの数値も出さないんだけど何だろ…
— ふくべ@VRC (@Hukube_VRC) August 21, 2022
local onlyもだめ、
any stateの移行をやめて普通の移行に直してもダメ🥺 pic.twitter.com/Dgn74dHWiB
