パソコンでCanvaに登録&作成してみた
何事も第一印象が大切。
それはnoteにおいても同じだと思います。
私も魅力的な記事を投稿したいと思い、沢山の方の投稿を見てきました。
おそらく記事一覧なら10000件以上は眺めたと思います。
その中で目を引くのは魅力的なサムネイルがある記事、
そしてタイトルを読んで興味があれば開くというパターンが8割以上でした。
なるほど、差別化するためにはサムネイルが大切。
でも毎回自分で写真撮影、取り込み、画像編集、アップロード
・・・ちょっと面倒そうだぞ?
そういえば画像編集のところに何かあった

ガイドラインに沿って登録して開いてみると・・・

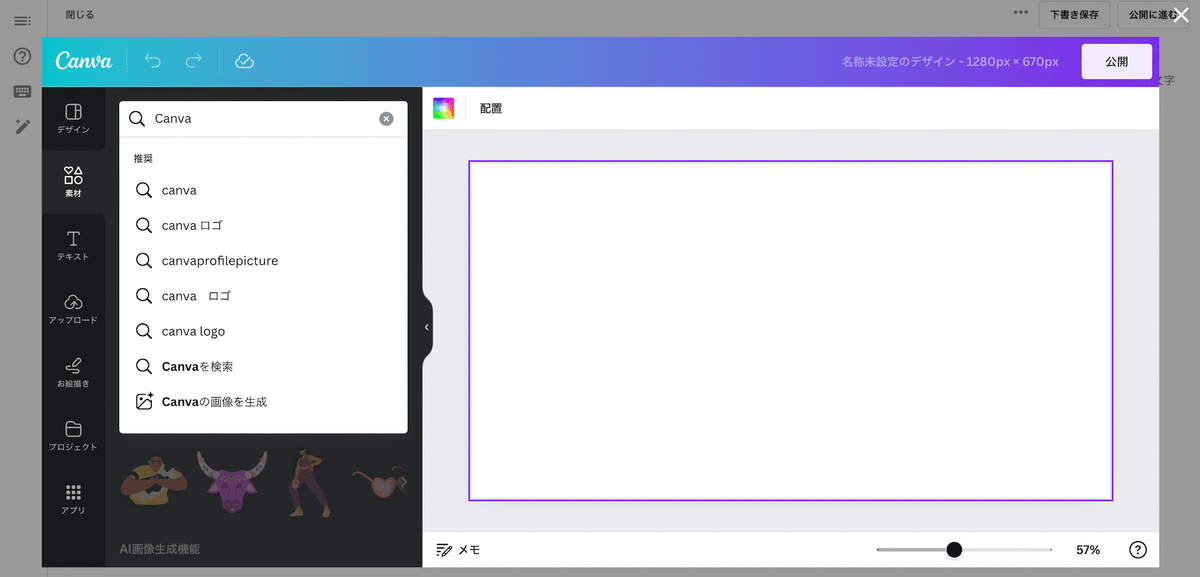
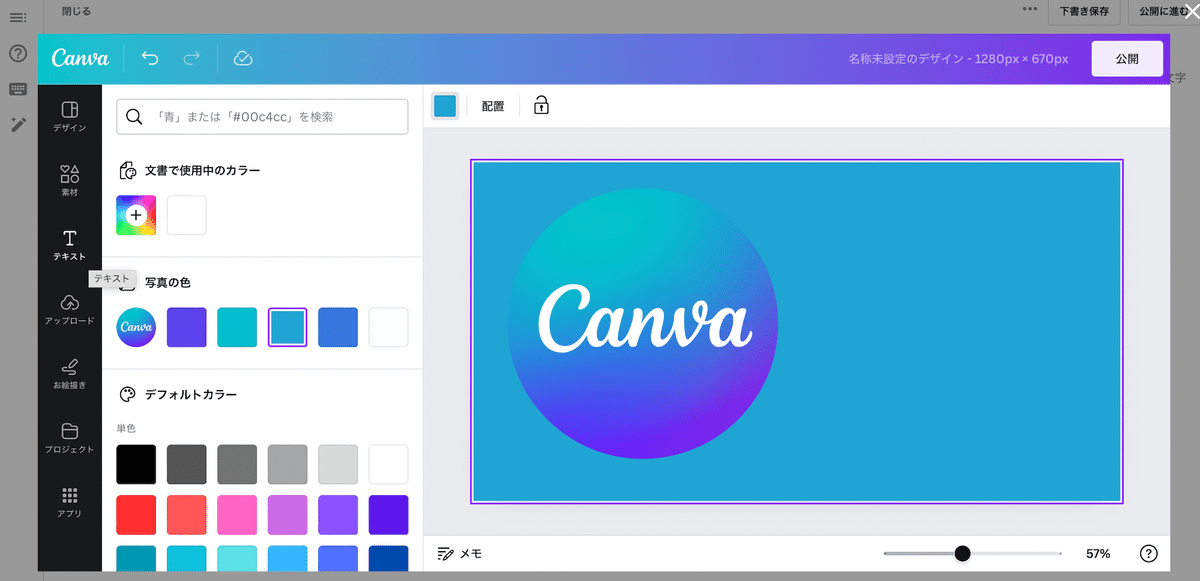
とりあえず今回の記事のサムネイルを作ってみよう

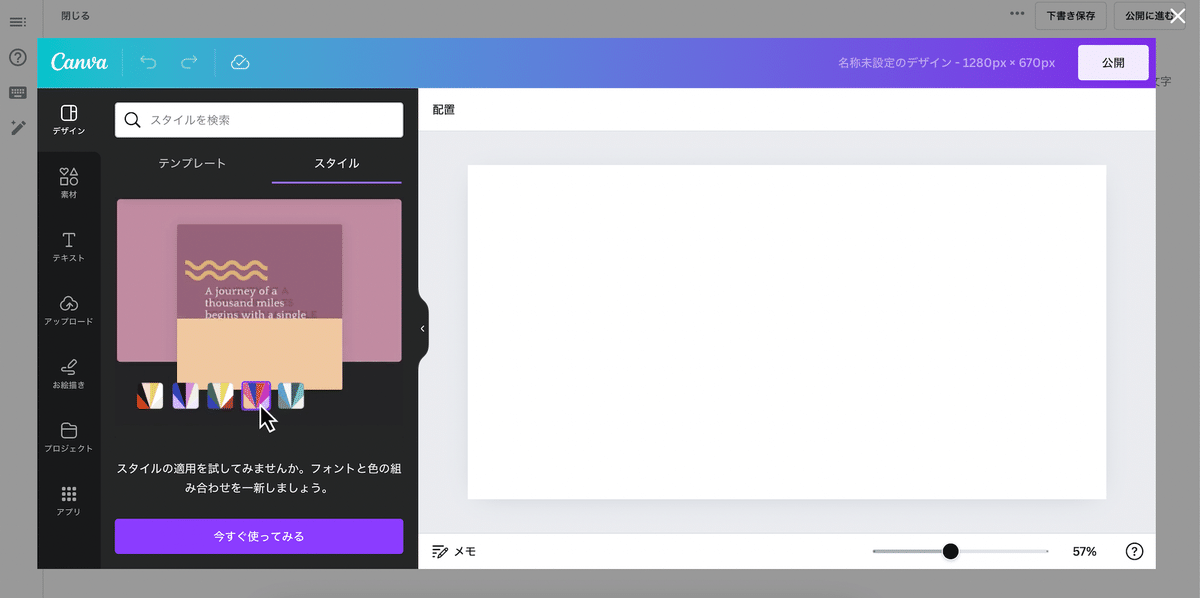
有料とフリーがあります(今回はフリーのものを選択)

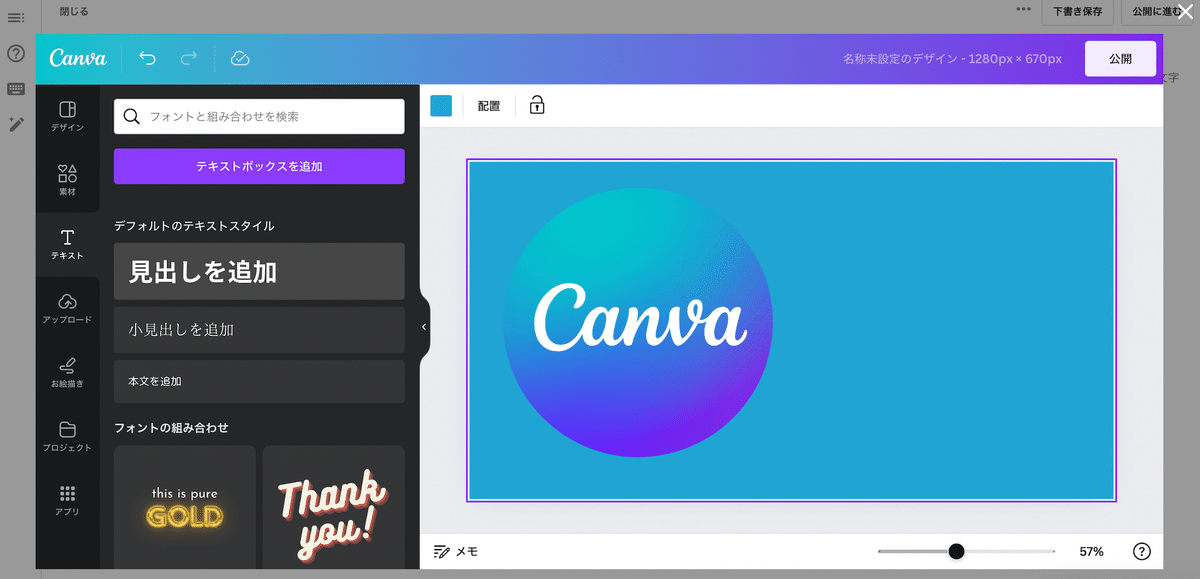
ガイドがあるのでやりやすい

写真にリンクしたカラーの提案が非常にありがたい


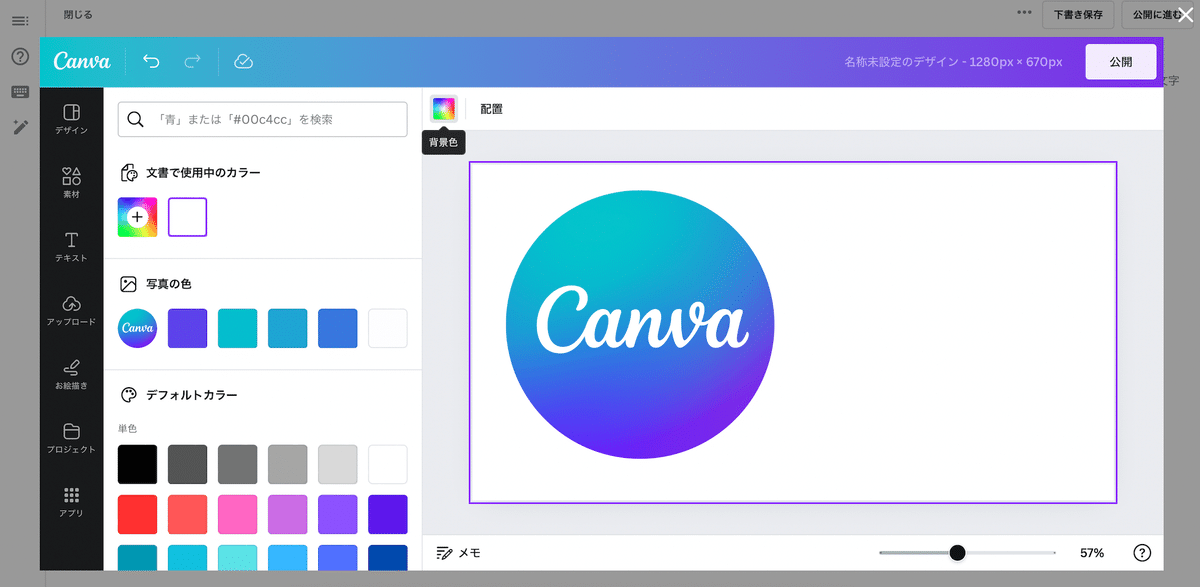
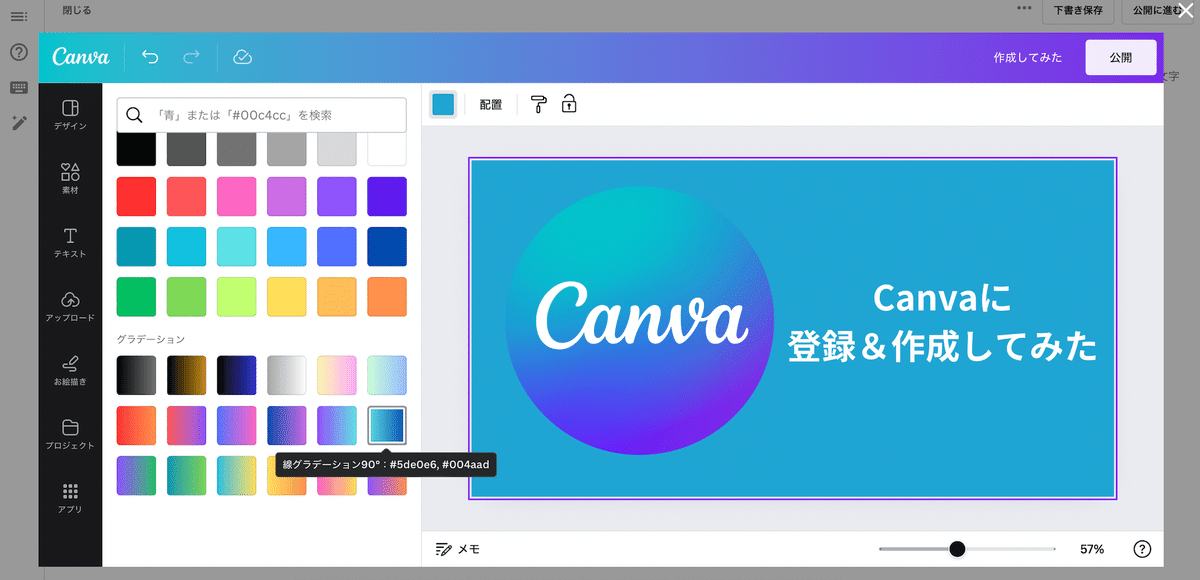
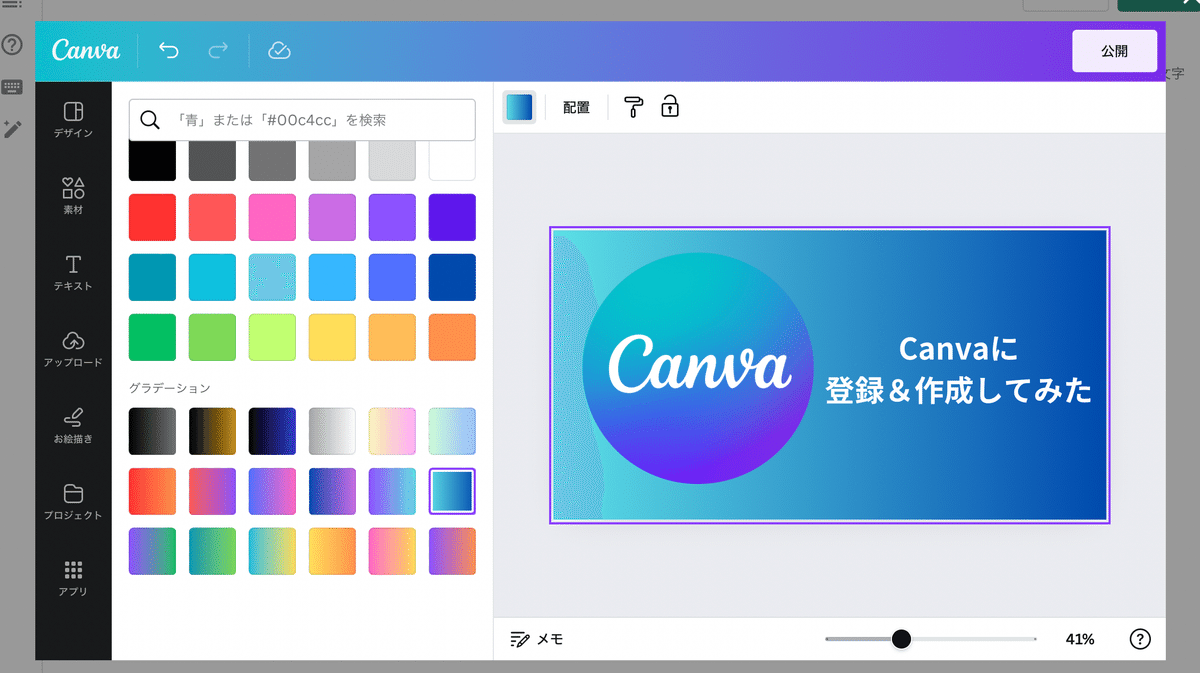
改めて背景カラーを変更・・・グラデーション?

ここまでおよそ10分。
スマホアプリで画像編集の経験がある方なら同じくらいでできると思います。
直感的に操作できるのでとても楽しかったです。
テンプレートも豊富なのでそちらも活用していきたいです。
ここまでお読みいただいた貴方へ
初挑戦の経過をご覧いただき、ありがとうございました。
♡やコメント、シェアなどが励みになっております。
20240521
おやつの後からスタートして気付いたら外が真っ暗・・・夕飯の準備しなくては!
いいなと思ったら応援しよう!