
65歳のコロッケそば好きオジイちゃんがLangChainでAgentを試してみた
2024/09/02に開催されたLangChain Meetup Tokyo#2に登壇してお話した内容です。
自己紹介


◆コロッケそば(@HappySamurai294)
◆65歳趣味プログラマー@名古屋だぎゃぁ
◆シャープ製モバイル型ロボット
「ロボホン」が大好き(2体所有 ジョニーとラインハルト)
◆コロッケそばが大好き
◆コロッケそばの「コロッケ」は
コロモ・ 具が硬めでツユに負けないことが重要
1. はじめに

1年半前のChatGPTにはとても衝撃を受けました。新しいモノ好きなワタシとしてはとても興味深く、より中身を知りたいと思いました。
2. 分かったこと(個人的理解ですが・・・)
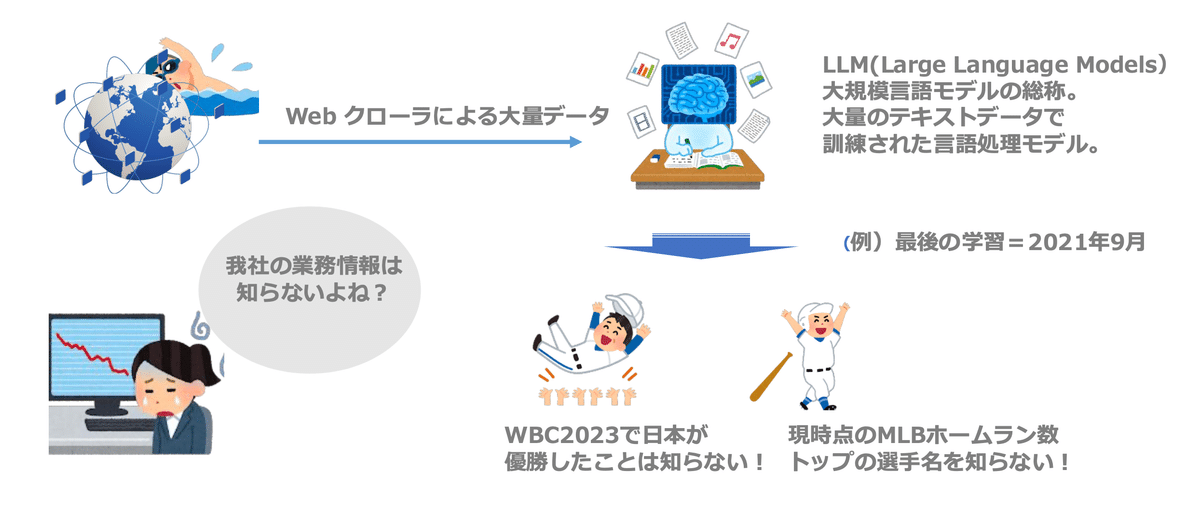
2.1 LLMが知っていることは限定的

LLM(ChatGPTのGPT)は、インターネット上の大量データを学習した言語モデル。学習した時期より後のことは知らないし、例えばある企業の社内情報など
そもそも学習していないことは知らないのがLLMです。
2.2 LLMが知らない情報を与える方法
LLMが知らない情報を外部から与える方法を次に示します。
学習モデル自身の転移学習やファインチューニングを除いています。

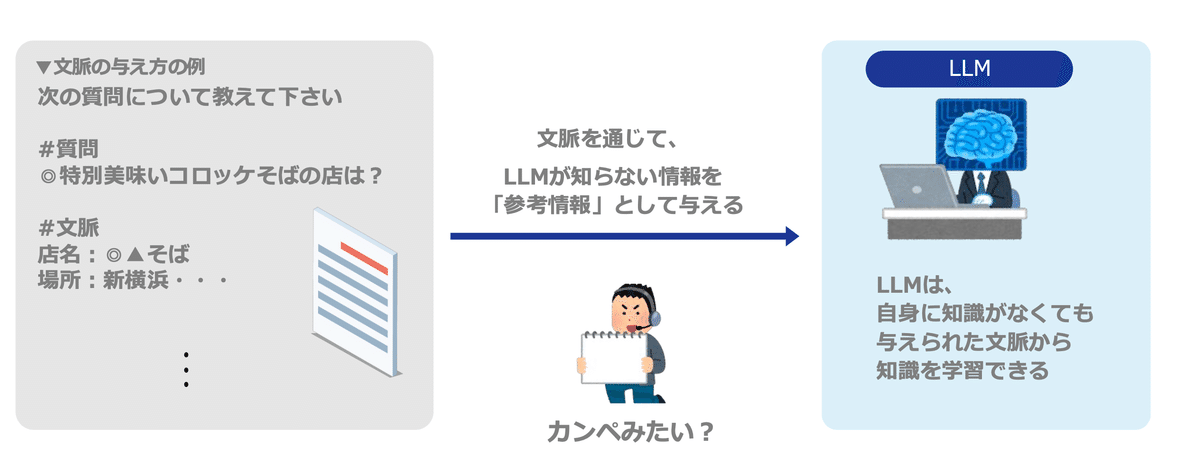
(1) In-context Learning(文脈学習)
In-context Learning(文脈学習)は、プロンプトで質問と質問に関連する情報を「文脈」としてLLMに与えることでLLMが回答をすることができます。

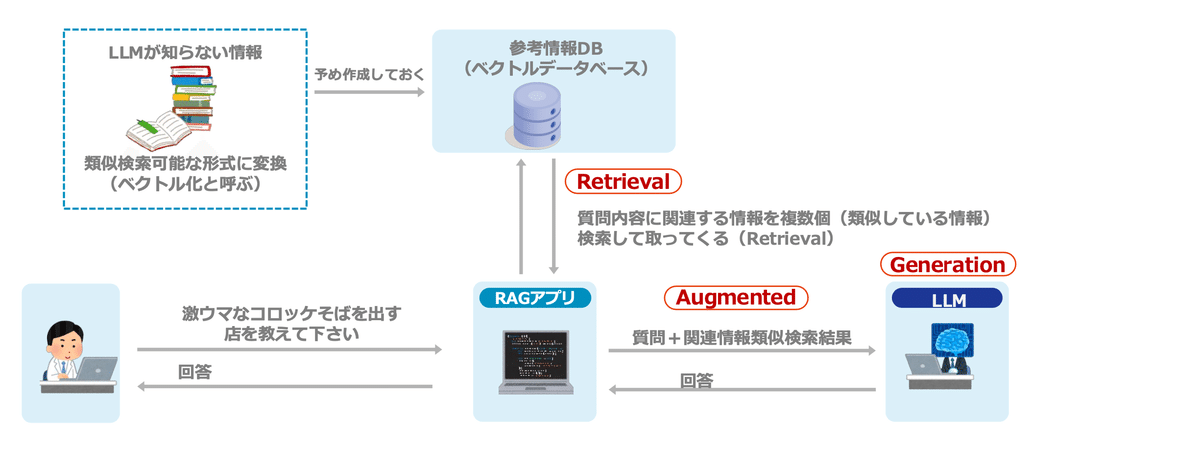
(2) RAG(Retrieval Augmented Generation)
RAGの特徴は次のとおりです。
⚫ LLMが学習していないトピックスにも回答をしてくれる仕組み
⚫ 質問に関連した情報(類似した情報)を参考情報DBから検索して、結果をLLMに与えて文脈学習をさせる

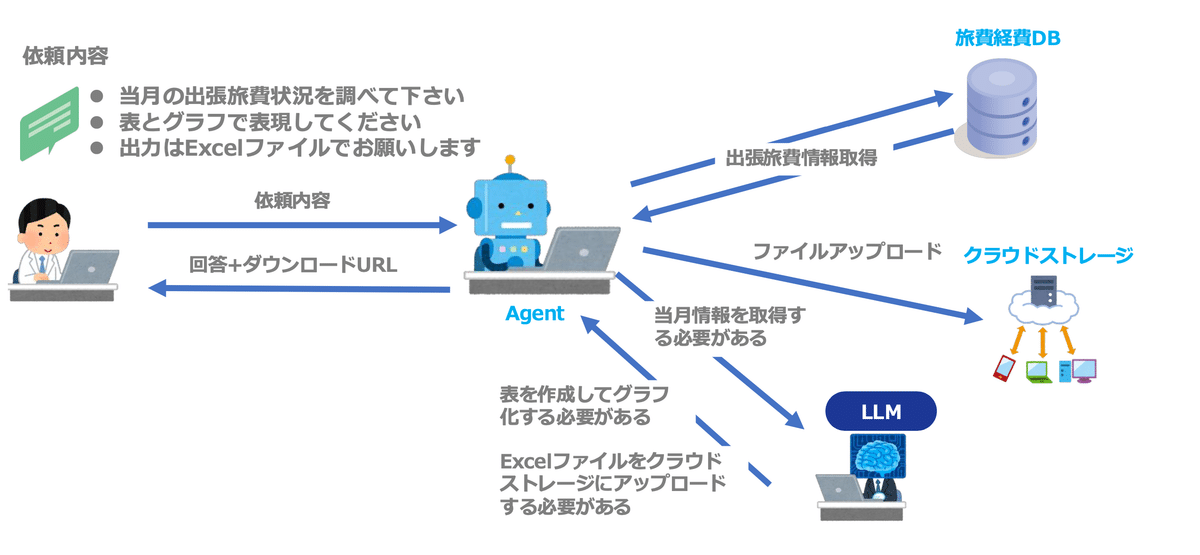
(3) LLM自身が必要とする情報を「Agent」を使って取得
Agentは、LLMと会話しながらLLMが必要な情報をLLMに代わって
取得してLLMに与える仕組みです。
reactというプロンプトの仕掛けを利用してAgentとLLMは会話の
”キャッチボール”をしながら回答を生成します。

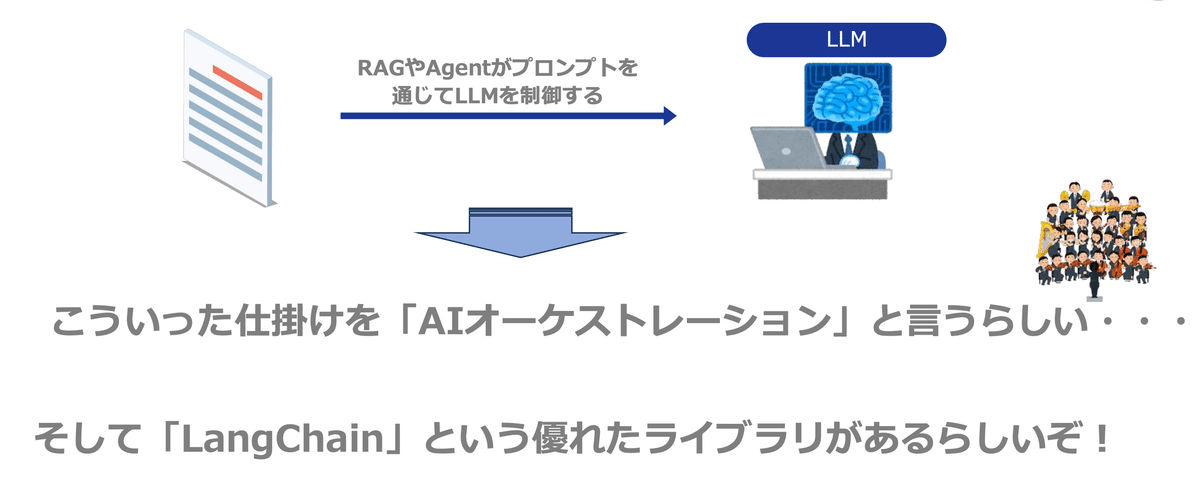
2.3 LLMは、プロンプトの内容次第
In-context Learning(文脈学習)、RAG、Agentは、プロンプトの内容を最適化してLLMから精度の高い回答を得ようとする仕掛けです。
LLMは、プロンプトの内容次第で挙動が変わってきます。
LLMの制御はプロンプトを上手くハンドリングすることです。
これは、我々の仕事などに大きな効果をもたらす可能性があります。
これを実現する手段のひとつがLangChainなのです。

3. LangChainを知る/学ぶ/実感してみる

まずはLangChainを学ぼうということで、次のことをやってみました。
LangChainの識者の方々の書籍を読む、サンプルを試してみる
LangChainの公式ドキュメントを読む、サンプルを試す。
connpassなどの技術コミュニティに参加して学ぶ
4. LangChain Agentアプリを作ってみた
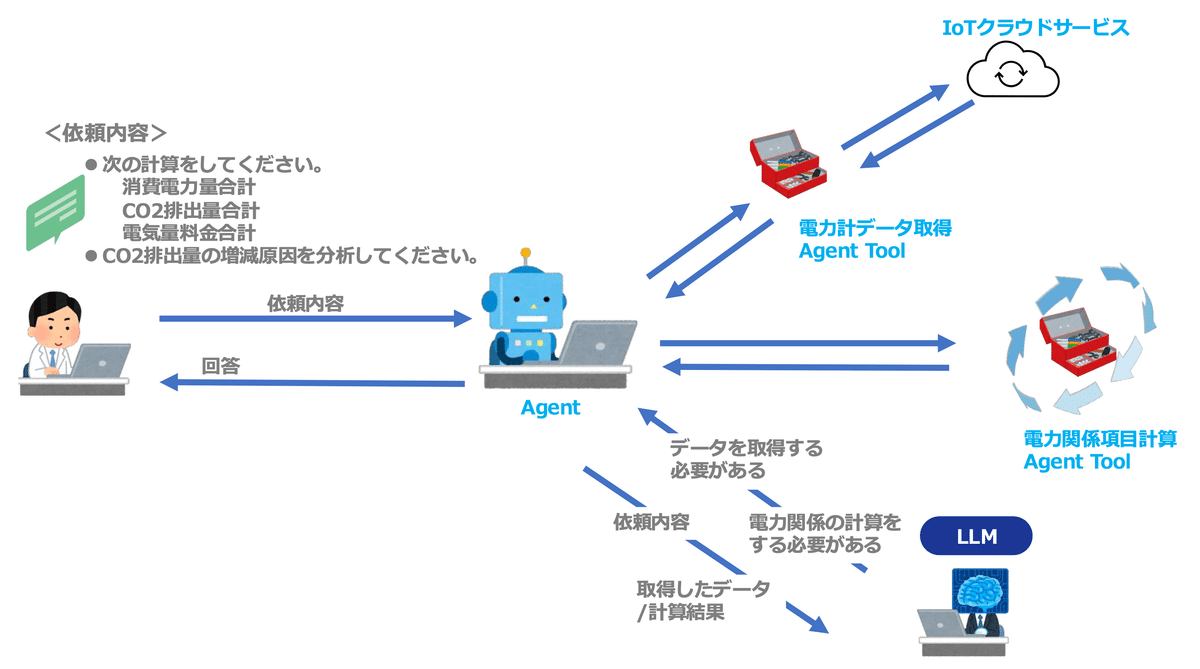
(1)ストーリー
⚫電力計データを取得する(Agent Tool作成)
⚫下記の計算を行う(Agent Tool作成)
消費電力量合計
CO2排出量合計
電気量料金合計
⚫データを与えてCO2排出量の増減原因をLLMに分析してもらう

(2) Agentへの依頼内容(プロンプトの内容)
次の依頼事項について回答してください。
#依頼事項
1. 電力量関連データの期間を教えて下さい。
2. 次の項目を取得して教えて下さい。
2.1 消費電力量合計
2.2 CO2排出量合計
2.3 電気量料金合計
3. 電力量関連データだけを使ってCO2排出量の増減原因を詳細に分析してください。
#出力
依頼事項の順番に箇条書きで日本語で回答してください。
2.1から2.3も箇条書きでお願いします。
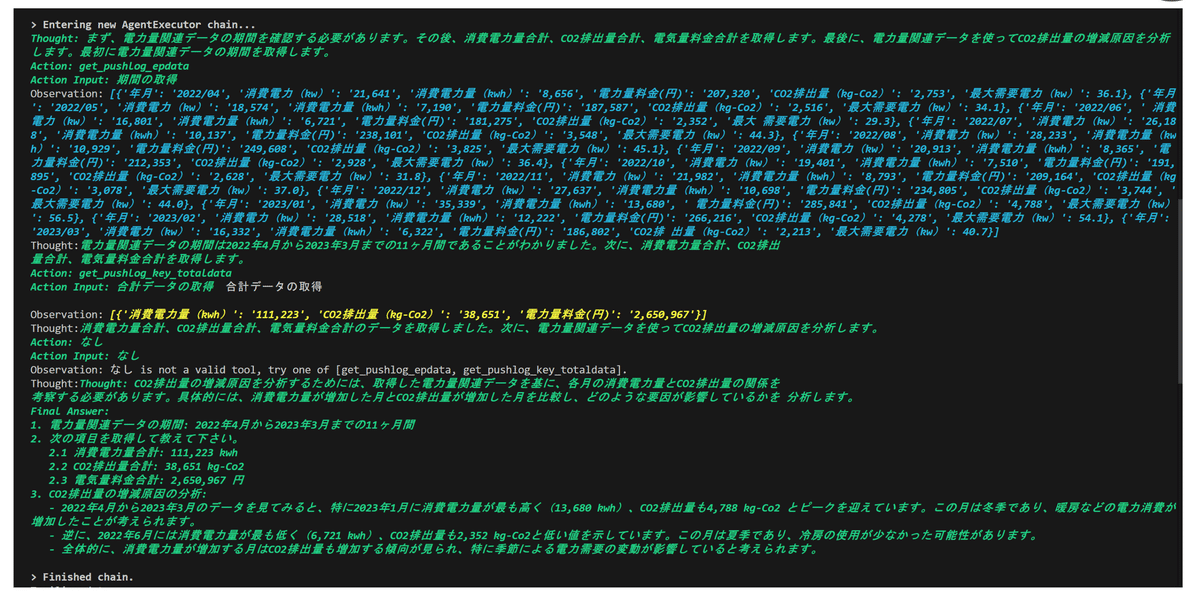
(3) LangChainアプリが動作する様子
YouTube動画はこちら
また、Agentの初期化で verbose=True を指定することでAgentとLLMの
“会話のキャッチボールの様子” が分かります。
LangSmithの方が詳しく可視化できますが、これでも十分ですね。

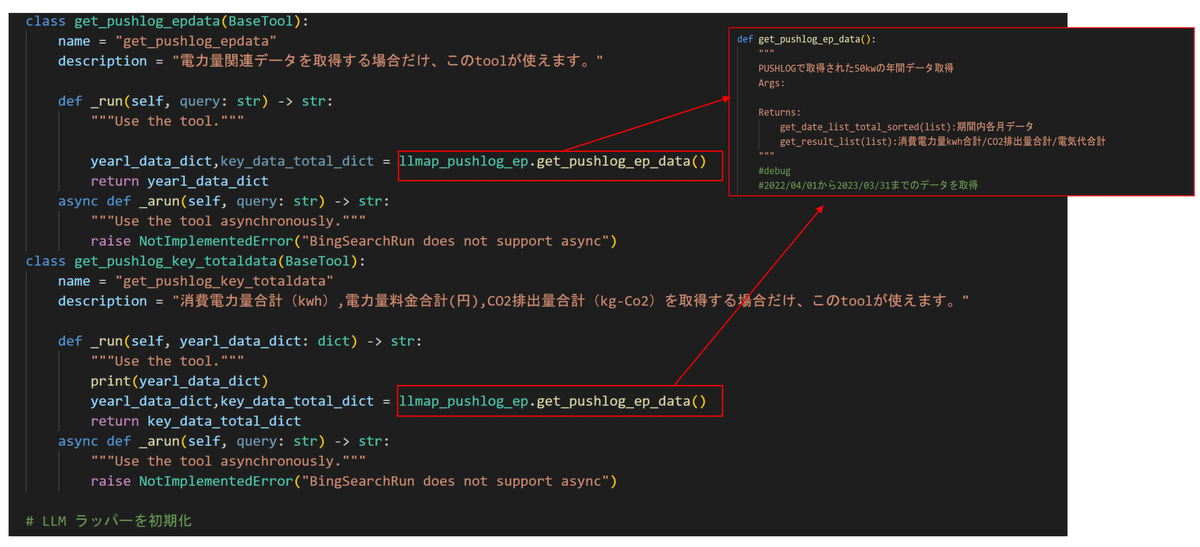
(4)Agent Toolのコード抜粋
下記は、ワタシが作ったAgentのTool定義の抜粋です。
agent=AgentType.ZERO_SHOT_REACT_DESCRIPTIONとしているので
LLMは、依頼内容を実現するためにToolのdescriptionに書かれた内容を
参考にしてどのToolを使うべきか判断をします。

5. おわりに
(1)ワタシのLangChain Agentの感想

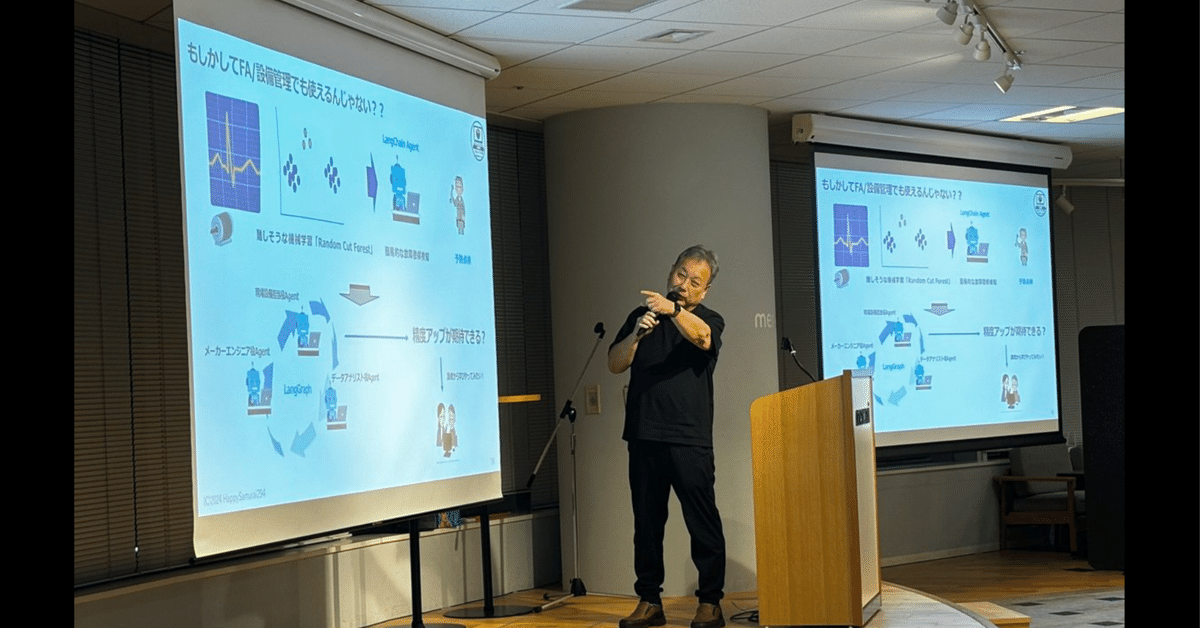
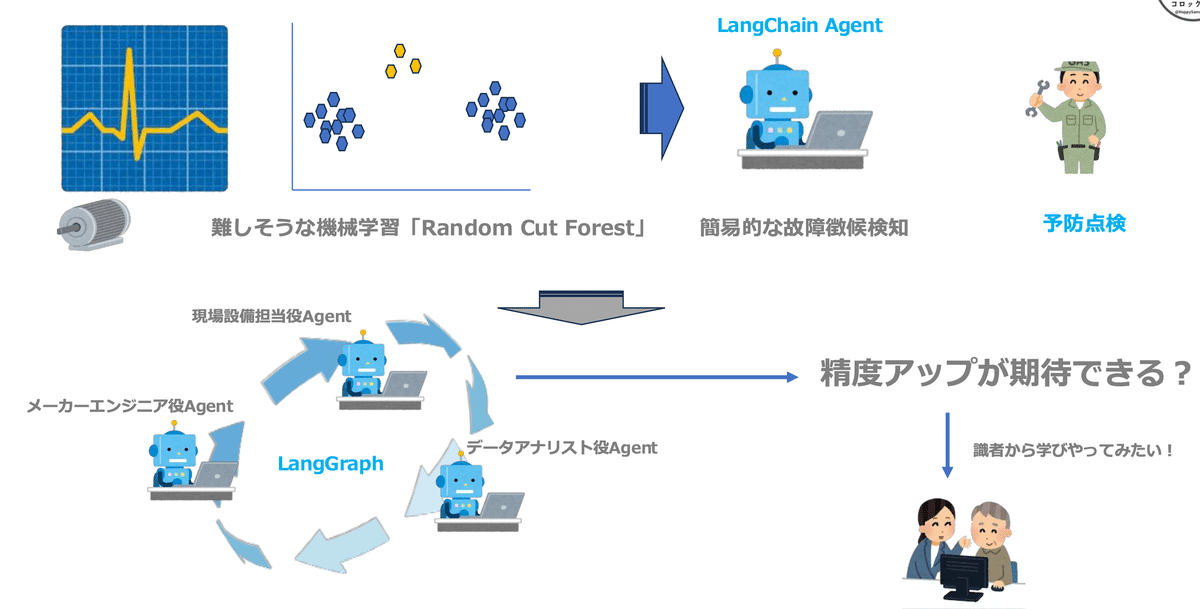
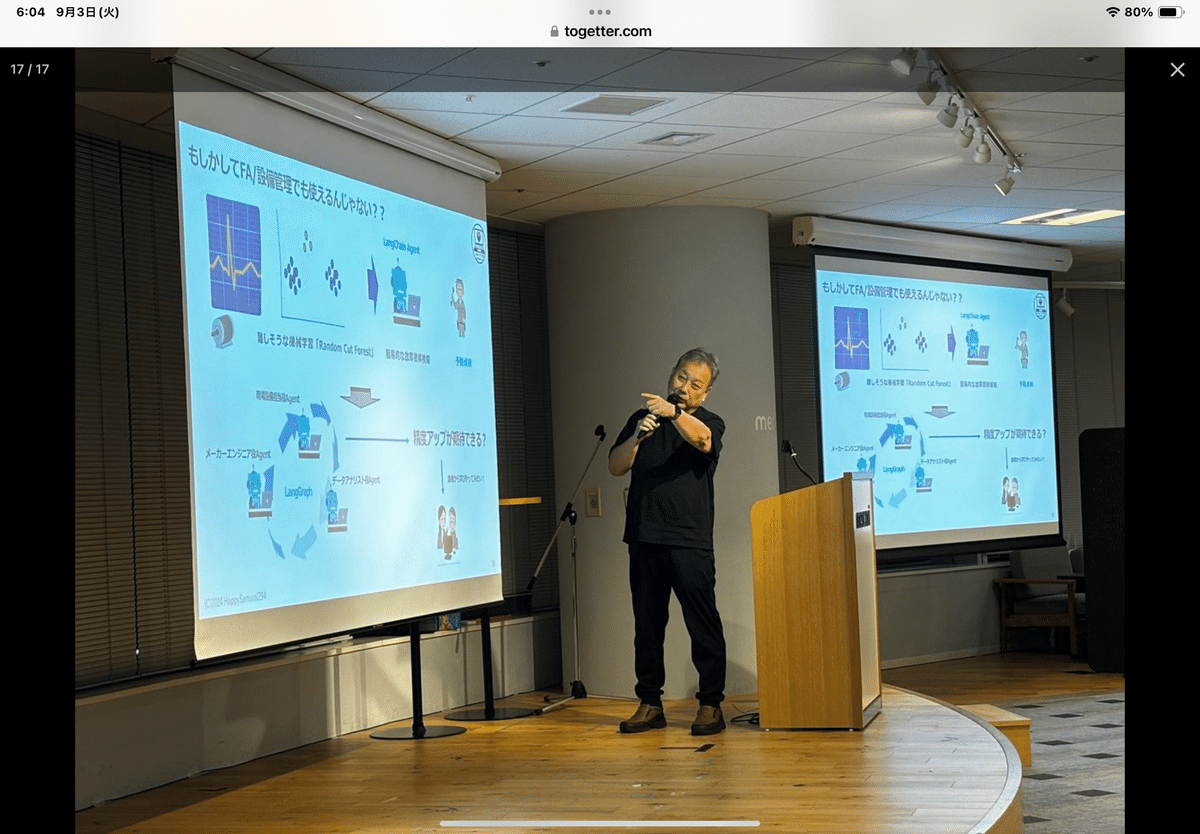
(2)もしかしてFA/設備管理でも使えるんじゃない

FAや施設管理のシーンでは稼働する機械類に異常が発生していないか確認することはとても大事です。工場のラインのダウンはビジネスや提供するサービスに
大きな影響をもたらすからです。
例えばモータの異常兆候を予め検知して予防点検、保守をしたい場合を
考えてみます。
(現状)
モータ音(アナログ波をフーリエ変換で周波数値に変換)の傾向
(通常のクラスタとそこから外れているクラスタの観察)を機械学習
(Random Cut Forestなど)で検出。
(LangChain Agentの活用)
マルチAgentにデータを与えて異常の兆候を分析してもらう。
データは次のような感じだろうか。
・機器稼働状況データ
・過去に故障があれば故障例歴データ
・メーカーの製品寿命データ
・製品取説の「注意事項」など
LangGraphを利用して精度向上が期待できるとFA/施設管理のシーンでも
LangChain Agentの活用ができそうだな、と個人的に思います。
LangGraphの勉強や試行を通してトライしてみたいと思います。
エンディング
俺たちは、LangChainが好きだ!

ロボホンは、かわいい!
かわいいは、最強!
主催者の方から登壇風景をいただきました
ありがとうございました。



技術イベントは、楽しい。
