
ドット絵メイキング『金床』(後編)
今回は、前編からの続きです。
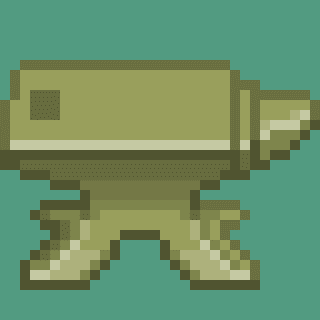
⑤色の段階を少し増やして丸みを出す

ここで色を増やしますが、目視で把握できるように2・3色の追加にとどめます。あまり段階を増やしすぎると塗り間違えたり、修正がたいへんになるからです。"③大まかなかたちをとる"際に『明』と『暗』の色差が小さいと、色を増やしにくくなります。
今回作成した金床はツノと足が曲面になっているので、光源があると想定している右/上を向いている面ほど明るくするつもりで塗り替えました。
また、面を明るくするのに合わせてフチドリ線も明・暗の2色にわけています。
それと、台に穴がなかったので、付け足しました(てへ)。
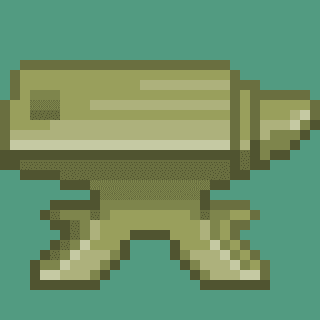
⑥バランス調整

金床は足が複雑な構造なので結果的に描き込みが増え、見るときに視線が足元に行きがちになってしまいました。そこで、上部の台に金属光沢っぽいラインを足して、情報量を増やします。ツノも目立ちすぎていたのでハイライト色を少し減らします。
穴の中も色数を増やしました。ただし、この"下に行くほど暗くなる表現"は「よく考えると、そんなわけない」インチキ表現です。今回は穴を目立たせすぎないためにやっています。ご都合主義です。
それと、足の位置が左に寄っていてバランスが良くなかったので、足全体を右側へ1ドット移動しました。
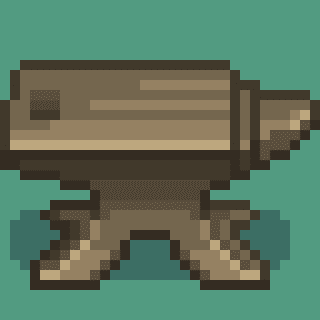
⑦色を決めて完成

最後に色を決め直します。
"⑤色の段階を少し増やして丸みを出す"で増やした色の諧調はあくまで大雑把なものなので、見直します。明るさの変化が乏しかったり、逆に明るさの差が急すぎることがないように明暗のバランスを整えます。
そのうえで、材質を考慮して色味を調整します。ここまで使用してきた"昆布色"よりは少し暗くしたものの、リアルな鋼鉄の黒さは再現していません。
今回は単一素材なので、まず一度グレースケール化しました。その後、少し暗くし、少しコントラストを上げ、赤味を加えて調整しました。
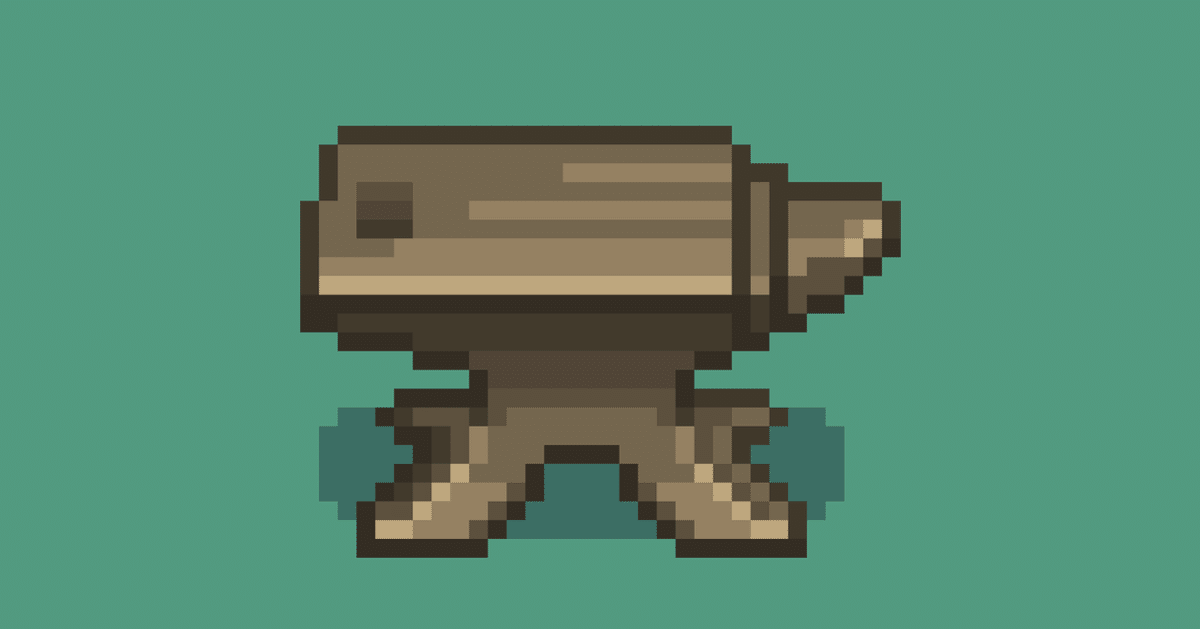
最後に、影を加えます。ツノの形状などのリアルさは考慮せず、"なんとなく丸い影"にしました。
影の色は背景色の明度を下げただけでなく、彩度も少し下げました。彩度を変えずに明度を下げると、暗い部分が"濃く"なって目立ってしまうことがあるからです。本来なら金床本体の色の諧調も暗い色ほど少し彩度を下げた方がいいのですが、今回は大して気にならなかったのでそのままにしました。
ドット絵はこだわろうと思えばどこまでもこだわれちゃうので、割り切りも大切です。方法論を学んで「これをやるべし」という知識を詰め込みすぎると、自分で難度を上げることになって完成が遠のきます。ドット絵に限らず、文章でもプログラムでも同じですけどね。
できあがりを見て「まあいいじゃん」と思えたら、細かいことは気にせず終わりにしましょう。この記事も、ここで終わります。
(おしまい)
