
ドット絵メイキング『格子柄』
これをドット絵と呼んでいいのか少し怪しいのですが、今回のドット絵メイキングは『創作に役立つ用語辞典「トゥキディデスの罠」』の記事タイトルで使用した『格子柄』です。
曖昧に『格子柄』としましたが、スコットランドの民族衣装『キルト』でおなじみのタータン・チェックです。アテネ・スパルタを背景にした「トゥキディデスの罠」の記事で、なんでスコットランドなの……と思うかもしれませんが、記事中で例として「美少女転校生へのいじめ」について触れたからです。
なので、資料として女子高生のスカートが必要になります。しかし、あいにく我が家にはありませんので、まずはスカートを入手しに……
行きません!
画像検索や、ショップ系サイトのカタログで済ませます。ロケハンもしませんよ!
ちなみに検索ワードに「女子高生」とかを入れる意味はまったくないというか、余計なものがかかりやすくなるので要注意。「チェック スカート」とか「チェック 布」程度で充分です。
なお特定のスカートのデザインをそのまんま作るのは知財法的にアウトなので、複数のデザインを見て法則性的なものを"掴む"ことを大切にします。ある程度「一般的」と言えて多用されているデザインならいいのですが、こうしてよくよく見てみると、似たようなものでも様々な違いがあることに気付かされます。
もちろん現代の知財法が通用しない過去の歴史的なデザインなら「そのまんま」でもいいのですが、現代的感覚で見ると意外と「物足りない」ことがあるので難しいところです。
なお今回作成するのは格子柄の基本パターンで、これを並べて使用することになります。暫定的に32x32ドットのキャンバスで作業を進めます。
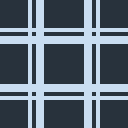
1. 下地の格子状ラインを描く
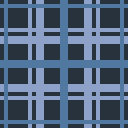
キャンバスを布地の色で塗ったら、デザインの中心となる格子状のラインを引きます。

"#"というか"井"の字というか、とにかく"格子状"に太い白線を4本引き、次にそれぞれの脇に細い線を添えます。
使用する色は仮のもので、あとで見直します。
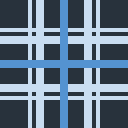
2. センターラインを描く

第2の色として青色で十字のセンターラインを描きます。
このセンターラインを細い線にした方がオシャレ感が出るのですが、偶数ドットのキャンバスにしていると幅1ドットの線を中央に引くことができません。そこでやむなく、2ドットにしています。
3. 外周ラインを描く

次に、同じ青色でキャンバスの外周沿いにラインを引きます。
注意点は、外周そのものを描くのではなく1ドット内側にすることと、大きな"□"を描くのではなく大きな"#"を描くことです。
格子柄を並べて使うと、ここで描いたラインの上と下、左と右にあるライン同士はお互いに組み合わさって2本線となります。
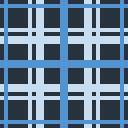
4. いちど色調整
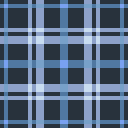
まだ柄の構成が終わっていないのですが、ここで一度色調整を行ないます。

白線、青線ともに布地の色に合わせて"薄める"つもりで色を変えます。
5. 交差点の色を調整
最後に、線と線とが交わる"交差点"の色を塗りなおします。

白線と青線が交わるところは、その2色の中間色にします。
一方、白線同士、青線同士が交わるところは、それぞれの色を少し"濃く"した色にします。これは同色の交差点はその色の糸が多く(2倍)使われていて、布地の色の影響を受けない(受けにくい)ためです。布地の色は暗いので、結果的に交差点は明るい色にします。
グラフィックツールでレイヤーを使い、手順4は透明度60%(不透明度40%)、手順5は透明度20%(不透明度80%)としてもいいのですが、あまり機械的にやると交差点が際立ちすぎる場合があるので目視でのバランス調整は必要です。数字的なリアルさにこだわらず、あくまで交差することでの"変化"があるとわかれば良いと考えるのがいいでしょう。
使用時に配色と距離を調整
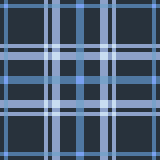
ここまでの作業で作成した格子柄はあくまでパターンの基本で、これを何かに使うには距離と色の調整が必要です。
というのも、32x32ドットのキャンバスで作ったパターンはそのまま並べると情報量の密度が高すぎるのです。
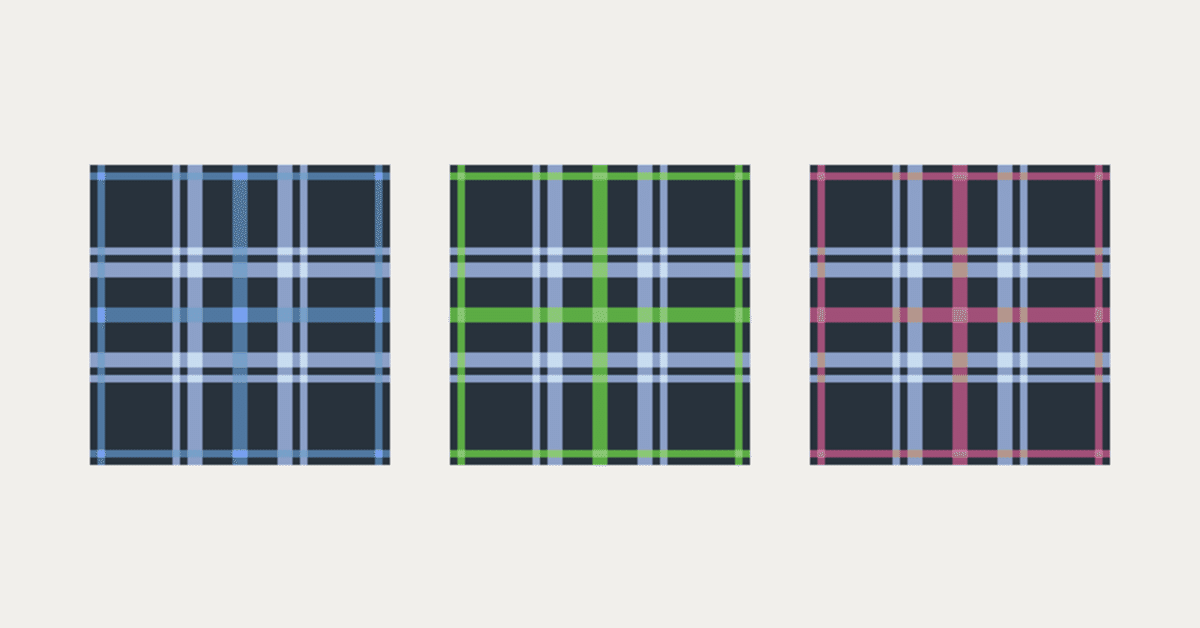
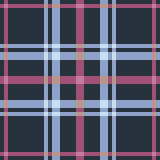
そこで、中央付近と外周の距離をおくように、縦横の直線部分を長くしてキャンバスを広げます。用途に合わせて最適な距離は変わりますが、以下は40x40ドットに広げたパターンです。

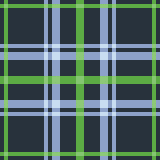
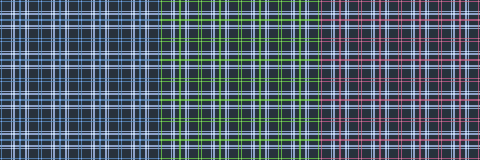
さらに、カラーバリエーションも追加しましょう。青線を緑線と赤線にしたものを作成します。このとき、交差点の塗り分けに要注意です。


これらの基本パターンを実際に並べてみましょう。すると、キャンバスの外周沿いにあった青線がお互いに組み合わさって2本線になって交差していることがわかります。

やはり、きちんと"チェック"することが大切なのです。
