
ドット絵メイキング『金床』(前編)
昔から、たま~に「ドット絵講座を書いて」と言われることがありますが、これまで書いたことはありませんでした。というのも、ドット絵は描き手によって手法が様々なのと、完成品そのものがテクニック集を兼ねているようなものだから「いらんでしょ」と思っていたのです。
でも、まー親切ではないなと思ったのと、準備中の新メディアの記事例のひとつとしてあってもいいかなと思ったので、書いてみることにしました。
とはいえ、ぼく自身はきちんと絵画を学んだわけでもなく偉そうに語るほどのことはないので、あくまで手順を追いつつ、ぼく自身が気を付けていることを付記した"メイキング"のかたちをとります。
ところで今回、ドット絵作成に使うツールは紹介しません。特殊なものは必要なく、ぼくはレイヤーさえ使わずPNGへの直接保存を行なっています。初めはそれでも充分ですし、今どきはPCでもスマホでもドット絵向きのツールがあるので、探してみてください。
①サイズを決める
初心者なので、まずは小さいものからチャレンジします。スゴイのを大きく描きたくなるところですが、ムリですダメです。ただ、逆に小さすぎると情報を強引に押し込む"職人の技"みたいなものが必要になるので要注意です。個人的に32x32程度が無難だと思うので、そうしました。
ただ「どうしても、はみだしちゃう><」というときはキャンバスのサイズを大きくしてしまうという手もアリです。初めから大きくしなければ、それでいいのです。
②なにを描くか決める
ある程度の慣れを習得するまでは、練習と割り切って『直線が多いもの』『色が少ないもの』『実際に見たことがある(できれば手元にある)もの』を基準に考えましょう。「描きたいものがあるんだ!」という気持ちはわかりますが、ソレはきっと難しいやつです。
上記の3つの条件のうち、2つ満たせばOK。うちに金床はありませんし、現物を見たこともありません。
③大まかなかたちをとる

資料を探してきて、見て描きます。想像で描くのはダメです。それは『うろおぼ絵』というやつです。Google画像検索でいいので、資料を探します。一番上の方にあるやつだと、ほかの人と被って「パクリ疑惑」とかで面倒なことになるかもしれないので、ちょっとスクロールして下の方も見てみましょう。
なお、写真やイラストを縮小して下敷きにするのもオススメできません。線の角度調整がたいへんだったり、リアルな色に縛られたり、構図が固定されてしまうことで難度が増しがちです。
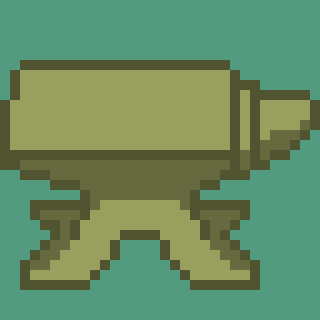
資料を用意できたら、紙にペンで書くようにフチドリ線を引きつつ、『明』と『暗』にわけて色を塗り、全体のかたちをとっていきます。
色はあとで調整することが前提なので「絶対にそのままにしない色」を使います。このとき、ある色の面に対して『明』と『暗(影)』以外を使ってはいけません。あとで塗り直しが大変になるからです。
全体の色は明るめにしておき、『明』と『暗』の差を大きくしておきましょう。あとで明色と暗色の間を追加して、色の段階を増やすためです。綺麗なグラデーションにしたい気持ちはわかりますが、まだガマンです。
いわゆる『アニメ塗り(昔のアニメのね)』のように、あるいはモノクロマンガの登場人物の肌(スクリーントーンの有無でわけられている)のように、立体感は線ではなく『明』と『暗』の塗り分けによって表現します。
よほど上達しない限り、この作業は納得いくまで何度もやり直すことが前提になります。
納得できるデキになったら、別名でファイルを保存しておきます。次以降の作業は、失敗してやり直したくなるかもしれません。
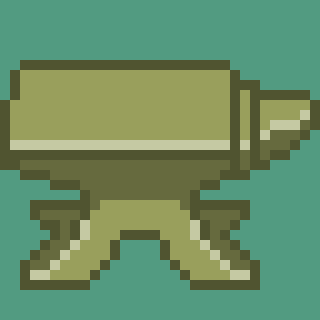
④ハイライトを入れる

ツヤを入れます。基本的に白に近い色を使います。少し明るい色ではなく、かなり明るい色です。
直線的な絵の場合、光源の方を向いているカド(の近く)を白くすることで、質感を際立たせたり、"面取り"効果で柔らかさを表現できます。人の顔のような丸いものを描く場合なら、アニメで良く見るように髪や頬にハイライトを入れます。
初心者はここで完成にしてしまってOKです。充分です。Twitterでハッシュタグ #誰得ドット絵 をつけてツイートすれば、歓迎されることでしょう。『誰得ドット絵』の最盛期は2016年なのですが、過度な競争がない、この大らかな"界隈"は、5年経った今も初心者からベテランまで、いろいろな人が参加しています。ドット絵にチャレンジしたら、ぜひ参加してみてください。
前編はここまでとして、この先は後編に続きます。
(後編に続く)
