
紙のデザインに近づけたい!Webでも文字詰めにこだわってみる。【Web Design Talk】
こんにちは、How many designs です。
Web Design Talk というタイトルで、デザインに関するお話を少しだけ書いていこうと思います。気軽に読んでいただければ幸いです。
はじめに
デザイナーから「せめて見出しは文字詰めして欲しい!」と訴えても、HTMLコーダーからは「ブラウザの仕様だから無理」と返事をされるなんていう現場をみたことはありませんか?
紙のデザインではテキストのスペーシングを細かく調整します。それは読みやすさに大きく影響するからです。現在では、WebでもCSSやフォントを工夫して、文字のスペーシングにこだわることができます。
今回は以下の3点について、ハンズオンを交えて説明します。
行間を調整するCSS
文字間を調整するCSS
約物(やくもの)を詰めるフォント
1. 行間を調整するCSS
行間は読みやすさに大きく影響します。テキストが多いコンテンツでは行間によってコンテンツの圧迫感が変わるので、調整してみることをお勧めします。行間はCSS の line-height プロパティで設定できます。
line-height の推奨値は?
一般的に line-height:1.5〜2.0が良いと言われていますが、使い所によっても異なります。デジタル庁のデザインシステムでは以下のように定義されています。この値を参考に検討すると良いでしょう。
本文 : 1.7
ラベルやボタン : 1.5

line-height の注意点
line-heightの値は、emや%などの単位をつけずに、数値のみで指定することをお勧めします。これはCSSの値を継承させた場合、計算された値が想定したものと異なる結果になる場合があるためです。具体例で説明します。
まず、うまく表示される例です。
green の div に単位をつけず、数値のみで line-height を指定します。
.green {
line-height: 1.1;
border: solid limegreen;
}
h1 {
font-size: 30px;
line-height: inherit;
}この場合、子要素 <h1> の line-height はフォントサイズから計算されます (30px × 1.1) = 33px

次はうまくいかない例です。
red の div に単位をつけて line-height を指定します。
.red {
line-height: 1.1em;
border: solid red;
}
h1 {
font-size: 30px;
line-height: inherit;
}この場合、子要素 <h1> の line-height はred divのフォントサイズから計算されます (15px × 1.1) = 16.5px。行間が詰まりすぎています。おそらく意図したものとは異なる結果です。

文字の説明だと伝わりにくいと思いますので、実際のコードを紹介します。ご参考までに。
2. 文字間を調整するCSS
文字間も読みやすさに大きく影響します。文字間を調整すると段落が美しく見えます。文字間はCSS の font-feature-settingsプロパティで設定できます。
font-feature-settingsのオプション
font-feature-settingsプロパティは機能名と有効可否(0か1、もしくはoffかon)をセットで指定します。1(有効)を省略した場合は、1が指定されたと見なされるので有効として設定されます。
font-feature-settings にはさまざまなオプション(機能名)がありますが、日本語よく使うオプションは「palt」です。このオプションでは、フォント内に入っている情報(主に「1文字単位の」詰め情報)を参照して、自動で詰めを行ってくれます。
この機能は、全角(1 em)の幅で設定するようにデザインされた字形のスペースを、個々の(プロポーショナルな)横の幅に収まるように再調整します。
CSS での font-feature-settingsのオプションの指定
CSSでfont-feature-setting のオプションに palt を指定するには以下のように記述します。
/* プロポーショナルメトリクスを有効にする指定 */
.selector {
font-feature-settings: "palt" 1;
}使用例
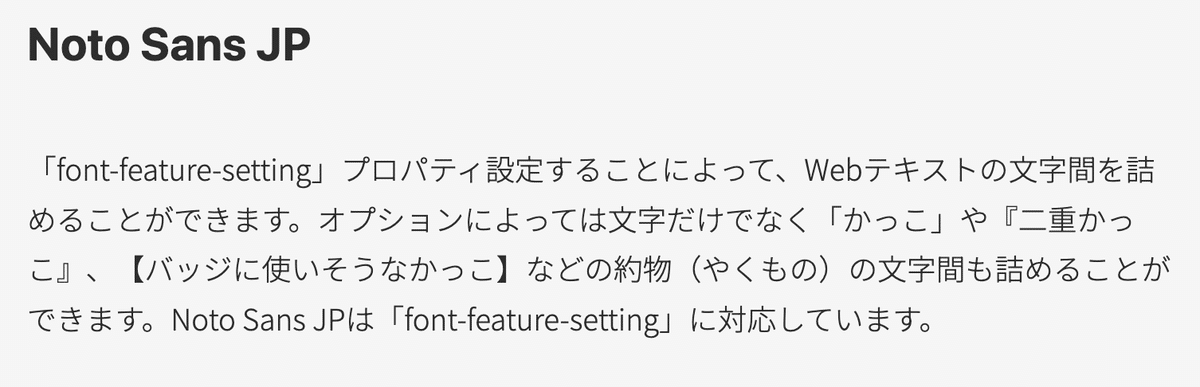
例えば、Noto Sans JP でそのまま全ての文字を表示した場合と、font-feature-settingsを適用した場合では、以下のように読みやすさが随分異なります。また、feature-settingsで文字が詰まりすぎていると感じたら、letter-spacingを併用すると良いでしょう。



font-feature-settingsのその他のオプション
font-feature-settingsのさまざまなオプション機能はアドビの「CSS での OpenType 機能の構文」が参考になります。使いこなすとタイポグラフィーの自由度が広がり、幅広いデザインの制作に役立つでしょう。
注意点 : font-feature-settingsに対応しているフォント
すべてのフォントがfont-feature-settingsで自動的に文字詰めができるわけではありません。OpenTypeフォントであることとプロポーショナルメトリクス情報が含まれていることの2点が必要です。Webフォントであれば Noto Sans JP などが対応しています。
ハンズオン
CSS の font family で font-feature-settingsを指定してみました。合わせて文字間も調節していますので参考にしてみてください。
3. 約物(やくもの)を詰めるフォント
約物(やくもの)とは、文章の記述に使用する句読点や括弧類など、文字・数字以外の記号の総称です。約物には以下の様なものがあります。
句読点 、 。
感嘆符や疑問符 ! ?
コロンやセミコロン : ;
括弧 〈〉《》「」『』【】〔〕・():;[]{}
font-feature-settingsに対応していないフォントでも、約物の余白をなんとかしたい
約物をWebでそのまま入力すると、文章の中に不自然に余白が空いてしまいます。紙のデザインであればイラストレーターやInDesignで文字組みの設定をすれば解決できますが、Webデザインではどの様に解決すれば良いのでしょうか?
約物半角専用のフォントを使って解決
Yaku Han JPは日本語テキストに含まれる約物を半角にするフォントです。CSS の font family で利用することができ、文中の約物の大きさを半角サイズにすることができます。
使用例
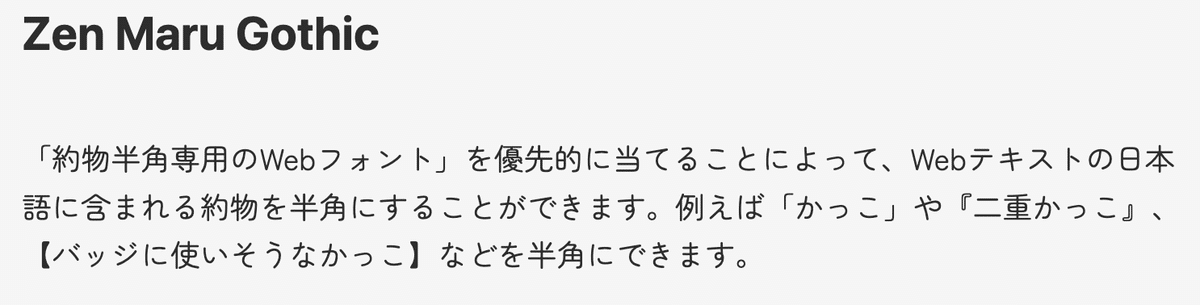
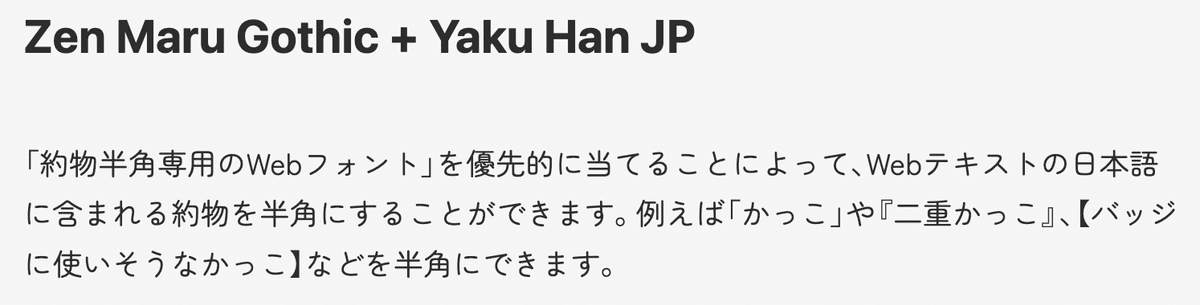
例えば、Zen Maru Gothic で全ての文字を表示した場合と、Yaku Han JPを併用した場合では、以下のように読みやすさが随分異なります。約物はコンテンツの可読性に大きく影響します。


ハンズオン
CSS の font family で Yaku Han JP を指定してみました。Zen Maru Gothic だけのテキストと比べると、約物が半角処理されるので読みやすくなっています。合わせて文字間も調節していますので参考にしてみてください。
まとめ
行間、文字間、そして約物の詰めについて説明しました。紙と違ってWebデザインでは文字を綺麗に調整できないと思われがちですが、CSSを駆使すれば調整できる部分もあります。少しでも読みやすい文字組ができるように対応していければ良いですね。
いいなと思ったら応援しよう!

