
FileMakerでQRコードを作成
FileMakerでQRコードを作りたい!!!
バーコードはアドオンを使用すれば簡単に作成可能ですが、
QRコードの作成はできない…
ということで色々調べてみました。
結論・・・WEBビューアを使用すればQRコードの作成が可能
こちらの記事を参考にさせていただきました。
参考記事ではHTMLを別ファイルで保存していましたが、今回はWEBビューアに埋め込む形で作成します。
概要
以下、手順でQRコードを作成します。
<FM>・・・FileMaker
<JS>・・・JavaScript
WEBビューアにJavaScriptを埋め込んだHTMLを読み込み<FM>
[WEBビューアでJavaScriptを実行]を使用しQRコードを作成<JS>
QRコードをBase64形式に変換<JS>
Base64→画像に変換しオブジェクトフィールドに設置<FM>
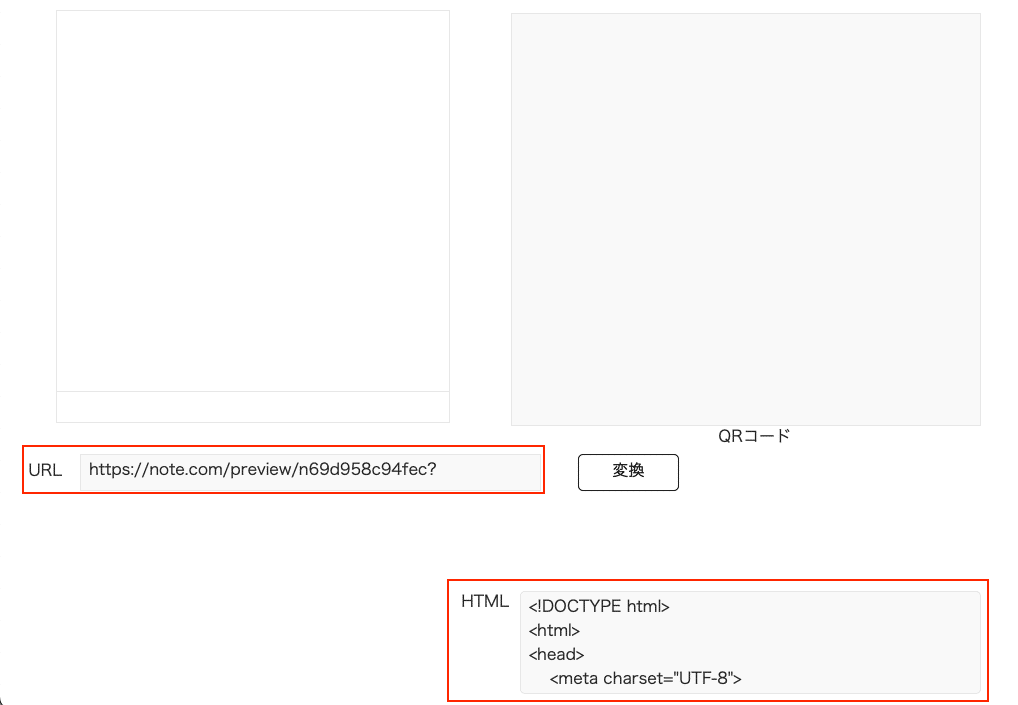
レイアウト作成

WEBビューア:QRコード作成に利用(オブジェクト名をつける画像赤枠)
オブジェクトフィールド:作成したQRコードを画像として設置
URL:QRコードへ変換したいものを入力
HTML:WEBビューアで使用するHTMLを入力

WEBアドレスにはHTMLを入力しているフィールドを指定
※HTMLを直接入力することも可能
[JavaScriptによるFileMakerスクリプトの実行を許可]にチェックをいれる
スクリプト作成
HTML・スクリプトの解説は参考記事をご確認ください。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.qrcode/1.0/jquery.qrcode.min.js"></script>
</head>
<body>
<div id="qrcodeCanvas"></div>
<script>
async function makeQR(codingText) {
const div = document.getElementById("qrcodeCanvas");
while (div.lastChild) {
div.removeChild(div.lastChild);
}
await jQuery('#qrcodeCanvas').qrcode({ text: codingText });
const canvas = document.getElementsByTagName('CANVAS')[0];
const png = canvas.toDataURL();
FileMaker.PerformScriptWithOption('QRcopy', png, 0);
}
</script>
</body>
</html>FileMakerスクリプト
スクリプト名:QR作成
※引数として変数を渡すので、複数フィールドを指定可能です
※オブジェクト名はWEBビューアに設定した名前を指定します
変数を設定 [ $変換値 ; 値: QR::URL ]
Web ビューアで JavaScript を実行 [ オブジェクト名: "wv" ; 関数名: "makeQR" ; 引数: $変換値 ]スクリプト名:QRcopy
※JavaSrciptで使用しているため変更禁止です
変数を設定 [ $QR ; 値: GetValue ( Substitute ( Get ( スクリプト引数 ) ; "," ; "¶" ) ; 2 ) ]
フィールド設定 [ QR::QRコード QR::QRコード ; Base64Decode ( $QR ; "QR.jpg" ) Base64Decode ( $QR ; "QR.jpg" ) ]テスト

変換ボタンに[スクリプト:QR作成]を設定
HTMLに上記HTMLを入力
URLにQRコードへ変換したい値を入力 ※URL以外も可能
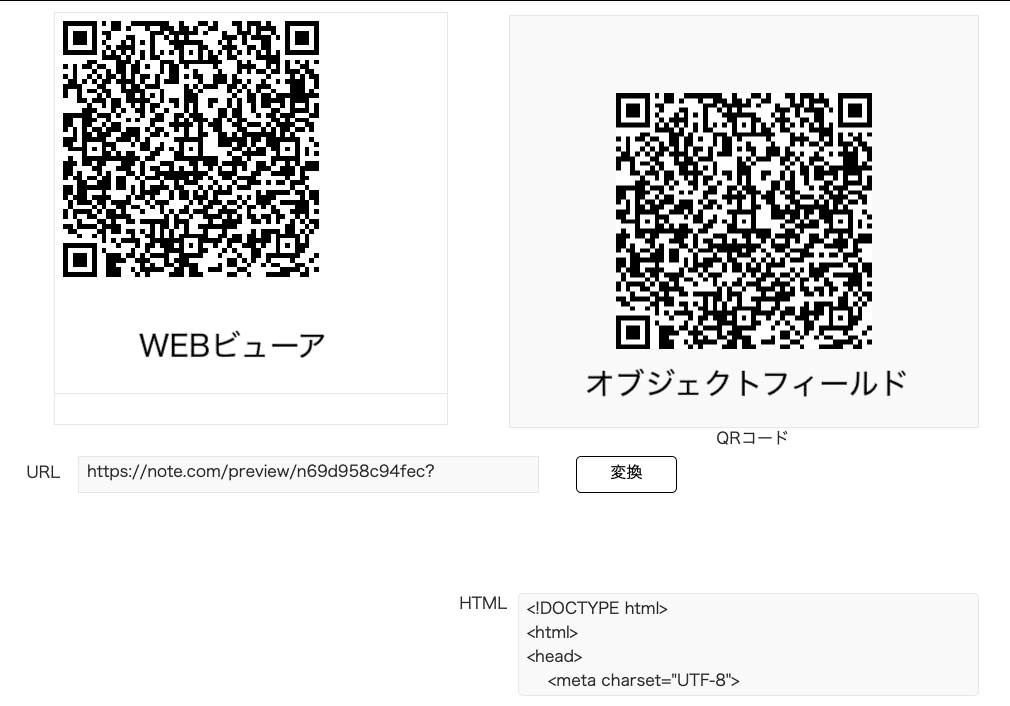
変換ボタンをクリック

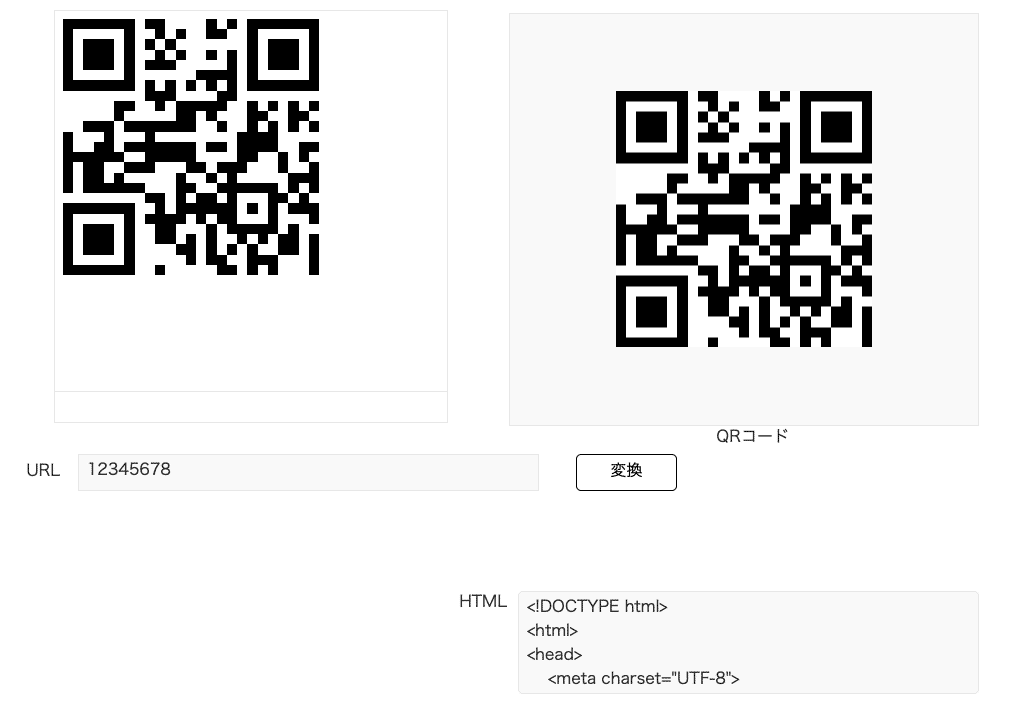
無事QRコードの表示ができました!!
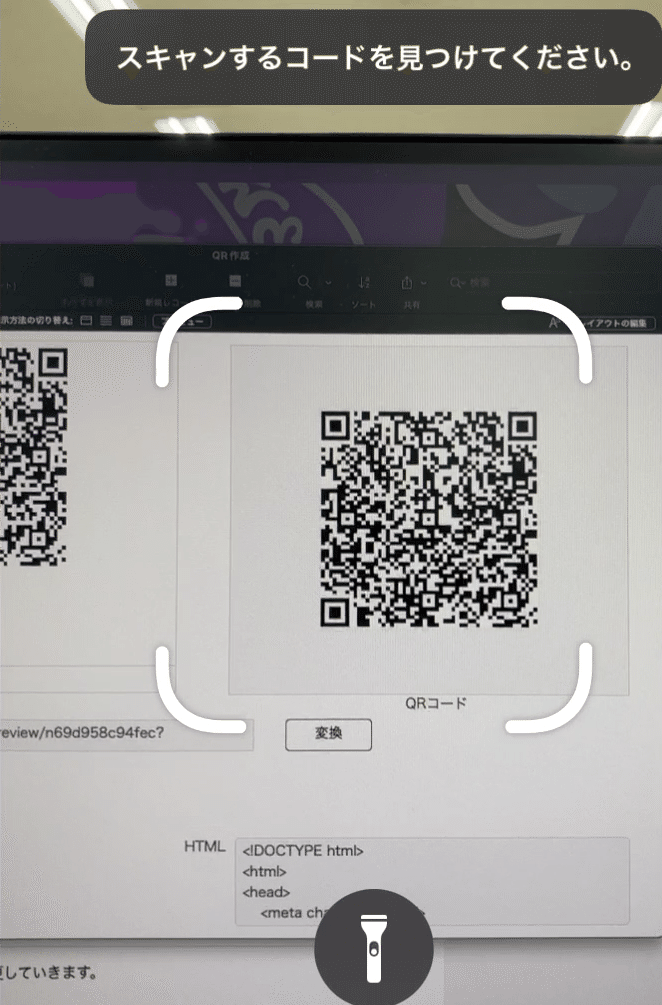
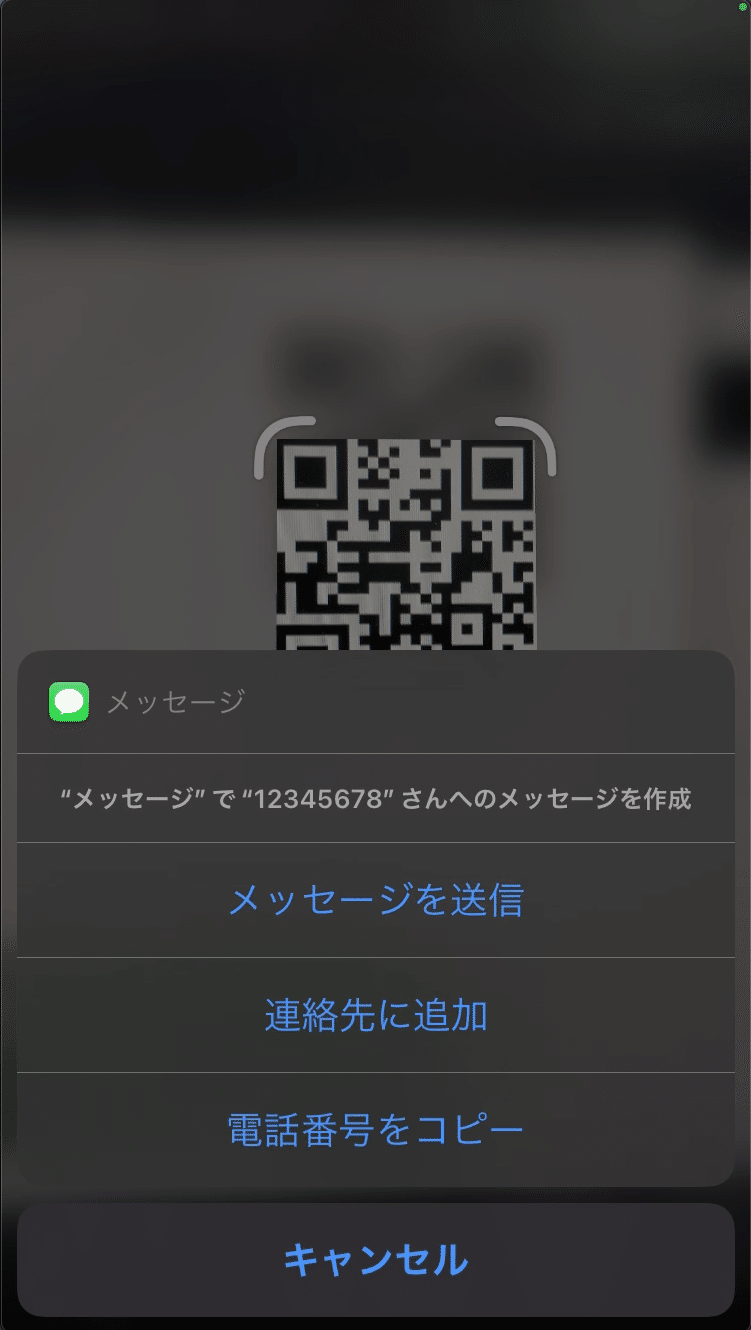
念のためQRコードを読み取り(iPhone標準アプリを使用)


まとめ
FileMakerでもQRコードを作成することができました。
今回は後から見直すことを想定して、QRコードをオブジェクトフィールドに入力しました。
一度きりの表示 または 毎回QRコード作成でも問題なければWEBビューアへの表示のみで問題なさそうです。
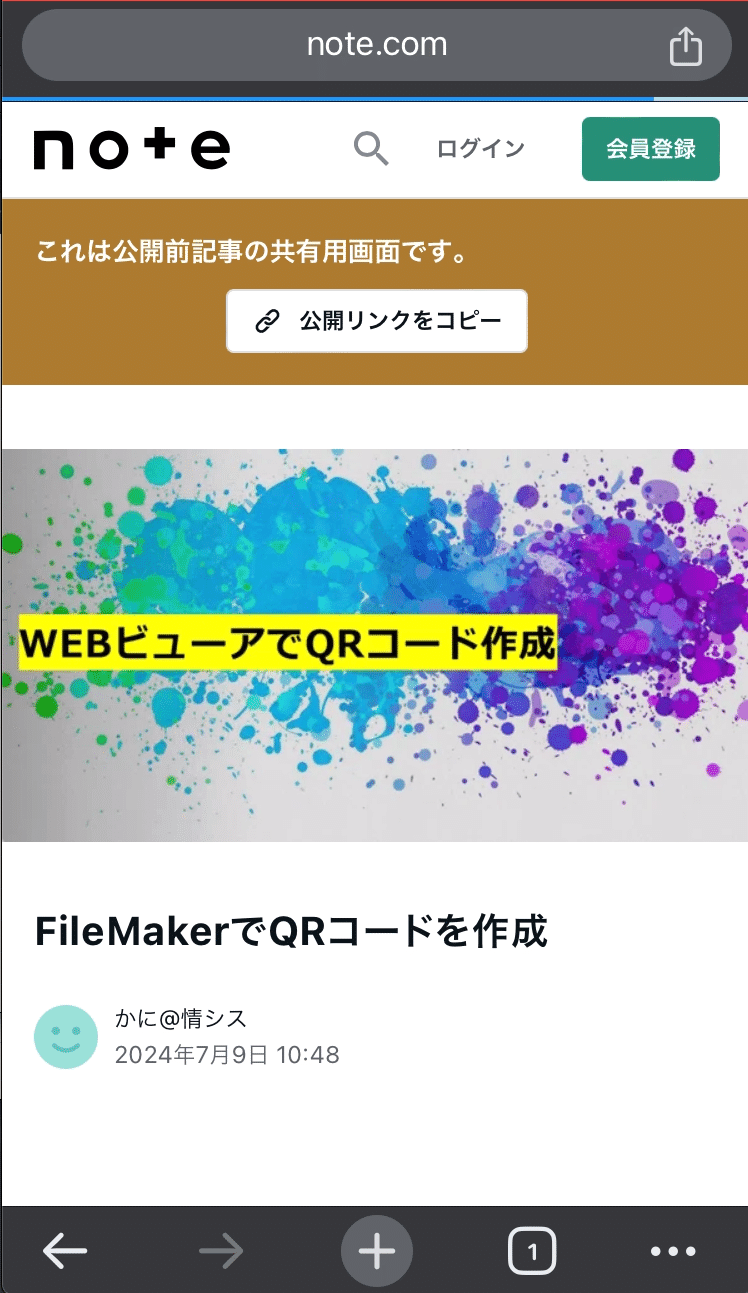
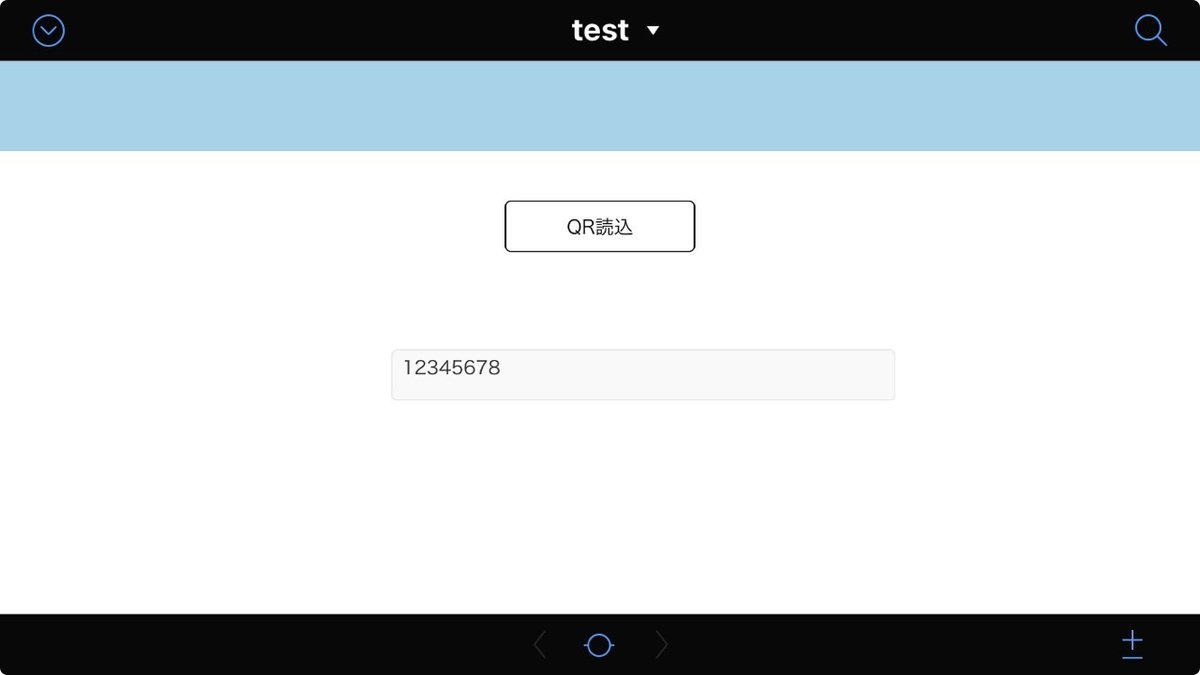
URLをQRコードへ変換したのであればiPhone標準アプリで読み込めば自動的に標準ブラウザで表示してくれます。
しかし、数字・文字などを変換した際はFileMakerでQRコード読み込みアプリを作成した方がよさそうです。
他にもGetLiveTextAsJSONを使った記事を投稿しているので興味があれば読んでいただけると幸いです。
ご一読いただきありがとうございました!!!
おまけ
URLではなく数字のみを実施(見積番号などを想定)



数字・文字を入力する場合はFileMakerアプリで読み込みを行う方が良さそうです。
おまけ2
WEBビューアの謎の下線を消したい!!

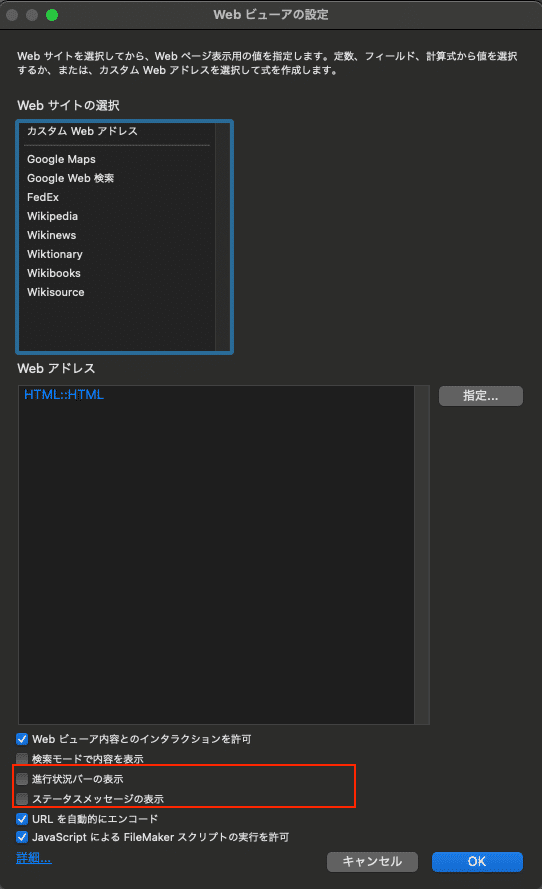
WEBビューアの設定画面にて以下チェックを外すことで非表示にすることができます。(下画像赤枠)
進捗バーの表示
ステータスメッセージの表示


WEBビューアの枠のみ表示されるようになりました!!!
