
Create: 自然言語で高機能Webアプリを作れるAIツール
こんにちは、皆さん!今回は「Create」という革新的なAIツールをご紹介します。Createは、プログラミングの知識がなくても、自然言語を使って簡単に高機能なWebアプリを作成できるAIツールです。このツールを使えば、アイデアをすぐに形にし、ビジネスや個人プロジェクトでのWebアプリ開発が飛躍的に効率化されます。この記事では、Createの魅力とその使い方について詳しく見ていきます。
🌟 Createの主な特徴

🗣️ 自然言語インターフェース
Createの最大の特徴は、自然言語を使ってWebアプリを作成できることです。ユーザーは簡単な言葉でアプリの要件を説明するだけで、AIがそれを理解し、具体的なアプリケーションに変換します。
🔧 高機能なカスタマイズ
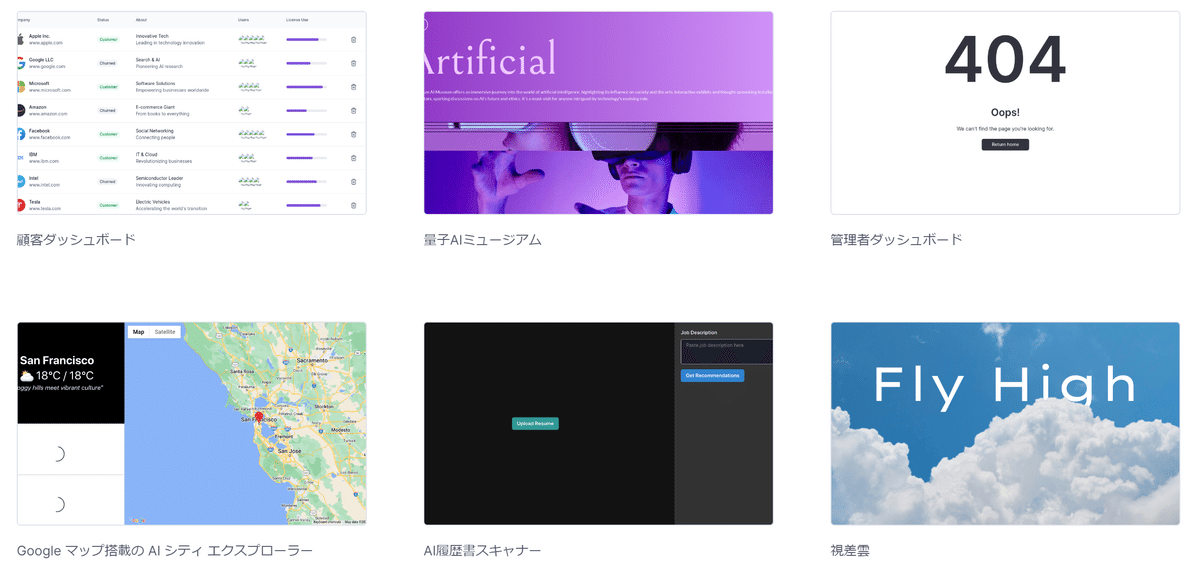
Createは、ユーザーの要求に応じて細部までカスタマイズ可能なWebアプリを提供します。多様なウィジェットを利用して、リアルタイムでアプリを編集し、プレビューすることができます。
🌐 統合機能
Createは、外部APIの統合が容易で、例えばChatGPTやGoogleのサービスを簡単に組み込むことができます。また、データベース接続もサポートしており、アプリのデータ管理を効率化します。
🛠 Createの使い方

Createの使用方法は非常にシンプルです。以下に、基本的なステップを説明します。
1. アカウントの作成
まず、Createの公式サイト(Create公式サイト)にアクセスし、アカウントを作成します。メールアドレスを入力して登録を完了させてください【 (note(ノート)) (note(ノート))
2. プロジェクトの開始
ログイン後、ダッシュボードから「New Project」を選択し、新しいプロジェクトを開始します。その後「New Page」を選択します。
参考ノート記事:【 AICU mediaさん】 【100営業日後にたぶん生成AI講座を開く3年目社員アヒルさん】
3. 自然言語での指示
プロジェクトが作成されたら、右側のプロンプト入力欄にアプリの要件を自然言語で入力します。例えば、「顧客管理システムを作成したい」など具体的な指示を入力します。
参考ノート記事:【チャエン | 重要AIニュースを毎日発信⚡️さん】【SUTO💡】
4. カスタマイズとプレビュー
AIが生成した初期バージョンのアプリを確認し、必要なカスタマイズを行います。ウィジェットの追加、レイアウトの変更、色やフォントの設定など、詳細な調整が可能です。
参考ノート記事:【 なおき | AI×時短術さん】
5. テストとデプロイ
アプリが完成したら、テストを行い、動作確認をします。問題がなければ、デプロイボタンをクリックしてアプリを公開します。公開されたアプリは、すぐにユーザーがアクセスできるようになります
まとめ
Createは、自然言語を使って誰でも簡単に高機能なWebアプリを作成できる強力なAIツールです。プログラミングの知識がなくても、直感的なインターフェースと高度なカスタマイズ機能により、短時間でプロフェッショナルなWebアプリを作成することができます。ビジネスオーナーやクリエイターにとって、Createはアイデアを迅速に具現化し、プロジェクトを成功に導く強力なパートナーとなるでしょう。
Createの詳細については、公式サイト(Create公式サイト)をご覧ください。今すぐCreateを試して、あなたのアイデアを実現しましょう!
それではまた次回に。
