
[技術ライティング講座]講座の振り返り#6
ホッタです。
2024年1月から、ノンプロ研で技術ライティング講座を受講しています。2月23日(金)に第6回目の講義がありました。その内容について印象に残ったことや学びになったことを書いていきます。
今回のテーマは「Webライティング」です。ブログ等のWeb記事の書き方について学んでいきます。VS CodeでMarkdownを使うなど、具体的になってきました。
講座第6回のTogetterまとめはこちら↓↓↓
Webライティングとは
Webライティングとは、Webを通して読者に読まれることを前提とした文章執筆のことです。インターネットのおかげで、私達は簡単に発信できるようになりました。もうインターネットのない時代には戻れないですね~
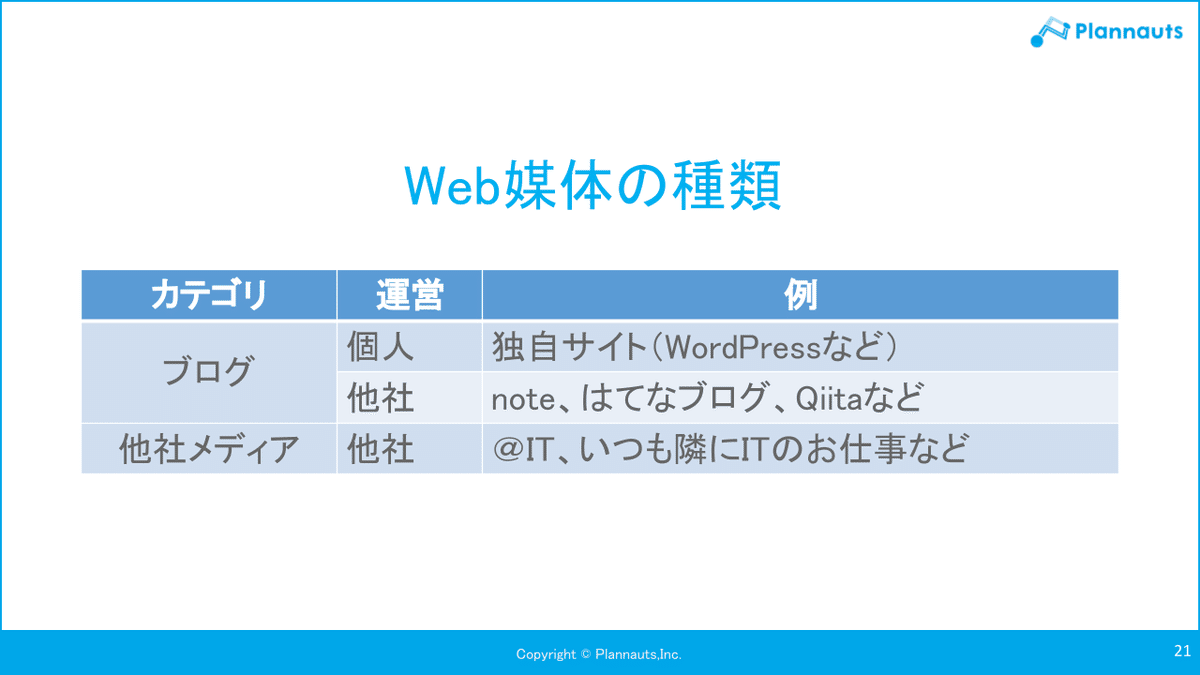
Webで文章を書くためには、媒体を選ぶ必要があります。私はnoteを使って発信していますが、他の人の記事を見るのはQiitaが多いような気がします。また、我らがノンプロ研の主宰タカハシさんのいつも隣にITのお仕事(通称:隣IT)のように、プラットフォームを使わない場合もあります。

noteはシンプルな見た目と広告が入らないのが好きで愛用しています。ちなみに、Web記事はPCのブラウザで読まれる場合と、スマホで読まれる場合の両方があり、どちらでも読めるように書く必要があります。noteはあまり意識しなくてもPCスマホどちらでも読みやすいようにしてくれるので便利です。
流入経路とSEOについても学びました。ポイントは以下の通りです。
タイトル・見出し・ディスクリプション・本文に本命キーワード・サジェストキーワードを入れる
タイトルは全角32文字程度
ディスクリプションは全角100文字程度
見出しは構造的にh2→h3→h4
画像のタイトル・代替テキストも入力
この程度です。あとは、
「ターゲットにマッチした良質な記事を書き続ける」
これにつきますね。中身がちゃんとしていることが一番重要です。
Web記事を見る人は、目的のものが見つけられなければすぐに離脱してしまいます。よって、前置きや目次を書いて文章の目的や構成がひと目でわかるように、また前回習ったリーダブルな文章を意識して書く必要があります。
Web記事の構成要素
次に、Web記事の構成要素について学びました。HTMLのタグ構成の説明もありましたが、今ではプラットフォームがタグに相当する機能を備えていたり、このあと説明があるMarkdown記法を使ったりすることで、HTMLタグを知らなくてもWebライティングできます。
ただし、以下のような構成要素の注意点があります。
段落と空行
こまめに改段落(目安:3行ごと)
段落間に空行を入れる
強調
文、文節、単語
各パートで約1~3か所
引用
他の文献からの情報
著作権に注意
リスト・番号付きリスト
箇条書き
文にしない
文の途中でリストを挟まない
画像
できるだけ大きく
装飾を加える
Markdown
最後にMarkdownについて学びました。Markdownとは、文書を記述するための軽量マークアップ言語で、簡易な記号の組み合わせで文書を書けるのが特徴です。
Markdownはいろいろなプラットフォームで使えます。私はPythonを学んできたので、Jupyter NotebookでよくMarkdownを使います。使うのは見出しやリスト、強調くらいですが、それでも単純なテキストよりは見やすくなります。
本講座では、技術同人誌を執筆するためにVisutl Studio Code(VS Code)によるMarkdownでの執筆を学びます。
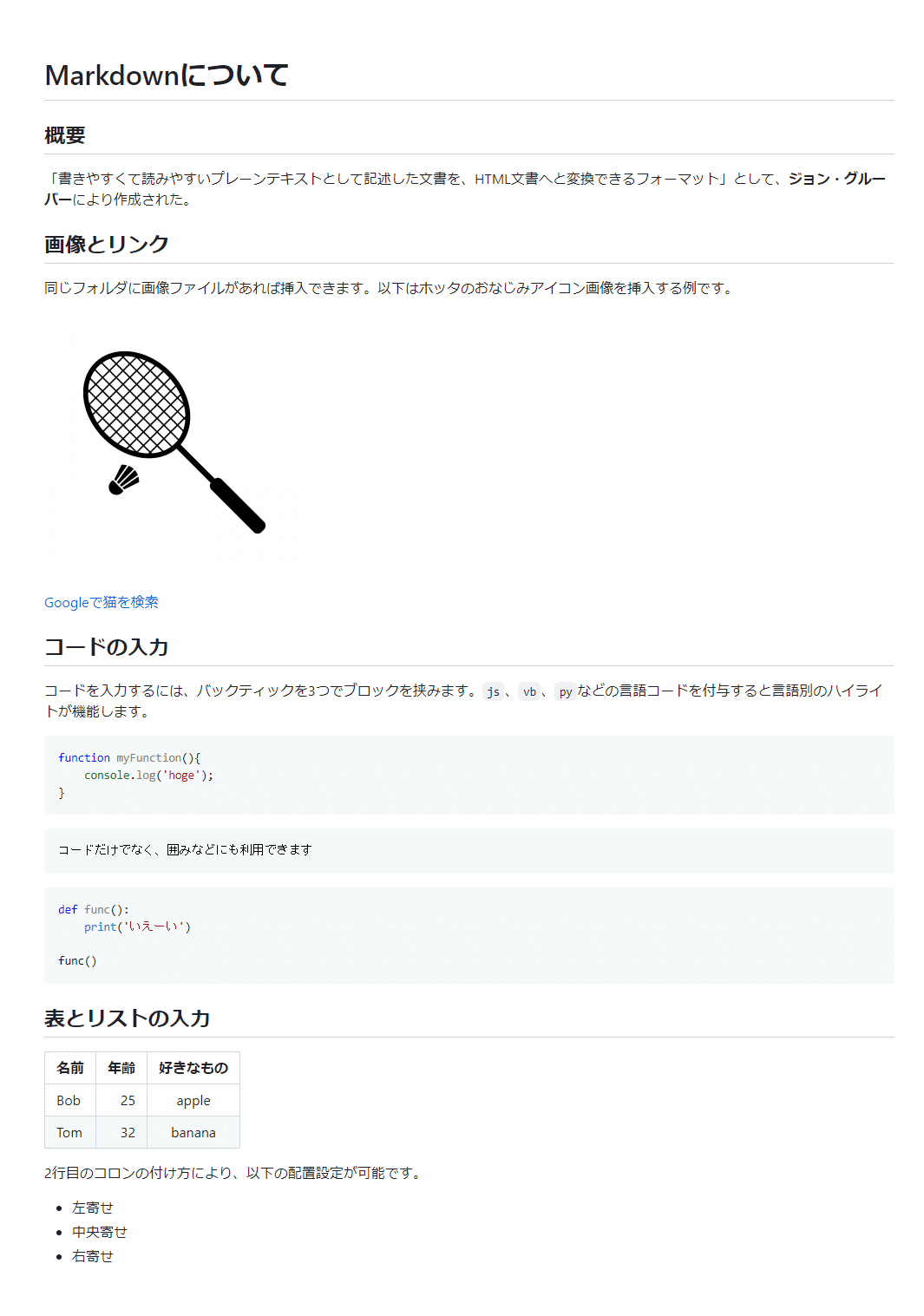
今回は実際にVS CodeでMarkdownを使って文章を書く練習をしました。第6回にしてはじめての写経タイムです!
今回の写経はこんな感じです~

プレビュー表示するとこんな感じです。

まとめ
今回はWebライティングと、その具体的な書き方であるMarkdownについて学びました。Markdownで書くの楽しいですね。慣れるまでは大変ですが、慣れていけば早く書けるでしょう。
ちなみにこのnote記事もVS Codeを使ってMarkdownで書き、noteにコピペしました。
画像はnote上で挿入する必要がありますが、見出しやリストはそのまま貼り付けるだけでOKでした。
その画像貼り付けですが、VS Codeのプレビュー画面の画像をマウスでドラッグ&ドラッグするだけでnoteの記事にそのまま貼り付けることができます。これ便利機能ですね。
VS Codeを使ってMarkdownで書くと、拡張機能を使ったチェックも入るのでスムーズに書くことができますし、記事のバックアップにもなります。講師のHirocomさんによると、Markdownで保存しておくことで、過去に自分が書いた記事の検索が容易になるとのことでした。なるほどですね~
今後も引き続きVS CodeとMarkdownを使っていきたいと思います。
今回は以上です。最後まで読んでいただき、ありがとうございました。
いいなと思ったら応援しよう!

