
Vizの表示切替 -Tableau-
WOW2023 Week12!!
TableauでのVizの表示切替を学びました。
設定内容を記載します。
実務でも同じ画面表示で切替を行ってほしい!といったご要望はよくいただくので、Tableauではどのような設定を行い、動作はどういったものかを
学ぶことが出来ると思い挑戦しました。
WOW2023 Week12の設定で使った主な内容です。
その1 パラメタを使ったVizの切替
その2 ダッシュボードアクションでの切替
◆◆パラメタを使ったVizの切替とは・・・
パラメタでグラフに表示されるメジャーを切り替えることを指します。
例えばユーザの見たい値が”売上”の場合は売り上げのグラフを、また、”数量”の場合は数量のグラフをパラメタで選んだメジャーによって指標を切り替えることが出来ます。
以下の切替要素です。
・Sales
・Orders ※カウントの式が必要
・Profit Ratio
◆データセット

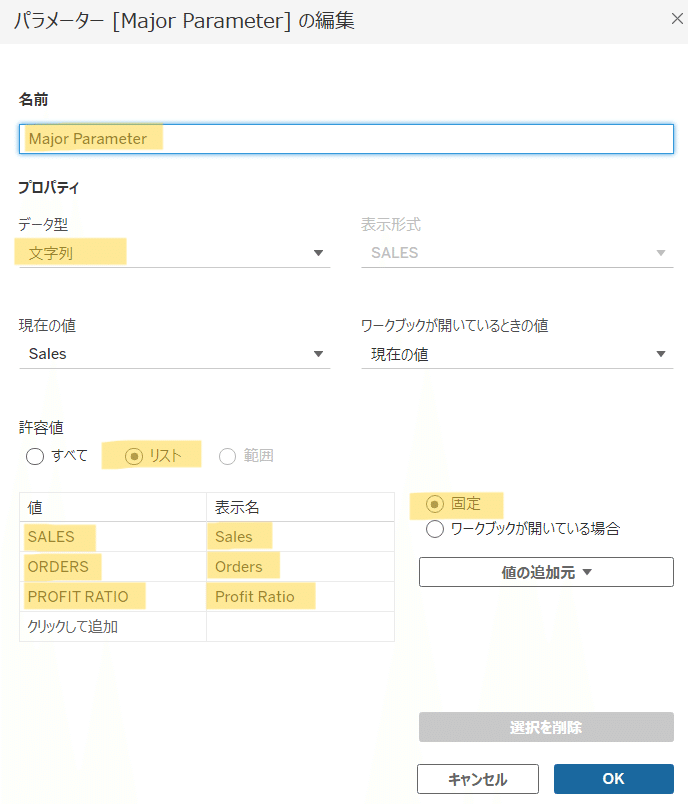
◆パラメタの作成
表示切替用のvizで使うパラメタを作成します。

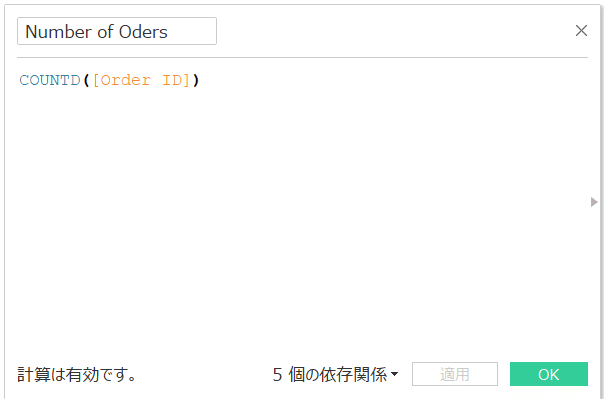
◆計算式の作成(切替要素”オーダー件数”の計算式)
オーダーごとの件数のカウント式の作成をします。

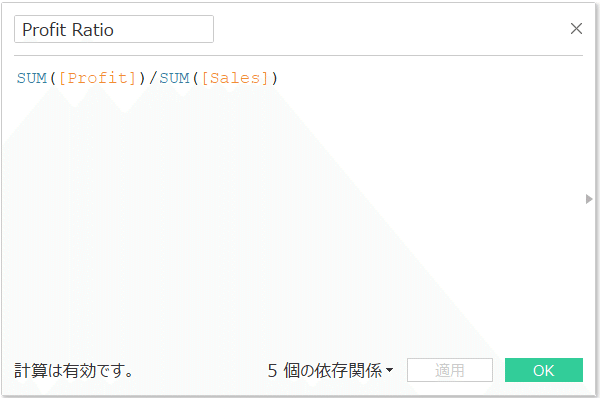
◆計算式の作成(切替要素”利益率”の計算式)
利益率の計算式を作成します。

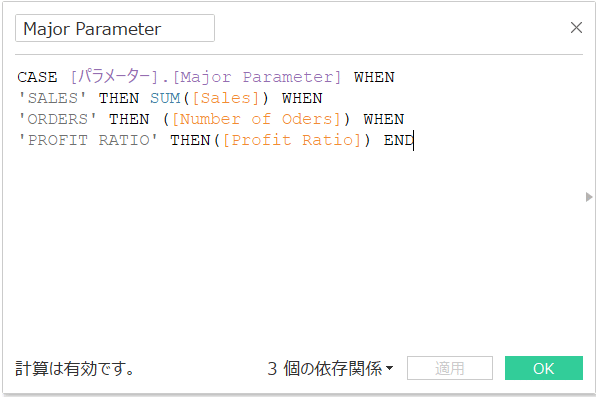
◆計算式の作成(パラメタを使った切替用の計算式)
①表示切替で使う切替用の計算式を作成します。

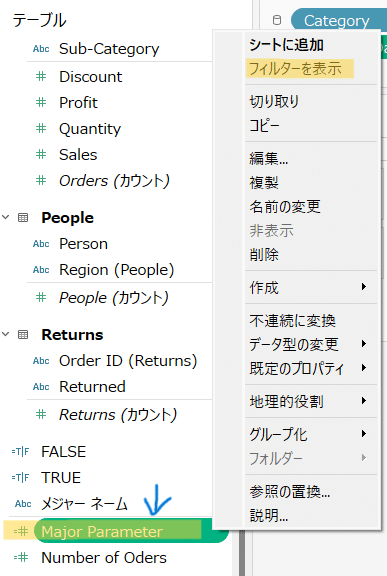
②フィルターを表示しておく
作成の[Major Parameter]の上で右クリック後、表示のメニューから
”フィルターを表示”をクリックします。

[Major Parameter]のフィルターが画面に表示されます

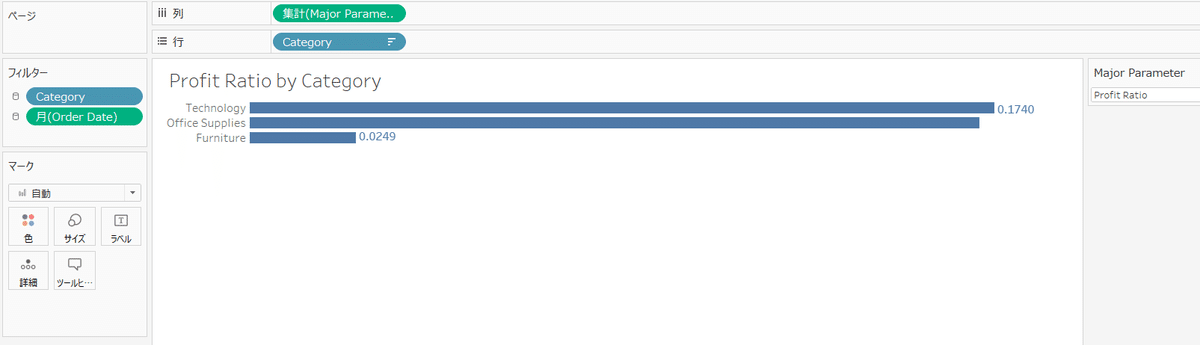
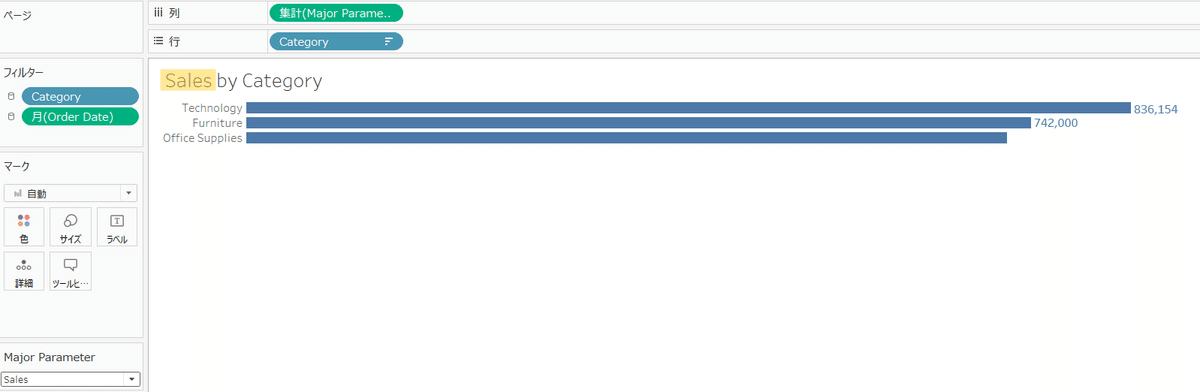
◆表示切替用の棒グラフの作成
列:集計(Major Parameter)←パラメタを使った切替用の計算式
行:Category

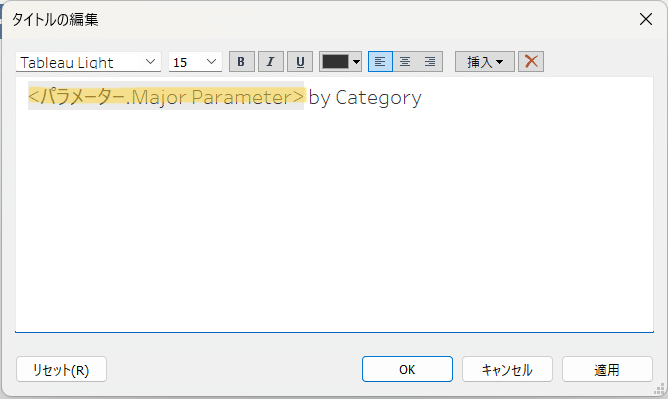
◆グラフタイトルへのパラメタの設定
[Major Parameter]フィルター選択でグラフと同様に、選択要素が表示されるようにセットします。
~設定終了~

◆動作確認([Major Parameter]フィルター選択要素の表示)
[Major Parameter]フィルターで”Sales”を選択します。
→ グラフタイトル、縦棒の要素も”Sales”で表示されていることが確認できました。

◆◆ダッシュボードの作成(ダッシューボードで表示切替)
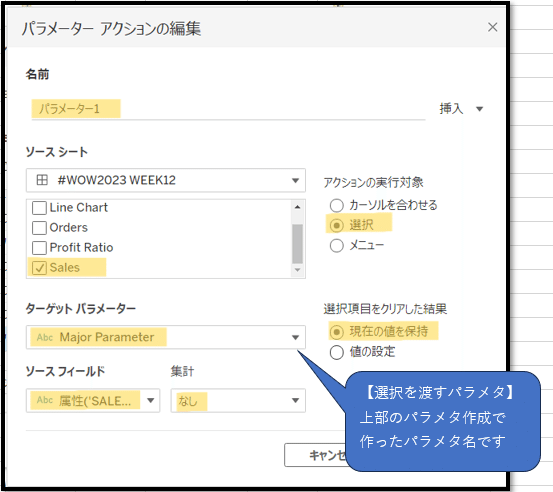
◆ダッシュボードのアクション追加
ダッシュボードに作成済みのワークシートを配置します。
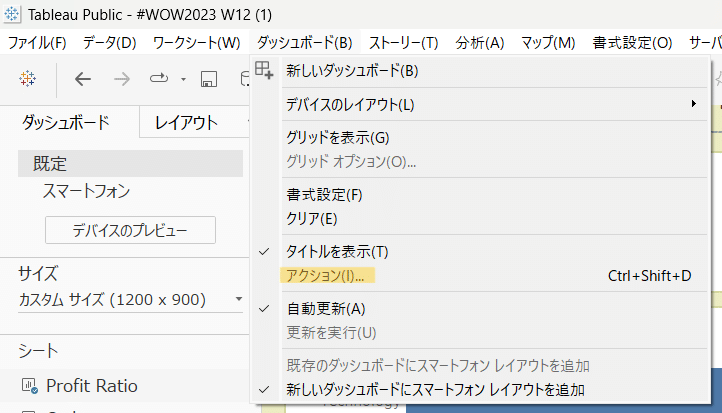
その後、上部メニュー”ダッシュボード”の中の”アクション”を選択します。

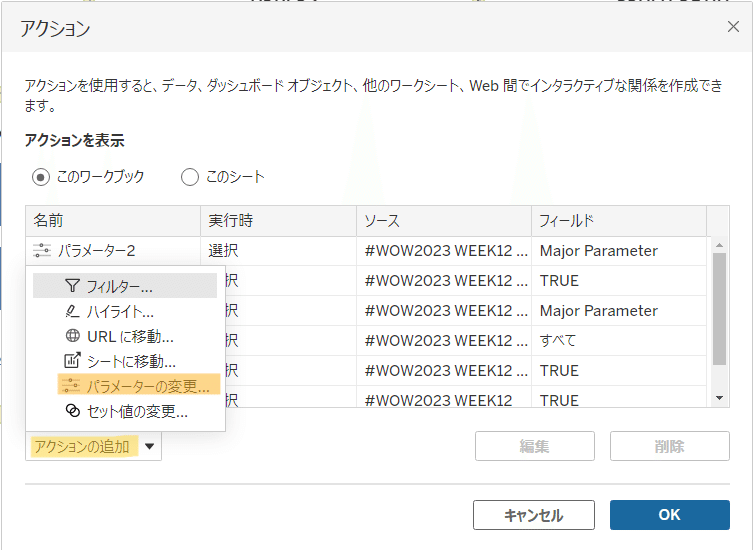
”アクション”クリックで以下のポップアップが表示されるので、
[アクションの追加]で「パラメタの変更」を選択し、必要項目の
入力を行います。
下記を3つ追加します。
・Sales
・Orders
・Profit Ratio


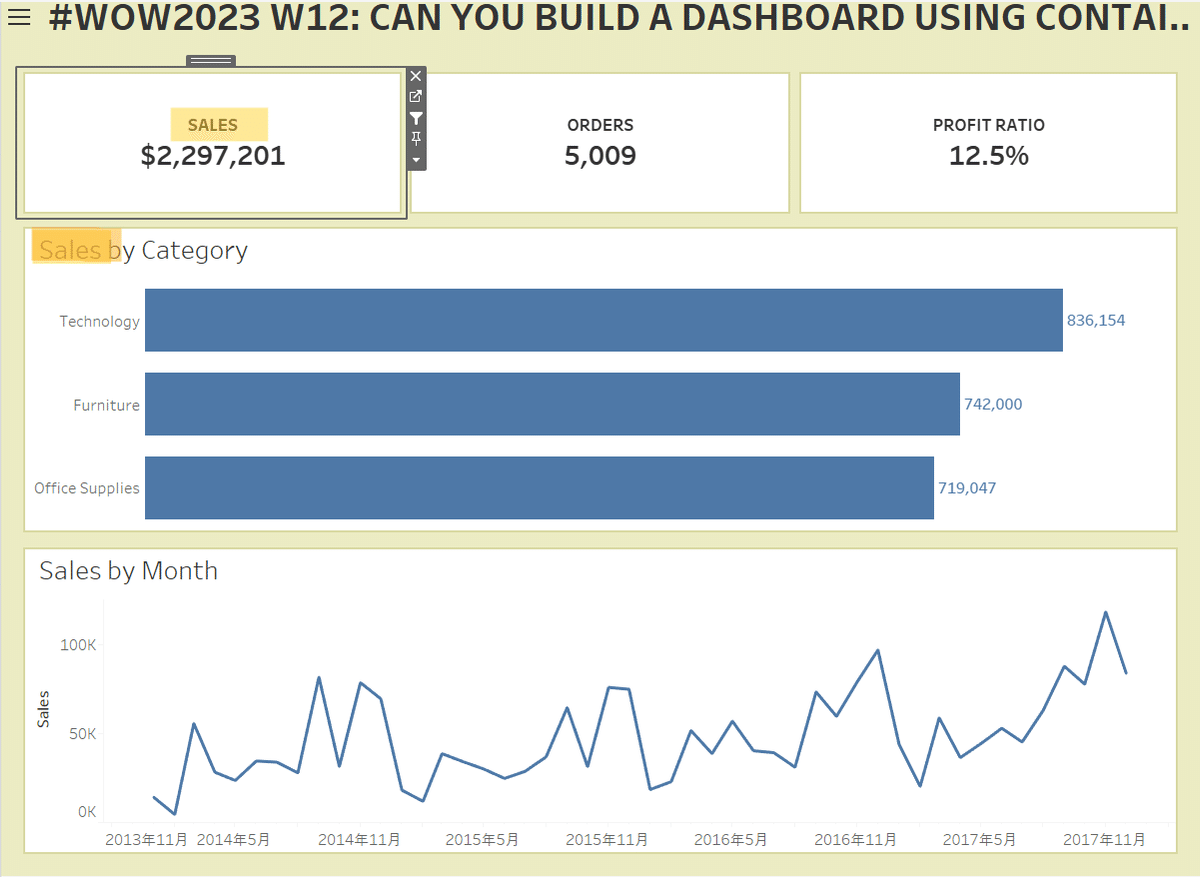
◆動作確認(ダッシュボードアクション)
ダッシュボードのKPI数値”Sales”クリックで、KPIの下に表示の縦棒グラフのタイトルとグラフの指標が変化していることの確認ができました。

♡学び♡
グラフ要素の切替がパラメタで行えることで同じシート内で複数の表示ができることを学びました。
画面の切替は、ダッシュボードから・・・と思っていましたが、動的なパラメタを使いダッシュボードアクションと組み合わせることで、シート数を減らすことが出来ました。
コンテナの設定は少し慣れが必要だと感じましたので、間を開けずにTableauに触れ慣れていこうと思います。
★TableauPublicのWOW2023 W12のVizです
