
AltEdu2022 Day11の解説記事
今日のテーマは「デジタル」を感じるようなコードを書いてくださいでした。
実装したコードは以下にあります。(フォントはフリーで再配布可能フォントを使っています。)
デモは以下にあります。
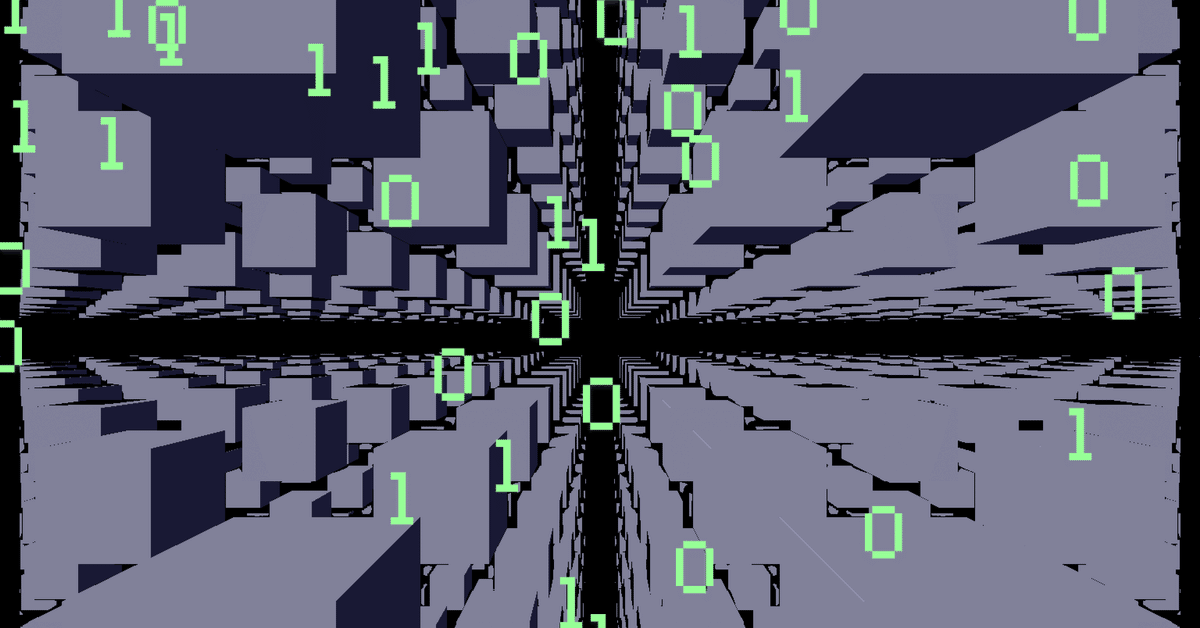
0と1のみのデジタル世界な世界観(サイバー空間)を描きました。
背景はGLSLを使っています。
p5.jsだと少し重いです。
フォントはKen Pixelを用いました。このフォントはフォント名通り文字をドットで表すフォントです。
本日は以上です。

今日のテーマは「デジタル」を感じるようなコードを書いてくださいでした。
実装したコードは以下にあります。(フォントはフリーで再配布可能フォントを使っています。)
デモは以下にあります。
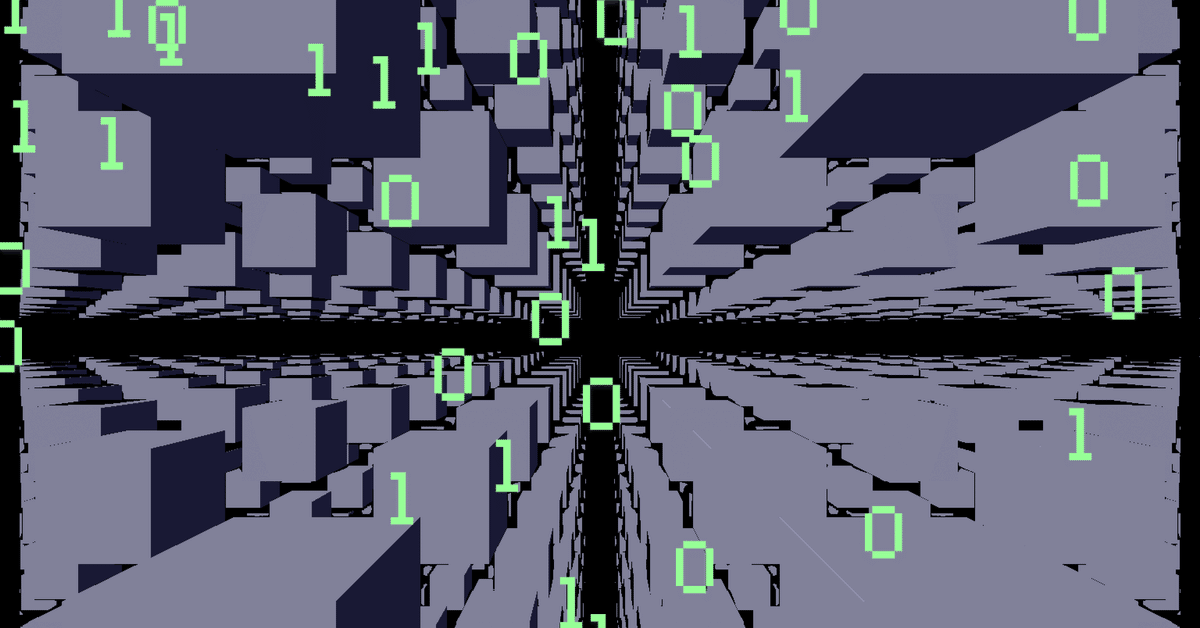
0と1のみのデジタル世界な世界観(サイバー空間)を描きました。
背景はGLSLを使っています。
p5.jsだと少し重いです。
フォントはKen Pixelを用いました。このフォントはフォント名通り文字をドットで表すフォントです。
本日は以上です。