
JITERA を使って食事記録アプリを開発してみたよ!
こんにちは、星野です。
今回は、 アプリ開発の生成AIエージェントであるJITERA を使って食事記録アプリを作ってみたので、みなさんにご紹介したいと思います。
そもそも JITERA とはなにか?から、どういう流れでアプリが開発できるのかをお伝えします✨
そもそも JITERA ってなあに?
株式会社 Jitera が提供する開発AIエージェント「JITERA」のことです。
用件定義を書くだけでソフトウェアを開発してくれるという、生成AI の開発支援サービスです。

要件定義を書くだけでソフトウェアを開発してくれるなんて、内製化を推進したいが社内の人材では賄いきれないといった事情がある企業には、夢のようなサービスじゃないでしょうか?
例えば、モックではなく少しでも早く、動くものを作って PoC(Proof of Concept:概念実証)に繋げて、エンドユーザーの反応をみることができます。
そのため、仮にエンドユーザーの反応が良くなかったとしても、そのフィードバックを受けてすぐに、改善に繋げることができます。
また、稼働中のシステムなどの既存のプロジェクトはあるけれど、設計書などのドキュメントが揃っていない!といったケースに対して、コードを元に設計書に起こしてくれる機能も兼ね備えています。
アプリ開発の流れはどんな感じ?
では、どんな風にアプリ開発を進めていくのか確認していきます。
要件定義(もしくは Figma デザイン)をインポートする。それだけ。
それだけとはいっても、難しい場合もありますよね。
要件定義を書くにしても Figma でデザインするにもスキルは必要です。そういった場合でも後述の通り、 JITERA が効いてきます。
要件定義や Figma デザインといったインプットを元に、JITERAが下図のようにユースケース(要件定義)に基づいて、データベースやビジネスロジック、APIといったシステム設計を行い、最終成果物につながるフロントエンドやバックエンドのコードを生成します。

JITERAを使うにあたっては、株式会社Jitera のプロジェクトマネージャーやエンジニアがアプリ開発を支援します。
そのため、要件定義の執筆や Figma デザインが難しい場合にもJITERAを使った開発が行えます。
そして、生成AI に人間の力が加えられて、アプリにさらなる価値を与えることができます。

さっそくアプリ開発をしてみました
今回は、表題にあるとおり「食事記録アプリ」をFigma による画面デザインを元に作ってみました。
アプリのプロジェクトを作成する
まずは、アプリ(プロジェクト)の名称を決めます。そして、フロントエンドとバックエンドのプログラム言語を設定します。こんなふうに。

設定ができたら、[Start Figma Import] をクリックして次に進みます。
Figma デザインをインポートする
Figma と連携する設定を行い、Figma デザインへのリンクを設定すると自動でインポートが行われます。
インポートが行われると下図のように表示されるので指定した Figma デザインかを確認します。

使いたいデザインを選択します。この時、必要に応じて複数選択して、ユースケース(要件定義)生成AIによる生成を行います。
出力された要件定義を確認する
Figma デザインを読み込むと下図のように、内容を分析してユースケース(要件定義)の一覧を自動で生成します。

一覧の生成が完了したら、まずは確認します。

思いの外多くてびっくり!
インプットは Figma のデザインのみですよ??すごくないですか?

そして、ユースケースなので以下の情報も合わせて出力されます。
Actors
想定する本ユースケースの利用者Preconditions
本ユースケースを利用する際の前提条件Main Flow
本ユースケースのメインの流れ(トラブルなく進む理想的な流れ)Alternative Flows
本ユースケースの代替の流れ(エラーや例外などを含む流れ)Postconditions
本ユースケースを利用し、正常に終了した際のあるべき状態
これらの情報を確認して、出力されたユースケース一覧の中から、生成する対象の [Generate] ボタンをクリックして、実際に生成を開始します。
すると、ユースケースを元にした、ユーザーストーリー(ユーザー視点で達成したいユーザーの目標)をチケットとして分割がなされ、一覧表示されます。
チケットを確認する
では、ユーザーストーリーに分割されたチケットを確認していきます。

上図のように、各ユースケースに対して、ユーザーストーリーをチケットという形で分割されます。
たとえば、Manageing Ordersというユースケースに対して、Orders List や Orders Filter という風に、オーダーを一覧で見たいとかフィルターしたいといった具合で分割し列挙されます。
ここでも、生成したいチケット選択して、[Generate] ボタンをクリックすることで、設計情報が生成されます。
システム設計の結果を確認し、コードを生成する
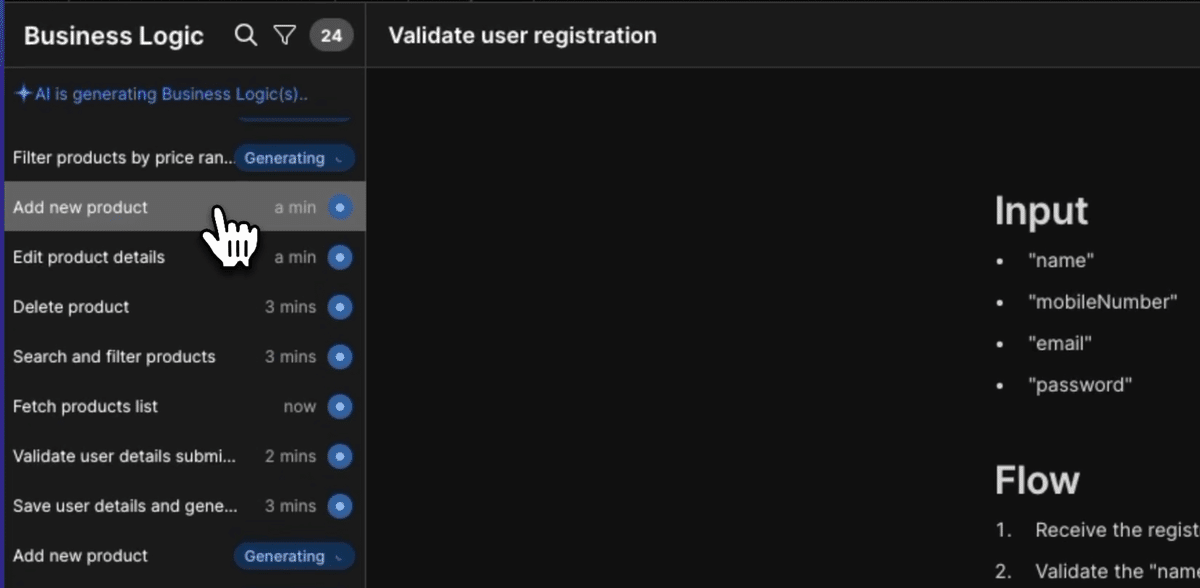
ユースケースならびにユーザーストーリー(チケット)を元に生成された、データーベースのER図やビジネスロジック、APIの設計結果を確認することができます。

設計の一覧では、データーベース設計やビジネスロジックの設計、APIの設計の件数が列挙され、確認することができます。
ここからは、各設計結果を見ていきます。



繰り返しになりますが、Figma デザインをインプットとして用いただけで、データーベースのER図やビジネスロジック、API まで設計してくれるなんて驚きです。

また、これら設計を元にコードを生成すると、 Github のリポジトリに対してプッシュします。
※もし、設定されていない場合は、設計を生成する段階で Github へ接続しリポジトリの情報を設定します。

Github にプッシュされたコードを確認することもできます。必要に応じてコードを修正することも、もちろん可能です。

プッシュされたコードは、プルリクエスト(プルリク)を送信してメインにマージしていきます。
コードをマージしたら、動かしたい環境にてデプロイし稼働させます。
できたアプリケーションを動かしてみる
というわけで、できたアプリケーションを一通り触ってみました。
コードなどは特に編集はしていなかったのですが、概ね問題なく動作したところに感動を覚えました。

まとめ
これまで、ある程度の規模のアプリを開発するには、要件定義から基本設計、詳細設計、画面デザイン、コード開発、机上テストやモジュールテスト、単体テスト、結合テスト、総合テスト、製品検査といった流れで、結構な時間とコストをかけて、さらに人材を投入していました。
JITERA を活用することで、アプリ開発のコストと時間を削減し、スピーディーにエンドユーザーに提供できるので、新しいサービスが次々と、さまざまな企業から出てくるのでは?と非常にわくわくしており、楽しみです!
本記事は、株式会社Jitera 様の依頼により執筆いたしました。
