
【GASの書き方覚書①】条件にあった行は分割代入するのがおススメ
Google Apps Script (GAS)を、もっと身近に、日々の暮らしに。
新シリーズ、「GASの書き方覚書」です。このシリーズでは、とりあえず動くことを目的に記述してきたGASのコードを、「こう書けばもっとコンパクトになる!」とか「こっちの方が断然わかりやすい!」と、GAS初心者の私が気づいたことをまとめていきます。
プログラムの記述方法という完全に技術的な話ですが、具体例を出しつつ、図を多めにして解説するようにしていきたいと思います。
「条件にあった行を探す」処理とは
私が紹介しているGASの活用術・活用システムでは、スプレッドシートに記入された表を二次元配列で読み込んで、条件にあった行を探す、という処理がちょいちょい出てきます。
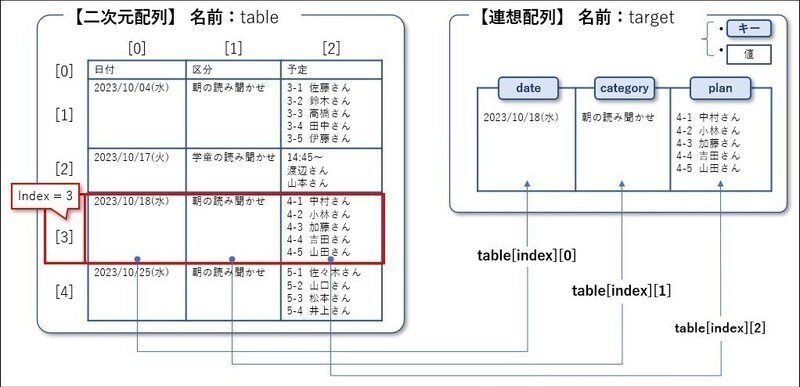
例えば、【GAS活用術①】では、下記のような予定表をスプレッドシートに登録しておき、翌日の予定が見つかったらLINE通知する、という方法をご紹介しました。

この時に、スプレッドシートの予定表を二次元配列として読み込み、その二次元配列の中から明日の予定を見つける処理をGASに記述します。
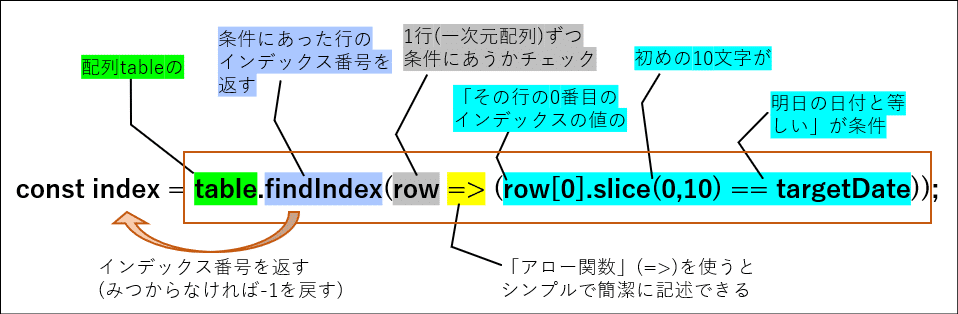
正確には、「現在日の翌日が、配列の0番目の列と一致する行を探す処理」となりますが、これは、【GAS活用術①-7】で紹介したように、findIndexメソッドとアロー関数でとてもすっきり記述できます。
//二次元配列の中で、0番目の列の値の0文字目から10文字分(yyyy/MM/dd)がtargetDateと同じ行を探す
const index = table.findIndex(row => (row[0].slice(0,10) == targetDate)); 
findIndexメソッドで、二次元配列tableの先頭の行から順に取り出して、条件を満たす、最初に見つかった行のインデックス番号を返してくれます。
この記述は、これ以上、変えようがないほど、究極的にコンパクトにすっきりと1行で記述できている、という認識です。
「条件にあった行が見つかった」後は?
今回は、その後の話、つまり「条件にあった行が見つかった後、どう記述するか」と話しになります。
【ビフォー】連想配列を使っていた時は
以前は、↓こんな風に連想配列を定義していました。
if (index != -1){ //条件に一致した行があった(indexが-1でない)場合のみ
let target = { //対象の行を連想配列として定義
date: table[index][0], //キー:dateに対象行の0番目の列の値をセット
category: table[index][1], //キー:categoryに対象行の1番目の列の値をセット
plan: table[index][2] //キー:planに対象行の2番目の列の値をセット
};
連想配列の値の取得は
連想配列名.キー
例) (index=3の時、4年生の)読み聞かせの担当は、target.plan で取得できる
連想配列にすることで、それぞれにキーをつけてわかりやすくしています。
もちろんこれでもその後にLINE通知するためのメッセージを生成できて、ちゃんと動作するのですが、これよりもっとシンプルに記述できる方法に気づきました。
【アフター】おススメは「分割代入」
この例では配列名をtable、条件にあったインデックス番号はindexとしているので、条件にあった行は、1次元配列としてtable[index] と記述できます。その1次元配列から、値を取り出して別個の変数に代入する「分割代入」という方法で、以下のようにとってもシンプルに記述できます。
if (index != -1){ //条件に一致した行があった(indexが-1でない)場合のみ
const [date, category, plan] = table[index]; //分割代入で各変数に取り出す
1次元配列を個々の変数に分割する、というイメージですね。その分割が一行ですっきり書けるのが素晴らしい。また、個々の変数なので、その後の処理がシンプルに記述できるんですね。
例えば、さきほどの【GAS活用術①】の例では、条件にあった行がみつかったら、LINEに送るためのメッセージを生成する処理を行います。
【ビフォー】の連想配列を使用していた時のコードは以下の通りでした。
//LINEに送るメッセージを生成。文字と変数は+で連結。連想配列はtarget.キーで値を返す。
//文字は""で囲む。改行は\n(\(バックスラッシュ)は日本語キーボードでは¥)
const message = "\n明日、" + target.date + "の"
+ target.category + "の予定をお知らせします。\n"
+ target.plan + "\nよろしくお願いします!";【アフター】の分割代入後ならこうなります。
//LINEに送るメッセージを生成。文字と変数は+で連結。
//文字は""で囲む。改行は\n(\(バックスラッシュ)は日本語キーボードでは¥)
const message = "\n明日、" + date + "の"
+ category + "の予定をお知らせします。\n"
+ plan + "\nよろしくお願いします!";【ビフォー】の「連想変数名.キー」の形式で値を取得するより、上の【アフター】の変数を使用する方が当然すっきりと記述できます。
ということで、条件にあった行が見つかったら、その後は「分割代入」をするのが断然おススメです。
おわりに
以上が、新シリーズ「GASの書き方覚書」の第一弾「条件にあった行は分割代入するのがオススメ」でした。
プログラムの記述方法は十人十色で、こう記述するのが正解というものはないんですよね。個人的には、長いとそれだけでうんざりしがちなのでできるだけコンパクトに、でも初心者なのでできるだけわかりやすく、を目指して、記述方法を模索していきたいと思います。
今回のように記事を書いた後になって、「あー、こっちの方が断然いい」と気づいた私の覚書というか成長記録というかを、このシリーズ「GASの書き方覚書」に記事としてまとめていく予定です。
私と同じように、GASのコードの記述に悪戦苦闘している方の参考になれば幸いです。
なお、今回、「翌日の予定が見つかったらLINE通知する」の一部のコードを例に出しましたが、全体のコードは、下記の記事に載せています(分割代入バージョンに変更済みです)。
