
【GAS活用システム⑩前編】読み聞かせの記録を登録・共有する
Google Apps Script (GAS)を、もっと身近に、日々の暮らしに。
GAS活用システム第10弾目は、小学校でのボランティア活動の「読み聞かせの記録を登録・共有する」です。
(ちょっと長めの)前書き
私が所属する、小学校の読み聞かせボランティア団体では、現在、「朝の読み聞かせ」と「学童の読み聞かせ」を行っています。
「朝の読み聞かせ」は、週に一度、水曜日の朝の時間に10~15分程度(学校の行事などの都合により、毎週ではない。夏休みなど学校の長期休暇期間は、当然、読み聞かせもお休みとなる)
「朝の読み聞かせ」では、その日、対象となるのは1学年ずつ。各学年のクラスは、4~6組(学年によって異なる)。各組につき、1人、読み手の担当を決める。
どの本を読むか、いわゆる選書は自由。読み手に委ねられる。
「朝の読み聞かせ」では、基本的に、同じ本・同じ読み手にならないようにする。
「学童の読み聞かせ」は、月に1回、日程を事前に決めて、読み聞かせを行う。読み手は1~2名。同じ本にならないようにする。
スケジュールについては、スケジュール担当が、前の月に、数十人の読み聞かせボランティアにいつ入れるか、LINEグループで予定を聞き、それまでの読み手とかぶらないように、各クラスを担当する読み手を決めてくれます。
読む本を事前に決めておく学校もあるようですが、私が所属する団体では、選書は完全に読み手に委ねられているため、過去、担当するクラスで読んだ本がかぶらないように、次に読む本を決める必要があります。
この、「かぶらないように」、という点で、過去の読み聞かせの記録を確認することが必要になってきます。
以前は手書きした記録を学校の図書館に保存していたので、読み聞かせの前日までに図書館に行って記録を確認するか、読み聞かせの当日に、候補の本を数冊持ち込み、手書きの記録を見ながら最終的にその日に読む本を決定する、といったことを行っていました。
この完全手書き状態から脱却するために、まず、手書きの記録をエクセルに打ち込み、そのエクセルファイルを共有する、という方法と取りました。
この方法はそれなりにボランティアの皆さんに喜んでいただけたのですが、この打ち込み作業が意外に面倒な上に、どうしても記録の反映にタイムラグが生じて最新の記録を見られない、という問題がありました。
読み聞かせを行った「各自が記録を簡単に登録できて」、かつ、「その記録をタイムラグなく、各自が参照できる」、そんな仕組みを「無料で」実現できないか

探し始めてすぐに、その要件にGoogleフォームとGoogleスプレッドシートがピッタリなことがわかりました。さらに、Google Apps Script (GAS)を使えば、あれもこれも、こんなことまで!?、できることがわかりました。
今回はこれまで記事にした部分を含めつつ、後になって改善したり、全体を見て最適化した、「読み聞かせシステム全体」を紹介していきます。内容的に盛だくさんなので、記事を前編と後編に分けたいと思います。
まず、今回は、前編として、「記録を登録する」部分にフォーカスしてご紹介していきます。
読み聞かせの記録を登録する設定
記録の登録は、Googleフォームから行います。ボランティアの各自が、スプレッドシートやExcelの表に一行ずつ入力するのはなかなか難しいですが、Googleフォームからなら問題なく行うことができます。
Googleフォームから入力した記録は、Googleスプレッドシートに自動的に登録されるようにしていきます。
フォームの基本設定
それでは、入力用のフォームを登録していきましょう。
Google ドライブへアクセスし、Googleフォームを保存するフォルダに移動してから、左上の「新規」をクリックします。


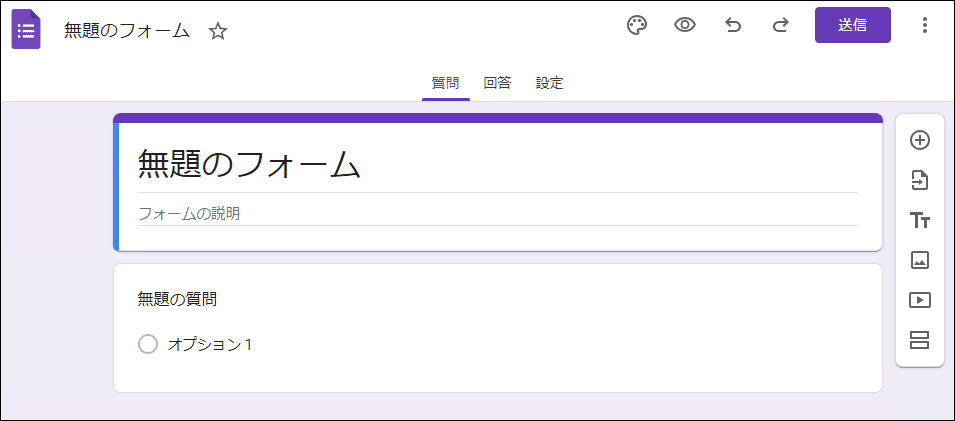
Googleフォーム > 空白のフォーム を選択すると、無題のフォームが作成されます。

まずタイトルと、左上のフォームの名前を変更しましょう。

続けて、入力項目(質問)を登録していきます。以下の6つの質問を登録します。読んだ本を最大3冊、登録できるようにしています。
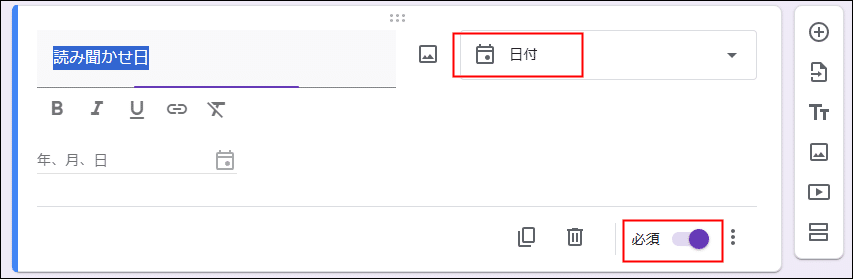
読み聞かせ日(回答形式は「日付」。必須)
対象(回答形式は「プルダウン」。必須)
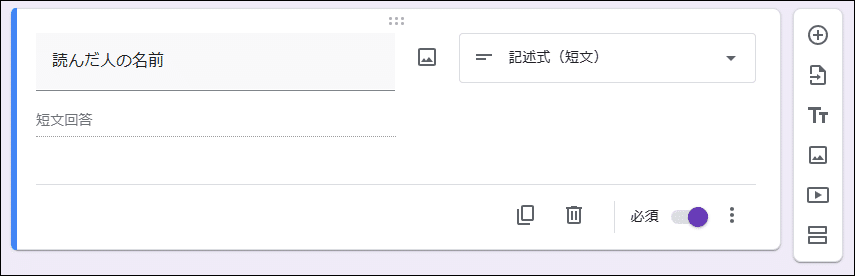
読んだ人の名前(回答形式は「記述式(短文)」。必須)
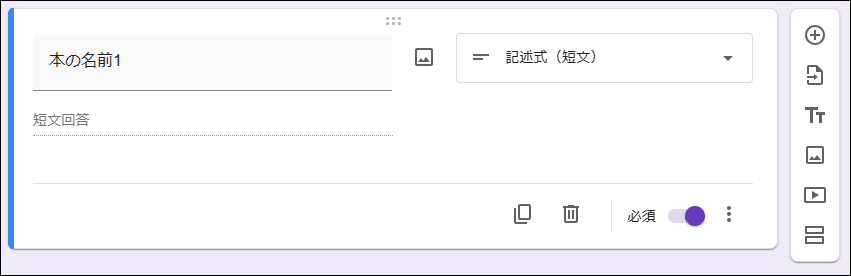
本の名前1(回答形式は「記述式(短文)」。必須)
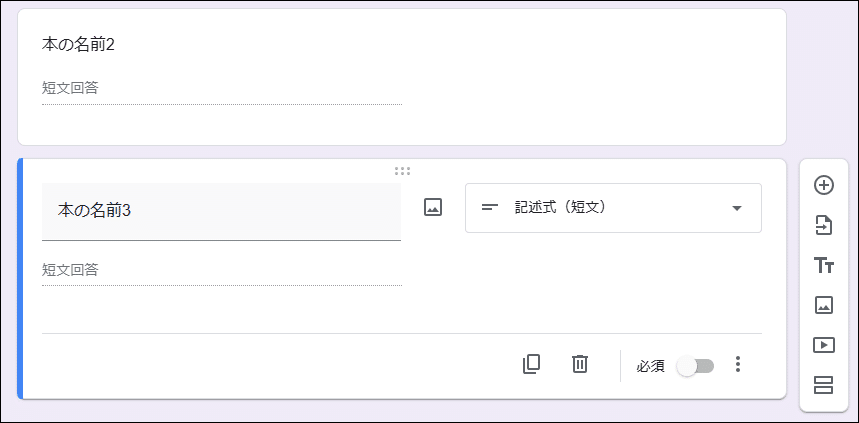
本の名前2(回答形式は「記述式(短文)」)
本の名前3(回答形式は「記述式(短文)」)
まず、一つ目の質問として自動生成されている、「無題の質問」を「読み聞かせ日」に変更し、回答形式を「ラジオボタン」から「日付」に変更します。また、「読み聞かせ日」は必須に設定します。

※読み聞かせ日は、リスト形式にして日付の一覧から選択するようにすることもできますが、フォーム作成時点では「日付」の回答形式にしておきます。
2つ目以降の入力項目(質問)を追加する時は、「質問を追加」アイコンをクリックします。

2つ目の質問の名前を「対象」とし、回答形式は「プルダウン」を選択して、これも必須に設定します。

この「対象」では、読み聞かせを行った対象のクラスなどを選択肢にします。Googleフォームで選択肢を手打ちをするか、Googleスプレッドシートなどに一覧を作成してコピー後、

Googleフォームの選択肢1のところでペーストして、選択肢を登録します。

※読み聞かせの対象を、年と組の2つの入力項目(質問)に分けることも可能ですが、今回は、1つの入力項目(質問)に、年(1年~6年)と組(1組~5組)の組み合わせ+学童を選択肢としました。選択肢の数は31と多くなりましたが、1年1組から昇順に並べているため、入力はしやすいと思われます。
3つ目の質問の名前は「読んだ人の名前」とし、回答形式は「記述式(短文)」、そして、必須に設定します。

※読んだ人の名前も、プルダウンで一覧の中から選択するようにすることも可能ですが、フォーム作成時点では「記述式(短文)」にしておきます。
4つ目の質問は、名前を「本の名前1」、回答形式は「記述式(短文)」、必須に設定します。

1人の人が複数の本を読む可能性があることを想定して、5つ目、6つ目の質問として、「本の名前2」、「本の名前3」を設定します。

フォームの質問の設定は、これで終了です。フォームの最後の設定として、右上の「テーマをカスタイズ」を選択して、

テーマの中から「画像を選択」するなどして、フォームのデザインをお好みで変更しておきましょう。


スプレッドシートの作成
続けて、フォームから入力されたデータを書き込まれるスプレッドシートを作成します。
通常だと、Googleフォームの回答タブから「スプレッドシートにリンク」を選択しますが、今回は手動でスプレッドシートを作成します。新規にスプレッドシートを作成して、以下の見出しを設定します。
タイムスタンプ
読み聞かせ日
対象
読んだ人の名前
本の名前

フォームの項目(質問)と比べると、「タイムスタンプ」列があること、また、本の名前1~3が「本の名前」と一つの列に集約されていることがわかります。
「タイムスタンプ」列はデータを送信して、スプレッドシートに書き込まれた日時を自動的に入力するようにします。日付は「読み聞かせ日」がありますが、データがいつ書き込まれたか?を管理者が確認したい時のために「タイムスタンプ」を記録するようにしておきます。普段は参照する必要がない情報なので、A列「タイムスタンプ」は後で非表示に設定します。
「本の名前」列は、本の名前1 / 本の名前2 / 本の名前3 といったように、フォームから入力された最大3つの本の名前を、半角スラッシュ( / )でつなげて一つにまとめて記録していきます。
フォームから入力する時には、項目を分けた方が入力しやすくなりますが、スプレッドシートに書き込む段階でまとめられる情報はまとめておくことをおススメします。
なぜ、スプレッドシートに書き込む段階で、項目をまとめた方がいいのでしょうか。
まず、スプレッドシートの項目が少ない方が情報を参照しやすくなります。単純に、フォームの1質問項目に対して、スプレッドシートを1列使用すると、スプレッドシートが横に間延びして、水平方向にスクロールしなければならなくなります。
また、記録された内容を、Google Apps Script (GAS)を使ってLINEやメールで通知する時に、本の名前1~3と3つの項目に分かれているよりも、「本の名前」と1つの項目にまとまっていた方がプログラムが簡潔に記述できます。
つまり、先(スプレッドシートに書き込む段階)に情報をまとめておくことで、後の工程が楽になるんですね。
私も初めは「スプレッドシートにリンク」してスプレッドシートを自動生成していましたが、システムの見直しのタイミングで、この事実に気が付きました。
項目をまとめて、スプレッドシートに書き込むのは、残念ながら自動ではできないため、「スプレッドシートにリンク」機能を使わず、Google Apps Script (GAS)で記述をする必要があります。
GASの前に、スプレッドシート側の作業を終えておきましょう。
スプレッドシートに名前をつけ、お好みで、メニューの 表示形式 > 交互の背景色 で交互の背景色を定義します。また、シートの名前を「読み聞かせの記録」に変更しておきます。

そして、最後に、スプレッドシートのIDをコピーして控えておきます。スプレッドシートのIDはURLの下記の部分になります。

フォーム側のGoogle Apps Script (GAS)の登録
ここまでで、フォームとスプレッドシート、それぞれを設定しましたが、この段階ではこの2つに関連はありません。
フォームから送信された回答データをスプレッドシートに記録する、Google Apps Script (GAS)を登録していきましょう。今回はフォーム側のGASを登録していきます。
フォームの管理画面の「送信」ボタンの右隣のその他《︙》をクリックして、スクリプトエディタを選択します。

Apps Scriptのエディタが表示されます。

function myFunction() {} に上書きする形で、下記のスクリプトをコピペします。
function submitForm(e) {
const ss = SpreadsheetApp.openById("★★シートのID★★");
const sh = ss.getSheetByName("読み聞かせの記録");
// フォームの送信内容を取得
const items = e.response.getItemResponses();
const responses = items.map(item => item.getResponse());
const [readingDate, target, person, book1, book2, book3] = responses;
//タイムスタンプ列用に現在日時を取得
const today = Utilities.formatDate(new Date(), 'JST', 'yyyy/MM/dd HH:mm:ss');
//本の名前を1つの列に
const book = book1 + (book2 && " / "+book2) + (book3 && " / "+book3);
// シートに最終行にフォームから送信されたデータを書き込む
sh.appendRow([today, readingDate, target, person, book]);
sh.insertRowAfter(lastRow); //最後に交互の背景色を拡張させるために一行挿入
}変更する箇所は一ヶ所、3行目の、★★シートのID★★ の部分だけです。ここに、さきほど控えておいた、スプレッドシードのIDを貼りつけます。

このIDにより、どのスプレッドシートに書き込むか、指定しているわけですね。両端のダブルコーテーション(”)は上書きせず、残す点に気をつけましょう。

続けて、プロジェクトの名前を変更し、保存ボタンでプロジェクトを保存します。

これでsubmitForm関数の登録が完了しました。
トリガーの設定
続けて、登録したsubmitForm関数を、フォーム送信のタイミングで実行するためのトリガーを設定していきます。

右下の「トリガーを追加」ボタンをクリックします。

実行する関数として「submitForm」が表示されていることを確認し、イベントの種類を選択で「フォーム送信時」を選択したら、「保存」ボタンをクリックします。

ここで、アカウントの選択が求められます。未承認のプロジェクトの関数をトリガーで指定したためです。以下の手順でプロジェクトの承認をしていきましょう。
まず、自分のアカウントを選択します。

左下の地味なリンク(やや訳がおかしいですが、以下の画面ショットでは「高度な」)をクリックします。

訳が変わって以前よりも脅し度が増したような気がしますが、臆せずに、「[プロジェクト名]へ(危険)」を選択します。

「許可」ボタンをクリックします。

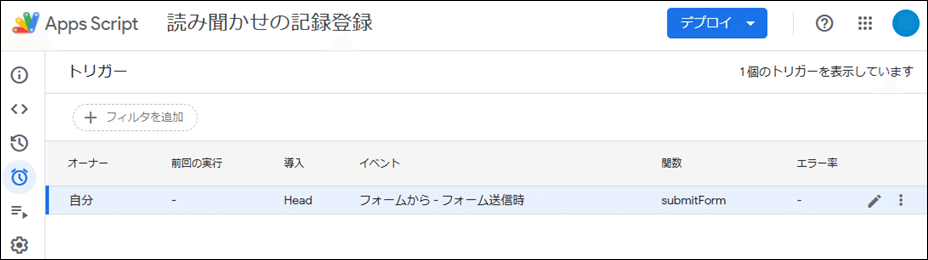
プロジェクトが承認され、無事、トリガーが登録されました。

これでフォームからデータが送信されたら、トリガーによりsubmitForm関数が実行され、submitForm関数が「読み聞かせの記録」シートにデータを書き込まれるはずです。
動作確認
それでは、実際にフォームからデータを入力・送信してみましょう。
フォームの管理画面の右上のプレビューをクリックして、フォームを表示してます。

テストデータを入力して、送信ボタンをクリックします。

「回答を記録しました」というメッセージが表示されるのを確認します。

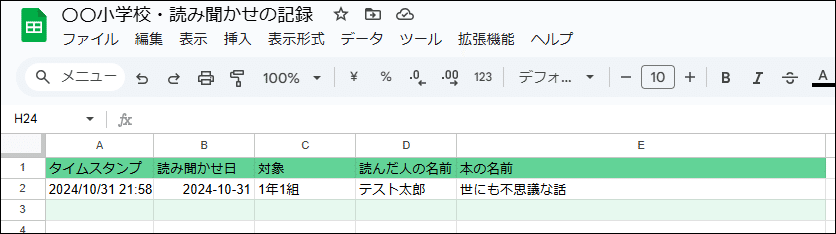
作成したスプレッドシートを確認します。データが記録されましたね!

続けて、もう一件。今度は、本の名前1だけでなく、複数の本の名前を入力して送信してみましょう。複数の本の名前が入力された時に、本の名前1 / 本の名前2 と半角スラッシュ( / )でつなげて一つにまとめて記録されていると思います。

この動作確認までで、「記録を登録する」部分の前編は終了です。お疲れ様でした!
後編に続く
今回はフォームから送信されたデータを指定されたスプレッドシートに書き込むだけの短めのGASでしたが、後編はGASをフル活用して、読み聞かせシステムをバージョンアップさせていきます。
