
【GAS活用システム⑧】部活の予定表をカレンダーに一括登録してウェブサイトで色分けして表示する
Google Apps Script (GAS)を、もっと身近に、日々の暮らしに。
【GAS活用システム⑦】では、ボランティアなどの週一回程度の活動日を、予定表からGoogleカレンダーに一括登録して、ウェブサイトに表示する方法をご紹介しました。
今回は、「ほぼ毎日」の頻繁な活動、ずばり、部活の予定表を、カレンダーに一括登録してウェブサイトに色分けして表示していきます。

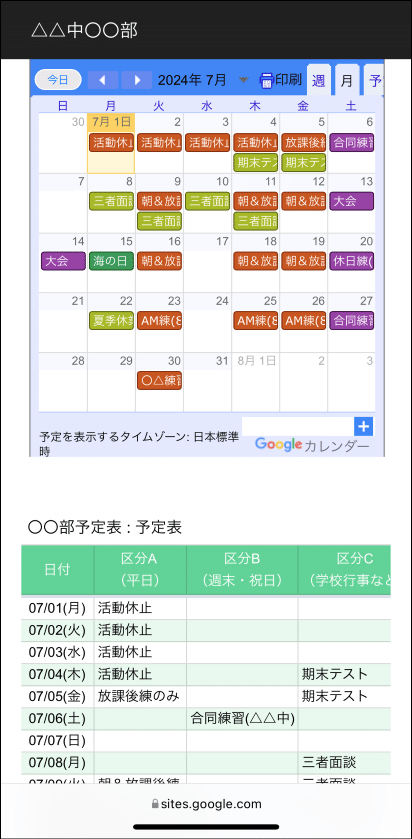
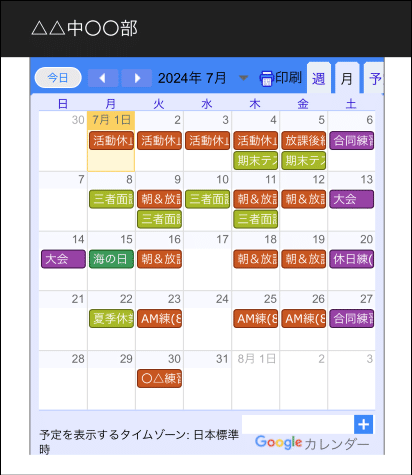
イメージとしては、色付きの小さな付箋に予定を書いて、紙のカレンダーに貼り付ける感じでしょうか。スマホで見ると、予定の3〜4文字程度しか見えませんが、予定をタップすれば全体が表示されます。

学校の部活動やサークルでは、大体の活動する曜日や時間帯は決まってはいるものの、学校の行事などの関係で変更されたり、週末は大会・試合があったり、、と予定はかなり変動的ですよね。
予定表をプリントやPDFで配布されることが多いと思いますが、予定をカレンダーに登録して予定表とともにウェブサイトに表示してみましょう。
予定表からカレンダーに終日イベントを一括登録
はじめに予定表とカレンダーの関係と、登録イメージを確認してみましょう。
手順としては、まず、スプレッドシートの予定表を準備します。その後、この予定表を元に、Googleカレンダーに予定をGASで一括登録していきます。

最終的にウェブサイトに、表示モード「月」のカレンダーに表示することを目的にしているので、予定はすべて一日単位の終日イベントとして登録することにします。
この点は前回の【GAS活用システム⑦】と同様ですが、今回は上記の画像のように一日に複数の予定を色を変えて表示するようにしたいと思います。
さきほどもふれましたが、学校の部活動の予定はなかなかに複雑です。一色だけでなく、複数の色を使って、感覚的によりわかりやすくしましょう。
今回の例では、予定を3つの区分に分けましたが、ウェブサイトのカレンダーで、この3つの区分をそれぞれ異なる色で表示させるためには、カレンダーを3つ登録する必要があることがわかりました。
Googleカレンダーでは、1つのカレンダーで終日イベントの色を変えることは可能ですが、残念ながら、ウェブサイトに表示すると1つのカレンダーの予定はすべて同じ色になってしまうようです。
逆にいえば、カレンダーを複数登録すれば、終日イベントの色を変えられます。若干、手間ですが、色分けするために、カレンダーを3つ登録していきたいと思います。
予定表は毎日の日付と3つの区分に分けて作成
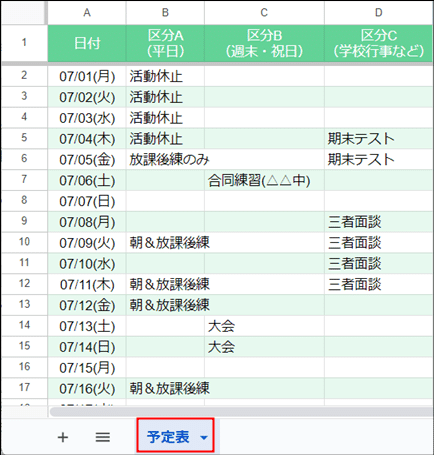
それではスプレッドシートの予定表の作成手順をみていきましょう。
ほぼ毎日予定のある部活動の予定表をどのように作成するべきか考えましたが、さきほども言ったように3つの区分に分ける方法に落ち着きました。

以下の点に注意して、スプレッドシートで予定表を作成してみましょう。
後でGASでシート名を指定するため、シート名は「予定表」に設定しておきます(変更したい場合は、GASでもシート名を変更すればOKです)。
A列の「日付」には、以下の日付形式を設定します。
メニューバー:表示書式 > 数字 > カスタム日時 > 08/05(火)
※予定表もウェイブサイトに表示しますが、連続の日付を年を含めて表示すると冗長な上に、表示の幅もとります。年は表示せず、月・日・曜日のコンパクトな表示にしましょう。B列の「区分A」、C列の「区分B」、D列の「区分C」とします。それぞれの区分が何を示すのかは自由に決めてください。
この例では、区分Aが平日の活動、区分Bが週末・祝日の活動、区分Cが学校行事など、にしています。他にも、区分Aは学校での活動、区分Bは学校以外での活動、と場所によって分ける方法もあると思います。
カレンダーでは、区分ごとに異なる色で予定(終日イベント)が表示されます。それをイメージして各区分が何を示すのかを決めましょう。ちなみに、祝日は事前定義された「日本の祝日」というカレンダーを後ほど選択すれば自動表示されるので、予定として登録しないでも大丈夫です。
また、ほぼ毎日といってもさすがに何の予定のない日もありますよね。予定もない日の入力の方法ですが、以下の3つのいずれかになると思います。
予定がない日付の行には何も入力しない
「オフ」や「予定なし」など、明示的に予定がないことを表す言葉を入力する
予定がない日付の行そのものを削除する
これはお好みでいいと思いますが、上記の2のパターンの場合は「オフ」や「予定なし」という予定(終日イベント)がカレンダーに登録される点に注意してください。
私の例では、シンプルに上記1のパターンにしています。
3つのカレンダーの作成とIDのコピー
続けて、カレンダーを作成してみましょう。3つの区分に対応して、3つのカレンダーを作成します。「部活動_区分A」、「部活動_区分B」、「部活動_区分C」といったように、わかりやすいカレンダー名がいいでしょう。

以下の手順で、カレンダーを3つ追加します。
新しいカレンダーを追加する
ウェブで公開するため、「一般公開して誰でも利用できるようにする」に設定する
カレンダーIDをコピーしておく
細かい手順については、【GAS活用システム⑦】カレンダーの作成とIDのコピーに画面ショット付きで記述していますので、そちらを参考してください。
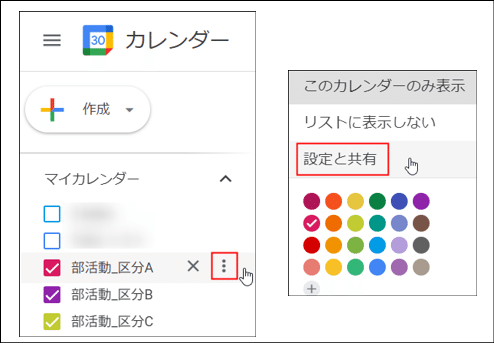
なお、各カレンダーの色は、カレンダー名の右のオーバーフローメニューから変更できます。

終日イベントを一括登録するGASの登録と実行
続けて、GASの登録・実行をしていきます。
GASの登録
予定表のスプレッドシートを開き、メニューバーから、拡張機能 > Apps Script を選択します。

このスプレッドシートに初めてGASを登録する場合は、無題のプロジェクトが生成され、Apps Scriptのスクリプトエディタの、ファイル:コード.gsに「function myFunction」が表示されます。

「function myFunction ( ) { }」のところに、上書きする形で下記のコードをコピぺします。
//カレンダーをIDで指定。0に区分A、1に区分B、2に区分CのカレンダーIDを指定する
const cals = new Map(
[[0, CalendarApp.getCalendarById('★★区分AのカレンダーID★★')],
[1, CalendarApp.getCalendarById('★★区分BのカレンダーID★★')],
[2, CalendarApp.getCalendarById('★★区分CのカレンダーID★★')]]);
//シートを取得
const orgSheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("予定表");
function createCalendarEvents() {
const planTable = orgSheet.getDataRange().getValues().slice(1); //見出し行を除く
planTable.forEach(row => { //配列planTableの行数だけ繰り返し
let [date, ...plans] = row; //日付と予定(1次元配列)に分ける
const formatDate = Utilities.formatDate(date, 'JST', 'MM/dd'); //MM/ddの日付書式に(ログ用)
if (plans.some(Boolean)){ //なんらかの予定があれば
plans.forEach((plan,index) =>{ //その日の予定に対して繰り返し
if (plan != ""){ //予定が入力されていれば
//対象カレンダーの同じ日付のイベントを取得
let events = cals.get(index).getEventsForDay(date);
if (events.length == 0){ //イベントが未登録ならば登録
cals.get(index).createAllDayEvent(plan, date);
console.log(formatDate+"の「"+ plan + "」の予定をカレンダーに新規に登録しました!");
}else{
console.log(formatDate+"の"+ plan + "の予定は登録済みです");
}
}
})
}else{
console.log(formatDate+"の予定は設定されていません");
}
});
}エディタにコピペしたら、以下を変更しましょう。
3~5行目のgetCalendarByIdの後の★★カレンダーID★★の部分には、さきほどカレンダーを作成した後にコピぺしておいたカレンダーID(@group.calendar.google.comを含めたもの)に変更します。
(シート名を"予定表"以外に設定した場合)8行目のgetSheetByNameの後をご自身のシート名にあわせて変更します。
お好みでプロジェクト名を設定したら、保存ボタンでプロジェクトを保存します。

GASの実行
では、登録したcreateAllDayEvents関数をエディターから実行してみましょう。デバッグと実行ログの間に、createAllDayEventsが表示されていることを確認したら、「実行」をクリックします。

一回目の実行では、「承認が必要です」と言われます。

以下の手順で「実行権限の承認」を実行しましょう。
→ 「権限を確認」をクリック
→ Googleにログイン画面で、自分のアカウントを選択
→ 「詳細」、「[プロジェクト名](安全ではないページ)に移動」を順番にクリック
→ 「許可」をクリックすることで、実行権限の承認完了
手順が不安な方は、【GAS活用①-3】のページで、画面ショットつきで説明しているので、そちらを参考にしてください。
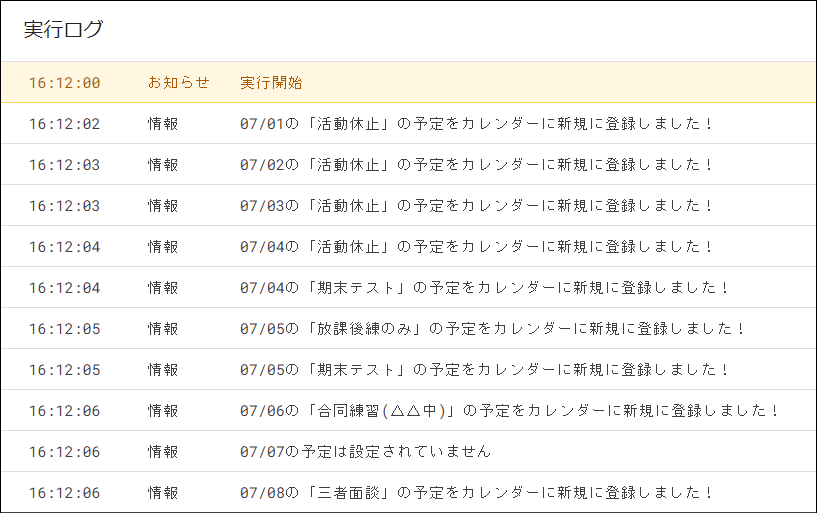
実行権限の承認が完了すると、以下のような実行ログが出力されます。

登録した予定に関しては、「予定をカレンダーに新規に登録しました!」
予定がない日は、「予定は設定されていません」
とログに表示されています。
カレンダーを確認してみると、以下のようにばっちりと登録されているのがわかります。

イベント登録後に変更する時は
前回の【GAS活用システム⑦】と同様に、同じ日の同じカレンダー(区分)にGASから登録される終日イベントは一つ、というルールにしています。
3つのカレンダーを定義したので、一日に最大3つの終日イベントは登録可能ということになります。今回は平日と週末で区分を分けたので、一日に登録される終日イベントは実質的には最大2つですね。
さて、本当にイベントの二重登録がされないか、確認してみましょうか。カレンダーの登録が終了したら、予定表の変更なしで、再度、createAllDayEvents関数をエディターから実行してみます。以下のように「登録済みです」というログが出力されますよね?

カレンダーにもイベントは二重登録されないことを確認しましょう。
なお、予定に変更が発生した場合は、以下の手順を実行すれば、スプレッドシートの予定表とカレンダーの同期をとりつつ、カレンダーに変更を反映されることができます。
スプレッドシートの予定表を変更
カレンダーの変更前の予定を削除
createAllDayEvents関数を実行
詳細の手順は、【GAS活用システム⑦】イベント登録後の変更方法で説明していますので、参照してください。
Googleサイトでウェブサイトを作成してカレンダーを挿入
続けて、Googleサイトでウェブサイトを作成します。
Googleサイトでウェブサイトを作成
Googleドライブを開き、対象のフォルダへ移動後、左上の「+ 新規」をクリックします。

その他 > Googleサイト を選択します。

無題のサイトが表示されました。

サイトのドキュメント名やタイトル、画像などをお好みで選択します。

カレンダーの挿入その1(簡単挿入バージョン)
カレンダーの表示方法ですが、実は2パターンあります。
1つ目のパターンは、ページ右側に表示されているメニューの「挿入」の中から「カレンダー」を選択する、簡単バージョンです。

この方法は、【GAS活用システム⑦】のカレンダーの挿入で紹介したように簡単に表示ができますが、以下のような難点があります。
一日に2件の予定があると、件数のみで実際の予定が表示されない(件数をタップすればその日のすべての予定が表示され、右上のアイコンをタップすれば別画面に大きなカレンダーが表示されはする)
カレンダーごとに指定した色が無視され、他の色に勝手に変更される
タイトルの指定など細かい設定ができない

カレンダーの挿入その2(カスタマイズしたカレンダーの埋め込みバージョン)
2つ目の方法では、上記の簡単バージョンの難点を解消できます。その代わりにちょっと設定は面倒ですが、2つ目の方法、カレンダーを「カスタマイズ」して「埋め込み」にする、にチャレンジしてみましょう。
まず、Googleカレンダーを開き、カレンダー名の右のオーバーフローメニューを選択し、「設定と共有」を選択します。

「カレンダー」の統合の中から「カスタマイズ」を選択します。

以下のような画面が表示されます。

左の設定の中で、タイトルを指定したり、背景色を設定したりすることが可能です。
表示するカレンダーは、定義した3つのカレンダーの他に、「日本の祝日」を選択しておくと祝日が自動表示されて便利です。
また、ここでカレンダー名の右のオーバーフローメニューから、カレンダーの色を再度設定することもできます。

設定が終了したら、埋め込みコードの右側のアイコンを使用して、埋め込みコードをクリップボードにコピーします。

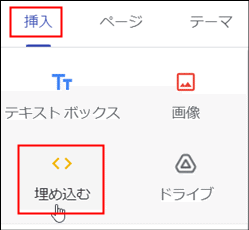
Googleサイトに戻り、「挿入」の中から「埋め込み」を選択します。

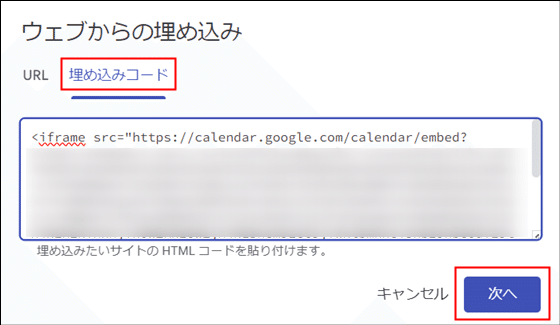
埋め込みコードを選択して、コピーしていたコードをペーストし、「次へ」を選択します。

プレビューされたら、「挿入」を選択します。さて、どうでしょう?表示はされますが、やたらと大きく表示されていますよね。
実は、Googleカレンダーの埋め込みコードはレスポンシブ対応されていないため、サイズが自動調整されません。
このままでは困るので、レスポンシブ対応させましょう。サイトの編集画面でカレンダーを選択し、編集ボタンをクリックします。

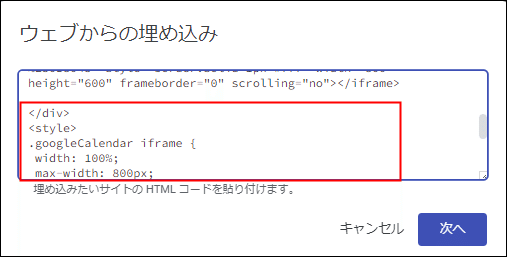
ウェブからの埋め込みの画面が再度、表示されます。まず、さきほどペーストしたコードが<iframe で始まっているので、その前に、以下のコードを貼り付けます。
<div class="googleCalendar">
さらに、さきほどペーストした埋め込みコードは </iframe> で終わっているので、その後ろに以下のコードを貼り付けます。
</div>
<style>
.googleCalendar iframe {
width: 100%;
max-width: 800px;
height: 400px;
}
@media all and (min-width: 767px) {
.googleCalendar iframe {
height: 600px;
}
}
</style>
変更を保存します。カレンダーの何が変わるかというと、

妙にアップで表示されていたカレンダーの全体が表示されるようになりました!
カレンダーの下にスプレッドシートの予定表を表示
さらに、スプレッドシートの予定表も追加してみましょう。
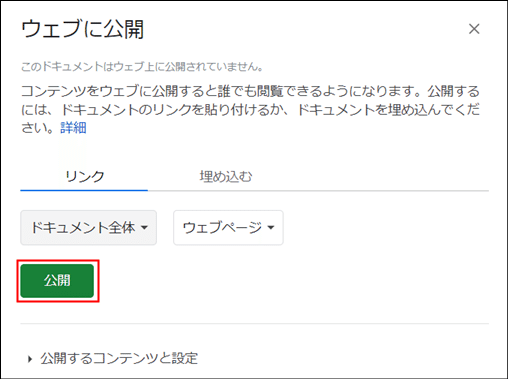
スプレッドシートの予定表を開き、ファイル > 共有 > ウェブに公開 を選択します。ウェブに公開の画面で「公開」をクリックします。

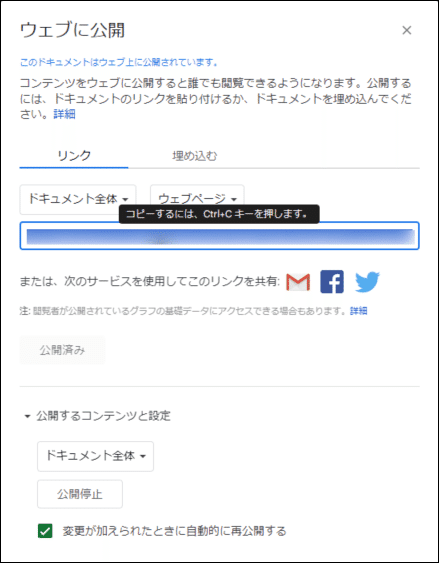
リンクが表示されるので、Ctrl+C キーでコピーします。

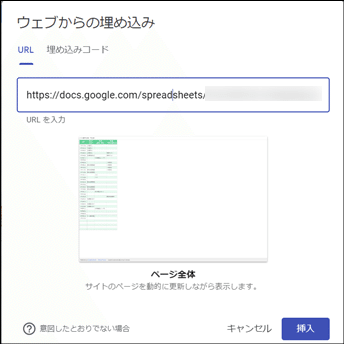
Googleサイトに戻り、挿入メニューから「埋め込む」を選択します。

URLにコピーしたリンクをペーストして、「挿入」します。

スプレッドシートの予定表が表示されました。サイズや位置などを整えます。

さらに今回はもうひと手間。ウェブサイトを公開する前にあらかじめ「ホーム」と日本語になっているページ名を、以下の手順で英語に変更しておきます。

ついに、ウェブサイトを公開していきます。右上の「公開」ボタンです。

ウェブアドレスに入力した文字が、https://sites.google.com/view/の後ろにつき、それがウェブサイトのURLとなります。一般公開の検索エンジンにサイトを表示するか否かは判断し、「公開」ボタンをクリックします。

公開後のリンクのコピーは下記のアイコンで確認できます。

リンクをコピーします。

さきほどページを英語のhomeに変更しておいたので、すっきりとしたリンク名になっています(ページ名を英語にしなかった場合のサイトリンク名は、【GAS活用システム⑦】ウェブサイトの公開を参照)。
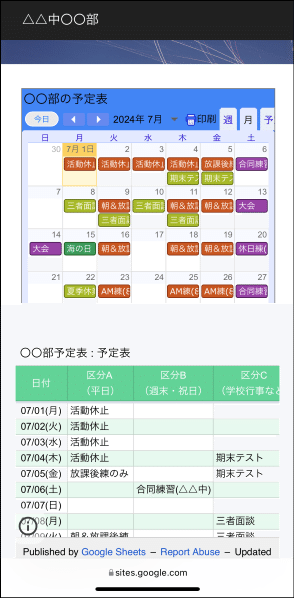
このリンクにスマホからアクセスしてみると、、

ちゃんと表示されていますね!ただカレンダーの下の方がすべて表示されておらず、カレンダーの下へスクロールしてようやく下部分が表示されます。

カレンダーの垂直方向のスクロールをなくすには、、といろいろ試行錯誤した結果、Googleサイトでカレンダーの青い外枠を表示させ、下方向にドラックして、下に余白を作ることで、カレンダー全体が表示されるようになりました。

サイトに変更を加えたら、再度、ウェブサイトを公開するのを忘れずに。

変更を公開後、再度、スマホで見てみましょう。下の方まで表示されるようになるまで、何度か調整を繰り返します。

過ぎた予定を自動的に削除・移動することも
ウェブサイトに表示したスプレッドシートの予定表ですが、GASを使って過ぎた予定を自動的に削除または別シートに移動することもできます。

カレンダーは自動的に今日の日付を色付けされますよね。予定表の方も、GASを利用して、常に今日の予定が一番上に表示されるようにできます。
設定すべきGASとトリガーについては、下記の記事をご参照ください。
おわりに
今回は部活を例に、「ほぼ毎日」の頻繁な予定を、スプレッドシートの予定表からカレンダーに一括登録して、ウェブサイトに色分けして表示する方法をご紹介しました。
カラフルなカレンダーになりましたね。日々、忙しい学生さん、それを支える先生方、保護者の方、ぜひご活用ください!
また、部活やサークル以外にも、活用できそうな例などあれば、教えていただけると嬉しいです。
今回、一括登録した予定(終日イベント)を、GASでガバッと一括削除する方法については、以下の記事をご参照ください。
今回作成したウェブサイトに、大会までのカウントダウンを表示する、以下の記事もよかったら。
