
【GAS活用システム④-1】GoogleフォームのTシャツ申込書テンプレートを改造する・フォーム改造編
Google Apps Script (GAS)を、もっと身近に、日々の暮らしに。
学校やサークルなどで、オリジナルTシャツを作ることってありますよね。
うちの子が保育園の時には毎年、年長さんの絵を元にしたTシャツを作っていましたし、習い事でも定期的に色やデザインを変えて作成してところもありました。
デザインや色を決める、実際のTシャツ作成作業はもちろん大変ですが、申込書の配布や受付をして、サイズ毎に数を集計する、申込受付作業もなかなかの手間ですよね。
実は、Googleフォームのテンプレートの中に、「Tシャツ申込書」というのが用意されています。おっ、と思って、テンプレートを確認してみましたが、、

うーん。。このテンプレートは、申し込むサイズは1種類だけ、枚数は1枚だけ、を前提に作成されているようです。つまり、複数サイズを複数枚数、申込み可能な場合だと、残念ながら、このままでは使用できないことになります。
今回は、これまでとは少々趣向を変えて、この「Tシャツ申込書」テンプレートを以下のように実用的に改造してみたいと思います。
複数サイズを複数枚数、申込み可能にする
カラーなど複数の種類がある場合にも対応する
申込みデータをスプレッドシートに送信するタイミングで、申込み枚数・申込み合計金額を自動計算する(単価はどのサイズでも同じとする)
管理者に申込み内容の詳細(名前、種類、サイズ、枚数、合計金額)をLINEで通知する
ここまですれば、Tシャツだけでなく、スポーツのユニフォームやシューズなどの一括購入する時にも使用できますよ。
テンプレート「Tシャツ申込書」からフォームを作成
それではさっそくGoogleフォームの「Tシャツ申込書」テンプレートをみてみましょう。
テンプレートからフォームを作成
Googleドライブへアクセスし、Googleフォームを保存するフォルダに移動してから、左上の「新規」をクリックしてます。

Googleフォーム > テンプレートから を選択します。

テンプレートの一覧が表示されます。結構いろいろありますね。「パーソナル」のカテゴリの中から、「Tシャツ申込書」を選択します。

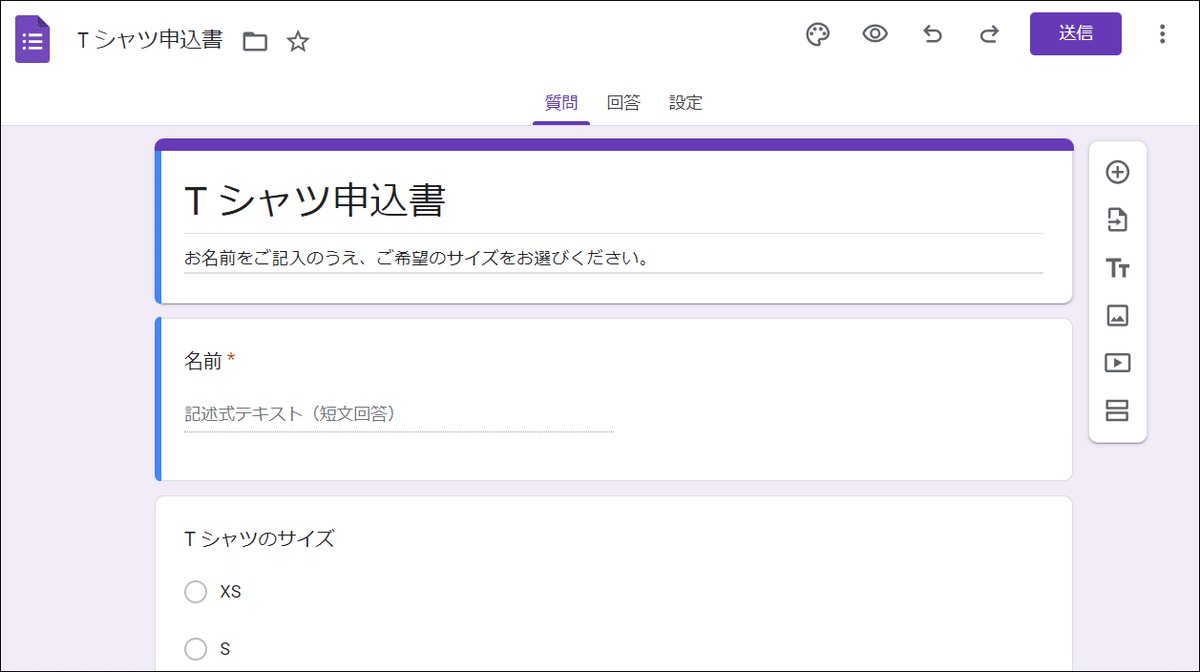
しばらくすると、新規フォームが表示されます。

さきほどの開いていたフォルダを見てみると、これだけで「Tシャツ申込書」の名前でフォームが作成されたことが確認できると思います。

テンプレートを選択するだけでフォームが作成されるんですね。このテンプレートから作成されたフォームは、もうテンプレートとは別物ですから、自由に変更できます。
「選択式(グリッド)」に変更
それでは、作成された「Tシャツ申込書」フォームに戻って、あらためてフォームの詳細を確認しましょう。「Tシャルのサイズ」の質問項目では、サイズを一つだけ選択する形になっています。

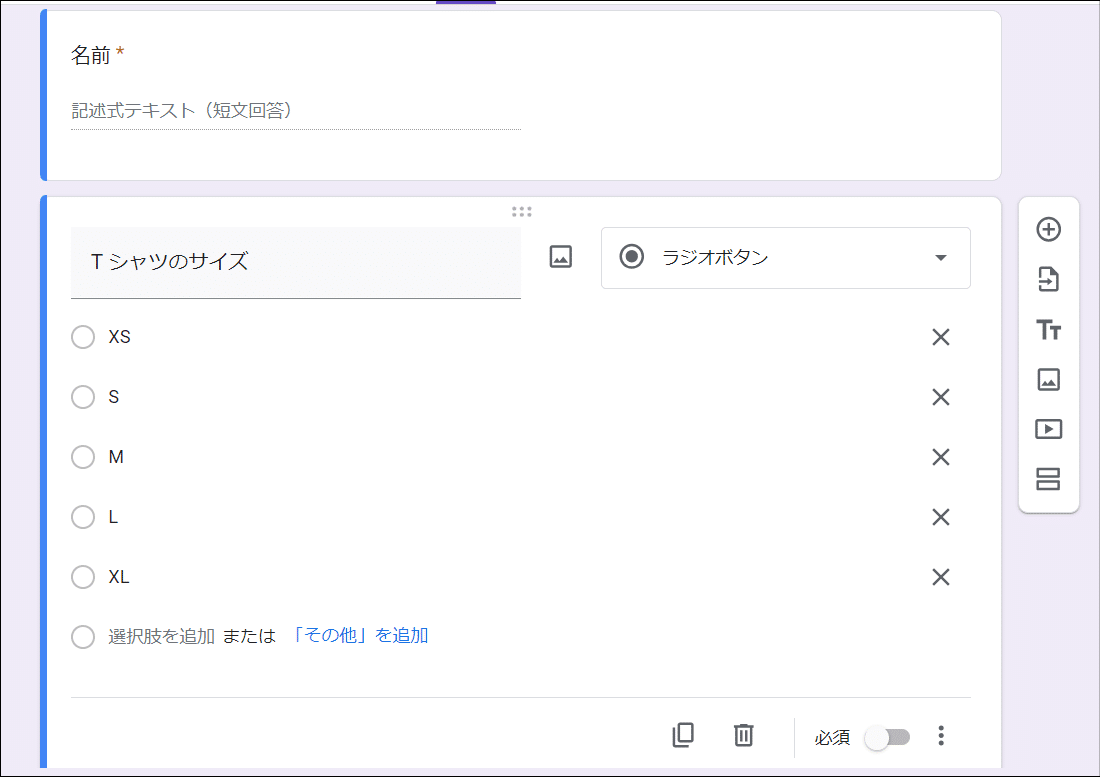
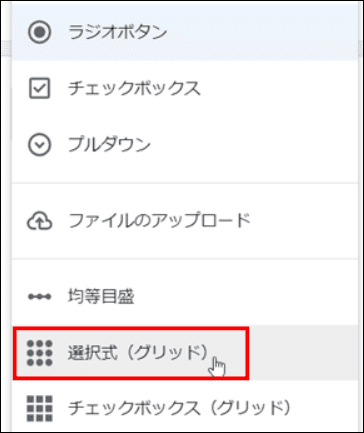
回答の形式は、「ラジオボタン」になっています。さっそくですが、これを、「選択式(グリッド)」に変更してください。


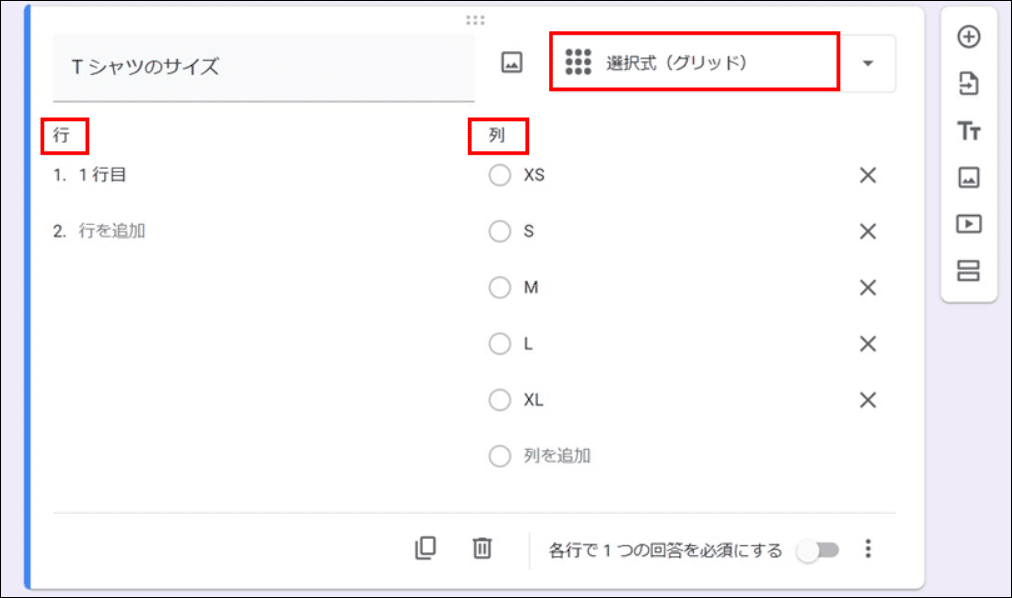
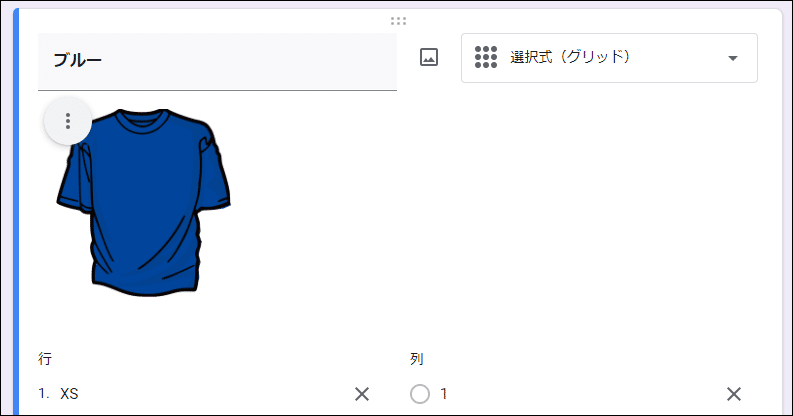
「行」と「列」が表示されるようになりました。サイズは「列」の方に表示されています。

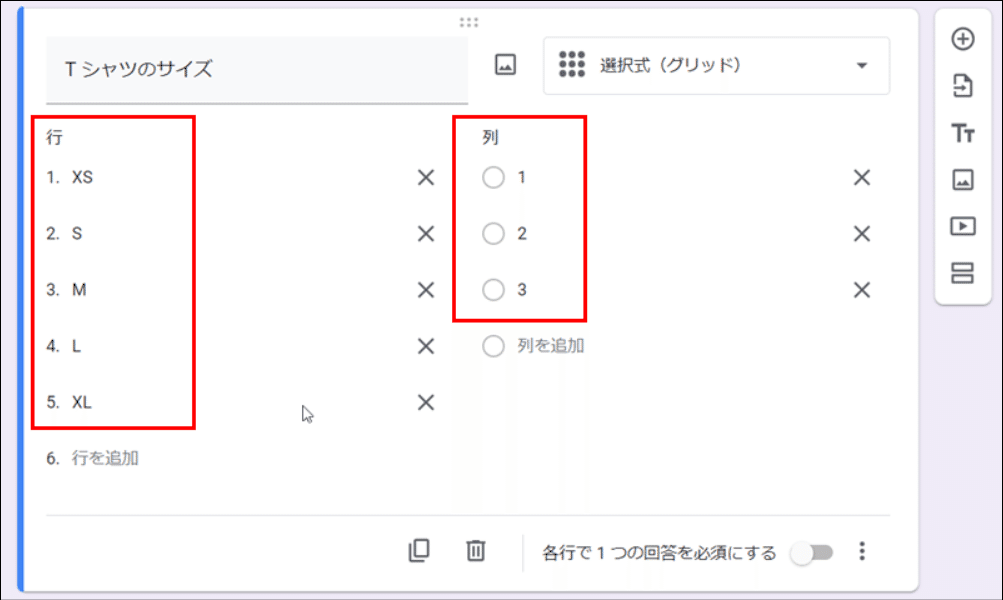
ここで、以下のように、「行」にサイズの種類を、「列」に1,2,3という枚数を表す数値を設定してみます。

さて、この時点で、画面の右上にある、プレビューボタンをクリックして、「選択式(グリッド)」がどんな感じにあるのか確認してみましょう。

これが「選択式(グリッド)」です。行としてサイズ、列として1,2,3が表示されています。

各サイズで選択肢であるラジオボタンが一つだけ選択できます。


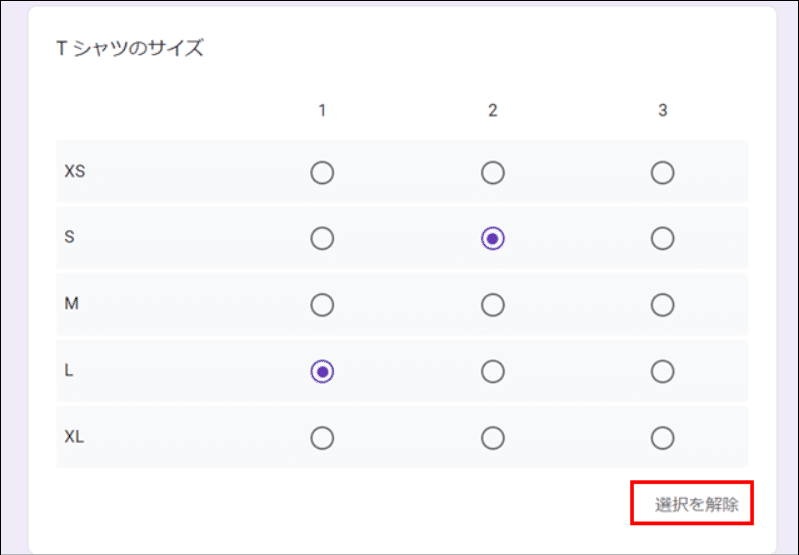
他のサイズを選択することもできるし、選択しないサイズがあっても大丈夫です。右下の「選択を解除」をクリックすれば

選択した枚数がクリアされます。

この「選択式(グリッド)」は、本来、質問に対して5段階評価などで回答する場合に使われるものです。
私が思うに、フォームの現在使用可能な回答形式のうち、この「選択式(グリッド)」が、複数サイズの複数枚数を申込むのに一番よさそうです。
Tシャルのようにそれなりに単価が高いものであれば、枚数は最大3枚で十分だと思われますが、必要に応じて「列」の選択肢を増やしてください。
(枚数をプルダウンで選択できるような形式があれば一番いいのですが、残念ながら現時点ではそういった形式は提供されていません。)
さて、フォームの編集画面に戻りましょう。
質問項目のタイトルとして、「Tシャルのサイズ」になっていますが、複数カラーある場合は、ここを「ブルー」といった色の名前にするのがよいでしょう。太字にしてもいいですね。

別のカラーがある場合は、これと同様の「選択式(グリッド)」の質問項目を追加すればいいわけですが、とても便利な方法があります。
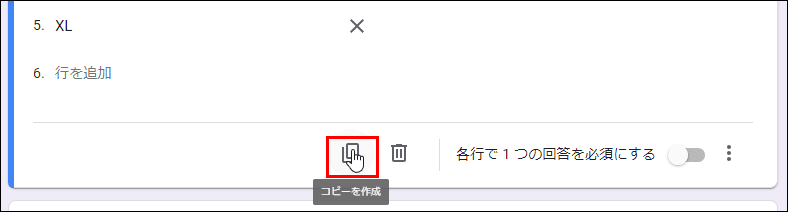
項目の下の中央の「コピーを作成」アイコンをクリックすると

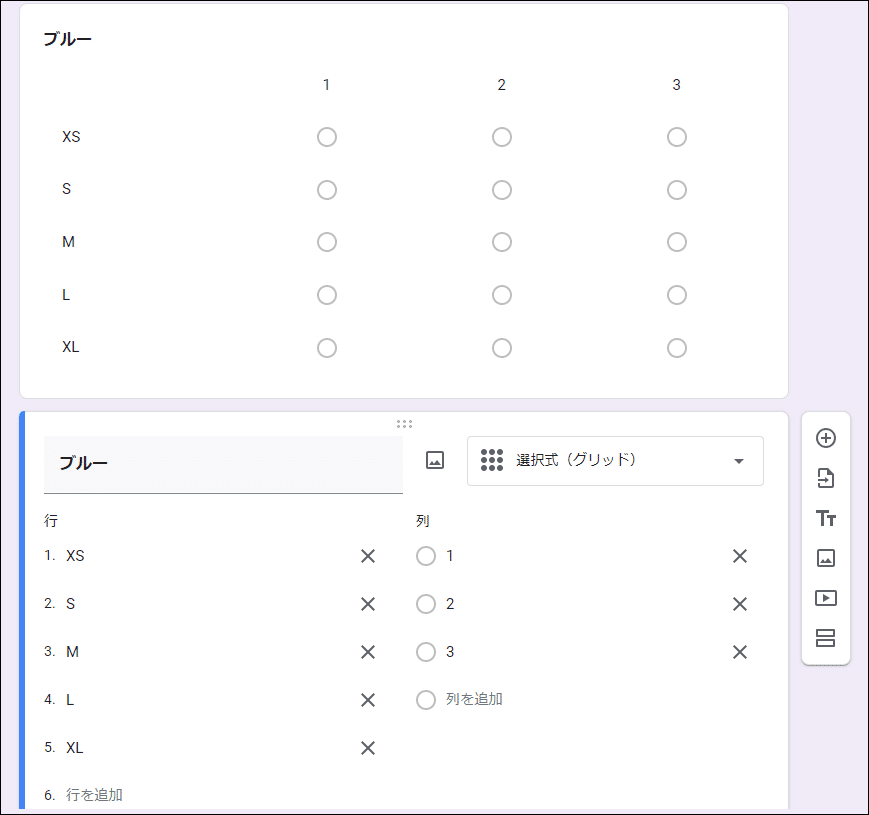
行と列もまるまるコピーされます。簡単ですね。

あとは、質問項目のタイトルを、他の色(種類)の名前に変えるだけです。

さらに色(種類)がある場合は、これを繰り返します。
これで複数種類・複数枚の申し込みに対応可能なフォームになりました。
画像を挿入するなら
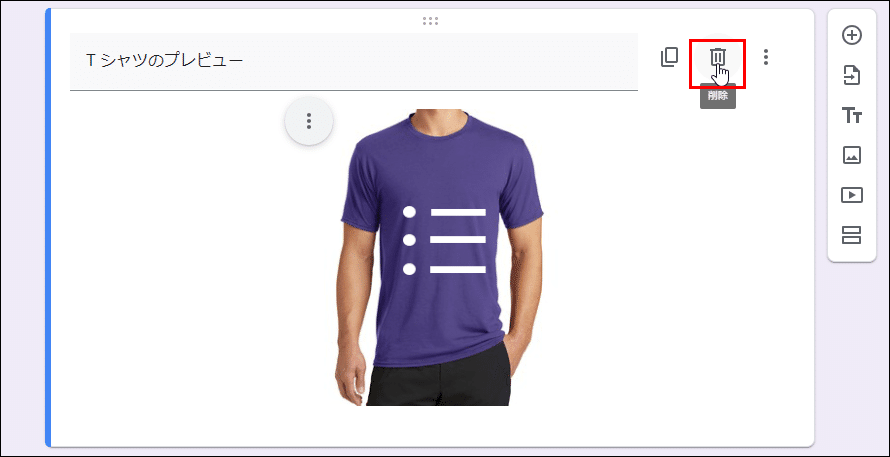
次に、画像についてみていきましょう。テンプレートには「Tシャツのプレビュー」という画像の項目がありますよね。これは項目ごと、ざっくり削除しちゃってください。

後でGASで回答データを読む時に、この画像の質問項目に対する空(から)の回答が入ってきて、処理が面倒なのです。この質問項目そのものを削除しちゃいましょう。
画像を載せたい場合は、各質問項目の画像としてアップロードするのがお勧めです。
質問項目のタイトルと回答形式の間のアイコンをクリックします。

画像を挿入する方法はいろいろあります。いずれかの方法で画像を選択しましょう。

画像がこんな感じで表示されます。

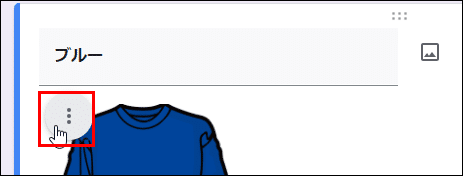
画像の上の、縦3つの点をクリックすると

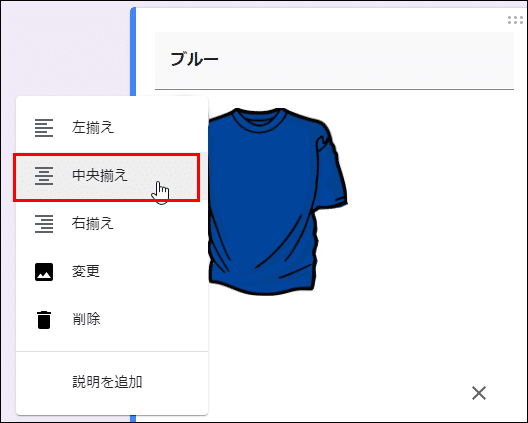
画像に対するサブメニューが出てきます。中央揃えを選択してみます。

画像が中央に表示されるようになりました。

画像を選択して、サイズを変更することも可能です。

ただ、フォームでの微妙なサイズ調整が結構難しいので、あらかじめ画像を適正なサイズに変更しておく方がよさそうです。上記の画像で180~190ピクセルくらいです。ご参考までに。
また、バナーの画像を作って、右上の「テーマをカスタマイズ」、ヘッダーの「画像を選択」からアップロードしてもいいと思います。


ヘッダーの画像を指定することで、その中から色を選び、背景の色を変えることができます。

最後に、フォームの説明を少し変更しましょうか。


細かいことですが、せっかく複数カラーと複数枚数を申込できるようにしたので。フォームの修正はこれで終了です。
スプレッドシートにリンクする
それでは、スプレッドシートにリンクしましょう。画面上部中央の「回答」をクリックします。

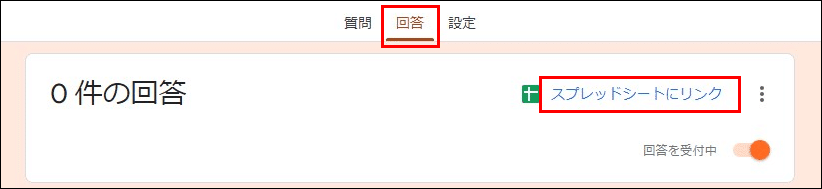
「スプレッドシートにリンク」をクリックします。

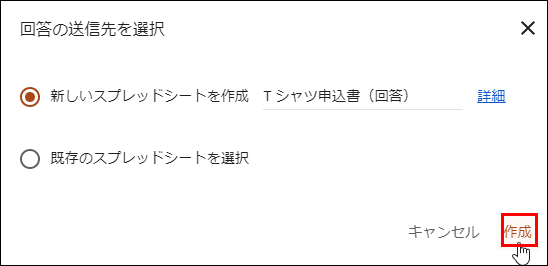
問題なければ、「新規スプレッドシートを作成」を選択して、「作成」リンクをクリックします。

スプレッドシートが表示されます。「選択式(グリッド)」の回答は、以下のように色 [サイズ] の見出しに分かれた列に設定されます。

お好みで、列幅を調整したり、「交互の背景色」をつけたりして、スプレッドシートを見やすくしてもいいでしょう。

フォームのリンクを取得してTシャツの申込をしてみる
さて、ここまで設定が終わったら、実際に注文データを入力するためのフォームのリンクを取得しましょう。フォームの編集画面の送信ボタンをクリックします。

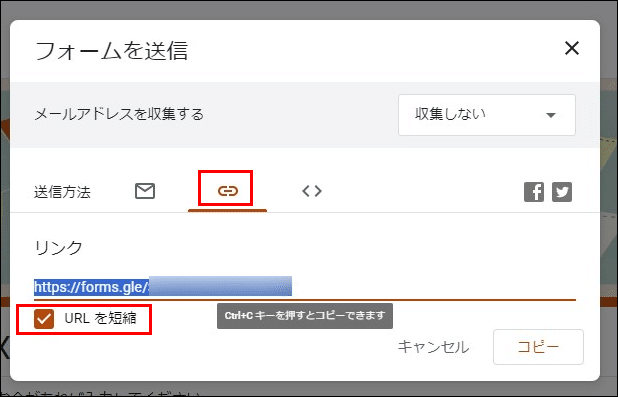
フォームを送信画面で、送信方法で真ん中のリンクアイコンをクリックします。URLを短縮したい場合は、チェックボックスをクリックして表示されるリンクをコピーします。

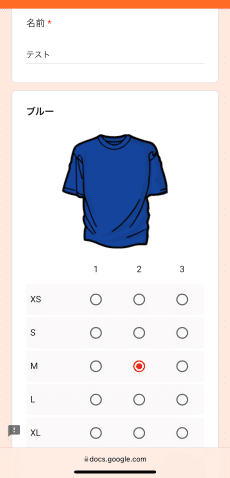
このリンクからフォームにアクセスします。スマホから申し込みことが多いと思うので、スマホでアクセスしてみましょうか。名前を入れて、適当にサイズと枚数を選択し、送信してみます。


「回答を記録しました。」というメッセージが表示されます。

リンクしたスプレッドシートを確認してみましょう。スプレッドシートに申込データが入力されましたね!

フォームをスプレッドシートにリンクすると、データを送信した日時がA列のタイムスタンプに自動設定されます。
以上が、テンプレート「Tシャツ申込書」を改造して、複数カラー、複数サイズ、複数枚数を申込み可能にする手順でした。
ここまでは、Google Apps Script (GAS)なしで、Googleフォームの設定だけでできましたね。
これだけでも十分使えますが、次回は、GASを設定して、以下を可能にしていきたいと思います。
申込みデータをスプレッドシートに送信するタイミングで、申込み枚数・申込み合計金額を自動計算する
管理者に申込み内容の詳細(名前、カラー、サイズ、枚数、合計金額)をLINEで通知する
さらに便利に、実用的にする手順は、↓で確認できます。
