
webデザイン所感 メディア系
連続ですがメディア系でまとめてみました
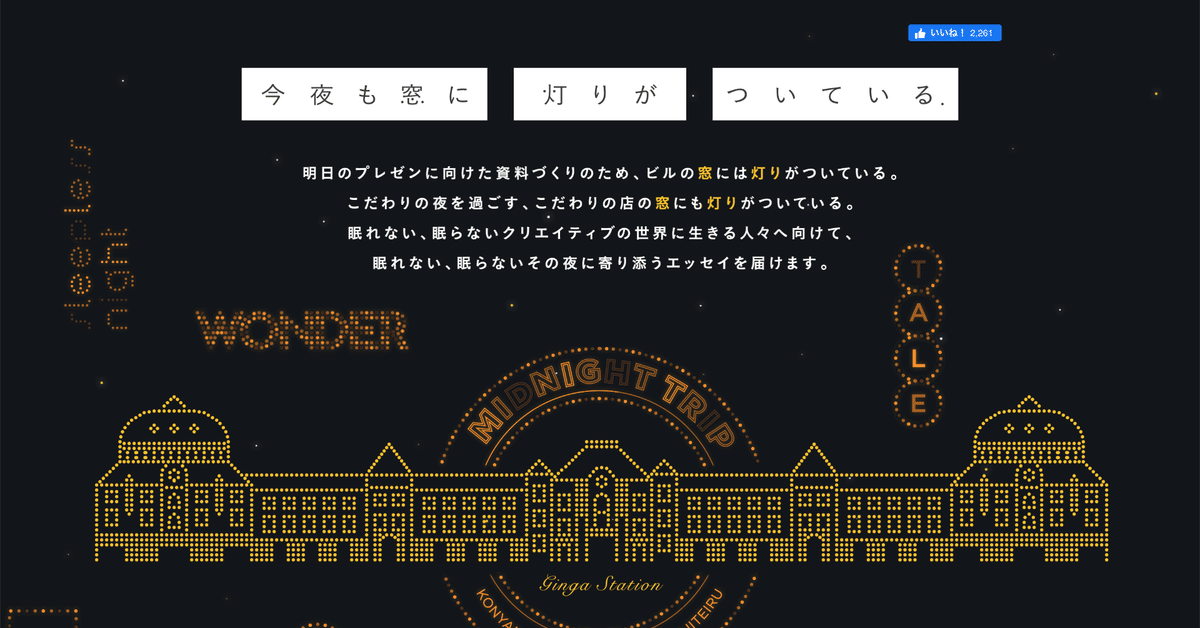
ネオンのようなデザインが可愛らしく非常に印象的
円形のモチーフをかなり効果的に使ってる気がする
窓のような写真の切り抜きが雰囲気出てて良き
この表現のおかげで上部の背景が白いテキストが窓のようにみえる
メニューが切符のようになってるのも可愛くて良き
大きく写真に赤が映えてより美味しそうに感じる、端まで赤を伸ばしてないのはお洒落
スライドに合わせてテキストも変わるのは良き
あしらいが最小限でありながらどれも良い効果を出してる
ペーパークラフトのようにも感じる独特なデザインが印象的
影のようなあしらいが立体感を感じさせる、それに合う太めのボーダーも良き
フォントもサイトの雰囲気に合っていて良き
斜めになった写真が非常に印象的でかっこいい、ボーダーが良い味出してる
セクションタイトルが斜体で背景になってるのが非常にかっこいい
hoverアニメーションが独特、動きに緩急があって良き、ボタンで別のアニメーションになってるのも良き
枠線がないが、小さくした上に透過して枠を意識させる
スライドのアニメーションがあまりみない動きで面白い、白が挟まるので暗くしなくてもよく目立つ fvのレイアウトもかなり独特、aboutページだけ独立させるのは良いかもしれない poppinsのフォントは斜体が非常に合っていてスタイリッシュ、スマートな印象を感じさせる
比較
メディア系はあまりみてなかったので連続して投稿
まとめる記事によってデザインの雰囲気が大きく変わるので面白い
枠やあしらいなどは比較的手軽にそのサイトの特色を出せる部分だと感じた
どうやってそのサイトらしさを出すかにどのサイトも力を入れてる気がした
ネオンのデザインが綺麗だったYKKapさんのサイトをサムネにさせていただきました
