Photo by
dxcoopsapporo
Webアプリ開発 with ChatGPT
背景
社内向けメンテナンスサイトを作成中
開発環境:visual studio 2022
ASP.Net 6
顧客一覧表を作成中
顧客は一意のGUID,顧客No.(数字4桁)を有している
デフォルトではGUIDの昇順でデータが取得・表示される
データ取得時にLINQで並べ替えは可能だが、GUID・顧客No.ともに検索の指標となるため、クライアント側で操作できるようにしたい
やりたいこと
テーブルのGUID列(string)、顧客No.列(string)をクリックすると、それぞれの列で昇順/降順に並べ替える

ChatGPTに聞いてみた
質問:html,css,javascript で表を表示したときに列ごとに昇順降順を設定できるようにしたいです。
解答:↓
/// html ///
<table id="myTable">
<thead>
<tr>
<th onclick="sortTable(0)">列1</th> // GUID列
<th onclick="sortTable(1)">列2</th> // 顧客No.列
<th onclick="sortTable(2)">列3</th> // 顧客名列
<!-- 追加の列がある場合は同様に追加 -->
</tr>
</thead>
<tbody>
<tr>
<td>データ1</td> // e.g. 1a2b-**
<td>データ2</td> // e.g. 3547
<td>データ3</td> // e.g. りんご屋
<!-- 表のデータを追加 -->
</tr>
</tbody>
</table>
/// javascript ///
function sortTable(columnIndex) {
var table, rows, switching, i, x, y, shouldSwitch, ascending;
table = document.getElementById("myTable");
switching = true; // 並べ替えフラグ
ascending = true; // 初期のソート順を昇順に設定
while (switching) {
switching = false; // 並べ替えフラグをFalseに
rows = table.rows; // 列の取り出し
for (i = 1; i < (rows.length - 1); i++) { // データを2つずつ比較
shouldSwitch = false; // 入れ替えフラグ
x = rows[i].getElementsByTagName("td")[columnIndex];
y = rows[i + 1].getElementsByTagName("td")[columnIndex];
if (ascending) { // 昇順の場合
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
shouldSwitch = true; // 上下の2つを比べて、上の方が大きければ入れ替えフラグTrue
break;
}
} else { // 降順の場合
if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) {
shouldSwitch = true; // 上下の2つを比べて、上の方が小さければ入れ替えフラグTrue
break;
}
}
}
if (shouldSwitch) {
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]); // 入れ替えフラグがTrueならば、上下入れ替え
switching = true;
}
}
ascending = !ascending; // ソート順を切り替える
}
ChatGPTさんが出力したコードに私の解釈も加えてみました。
昇順の場合、whileループ1周目で最大の数が一番下に、2周目で2番目に大きい数が下から2番目に…といったアルゴリズムで数を並べ替えます(=バブルソート)
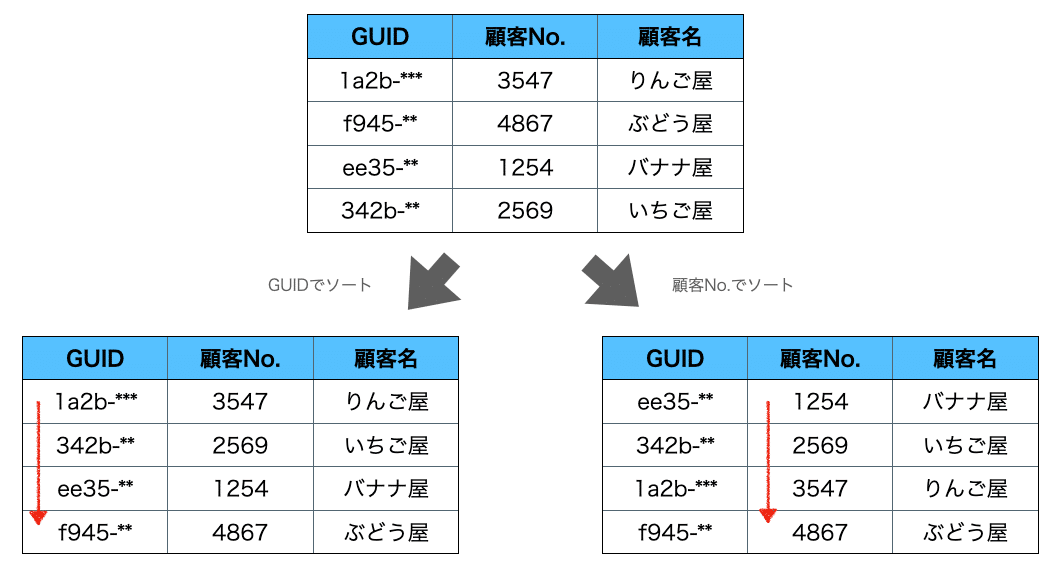
解釈(図解)
昇順に並べる場合のアルゴリズムを図にして表してみました。

2つの値を比較し、並べ替える。これを並べ替えが必要なくなるまでひたすら繰り返すのがバブルソート。
まとめ
JavaScriptで表のデータの昇順/降順を適用するプログラムを実装した
実装にはChatGPTの力を借りた
得られたコードを解釈し、JavaScriptにおける実装方法、バブルソートのアルゴリズムを理解した
コピペで動けばそれでいいとは思いますが、私の性格上「なぜ?」「論理は?」を自分で嚙み砕かないと納得いかないので、ちまちま記録を残していこうと思います。
おまけ
ChatGPTさんにバブルソートについて説明してもらった。