レスポンシブのハンバーガーメニューのヘッダーを作る
はじめに
html+css+javascriptで、ライブラリ不使用のプレーンなコードで
シンプルなハンバーガーメニューのヘッダーを作ります。
完成イメージ
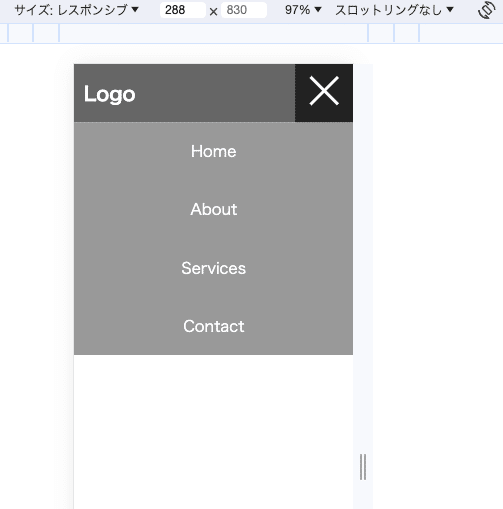
レスポンシブ対応の、スマホ画面対応のヘッダーを作ります。まず先に、イメージをお見せします。
PC画面ではこのうな表示です。

これがスマホ画面だとこのようにメニューのテキストが消えて
ハンバーガーメニューと呼ばれる横バー3本のボタンが出現します。

ボタンをクリックすると、メニューが展開します。

ここから先は
4,263字
¥ 500
この記事が気に入ったらサポートをしてみませんか?
