
生成AIでぷっくり文字を作る方法 .ᐟ.ᐟ
こんにちは、Lisaです。
本格的に寒くなり、
お家で過ごす方も多いのではないでしょうか:)
SNS や Netflix もいいけれど、( 私も大好き )
私と一緒に可愛い文字、作ってみませんか?
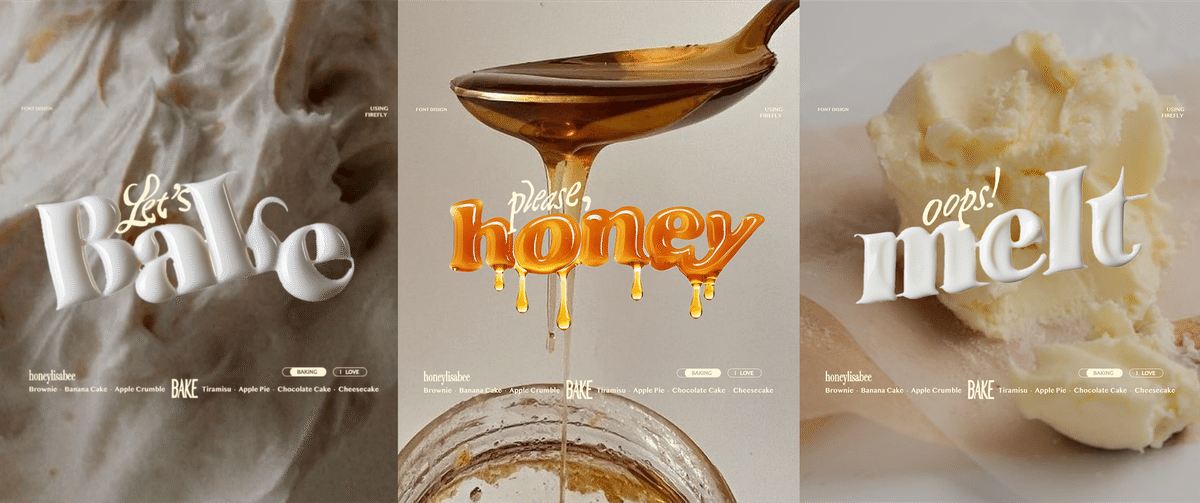
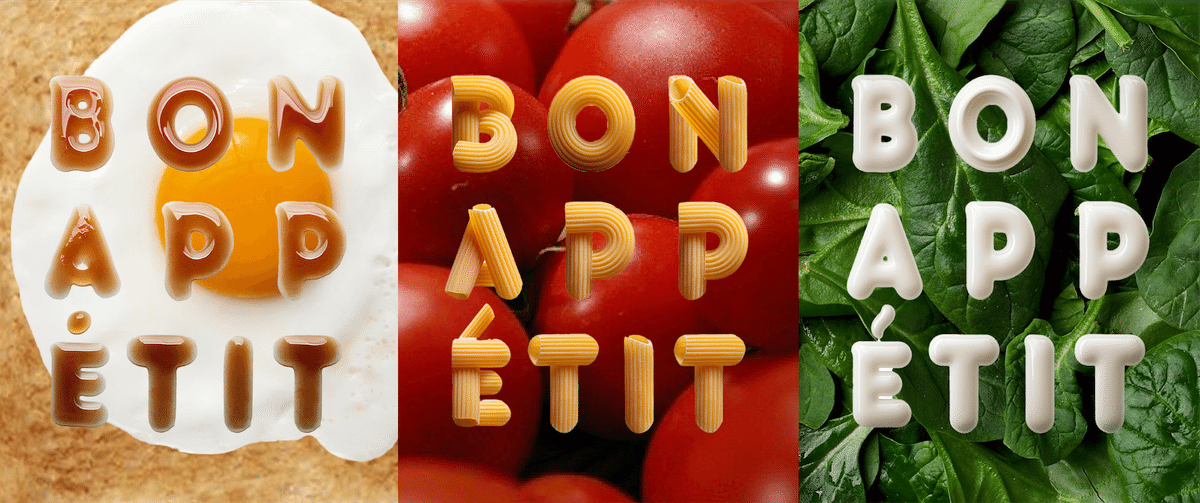
今回提案したいのが、ぷっくり文字。

ぷっくり文字があれば、SNSに載せる写真や動画、
ステッカーやポスターなど今っぽく可愛くできちゃいます。



私の過去のコンテンツは
食べ物系のものが多いのですが(笑)
風船っぽい文字やふわふわ生地の文字、植物の文字なども
作れて本当にデザインの幅が広がります;)
最近上記コンテンツを投稿した際、とても反響が大きかったのと作り方を教えて欲しい!という声もたくさんいただいたので今回二つの有料記事をご用意しました。
・自分で作りたい方向け : HOW TO 記事
・私の作った文字を自由に使える : コンテンツダウンロード型記事
⌇ HOW TO 記事
こちらの記事では私が独学で身につけた
ぷっくり文字の作成方法 をステップごとに
画像付きで一つ一つご紹介します。
ぷっくり文字の生成方法に
フォーカスしてお教えする形になります。
必要なソフトは Illustrator と Adobe Firefly です。
Illustrator は最初の文字を作る時に使用するのみですので、他のアプリを使いたい方はそちらでも構いません。
また基本的にぷっくり文字を制作後、背景を透明化するのですが、私はその際 Photoshop を使用しています。違うアプリで背景を透明化にしている方はそちらでも結構です。
制作方法に加えて、
Adobe Firefly で必要となるプロンプト( 英語 ) を
この記事では私自身が実際に使用しているものの中から
厳選した以下のリストをサンプルとしてご紹介します。
・白のクリームぷっくり文字 ( 一番使える!)
・食べ物系ぷっくり文字
・風船のように膨らんだコットン生地のぷっくり文字
・シャボン玉ぷっくり文字
・液体金属ぷっくり文字
・背景ありバージョン
これからお教えする基本的なプロンプトさえ使えば、
あとは自分で好きなスタイルに変えれますよ♪
⌇ コンテンツダウンロード型記事
もう一つの記事は、私自身が制作したぷっくり文字たちを
ダウンロードできるもの。
ソフトがない、作る時間がない、そのままデザインで使用したい方などはこちらの記事がおすすめです。「作る」より「使う」に特化した記事となります。
写真や動画、ステッカーやポスターのデザインなどなど
どうぞご自由にご利用ください;)
一般の方はもちろん、デザイナーさんや学校、企業の方々もお気に入りの文字があれば使ってくださると嬉しいです!
文字は下記の通りです。
それぞれの文字3種類のフォント × 3種類のぷっくり
計117個の文字.ᐟが入ったパックをご用意しております。
文字は全て背景を透明化にしたものです。
・THANK YOU
・2024
・2025
・HELLO
・SHOP
・STORE
・VLOG
・LOOKBOOK
・POP UP
・FLEA MARKET
・CAFE
・TOKYO
・OSAKA
それぞれ自分にあった記事を選んでくださいね♡
早速下記より
ぷっくり文字の作り方についての内容に入ります。
まずはこのソフトがないと作れない!
Adobe Firefly について簡単なご説明。
⌇ Adobe Firefly
Adobe Firefly はAdobe社によって
提供されている画像生成AIサービス。
プロンプトから画像を生成したり、ブラシを使用してオブジェクトを削除したり、新しいオブジェクトをペイントできたり、いろんなことができます。近々動画も生成できるようになるみたいですね。簡単に2Dや3Dアニメまで作れちゃう?すごい時代ですね!
ぷっくり文字に関しては、Adobe Firefly 内でベースの文字も作れるようにはなっているのですが、私はフォントや文字の並び方も可愛くしたいので(笑)
一旦、普段使い慣れているIllustrator で文字のベースを作ってからAdobe Firefly でプロンプトを入力してぷっくりにさせる!という流れになります。
Adobe Firefly は生成AIですので、
同じプロンプトを使用しても毎回100%同じものが出てくるとは限りません。
私も一つの文字を作るのに何度も学習させています。
もちろん日によっては一発でこれだ!というものが出る時もあります♪
これから私が使用しているプロンプトもご紹介しますが、全く同じものが出てくるとは限らないことをご理解いただけますと幸いです。
Fireflyさんをお友達だと思いましょう(笑)
最初は調子が悪くてもだんだん調子が出てきます!
がんばれがんばれ〜と気長に待つ心が大事です♡
*プロンプト
AIに特定のタスクを指示するためのテキスト入力のこと
それでは一緒に作っていきましょう!
*なお、こちらの記事では返金申請を受け付けておりませんのであらかじめご了承ください。
ここから先は
¥ 700
この記事が気に入ったらチップで応援してみませんか?
