
日差しワールド制作後記
この記事はcluster非公式アドヴェントカレンダー12月9日の記事です。
筆者が今年9月に公開したワールド「Lumière du soleil(リュミエール・ド・ソレイユ)」の制作について紹介していきたいと思います。
ワールド制作参加
始まりはこれです
します!なにとぞよろしくお願いいたします
— 至日レイ (@RaySolstice) May 21, 2024
ご連絡いただければ飛んで喜びます♪
日差しが美しいclusterワールドの制作を支援します|至日レイ @RaySolstice #note https://t.co/zuLFrBSvOh
前日にこの非公式アドカレに投稿した至日レイさんです。
筆者の行動のきっかけになることが非常に多いお方です(笑)
今回は何を言い出すかと思えば「日差しが美しいワールド」をクリエイターの方に作ってほしいとのこと。
そんなのたくさんあるじゃないか!と思ったんですが、どうやらそうではないようです。
どうやら至日レイさんが求めてるワールドはclusterに存在しないようなのです。そこで、レイさんの提示する条件に合うようにワールドを作ってほしいとのことなのです。
しかも、ゼロから全て作るのは大変なので、家モデルのアセット(すでにある程度形になっているもの)をプレゼントしてくれるようなのです!
それにしてもこの条件というのが非常に多岐にわたりますが、ざっくり言うと「リアルに準拠してること」です。
例えば
「アイテムの枠は出ない」リアルではそんなのないですね!当たり前です!
「雲は流れ、草木は揺れる」外ではそうです!当たり前ですね!
「人は1mもジャンプしない」世界のどこかにいるけどほとんどいませんね!
などなど、リアルでは当たり前と思ってるものがVR空間ではそうではないことが多いです。
これらの条件を全て満たすワールドがない、ないなら作ってしまえ!という織田信長的な発想ですね!
かなりの条件の多さに加え、過去にある程度の実績のある人にハイクオリティなワールドを作ってもらおうというこの敷居の高さ。
筆者も興味はあるけど、難しそうだなあ…と思ってましたが。
なんとお誘いがかかりました。
焔さんありがとうございます✨
— 至日レイ (@RaySolstice) May 22, 2024
せっかくの機会です、ダメ元でお一つ選んでみてはいかがでしょう~🎁
ワールドアセットの中にはもう焼き付けられているものもけっこうあると思います🌅どちらかというとライティングの戦いになると思います!
なんということでしょう!
筆者はライティング(後述)についてはほとんど知識がなく、未知の分野ではありましたが、もともと昼のワールドを作るのがとても好きなのでぜひ挑戦したいと思いました!
てなわけで、この企画に参加する運びとなりましたが、このあと訪れる試行錯誤の日々をこの時点では知る由もなかった…!(笑)
コンセプト
さて、企画に参加を決めたものの、なにをどう作ろうか?
家のアセットをプレゼントしていただけるとのことなので、リストをなんとなく眺めてみると。
閃きました!いや、閃くというより思い出しました!
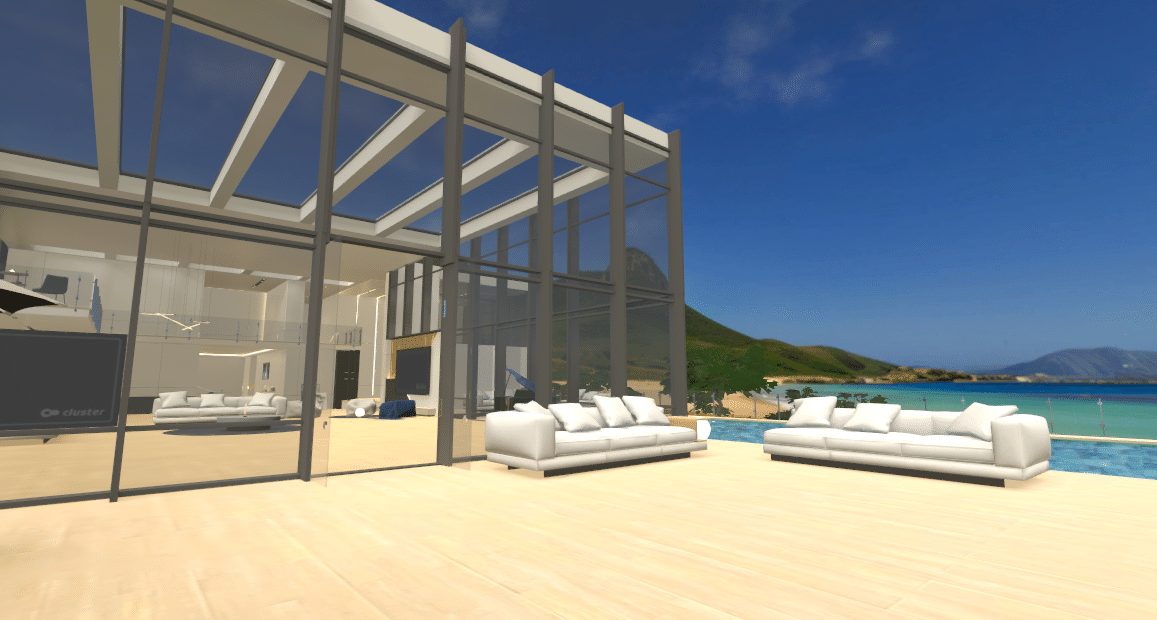
約3年前に作った自宅ワールドはほぼ全面窓で囲われており、青空が大きく目に入ってきます。
そのワールドの雰囲気をベースにしようと思いました。
そのワールドはこれです。
理想の自宅を作ろうと試行錯誤した日々が懐かしいです。
そして、選んだアセットはこちら。
窓が非常に大きく、空が広く映し出されます。
なんとなく上記のホムルームに似てる気がしました。
作りたいのはホムルームの進化した姿、という感じです!
そのまま使ってもすでにかなりきれいなので、あまり弄る余地はないな、と思っていましたがそんなことはなかったです!
ではこれよりワールド解説です!
作成時の技術的な話もしていきますので、専門用語なども出てきます。初歩的な解説は割愛してるのでご了承ください。
項目ごとに解説しますが必ずしもこの順番で制作したわけではなく、いろいろな要素を同時進行で制作してます。ご了承ください。
また、今回はみっつさんの助言を受けて実装できたものもあり、それも併せて解説とさせていただきます。
ではいよいよ、ワールド解説の始まり~!
建築
地面の作成
地面はUnityのTerrainという機能を使います。
これは広さや凹凸などを自由に設定して好みの地形を作る機能です。
ワールドを作成するときにやりがちなのが、地面が途中でぷつんと途切れるというものですが、現実ではそんな地面はありません。
今回の制作でも地面を途切れさせない(実際は途切れるけどそう見えないようにする)のは必須でした。
そこで考えたのが、まずは「家から外には出られなくする」のと「地面を半球にして端が見えないようにする」でした。
こうすることによって地形が滑らかにフェードアウトして違和感がなくなりました。

増築(1回目)
さて、地面ができたところで家を置いていきます。そのままでもじゅうぶんきれいでもうこれで完成か!
とはいきません!
DJイベントができるようにとのことなので、このままではいまいち手狭です。というわけでリビングを増築することにしました。
既存の床や窓をコピーして増やしていきます。
こうすることで、比較的楽に部屋のスペースを広げられ、見た目にも統一感がある増築になりました。


増築(2回目)
1回目の増築でじゅうぶんなスペースは確保できたしいよいよこれで完成か!
とはいきません!
いろいろなワールドやイベントを見てるうちになにか足りないことに気づいたのです。
それは外の空気、そして水場です。
今のままでは全て室内だし、いまいち爽快感に欠ける…。
というわけで、窓の一部を開放し外に向けてさらに増築することにしました。
結果、テラスとプールが追加になりました!

さらなるこだわり
間取りはわりと悩まずに決まったものの、いろいろと試行錯誤したのがテクスチャです。要は床などの模様なのですがこれが質感を大きく左右します。
レイさんと吟味しいくつかのパターンを試した結果、床は明るい色調の木目となりました。プールサイドもそのまま木目です。
かなりの解放感です!実際にこういった造りの建築物もあるようです。
これで建築に関する記述は終了です。

光
スカイボックス
日差しワールドで光と言えばそれはもう太陽です!
もうそれしかありません!まずは太陽を作ります。
太陽を作るというか太陽が書かれた絵を用意し、それをスカイボックス(景色の絵)にします。
今回のワールドのイメージでは「遠くに海が見えて、雲が少なく、太陽が高く輝いている」風景が欲しかったのですが、ストアを探しても見つかりません。
ではどうするか?作るしかありません。
作るといっても自分で描くわけではなくAIに描いてもらいます。
使用したものはこちら。
こちらにプロンプト(指示)を入力して生成させます。
前述したイメージに合うようにプロンプトを設定します。
ただし、同じプロンプトでも生成結果が毎回異なるので、何度も生成する必要があります。
なかなかイメージ通りのスカイボックスができず、生成回数は100を超えました。しかし、最終的にはイメージ通りのスカイボックスを生成するのに成功!スーパーレアな風景を用意することができました!

ライトベイク
スカイボックスが決まったことで太陽の位置も決まりました。
ライトベイクは光と影をあらかじめ建造物や地形に焼き付けるという方法です。きれいでリアルな表現ができます。
今まで見様見真似でやっていたので方法を改めて調べてみると、書かれていたのは「たくさんの光源をひとつずつ試して徐々にライトベイク設定していく」というものでしたが筆者にはよくわかりませんでした…!
とりあえず、光源はほぼ太陽しかないしやってみるかー!というわけで、ライトベイクやってみました!
使用したのはUnityの機能としてのライトベイクではなくBakeryというアセットでした。Unityのライトベイクよりも早くきれいにできるという話は聞いていましたが本格的に使用するのはこれが初めてです。
光源はディレクショナルライトというものを使用しますが、これをスカイボックスの太陽の位置にぴったり合わせます。
テラスあたりから見上げたときに太陽の真ん中から光ってるように見えるイメージですね。
解説を読みながらおそるおそるライトベイクします。なんだかきれいにできたっぽいです。やったー!


リアルタイムライト
ライトベイクは終わりましたが、今度はリアルタイムライトの設定です。
前述のライトベイクではディレクショナルライトを用意しましたが、それはあくまでもライトベイク用のものです。
それとは別にリアルタイムシャドウを発生させるためのライトを用意します。リアルタイムシャドウとはその名の通り、影です。
使用したのは同じくディレクショナルライトなのですが、ベイク用のライトと角度をぴったり合わせます。そうすることでベイクされた影とリアルタイムで発生した影が違和感なく調和します。
設定で明るさ等を調整可能ですがここではそのまま使用しました。
理由はアバターの影です。
初期設定ではリアルタイムシャドウがアバターにしっかり反映されるのですが、この初期値を少しでも弄ってしまうとこのアバターのリアルタイムシャドウが消えてしまうのです。
なにか方法はあるのかもしれませんが、現時点ではその方法がわからないので初期値で使用することにしました。
ワールドの明るさや色合いはポストプロセスで調整しました。


ポストプロセシング
ディレクショナルライトでの明るさ調整ができないため、ポストプロセシングでの調整で代用しました。
使用した機能はBloomとColor Gradingです。
Bloomはほんのり明るくなる感じに設定しました。
Color GradingではModeをHDRに、TonemappingをACESにすることで実写に近い色合いになるようにしました。White Balanceも調整しました。


これが光関連の設定でした。これだけやってもまだ奥の深さを感じます。精進精進!
ちなみに、ライトプローブという機能を使うことも検討したのですが公開直前で上手く使いこなせずいったん使用は見送りとしました。
が、上手に使えるとさらに素晴らしい表現ができそうなので今後、要練習です!
風
視覚効果
風は目に見えません。目に見えないものをどうやって表現するのか?
そのひとつが風で動いてるものを見させる、というものです。
ワールド内には風の影響で動いてる(ように見える)ものがいくつかあります。
・グライダー
・木と草
・雲
・草のパーティクル
どれもランダムっぽく動いていて、なんとなく自然の動きを感じさせます。
現実ではごく普通のことなんですがVRの世界ではこれは意図的にやらないとできません。

グライダーはレイさんの発案、みっつさんのモデリング、グライダーを繋いでいるワイヤーロープはW@さんの制作によります。提供、感謝です!!!!
グライダーもゆっくりと動いています。
上下、左右、回転の3つの動きはアニメーションのタイミングがそれぞれずれており、気ままに動いているように見えます。
ちなみに、グライダーが風の力でふわふわ浮いてるのはわかる人が見れば不自然なのですが…
そこは凧をイメージしてほしいと思います!!

ワイヤーは当初は少し曲がった棒をグライダーと地面の間につけていたんですが、もっと紐っぽい動きが欲しい!ということで実装しました。
が、紐っぽいものの作り方が全く分からなかったので、W@さんの協力により作っていただきました!
Hinge Jointという機能だそうです。筆者は現時点ではあまり詳しくないのでこれから勉強しようと思います。

以下、風に関する使用アセットを紹介します
効果音
動いて見えるものに加えて、音もかなりこだわりました。
外に出たときにだけかすかに風の音が聞こえるようにしてあります。
あまり音量が大きいと強い風をイメージしてしまって、寒く感じるかもしれないのであくまでもうっすらと。さりげなく。
水
プールの実装が決まったとき、かなりのハードルの高さにちょっとびびった記憶があります。
それほどまでに水の表現は奥が深いのです。
水面の表現は多くのワールドで実装されています。が、実はまだまだ不足しているものがたくさんあります。水は今回のワールドでも最も苦労したポイントでもあり、ぜひ見てほしい部分です。
水面1
水面はわりといろいろなワールドで使われています。
ここで紹介してるシェーダーを使うとわりと簡単に実装できます。
この水面シェーダー、簡単に使えるのにすごくきれいで人気なんですよね!
筆者も愛用してて、公開してるワールドのほとんどに使っています。
お風呂にも最適!

簡単に使える、とは言ったものの少しの工夫でもっときれいに見せることができます!
意外と知らない方もいるのでここで紹介します!ぜひ試してみてください!
このシェーダーの基本的な使い方はデフォルトの板を水面にしてつかうのですが、この使い方だと片面しか見えないのです。
これはどういうことかというと、上から見ると水に見えるようでも反対側、つまり水中から見るとなにもないように見えるのです。
これは現実ではありえませんね!
というわけで、水面下からも水面が見えるようにするには…!
やり方は簡単、水面をコピーして裏返しにするのです。(180度反転)
こうすることで、水上からも水面下からでも水面が見えてリアルになります!

水中
水面下の表現を紹介したわけですが、まだなにか足りませんね。
水中に入ったときに水上と同じように見えるのは変なんです!
そうですぅ!ここでポストプロセシングですぅ!(某コメディアン風)
水中表現をするためにポストプロセシングを使うわけですが、この機能は前述した「光」の項目でも使っています。
ただ、少しだけ使い方が違っていてここではColor GradingとDepth of Fieldを使っています。
Color Gradingは範囲内の色を変える効果ですが、水中なのでほんのり青く見えるようにしています。
Depth of Fieldは日本語では「被写界深度」とも言いますが、ピントがずれてぼやけて見える効果です。
この2つの効果を使うことで水中っぽく見えるようにしています。

水面2
水面がすでにあるのにまた水面?と思うかもしれません。
ここで紹介する水面は前述した水面とまったく異なるものであり、このワールドの目玉ともいえるすごい水面です!
なにがすごいかというと、これ、アバターに反応して波が起こるのです!
なにを言ってるかわからねーと思うが、1回見ればそのすごさがわかります!
ただし、この水面、デバイスによっては正常に作動しないのです。
なので、人によってこの効果を使用するかどうかを選べるようにしています。ローカルギミックというものです。
こうすることで、見たい人だけ、見れる人だけが見れる、というふうにしています。

クエスト単体やAndroidでは作動しないようです
きらきら
きらきらっていうとすごく抽象的なんですが、光が水面に当たるときらきらしますよね!それです!
太陽の方向を向いたときに水面がきらきらしているときれいですよね!
このワールドではそのきらきらを2カ所に使っています。
1つめは海のきらきら。
太陽の方向の海を見るときらきらしてるのがおわかりいただけただろうか?
これは実際に背景の海が光っているのではなく、背景の光りそうな位置にパーティクルを設置しています。
実際にはなにもない空中がきらきらしているのですが、ちょうどテラスの位置から見ると海が光って見えるように配置しています。
できるだけ遠くに設置するのがポイントです。
そうすることで、多少見る角度が変わっても違和感なくきらきらしているように見えます。

使用アセットはこちらです。
もうひとつのきらきらはプールの水のきらきらです。
太陽の方向を見るとディレクショナルライトが反射して多少はきらきらに見えるのですが…。
少し威力が足りないと感じる人のために、もっと光らせる効果を追加しています。
太陽の方向にポイントライトを追加することで、水面がより強烈に光ります。これはかなりきらきらです!
しかしながらこのライト、リアルタイムなので負荷が大きいです。
なので、これもローカルスイッチで使いたい人だけ使えるようにしています。


ゆらゆら
これはどっちかっていうと水中のカテゴリーに入るかもしれませんが、初めて使った効果なのであえて別枠で紹介します。
プールサイド近くのスイッチを押すと水中にゆらゆらした網目のような模様が見えると思います。
これは「コースティクス」と言って、水面の光が複雑な模様を作って水中に投影される現象です。これをそれっぽく見せるための特殊効果です。
これを設置するとコースティスクスが表現できます。
設定など、少々難しい箇所もありますが上手く設置できると効果抜群です!!素敵な水の表現、ぜひ試してみてください!

この効果は少々負荷が高いので、前述のきらきらと同時に発動するようにスイッチに仕込んでいます!
音
水に関しても音はこだわっています。
2つの効果音を使ってリアルな体験を再現しています。
1つめは入水音。水に入ったタイミングで「ドボン」の音がします。
けっこう中毒性が高いので、なんども水に飛び込む方が続出です(笑)
2つ目は水がゆらぐ音です。水は無音なようでほんの少し音があります。
その「ほんの少し」を表現することでリアルさがぐっと高まります。

コライダーに触れると音が出ます。
移動速度
水に入ると抵抗があるので水上と同じようには動けません。このワールドではそれも表現し、水に入った場合に移動速度が遅くなり、水からでると元に戻るギミックを搭載しています。

このギミックでは水から出たとき用にExitにも設定しています
その他のこだわり
現実性
冒頭でも紹介してますがこのワールドのは「リアルに準拠している」ことを重視して作成しています。ここまでの解説で光、風、水に関してかなりのこだわってきましたが、それ以外にも様々な工夫を凝らしています。
1.ジャンプ高さはデフォルトの半分
デフォルトでは約1mほどジャンプしますが、設定で約半分にしています。よく考えたら1mジャンプする人ってすごいですよね!
2.高い所から飛び降りれない
これは当たり前ですね!2~3メートルの高さでもリアルでは飛び降りるのは怖いです!
3.物体にはコライダーがある
これもなにげないことですが、大事です。リアルではすり抜ける物体は存在しません。
4.ソファには前からしか座れない
現実性というかこれはお行儀です。座る時にはだいたい前から座りますね。後ろから座れなくもないですが普通はあまりしないです。

広がる世界
ワールドに入ったときのスタート位置、これはほんとうに悩みました。
いろいろと試行錯誤した結果、現在の位置に。
最初は狭い室内から始まり、進んでいくと広い部屋が現れ空が見え始める。
そこからいっきに視界が広がり、広大な空と海が姿を現す。
天窓からはグライダーが確認でき、太陽の光が降り注ぐ。
さらに進んでテラスへ出ると、視界はさらに広がり心は全て解放!




この手法は筆者の他のワールドでも使用していますが、このワールドではそれが思いっきり炸裂しました。
初めて訪れた方はこの解放感を味わっていただけたかと思います。
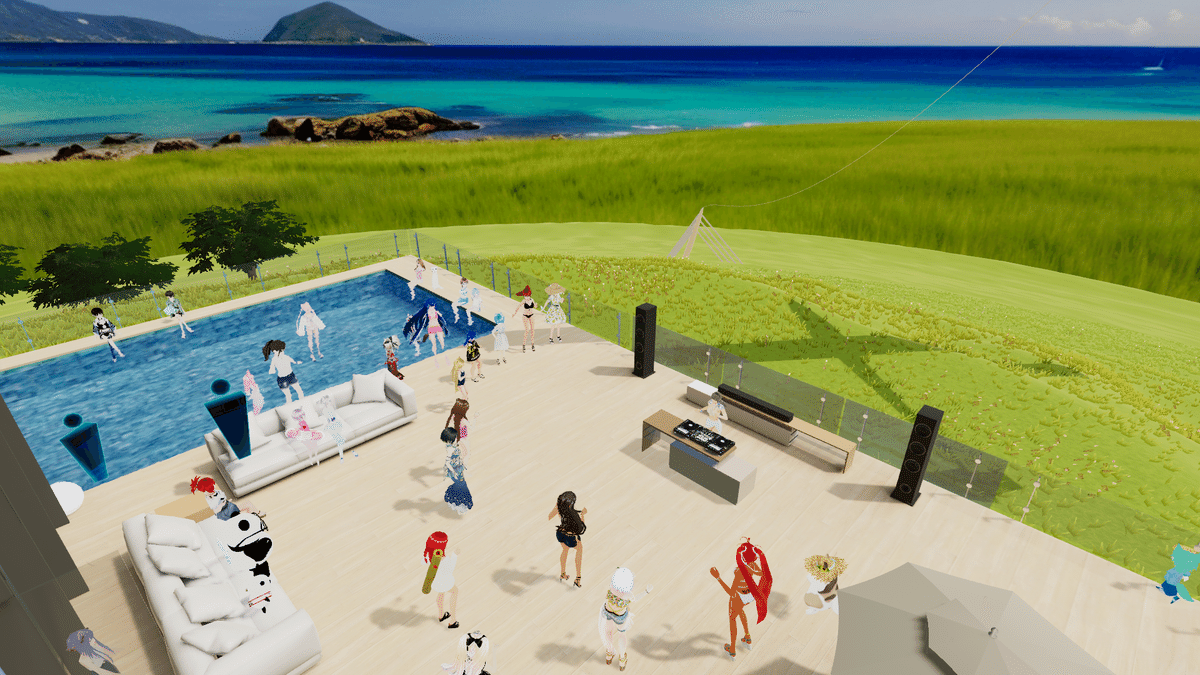
音楽との融合
ここまでのこだわりでかなりやりつくした感がありますが、じつはここからがこのワールドの真骨頂です!
このワールド、至日レイさんが求めてたワールドであることはすでに言及しましたが、それと同時にこのワールドでDJをすることを確約していました。
このワールドが公開される日、オープニングイベントとしてDJをしていただきました。
世界観に合った、輝く光、解放感、爽快感、キラキラで眩しく、暖かい音。
このワールドはレイさんの音楽と融合することで完成しました。

イベントは1度きりですが、なんとそのときのセットリストを公開してくれました!
イベントにて聴けなかった方も、この音楽を聴きながらワールドで過ごしてみてください。きっと極上な体験ができることでしょう!

おわりに
このワールド、公開当初から大好評いただきましてなんとウィークリーピックアップもしていただきました!!感謝!!

当初、ワールドを作るというと1人での作業でした。
去年ぐらいから合作やイベント用ワールドの作成を手掛け、1人では体験できない楽しさを味わえました。
今回はかつてないほどの凄腕メンバーと一緒にワールド作成ができました。複数人でワールドを作ると、1人では思いつかないこと、1人では気づかないこと、1人では実装できなかった技術など、相乗効果で生まれるものがあります。
大変なことも多いけど、無事に完成したときの気分は格別です!
来年は誰とコラボするのかなー?












では良いお年を!!

寒い季節ですが、暖かい雰囲気を体験できますよー!
明日はかしちゃんです!よろしくお願いします!
