
Googleスプレッドシートの数式バー内の文字サイズを大きくする方法
Googleスプレッドシートの数式バー(関数バー)って文字が小さいですよね・・・。
どうにかして文字サイズを大きくできないかってアレコレ調べたのですが、Googleスプレッドシートの設定には文字を大きくする機能はありませんでした。
だったら別の方法でってことで。
■CSSを修正して文字を大きくする
ただこの方法は毎回Googleスプレッドシートを開くたびに自分で修正しないといけないので面倒です。
ーーーーーーーーーーーーー
そんな面倒なことは嫌だ!
という方は
■Google Chrome機能拡張を使い、一回設定すればずっと文字が大きくなる方法
を有料部分でご紹介していますので、一気に一番下まで飛んでください。
ーーーーーーーーーーーーー
▼手動でCSSを修正したい方はこのまま読み進めてください。
Googleスプレッドシートはウェブ上のツールなので他のウェブサイトと同じhtmlとCSSで作られています。
つまり、CSSを修正したら文字サイズを大きくする事ができます。
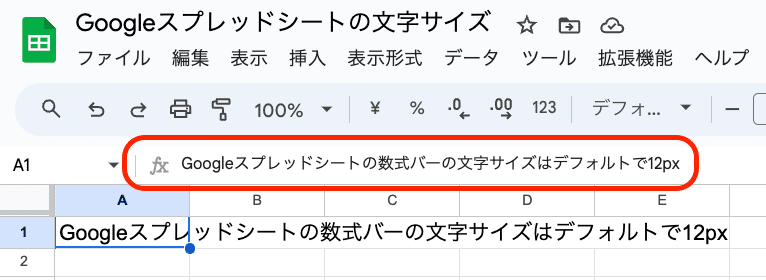
数式バーのデフォルトの文字サイズは12pxです。
ウェブサイトの文字サイズ(本文)の推奨は16pxですから、12pxは小さいです。めっちゃ見づらい。

この赤枠で囲った数式バーのCSSを修正してあげれば文字サイズも大きくできます。
数式バーのCSSを修正するには、「Google Chromeデベロッパーツール」を使います。
これはGoogle Chromeにデフォルトでついている機能ですので、誰でも使えます。
では具体的に方法を書いていきます。
①Google Chromeデベロッパーツールを立ち上げる
いくつか方法があります。
【1つ目】ブラウザ(Google Chrome)の右上端の3点リーダーアイコン(⋮)から立ち上げる
「3点リーダーアイコン」>「その他のツール」>「デベロッパーツール」をクリック
【2つ目】ショートカットキーで立ち上げる
Windows:Ctrl + Shift + i を同時に押す
Mac:command + option + i を同時に押す
【3つ目】マウスの右クリックのメニューから立ち上げる
マウスを右クリック > 検証をクリック
たぶん、右側から以下のようなツールが出てくると思います。
※赤枠の部分です

上記の赤枠内を拡大すると以下のようにhtmlが表示されているかと思います。
もしhtmlが表示されていない場合は、緑枠の「Elements」をクリックしてください。

②数式バーのCSSを探す
数式バーの文字サイズを指定しているCSSを探します。
1、html内をクリック
2、検索フォームを出す
Windows:Ctrl + F
Mac:command + F

3、以下の文字を検索フォーム内に入れて検索(enter)
.docs-grille-gm3 #t-formula-bar-input
※コピペでOK
※文頭のドット「.」を忘れずに!
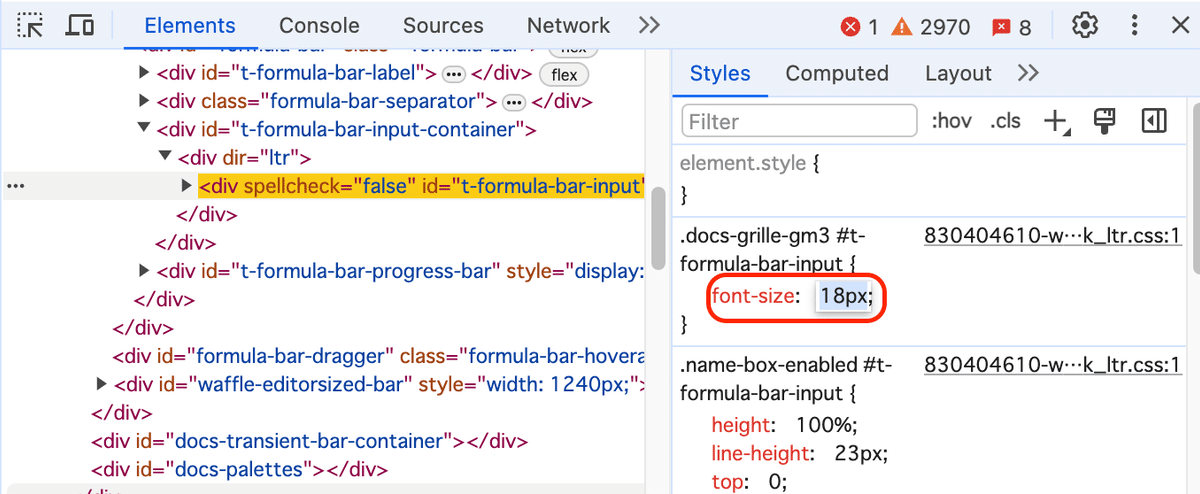
4、数式バーのCSSが表示される

③数式バーのCSSを変更して文字を大きくする
font-size: 12px;の「12」をクリックして修正します。
大きさは16〜18pxくらいがちょうど良いと思います。

以上で数式バーの文字サイズが大きくなりました。
ただ。
この方法はGoogleスプレッドシートを開くたびには毎回しないといけないので、ちょっと面倒です。
一回設定したらずっと大きい文字のままにしたい!という人向けの方法もあります。
■Google Chrome機能拡張で文字を大きくする
Google Chrome機能拡張を使うと簡単に文字を大きくしたままに出来ます。
開くたびにはCSSを修正する手間がなくなりますので、とても楽です。
設定も簡単ですし、1回設定すれはおしまいです。
※ファイルをダウンロードしてブラウザに設定するだけ!
1、Google Chrome機能拡張のファイルをこの記事からダウンロードして、自分のパソコンに保存
2、機能拡張をブラウザに設定する
※ダウンロードしたファイルを選択するだけ
たったこれだけで毎回CSSを設定する面倒がなくなります。
ここから有料になりますので、Google Chrome機能拡張から設定したい方は記事の購入をよろしくお願いいたします。
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
