ワイヤーフレームを作成してくれる「Relume」を試してみました。 2024年12月05日
またまたAIの話題ですが、
ワイヤーフレームを生成してくれる
「Relume」を試してみました。
まずはサイトにアクセスし、
アカウントを作成
https://www.relume.io/explore
右上のNew Projectをクリック
プロンプト入力画面になったら、
プロンプトを入力。
ページ数と言語も選べます。

サイトですが、
またまた「写真共有サイト」で行きたいと思います。
■プロンプト
Photowalkは写真好きなかたが写真を自由にアップし共有し、
いいね!を押したり、SNSにシェアしたりできるサイトです。
すると、
下層までサイトマップを作ってくれます。

そしたら今度は、上部にあるWireframeボタンをクリック
一瞬でワイヤーフレームを作成してくれました、
どうやら7ページのサイトのようですが、
フリープランだと、最初の1ページしか生成してくれません。


1ページだけですが、
ちょっと調整は必要そうです。
Figmaにエクスポートするには、
プラグインのインストールが必要です。
「Relume Figma Kit」というやつです。
ところがここで、
うまくFigmaにエクスポートできず、
戸惑いました。
どうやらワイヤーフレームのエクスポートは有料らしいです。
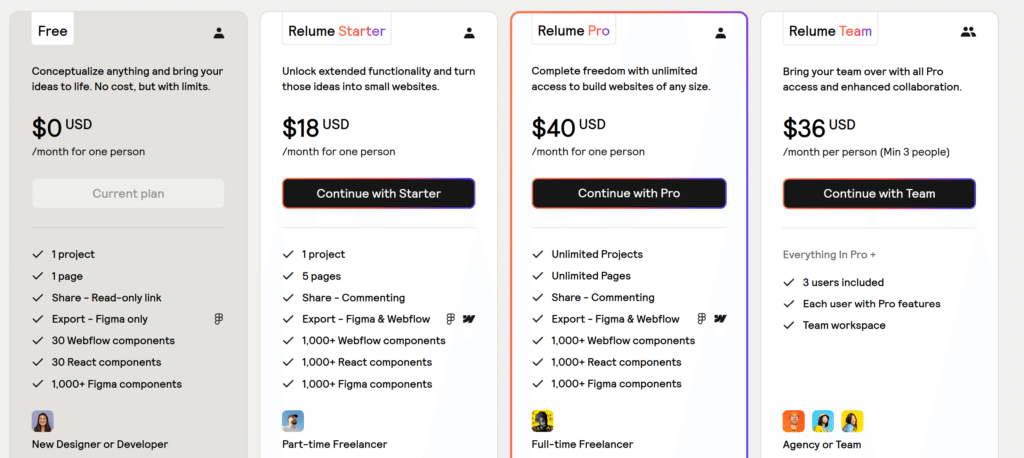
ちなみに値段は以下のとおり
Proプランで40ドルとちょっとお高め。

常用するには厳しそうです。
次は、Wireframe Designerを使ってみます。
いいなと思ったら応援しよう!

