ChatGPTを使用して、自動でワイヤーフレームを生成するWireGen 2024年07月11日
AIによるワイヤーフレーム作成には、
どちらかというと懐疑的でしたが、
WireGenを試してみました。
まず無料版だと月に25回までしか使えません。
下記URLにアクセス
Figmaのプラグインになっています。
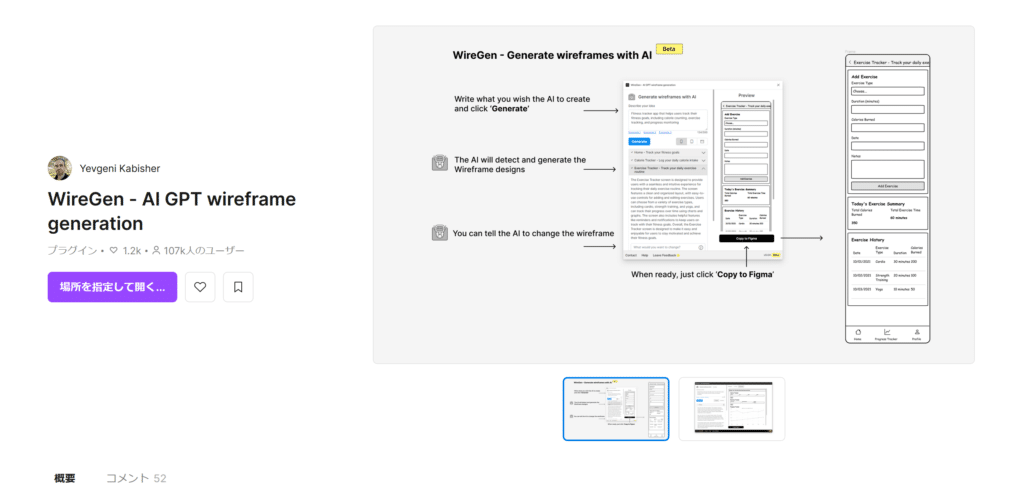
WireGen
https://www.figma.com/community/plugin/1221144015267698736
■なぜAI GPTワイヤーフレーム生成を使うのか?
UI ワイヤーフレームを数分で生成することで、貴重な時間を節約できます。このFigmaプラグインを使えば、より効率的になります。
ボタンをクリックするだけで、複数のワイヤーフレームを生成できます。最初の結果に不満ですか?AIに変更を依頼するか、プロンプトを少し変更して生成するだけです。
生成されたワイヤーフレームは完全に編集可能です。
とのことです。

■どのように生成するのか?
作ってほしいものを書くか、例の一つをクリックしてください。
次に「生成」をクリックします。
画面の数や現在使用している人数にもよりますが、数分かかります。
■作業例
Figmaにログインを求められます。

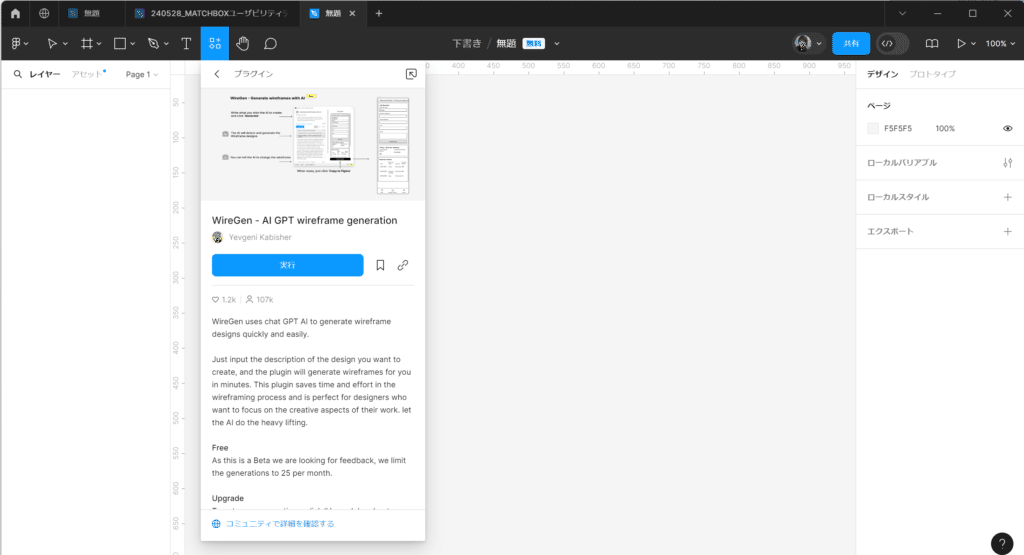
1.Figmaで新規ファイルを作成します。

2.Figmaで実行ボタンをクリック

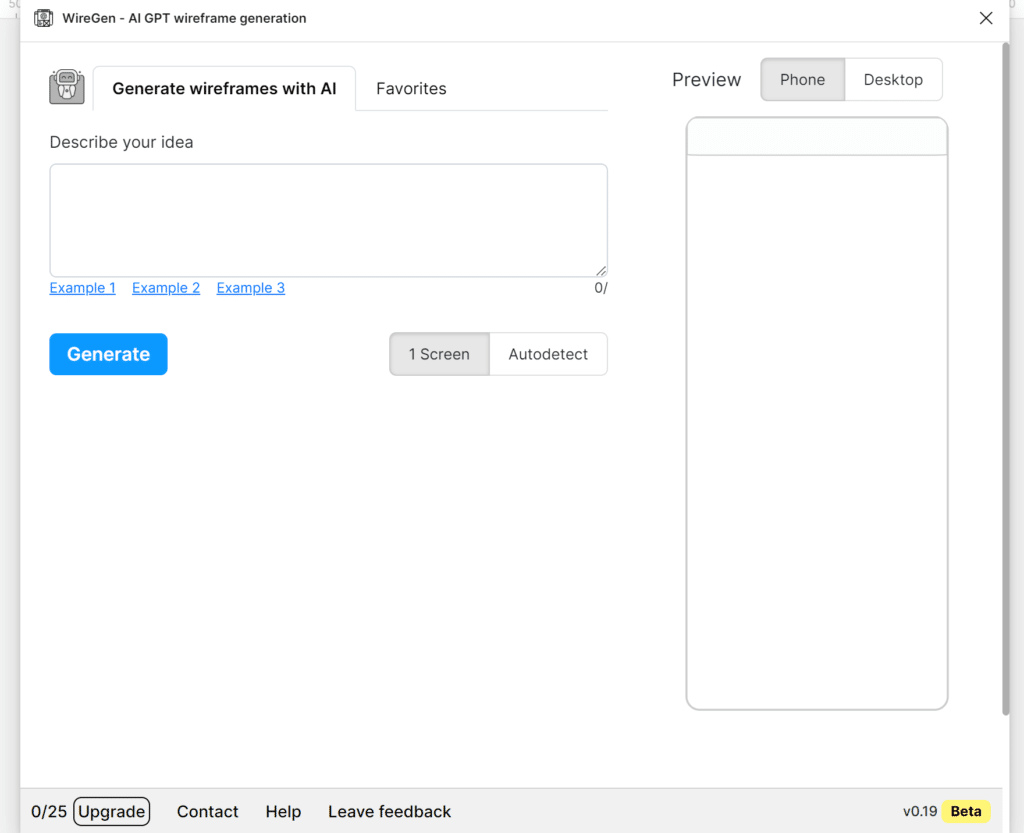
3.コマンドプロンプトの画面が出てきます。
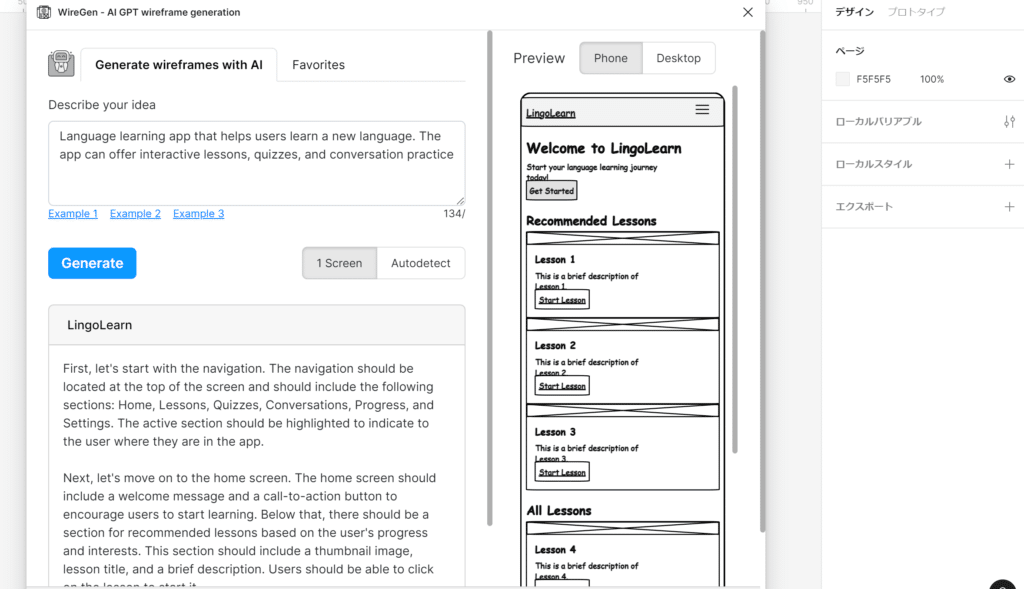
試しに例3をクリック。

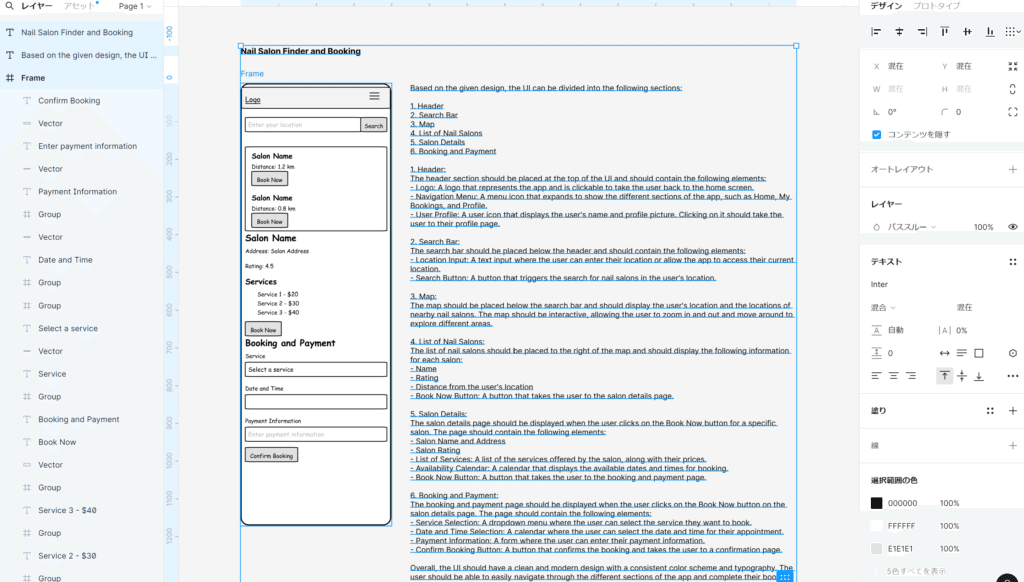
■例として、ネイルサロンのユーザーストーリーを入力してみます。
コマンドプロンプト
・ユーザーはアプリを使用して、近くのネイルサロンを探すことができます。
・行きたいネイルサロンを見つけて、予約と支払いができます。
・ネイルサロンは、ユーザーの支払いを完了すると予約を受け取ります。
そうするとUIを構成してくれます。
英語のなので、日本語にしました。
与えられたデザインに基づき、UIは以下のセクションに分けられる:
ヘッダー
検索バー
地図
ネイルサロン一覧
サロン詳細
予約と支払い
ヘッダー
ヘッダーセクションはUIの上部に配置し、以下の要素を含める必要があります:
ロゴ: ロゴ:アプリを象徴するロゴで、クリックするとホーム画面に戻ります。
ナビゲーションメニュー: ホーム、マイ予約、プロフィールなど、アプリの様々なセクションを表示するために展開されるメニューアイコン。
ユーザープロフィール: ユーザーの名前とプロフィール写真を表示するアイコンです。クリックするとプロフィールページに移動します。
検索バー:
検索バーはヘッダーの下に配置し、以下の要素を含むようにする:
場所入力: ユーザーが現在地を入力するか、アプリが現在地にアクセスできるようにするためのテキスト入力。
検索ボタン: ユーザーの現在地からネイルサロンを検索するためのボタン。
地図:
地図は検索バーの下に配置し、ユーザーの現在地と近隣のネイルサロンの位置を表示する。地図はインタラクティブなものとし、ユーザーが拡大・縮小したり、移動してさまざまなエリアを探索できるようにする。ネイルサロンのリスト:
ネイルサロン一覧はマップの右側に配置し、各サロンの以下の情報を表示する:
サロン名
評価
現在地からの距離
今すぐ予約ボタン: ユーザーをサロンの詳細ページに導くボタン。
サロン詳細:
ユーザーが特定のサロンの今すぐ予約ボタンをクリックすると、サロン詳細ページが表示されます。このページには以下の要素を含める必要があります:
サロン名と住所
サロンの評価
サービスのリスト: サロンが提供するサービスのリストとその価格。
空きカレンダー 予約可能な日時を表示するカレンダーです。
今すぐ予約ボタン 予約・支払いページへ移動するボタンです。
予約と支払い:
予約・支払いページは、ユーザーがサロン詳細ページの "今すぐ予約 "ボタンをクリックすると表示されます。ページには以下の要素を含む必要があります:
サービス選択: サービス選択:ユーザーが予約したいサービスを選択できるドロップダウンメニュー。
日時の選択: カレンダーでユーザーが予約日時を選択できます。
お支払い情報: お支払い情報を入力するフォームです: ユーザーが支払い情報を入力できるフォームです。
予約確認ボタン: 予約を確認し、ユーザーを確認ページに導くボタン。
全体的に、UIは一貫したカラースキームとタイポグラフィーを持つクリーンでモダンなデザインでなければなりません。ユーザーはアプリの様々なセクションを簡単にナビゲートでき、最小限の摩擦で予約と支払いを完了できる必要があります。
ということです。
作成してくるのはいいが、
生成されるワイヤーフレームは英語だし、
プロンプトは日本語でいいのに、
ワイヤーフレームも日本語化に対応してくれればいいのにと思いました。

Figmaで編集できるので、
英語を一個づつ日本語にするか、
一からワイヤーフレーム描くかどっちがいいんだろ。
あとコマンドプロンプトのユーザーストーリーの作り方にもだいぶ左右されるので、そこはなんとかしたいところ、
ChatGPTとかでなんとかなるのかな。
いいなと思ったら応援しよう!

