ワークショップで学ぶ!モバイルファーストでのコンテンツ&プロトタイプ制作 2012年01月15日
1月15日に、SwapSkills主催の、
「ワークショップで学ぶ!モバイルファーストでのコンテンツ&プロトタイプ制作」に参加してきました。
ワークショップ
プロトタイプ作成前に、講師の菊池さんより
「モバイルファースト」の講義が1時間ほど、
そのあと実際のペーパープロトタイピングへ。

■モバイルファースト
▼モバイルファースト
ウェブサイト制作のみならず、
プロダクトやサービスをモバイルから考えること。
例:iTunesのようなインターフェースをOSにも取り入れていっていること。
▼元Googleのエリック・シュミットの話
最近のプログラマーはモバイルから開発している、
今までとはありえない開発の方法だ。→モバイルファースト
▼モバイルファースト
1.市場の拡大
2.Constrain(スマホの制限)
画面が小さいのでできることが限られる、
無駄なものが入れられない
→より洗練されたUI
3.Capability(スマホの機能)
例:Safari
一昔前は、スマートフォンのSafariもPCのSafariも同じだったが、
今では、スマートフォンならではの機能がつけられる。
▼みなさんの疑問
Mobile Last
モバイルファーストの本当の意味は、縮小ではなく、
拡大すること。
▼モバイルだけなら
→デスクトップから情報を消せばいいじゃんね。
display:noneでさ。
これはまったくの誤り、これはモバイルファーストではない。
モバイル版をつくっているだけ。
・本当に必要な情報はナンだろう?
・ユーザーの気持ちになってみて。
例:ユーザーの利用状況(電車の中、歩きながら)
▼モバイルユーザーの特徴 byGoogle
暇つぶしの時があります。
繰り返しのユーザー
急いでいるユーザー
※この人たちが、本当に利用しやすいものを考えないいけない。
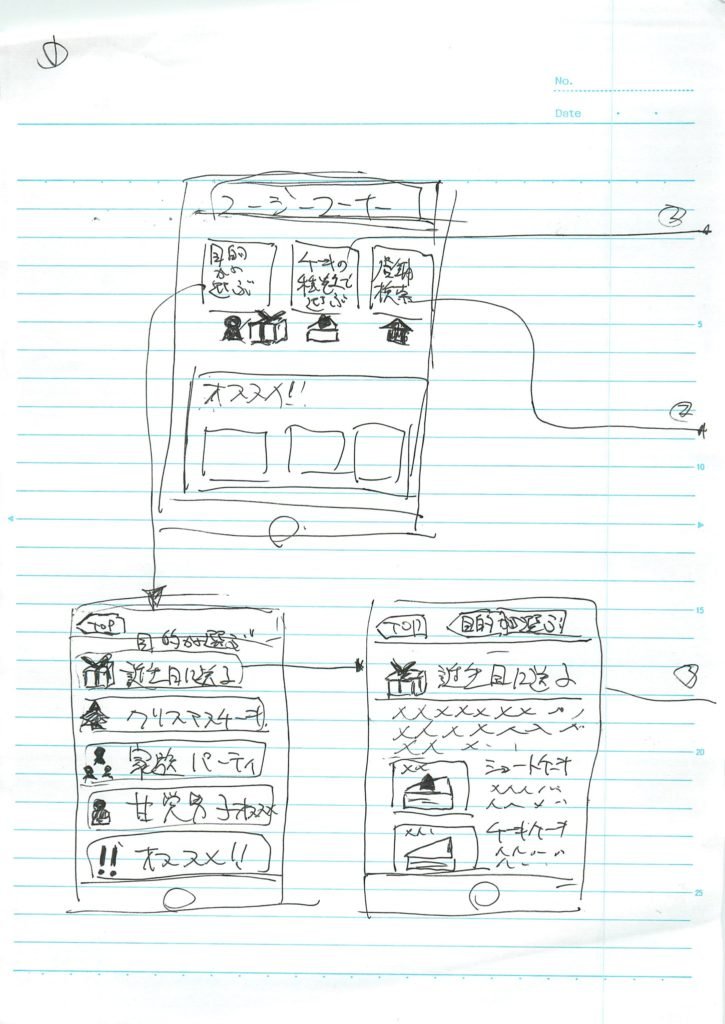
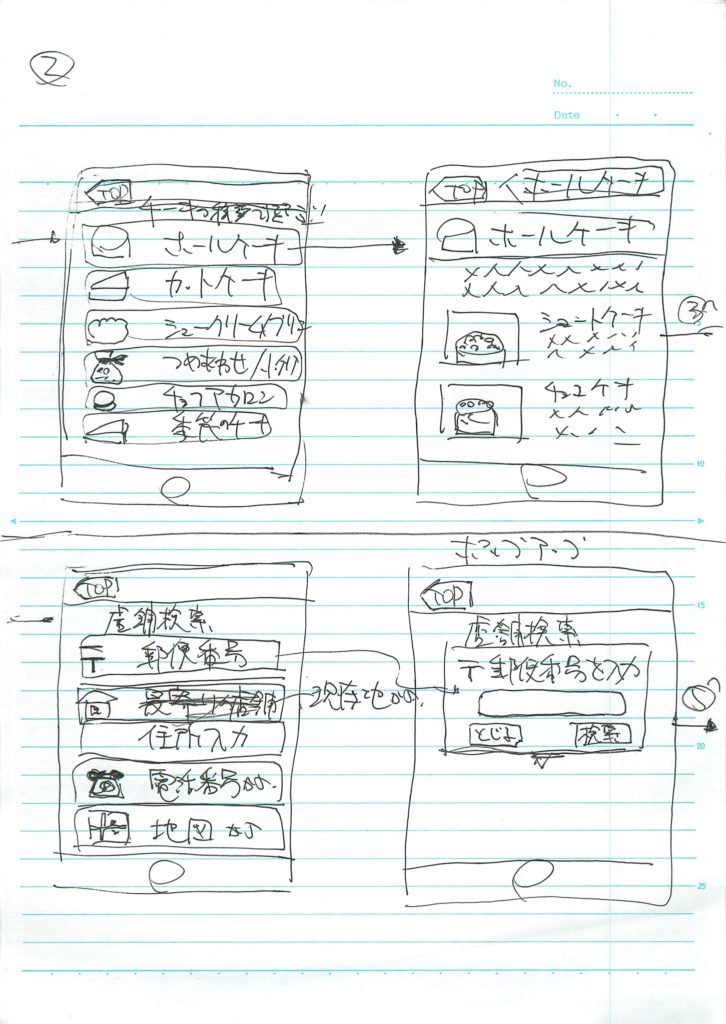
ペーパープロトタイピング
某ケーキショップを例として、
スマートフォンサイトのペーパープロトタイプを作成します。
■ペーパープロトタイプの注意点
ボタンのサイズは 44ポイント程度
ボタンとボタンのとギャップ(感覚)
※スマートフォンの文字入力は、縦のギャップが広く取られている。
(横は間違えにくいが、縦は間違えるので。)
※文字入力は極力避けよう
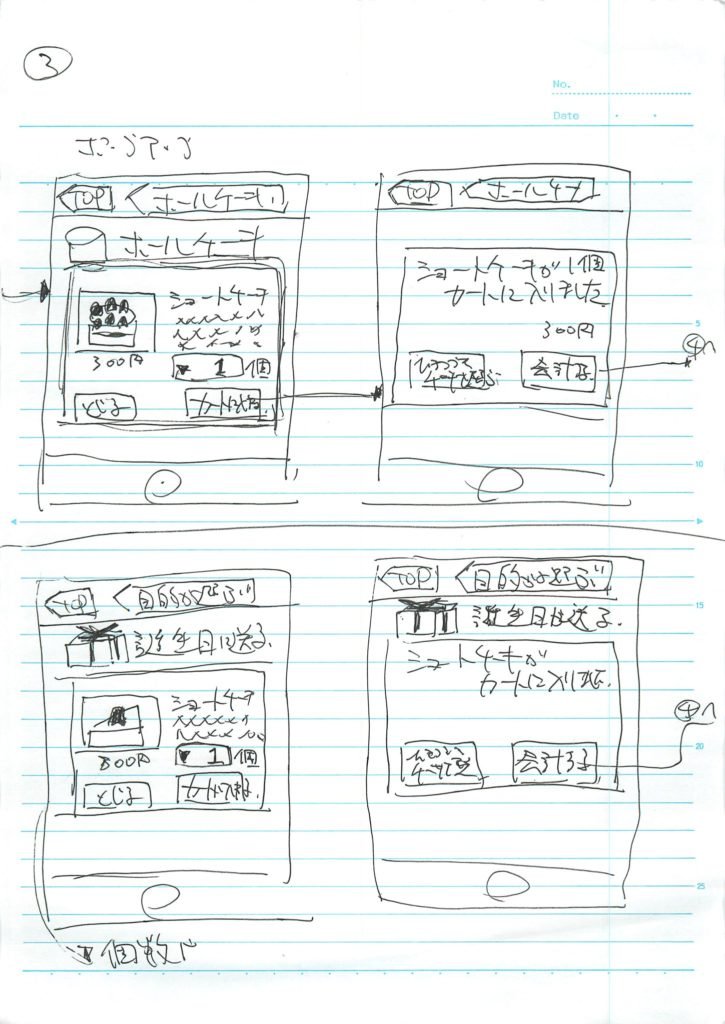
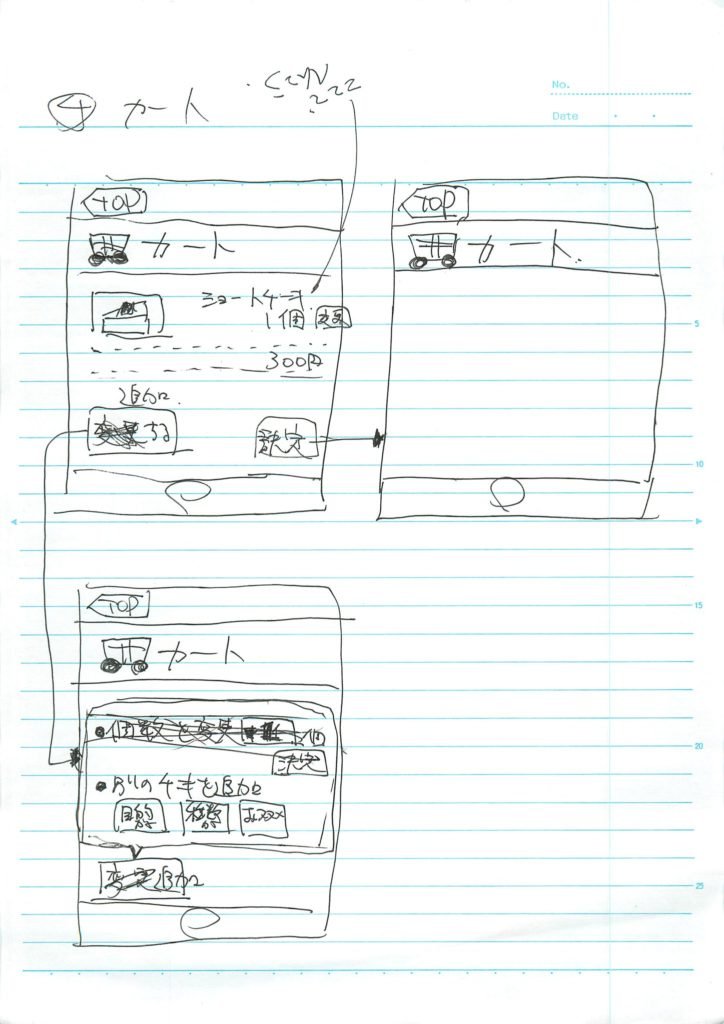
ペーパープロトタイプを作成。

終わったら、被験者で簡単にユーザーテスト。
大体は問題なかったけど、設計で修正が必要な箇所が何カ所かありました。

まとめ
HCDでのペーパープロトタイピングでは、
事前にシナリオ設計などがあり、
シナリオの検証をしてからのペーパープロトタイプ作成になることが普通ですが、
今回はペーパープロトタイプのみの作成だったので、
シナリオを考えるところで、戸惑っている人もいました。
Web業界でも、
シナリオ作成からユーザーテストまで、
一貫で体験できるワークショップとかあればいいですね。




いいなと思ったら応援しよう!

