
InDesignスクリプトのはじめ方
法規書籍印刷株式会社 戦略デザイン企画室の渡辺です。
長年、わたしたちはInDesignでの作業効率化のため、スクリプトを導入した制作フローのご提案をさせていただいておりますが、ご紹介をさせていただくなかでよく聞かれることが「スクリプトでの効率化をはじめたいがどうやって勉強したらよいかわからなかった」や「どこからやればいいのかわからなかった」というお話でした。
たしかにスクリプト処理で「InDesignでどういったことができるか」は理解できるし、効率化につながることはよくわかる。しかしながら専門的な言葉での説明や、ちょっと調べるとすぐ英語のドキュメントに行き当たってしまい、なんだかスタートから取っつきにくい印象がある。
そんな状況では「スクリプトを書き始める」ところまでいくことができないという方々が非常に多かったというのがこれまでの印象です。
弊社でご提供させていただいているスクリプトセミナーという形式は、そういった声にお答えするかたちで、自社での開発をお手伝いし、それをお使いになりながら、メンテナンスしていけるような道筋をご案内するというところをゴールとしています。
しかしながら実際には現在の制作フローや作業方法をお伺いしながら、ご相談いただいた方にフィットするような「スクリプト開発の学習のはじめ方」をお話させていただくといったほうがよいかもしれません。
そこで今回は「InDesignのスクリプト学習をはじめてみるならこんなかたちでのはじめ方もありかも」というお話をさせていただきます。内容的にも疑似的にスクリプトセミナーの導入部分のような感触もあるかなと思いますので、セミナーの雰囲気をすこしでも感じていただければと思います。
はじめに
まずInDesignスクリプト学習の第一歩としておすすめしたいのが実務ですぐに使えるもの、と気張るのではなく、遊びの延長にあるようなものを作ってみることです。これにはいくつか理由があるのですが、一番大きな理由は「実務で利用するものの場合、様々な状況やパターンを考慮しなければならず、考えれば考えるほど複雑なものになりがち」というところが挙げられます。一転「遊びの延長」であれば気軽に気楽に書き始めて、謎解きやパズルのような感覚で学習をはじめることができます。
そうやって進めていくうちにあるタイミングで、実は「実務で利用するもの」もこういったシンプルな動きを複合的に合わせたものだということに気づくはずです。そしてシンプルな動きのものを理解して組み合わせていくことからはじめれば幾分学習がしやすいこと、理解できないところが出てきた場合にも質問がしやすいということに気づきます(もし社内にweb関連のプログラマーの方がいらっしゃればさらに最高です)。
では次にこういった「遊びの延長」としてのスクリプトの実例を見ていきます(注:今回はCC2024のInDesignで動作させています)。
サンプルスクリプト「ディレイ」
こちらはセミナーのなかで「ディレイ」と呼んでいるスクリプトです。実際にテキストフレームを選択して、スクリプト処理を行った結果は以下のようになりますが、まずはInDesignのオペレーション作業でこういったものを作るにはどうしたらよいか想像してみてください。

こちらの処理は以下のような「流れとルール」になっています。
・処理対象(テキストフレーム)が選択されているかどうかを判定する
・テキストフレームが選択されていなければメッセージを表示して終了する
・あらかじめ指定されている繰り返す回数だけ選択されているテキストフレームをコピー&ペーストする
・コピー&ペーストしたテキストフレームを繰り返し回数とオフセット値をつかった値で表示位置をずらす
・コピー&ペーストしたテキストフレームを繰り返し回数をつかった値で透明度を変化させる
これに沿って作成したスクリプトのソースコードが以下のものです。
// settings
var N = 25;
var OFFSET = 0.3;
// here comes code
if(app.activeDocument.selection.length==0){
alert("対象を選んでといてね");
}else{
var tf = app.activeDocument.selection[0];
for(var i=0; i<N; i++){
app.copy();
app.paste();
var tgt = app.activeDocument.selection[0];
shift(tgt, OFFSET * (i+1));
tgt.transparencySettings.blendingSettings.opacity = 100 / (i+1);
}
}
function shift(obj, offset){
obj.geometricBounds = [
obj.geometricBounds[0] + offset,
obj.geometricBounds[1] + offset,
obj.geometricBounds[2] + offset,
obj.geometricBounds[3] + offset
];
}実用的に使えるものではありませんが、実際に処理の流れを整理し、どのように書いたらよいかということを学習するにはちょうどよいサイズ感の処理ではないかと思います。
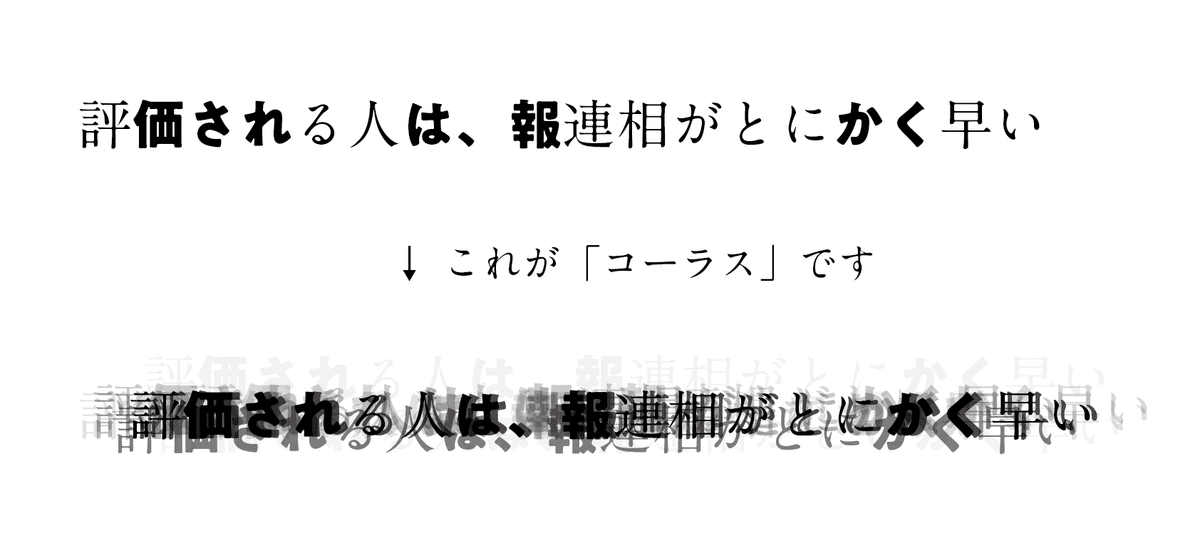
サンプルスクリプト「コーラス」
続いてこの「ディレイ」の派生形として「コーラス」と呼んでいるものもご紹介します。まずは先ほどと同じようにInDesignのオペレーションでどのように対応するかということと、それに加えて先ほど挙げたような処理の「流れとルール」を考えてみてください。

またここまでスクリプトをどのように書いていけばよいかをお話しましたので、もしかしたら「ディレイ」と異なる部分を比較しながら、前述した「ディレイ」を改造するかたちで実際に書けるという方もいらっしゃるかもしれません。
以下は「コーラス」のソースコードの一例です。同じ処理を行うスクリプトでも単一の書き方になるとは限りません。書き方によって処理スピードが大きく変わったり、すこしだけ改造して他でも使いやすかったりといったようなちがいが出てきます。
ここは経験を積むとより洗練されていく部分です。そしてごくたまにですが初学者とは思えないようなセンスを発揮する方もいらっしゃいます。
// settings
var N = 100;
var TH = 10;
// here comes code
if(app.activeDocument.selection.length==0){
alert("対象を選んでといてね");
}else{
var tfs = [];
var tf = app.activeDocument.selection[0];
var basis;
for(var i=0; i<N; i++){
app.copy();
app.paste();
var tgt = app.activeDocument.selection[0];
if(i==0){
basis = tgt;
}
shift(basis, tgt);
tgt.transparencySettings.blendingSettings.opacity = 100 / (i+1);
}
}
function shift(basis, obj){
obj.geometricBounds = fn(basis.geometricBounds)
}
// generate random value
function fn(ary){
var ret = [];
var y = ary[0] + rm(TH, 0);
var x = ary[1] + rm(TH, 0);
ret = [
y,x,
y + ary[2]-ary[0],
x + ary[3]-ary[1]
];
return ret;
}
// returm random value from min to max
function rm(max, min){
var v = Math.floor((Math.random() * (max - min)) + min);
v = (Math.random()>0.5)? v : v*-1;
return v;
}まとめ
今回はこのように「遊びの延長」のInDesignスクリプトを書いてみることで、スクリプト開発へのハードルを下げられるのではないかというお話でした。こういったお話をベースにして、より実務で使えるものを作る上でポイントになるようなお話もスクリプトセミナーではご紹介しています。
もしチーム全体のスキルアップや業務効率化のため、自社でのスクリプト開発をご検討されていらっしゃるようでしたらまずはお気軽にご相談ください。
ここまでお読みいただきありがとうございました。
