
貓咪老師的blender-UFO
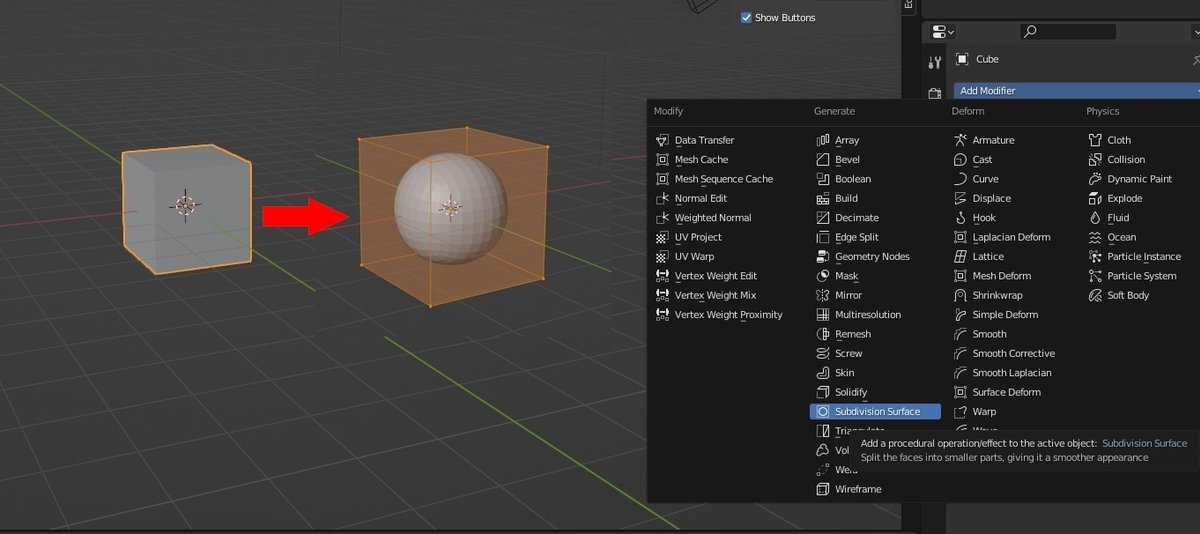
▲subdivision surface / 細分表面
●先套subdivision surface在方塊上後,再複製相同物件出來
(細分表面在板手視窗裡)

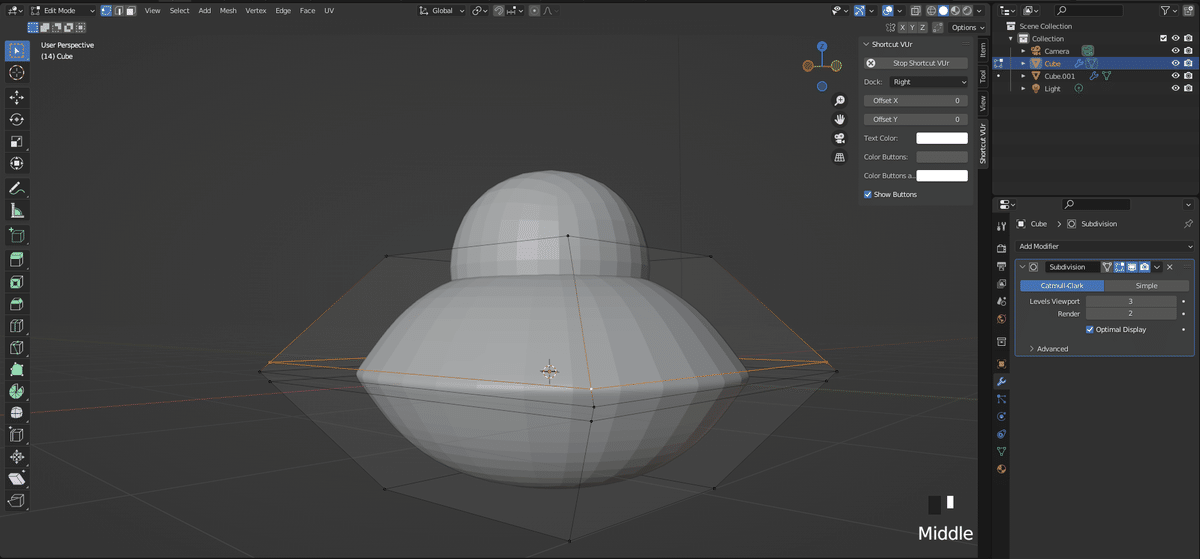
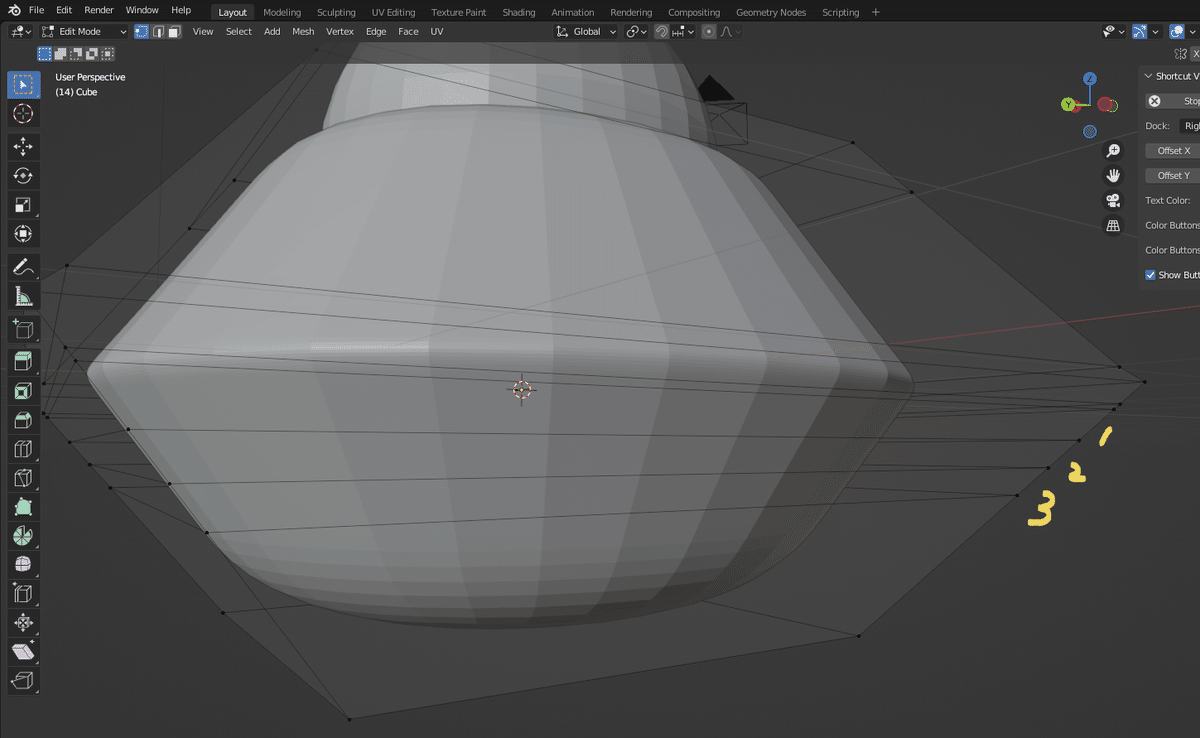
●使用 ctrl+R 增加切線讓物體變銳利 (切線位子適度調整)

●在底下增加三條切線

●選擇中間那條按S(縮放後)再按G(移動)+Z軸,調整形狀
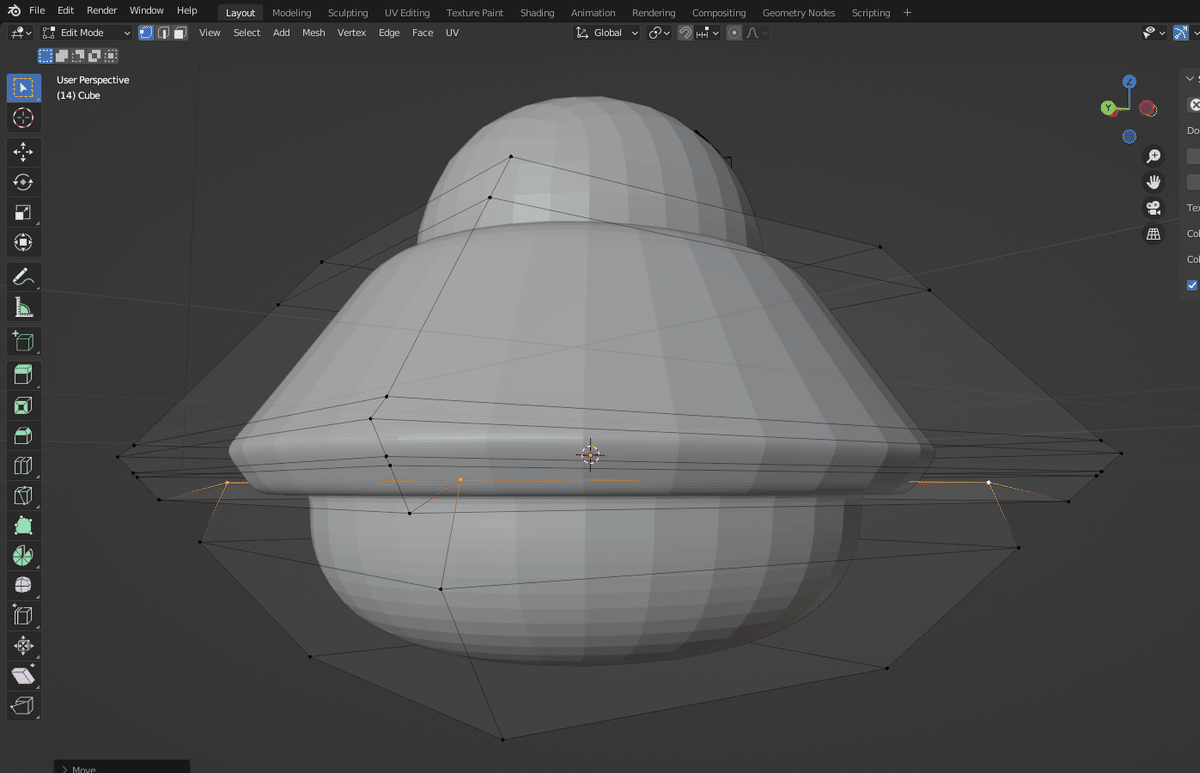
*小技巧 : alt+右鍵 / 會連同相鄰的物件選取

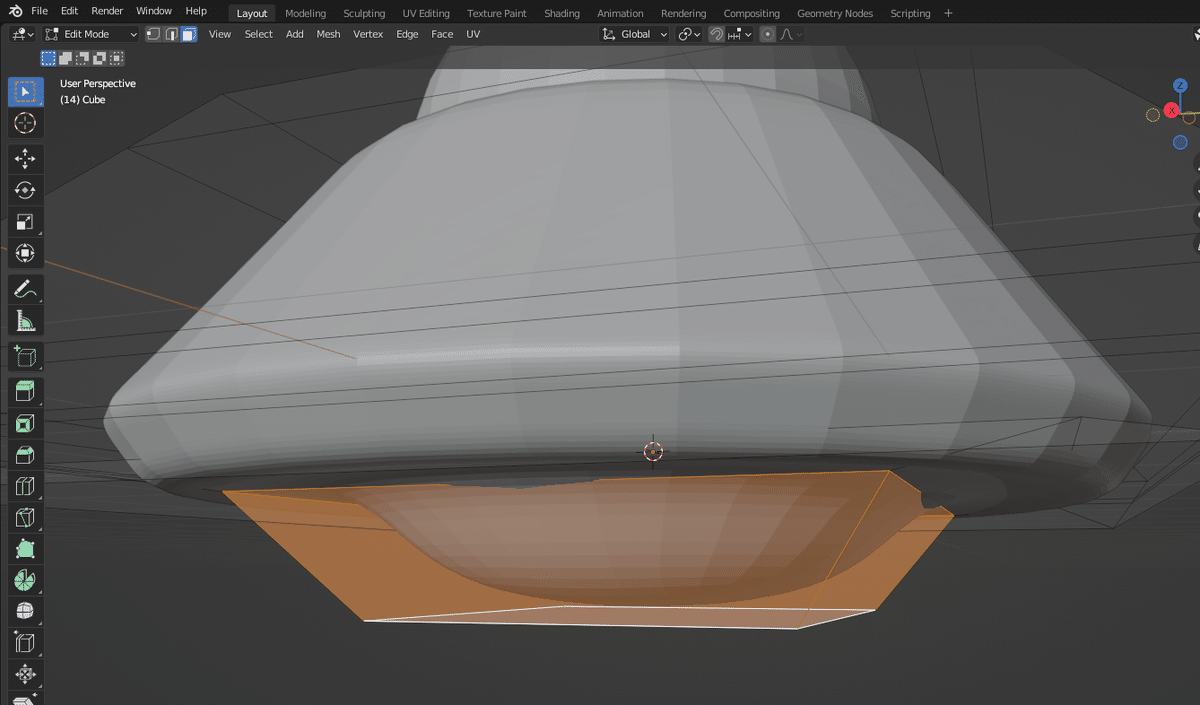
●選擇下面的面,稍微調整一下底座

●表面的凹槽
進入編輯模式後選擇上面的面>按E(新增一個面)長出來一點點>按S(縮放)縮一點點>再按E長出一點點>再按S縮一點點>按G(縮放)往下>再按E>再按G往下縮放 (好饒舌…)
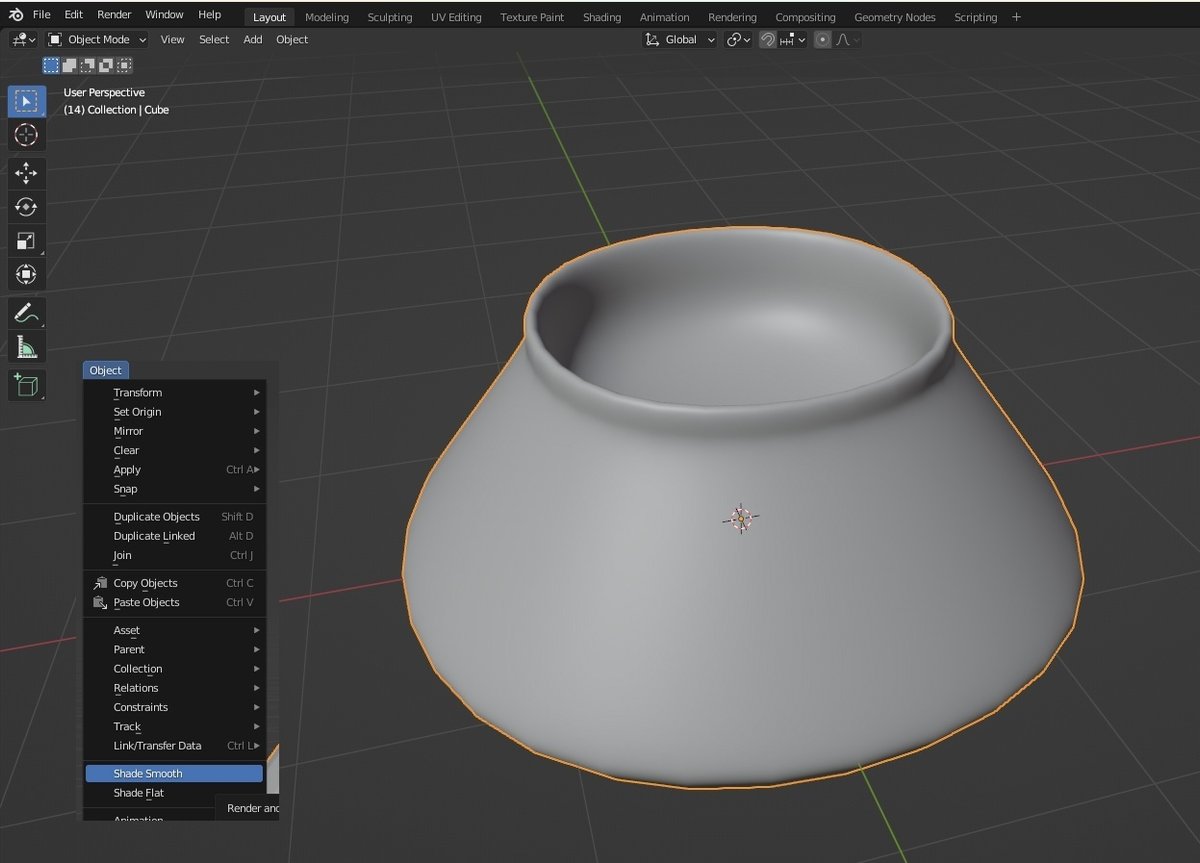
*小技巧 :shade smooth可以讓物體變光滑,而不是真的去細分增加物體的面導致增加物體的檔案大小
忘記Shade smooth了可看這篇

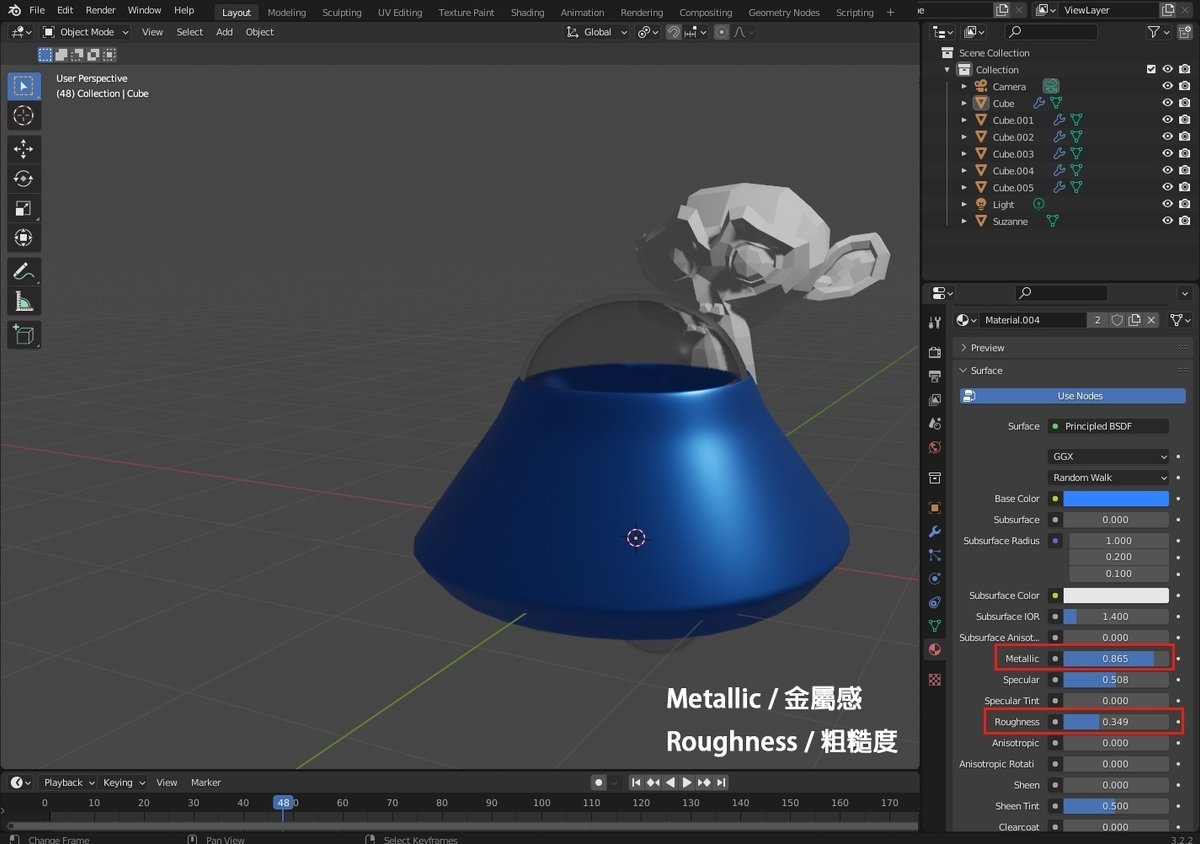
▲金屬材質製作
●套用材質球後,調整Metallic和Roughness數值就可達到金屬感

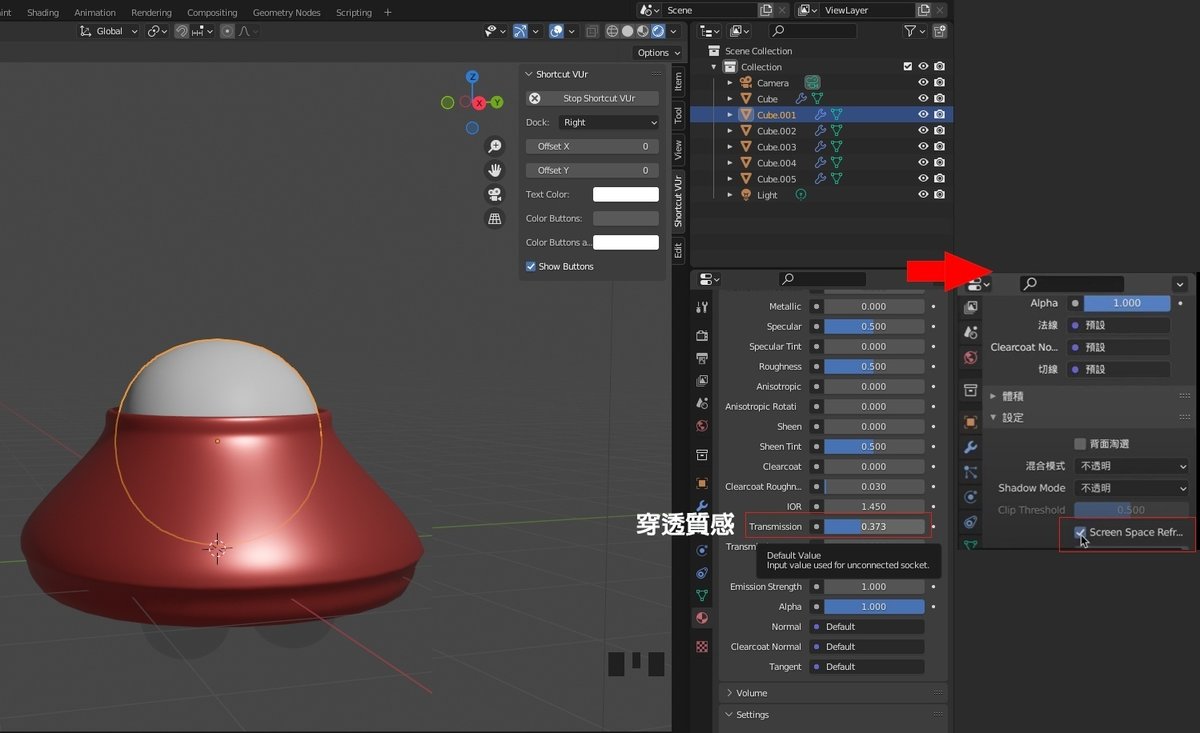
▲玻璃材質製作
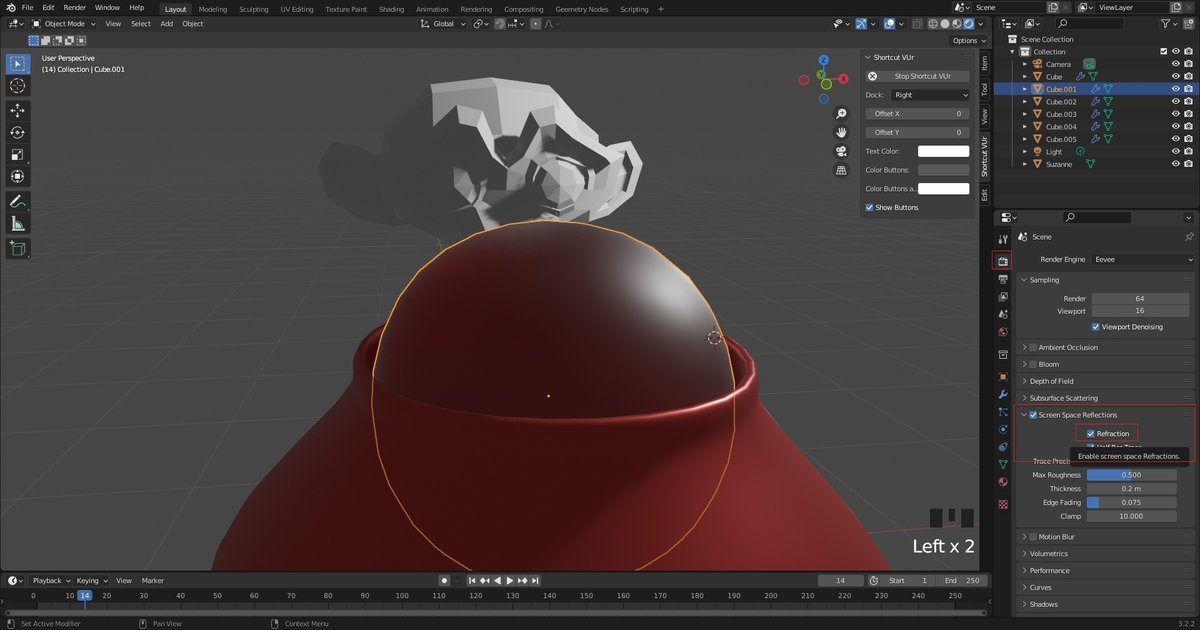
●套用材質球後,穿透質感的數值調高,然後選單往下拉把screen space reflections勾選起來

●選擇算圖視窗>勾選screen space reflections>勾選refraction(折射效果)

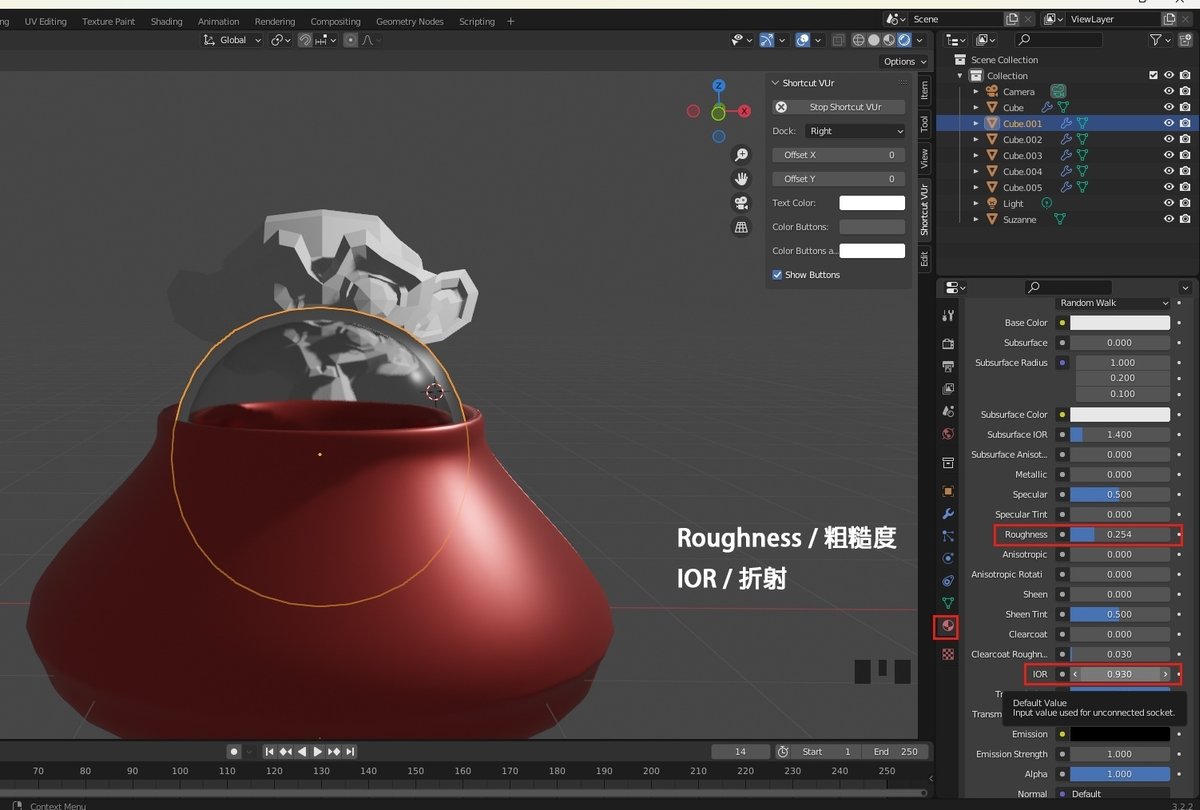
●回到材質視窗>修改Roughness (粗糙度)、IOR (折射)的數值,製作出玻璃效果

▲物體發光
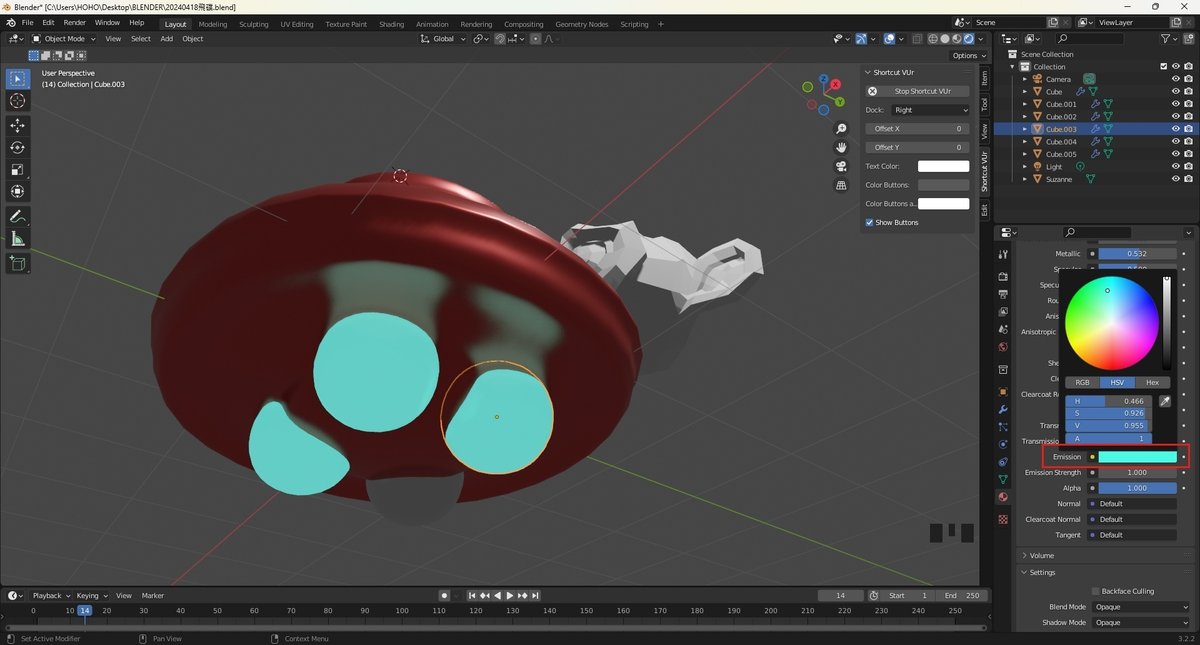
●先幫物體上材質球,選擇顏色>選擇材質視窗>勾選Emission(發光)

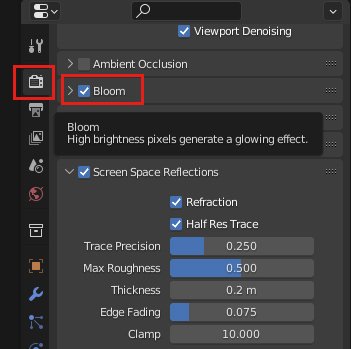
●回到算圖視窗>勾選Bloom>調整數值

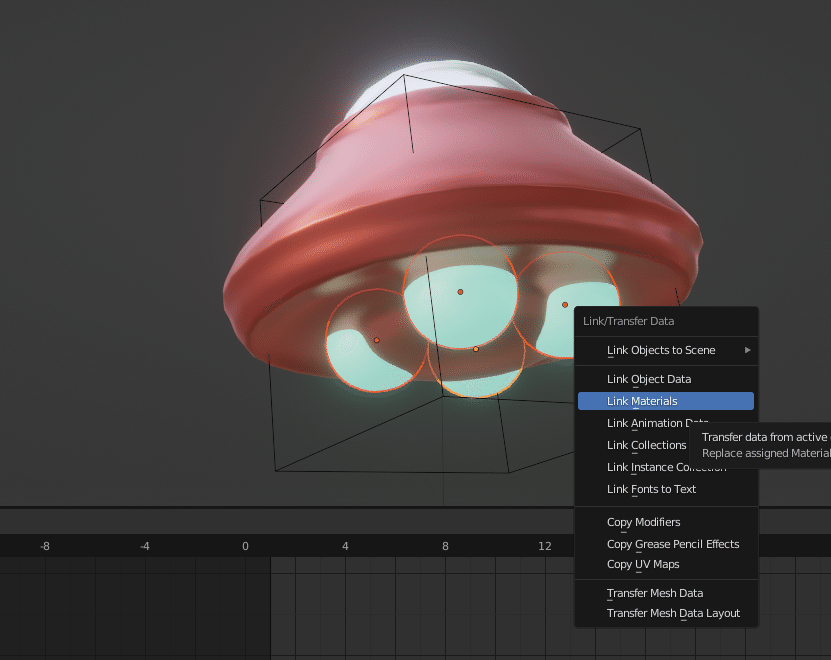
*小技巧 : 把A材質套用到B素材
把物件選起來(要用A物件套用,A物件就最後選,爸爸帶小孩的概念)
Ctrl+L>Link Materials(學習材質)>其他物件就會套用A物件的材質了

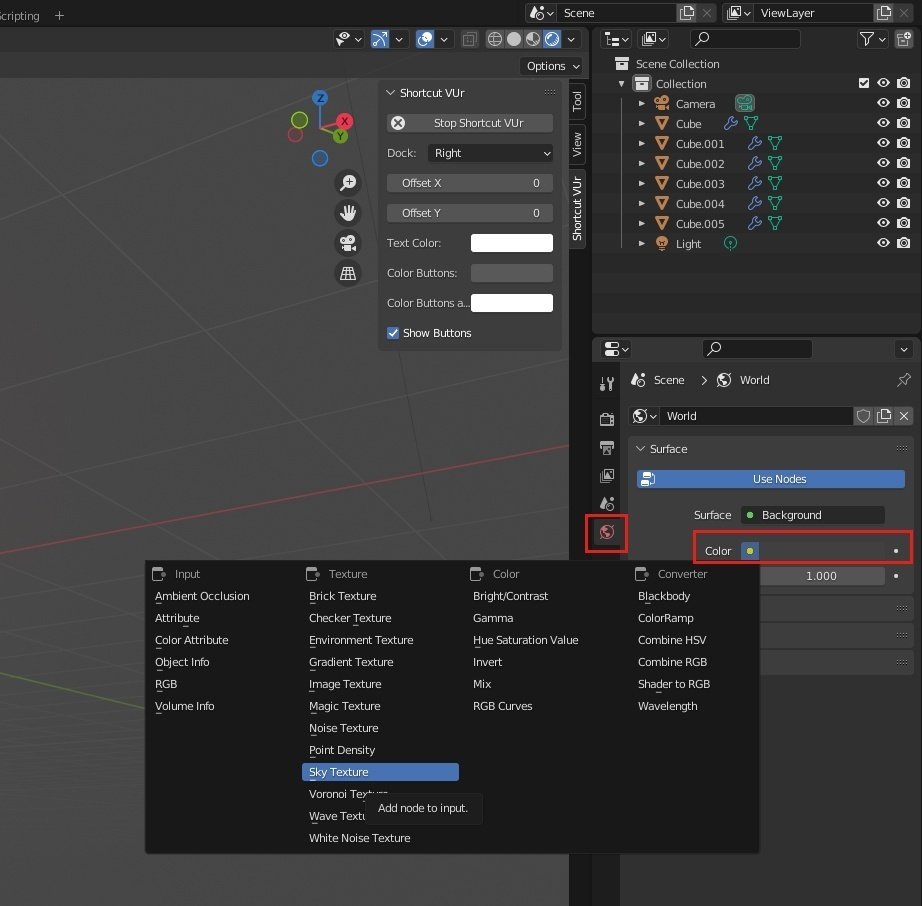
▲簡單套用背景
●選擇材質視窗>選擇Color>Sky Texyure>就能套用簡單的背景了

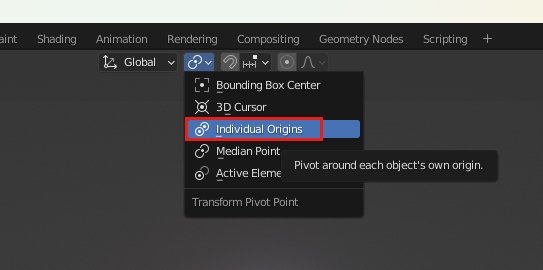
*小技巧
lindividual Origins / 可以各別縮放物件,而不是物件往中心點縮小

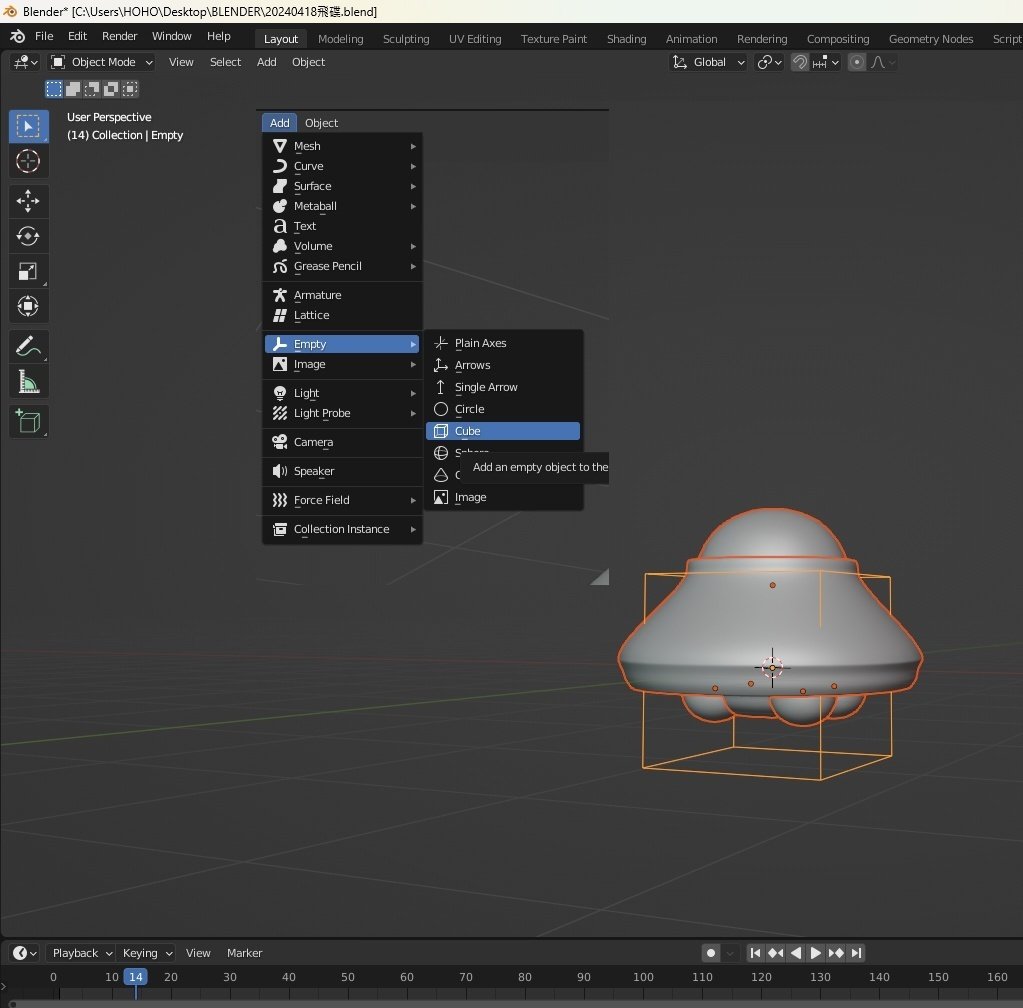
▲增加空體
●把物件當作一個菜籃子,當在做一些動畫時,就直接拿著菜籃子移動
空體 / add>Empty>Cube

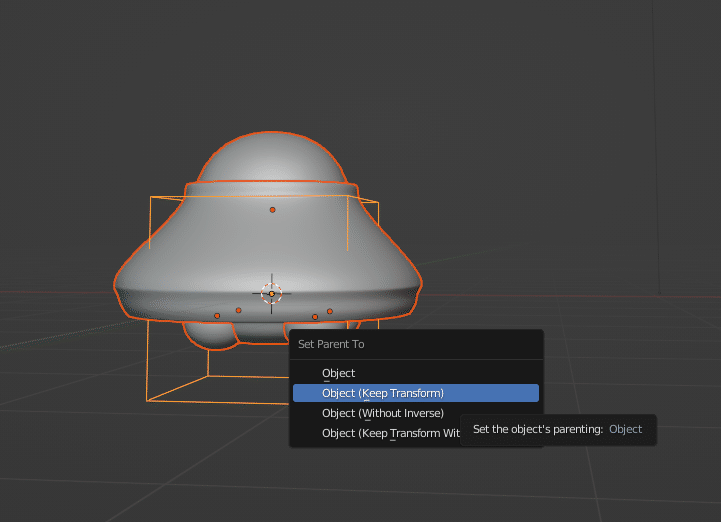
▲製作父子關係
●先選取所有物件後,選擇空體>Ctrl+P>Object(Keep Transform)>物體就會一起移動了
(在選取時可以按G檢查是否都有選到)

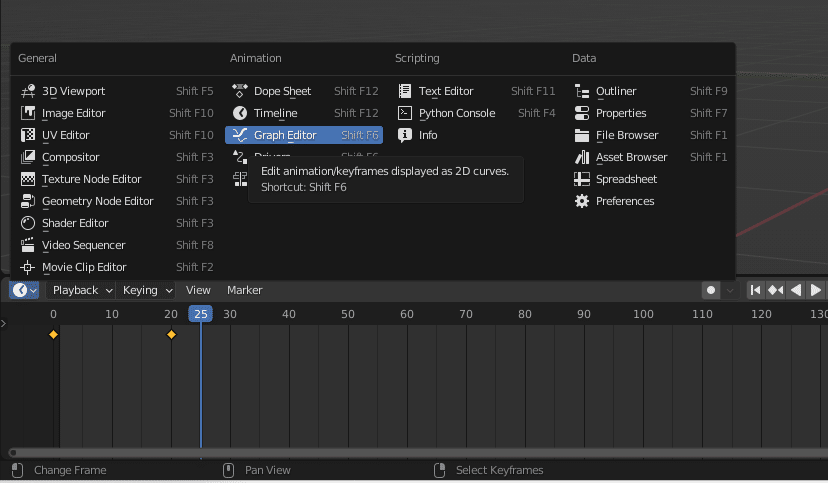
▲製作動畫
●先在時間軸新增節點>選擇Graph Editor(曲線),要在Graph Editor修改幽浮的移動頻率

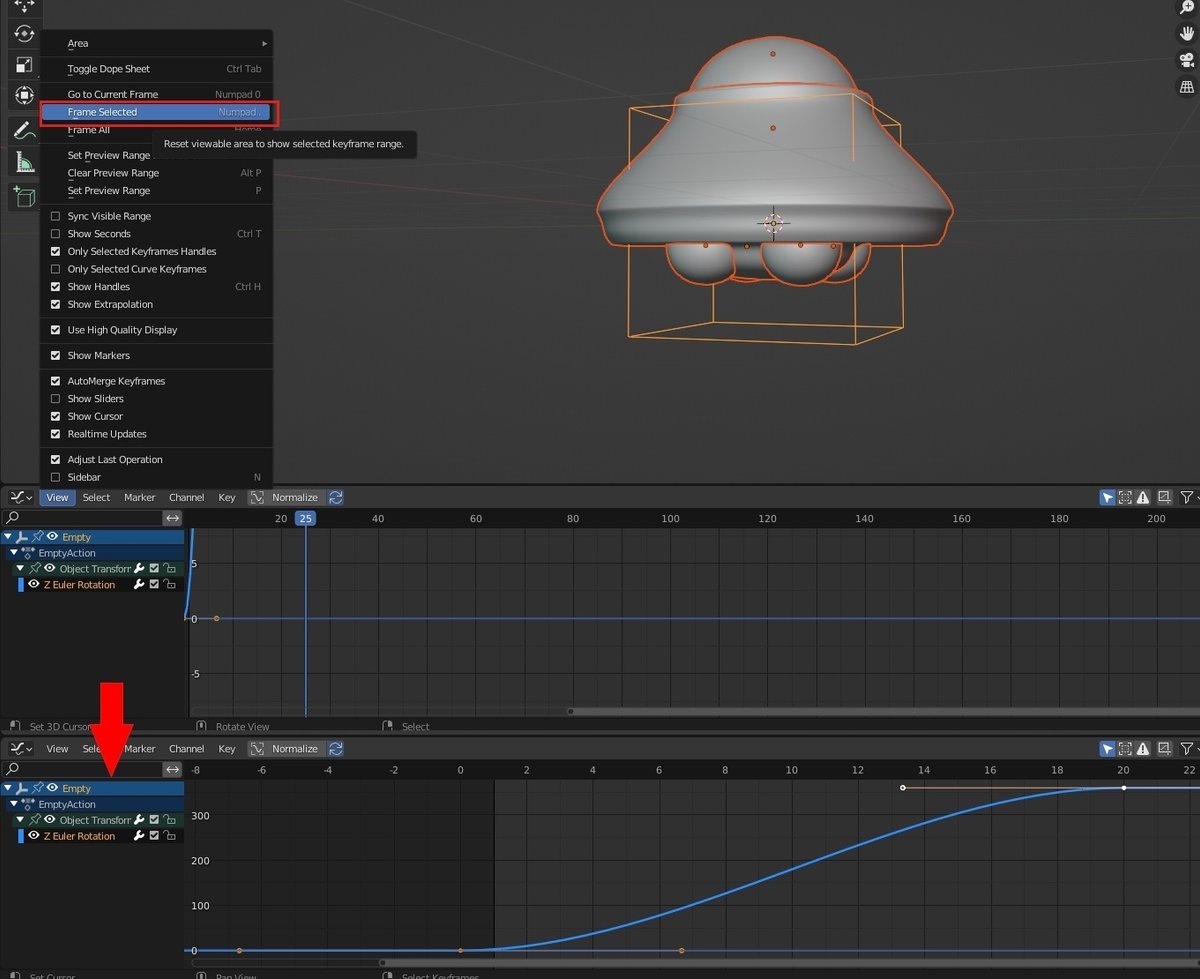
●先在時間軸按A全選>點選View>Frame Selected讓曲線拉的剛剛好

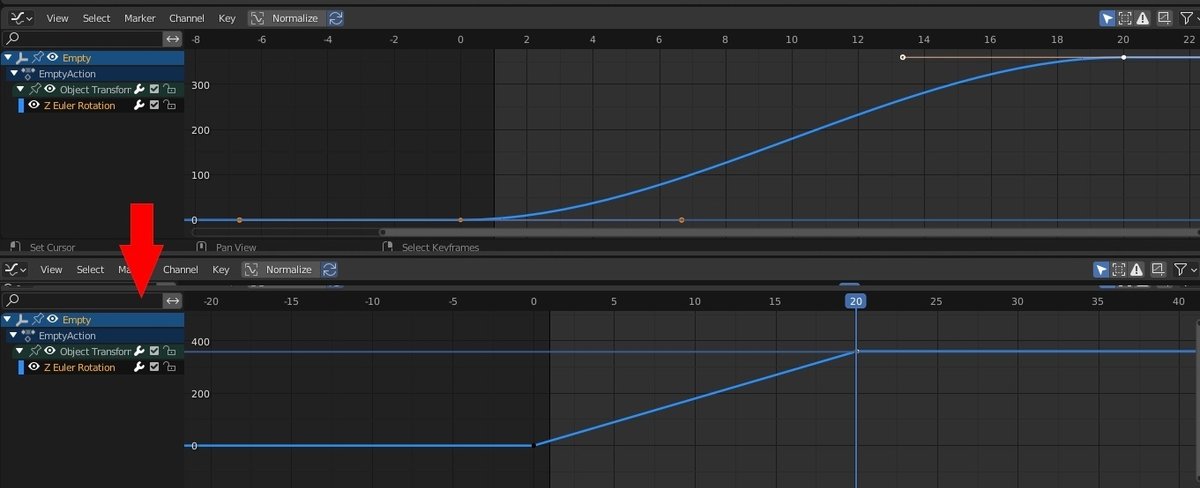
●首先要把幽浮的移動速度改成一致(忽快忽慢>移動頻率一樣)

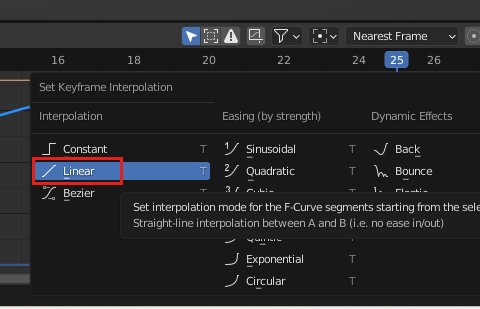
●在時間軸按A+T>選擇Linear>就可修改物件的移動頻率

▲動畫無限撥放
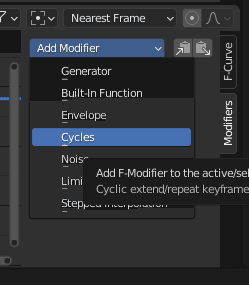
●先選擇動畫軸上的節點>按N>選擇Modifers修改器>選擇Cycle(循環)

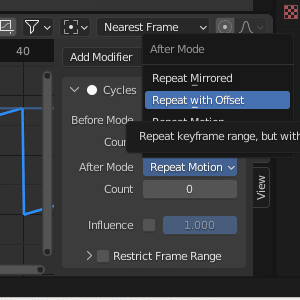
●把After Mofe(重複)的選項改成Repeat with Offset(附帶偏移)

●可以再增加一些律動感
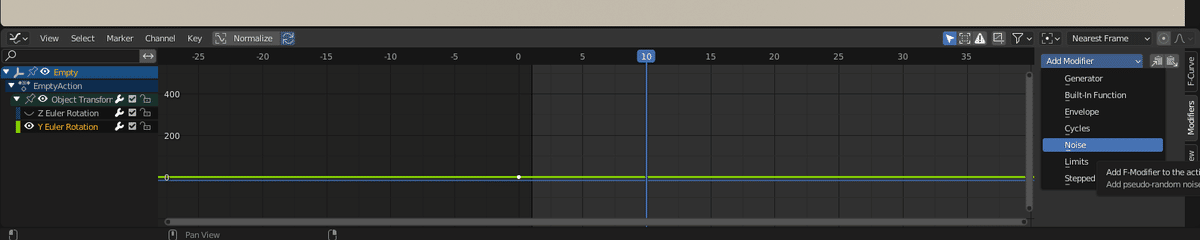
首先先回到時間軸的影格1增加Y軸的旋轉(增加1格就好,數值不用改)
再回到曲線軸後Modifers修改器裡的Add Modifier修改為Noise>看喜好修改Noise的數值

就完成了YA~
