
貓咪老師的blender-高麗菜
這次要來練習貼圖~
▲繪製貼圖
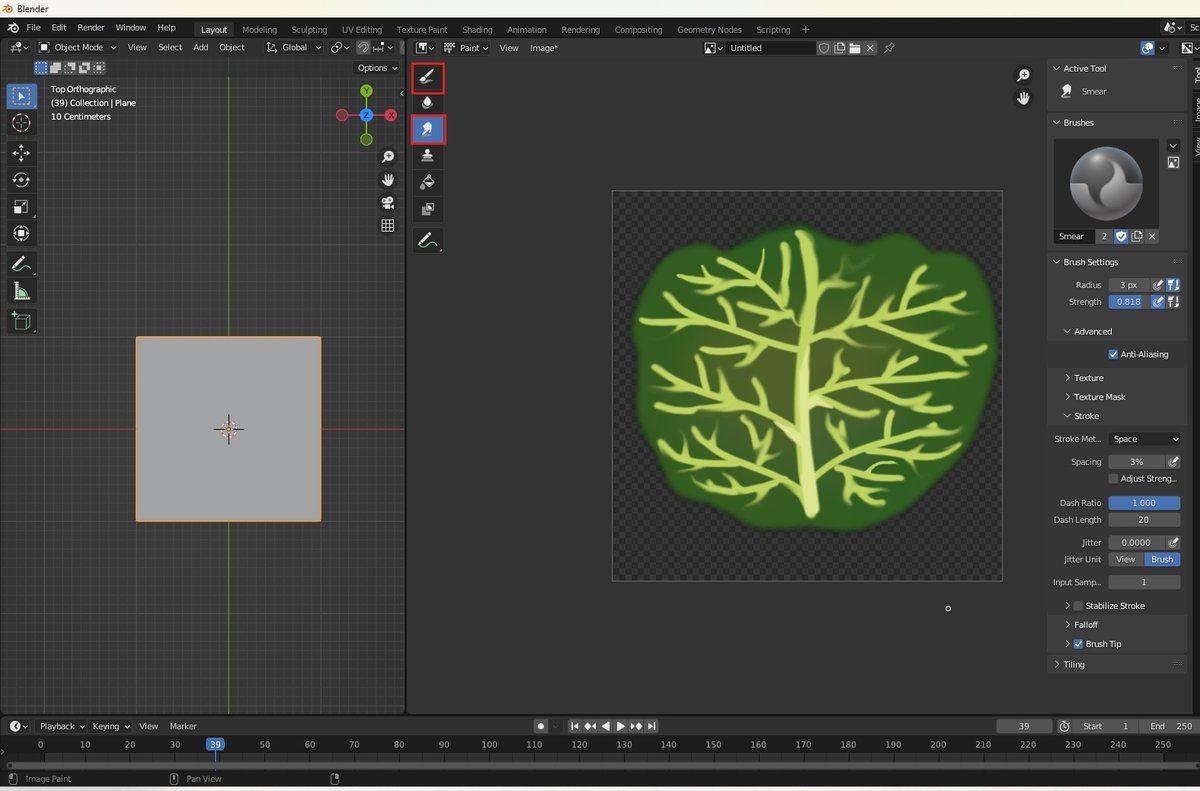
開啟Image Editorg視窗模式>+New(新增一張空白的圖),因為要使用透明的圖,遮罩數質改為0,檔案尺寸可以用小一點。
*View改成Paint才能作畫

使用筆刷工具跟塗抹工具開始畫高麗菜
●F/ 改筆刷大小
●Shift+F/ 筆刷力量強度調整
●S /吸顏色

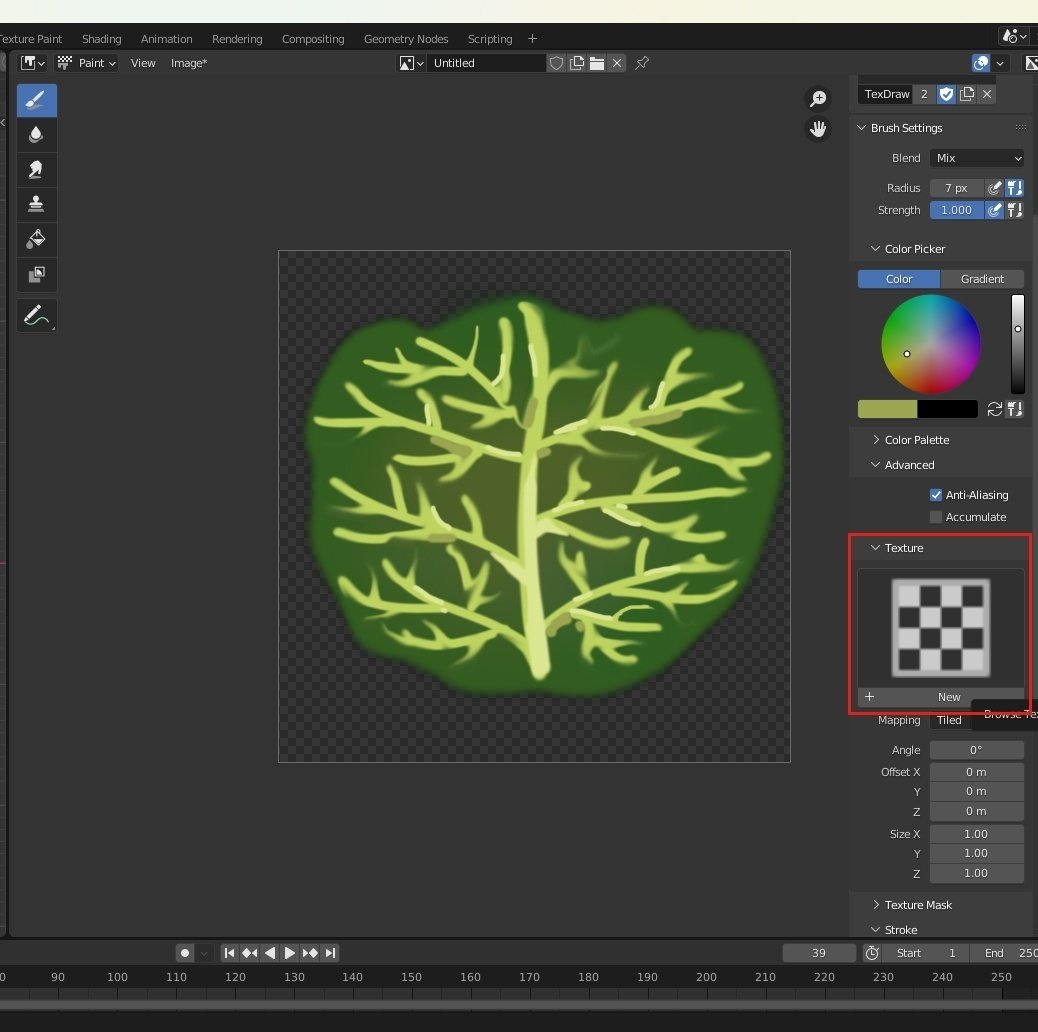
●在圖上新增質感
新增Texture

選擇貼圖的視窗後修改貼圖的模式,改完可以再修改筆刷的模式看要讓素材呈現什麼模樣
(素材的數值模式都可以調整玩玩看~)

畫好的貼圖記得要先存檔,之後要做時才能繼續使用
Image>Save

▲貼圖貼到3D物件上(串材質球)
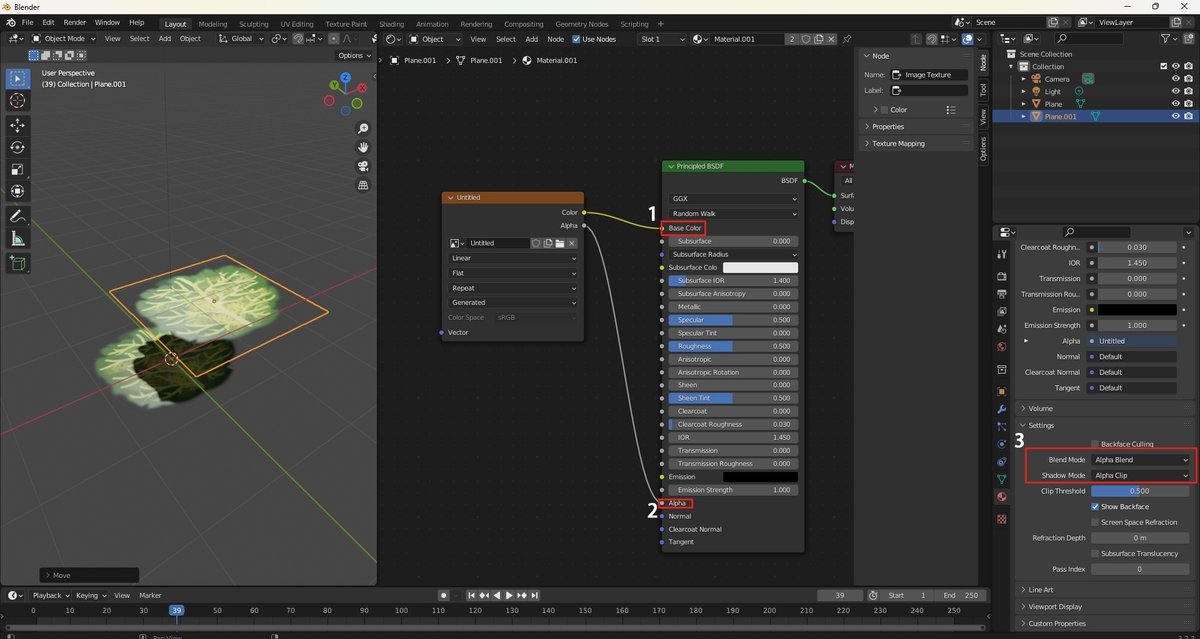
1.開啟Shader Editor模式後,新增一顆材質球
2.新增節點後(Texture>Image Texture),開啟剛剛畫的高麗菜貼圖

這裡有幾點要注意
一、先把1、2的節點連接起來。
二、2的Alpha / 因為貼圖是PNG,會帶Alpha的遮罩,所以要連接Alpha把遮罩去掉,連接完後要在把3的選項改掉
●Blend Mode 改成 Alpha
●Shasow Mode 改成 Alpha Clip

*Shasow Mode補充
沒有改的話會影響到影子的形狀

先複製一片出來在旁邊,待會要做成高麗菜內的葉子

●接下來要做葉子的凹凸
1.進入Edit Mode模式後先幫物體細分 (Edge>Subdivide)
2.選擇物體的中心點後再做變形,要記得選擇紅空圈起來的選項再變形
(左邊是壓縮的範圍,範圍大小用滑鼠滾輪調整)
(右邊是凹凸的形狀)
*調整完後可以用shade smooth讓物體變光滑點 (Object>Shade smooth)

●旋轉複製葉子
要複製三片葉子後做成右圖的樣子
首先要把物體的中心點移到葉子的根部
點選中心點後>Tool>Origins打勾>移動中心點
(記得移動完後Origins要取消打勾,不然物體會移動不了)

●高麗菜的中心
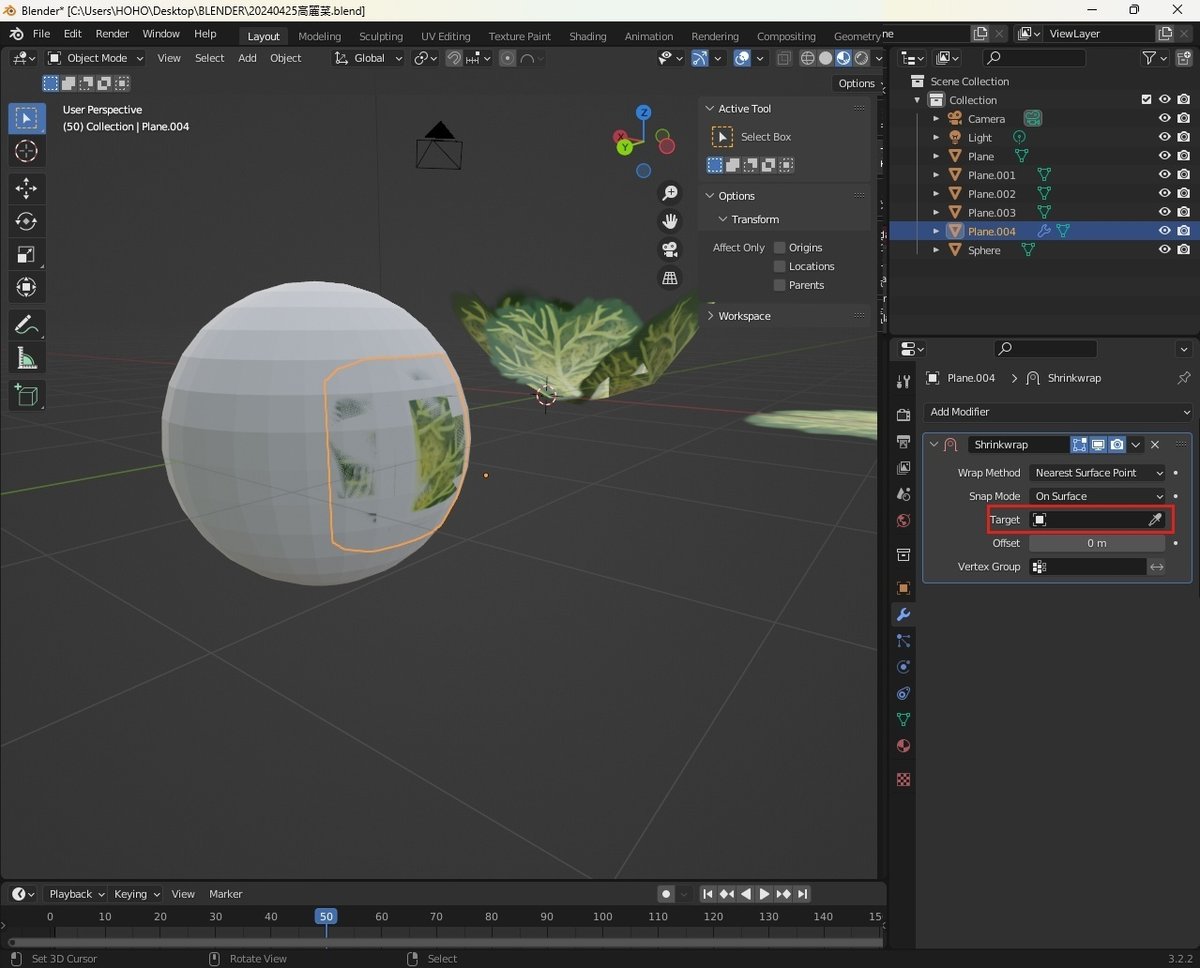
利用球體製作葉子的彎曲
首先先新增一個球體出來,葉子使用Subdivide細分(Edge>Subdivide)
細分得越多,待會葉子包在球上才比較不會出問題

新增 Shrinkwrap 修改器

使用吸管點選球體後,葉子就會吸附在球體上了

調整Offser(偏移)移動一下葉子的位子,調整葉子的大小,盡量包覆球體後>選擇Apply套用形狀
套用前可以使用Shade Smooth (Obiect>Shade Smooth)

完成後就可以把球體刪掉,然後利用剛剛的葉子做高麗菜的中心

小補充
可以再幫葉子增加細分後,調整一下葉子的形狀增加變化

到這裡就差不多了,可以再用一些節點增加質感
1.Wave Texture / 波形紋理 (Texture>Wave Texture)
2.Color Ramp / 漸層
3.Mix
數值都可依自己的喜好去做調整

*補充
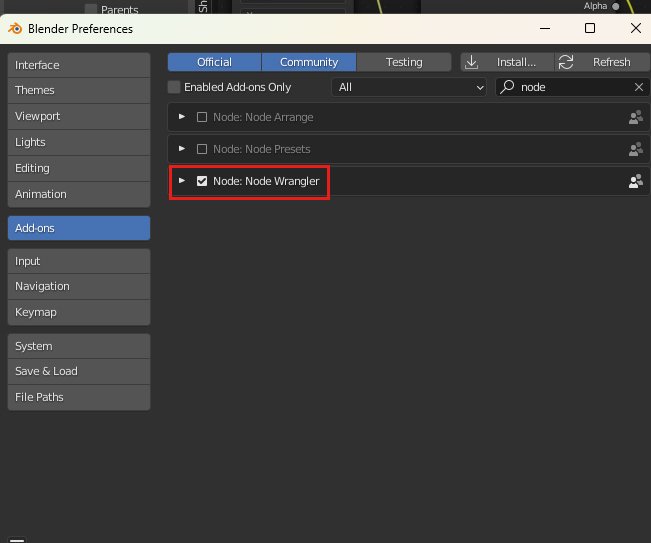
按Shifr+Ctrl選擇節點後,可以快速看到節點的效果
(要到工具設定把Node:Node Wrangler打勾才能使用此功能)

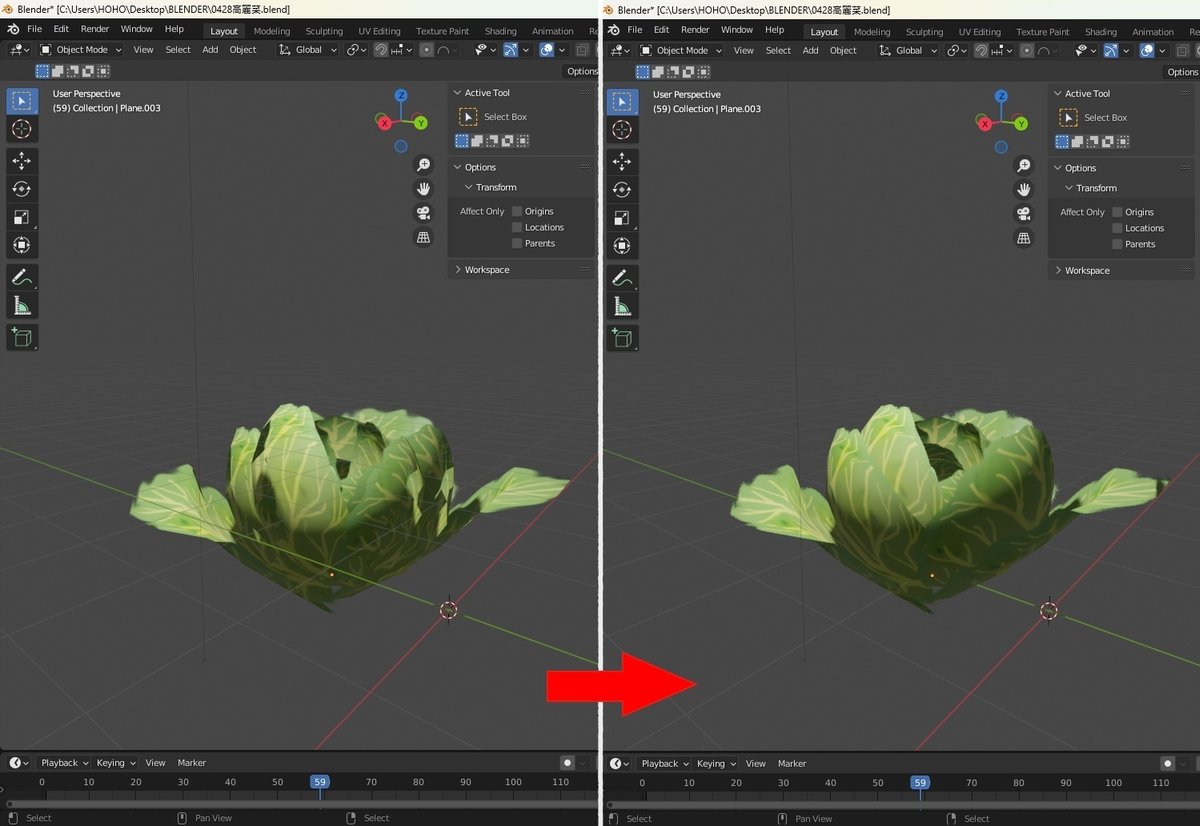
*補充*
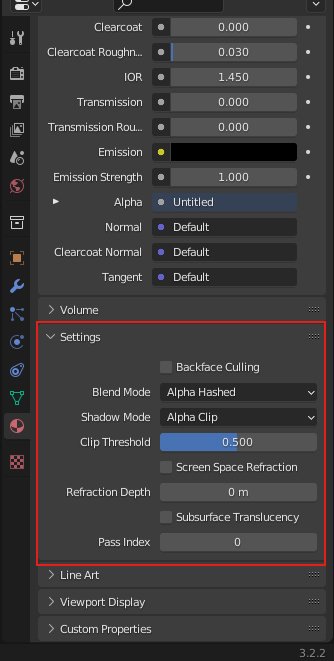
一開始做的高麗菜不知為何都有點透明跟穿購感,後來修改了Settings(設定)的透明選項就好很多了!

Settings(設定)的選項,修改透明的選項看哪一個選項呈現的畫面比較好
我這裡是調整Blend Mode的選項

貓咪老師親自回覆,太爽了ㄅ

