9/20 blender 骨架及權重使用
▲骨架基本設定
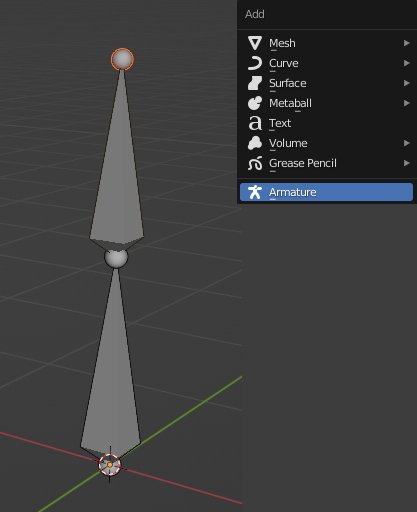
Shift+A>Ameature / 骨架
骨架有三種模式
1、Object Mode / 物件模式
2、Edit Mode / 編輯模式
3、Pose Mode / 姿勢模式
姿勢模式就是調整骨架使用
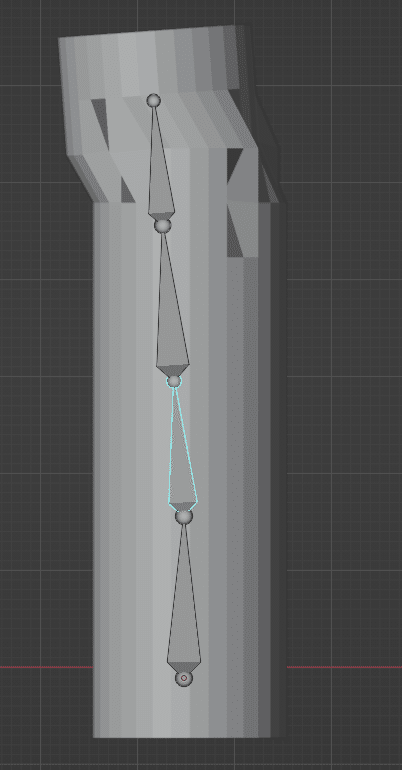
在編輯模式下按E,即可新增一個新骨架

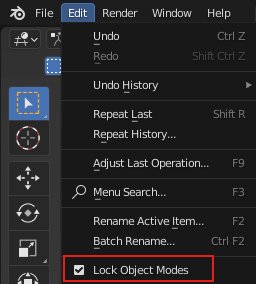
●把Lock Object Modes取消勾選
就可以在姿勢模式下選取其他的物件

●骨架的父子關係
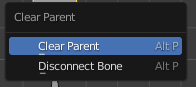
Clear Parent / 移除父子關係
Disconnect Bone / 取消連接後可以單獨移動骨架,但還是保持父子關係
(在編輯模式下>Alt+P)

新增父子關係
選擇要連接的骨架>Ctrl+P>Keep Offset
▲骨頭與物件的連結
這裡記錄三種作法
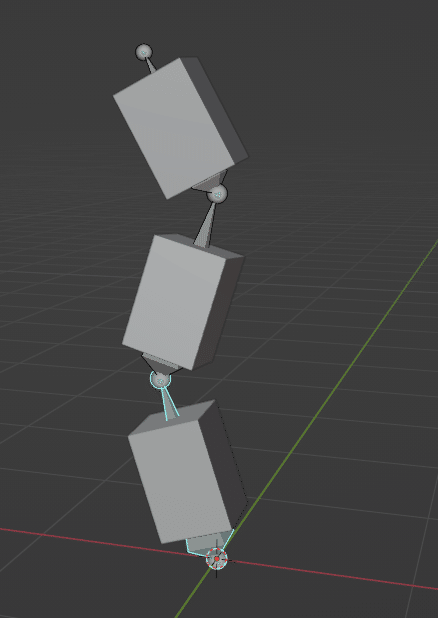
1、Bone / 單一物件跟單一骨架各個配合
在姿勢模式下>先選擇物件後複選骨架>Ctrl+P>Bone
就可以用骨架去操作物件

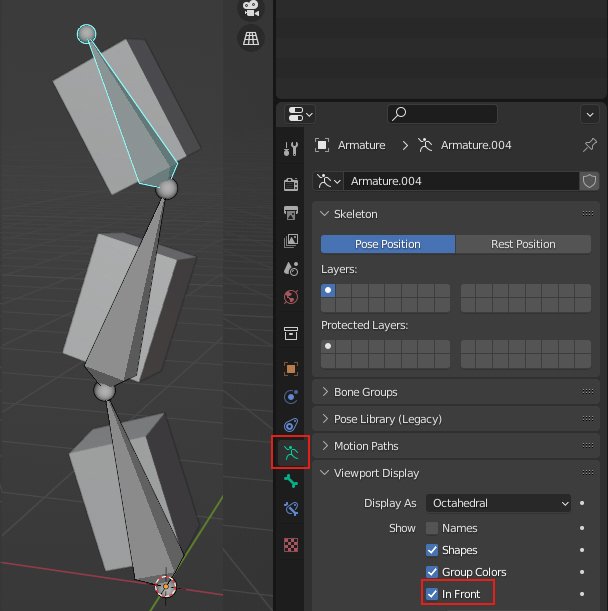
勾選 In Front 就可以讓骨架露出來

2、With Automatic Weights / 自動的權重
讓系統幫我們分骨架分別要操作哪些部分
在物件模式下>選擇物件後複選骨架>Ctrl+P>With Automatic Weights
(權重 / 3D物件的哪些部分,要由哪些骨架來控制)
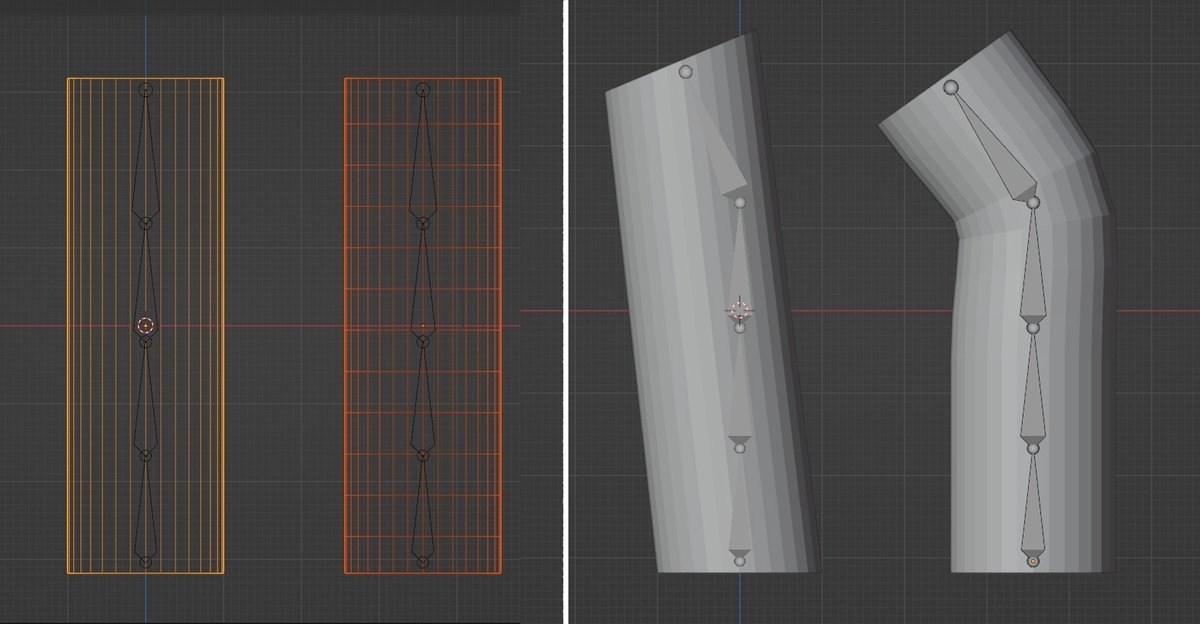
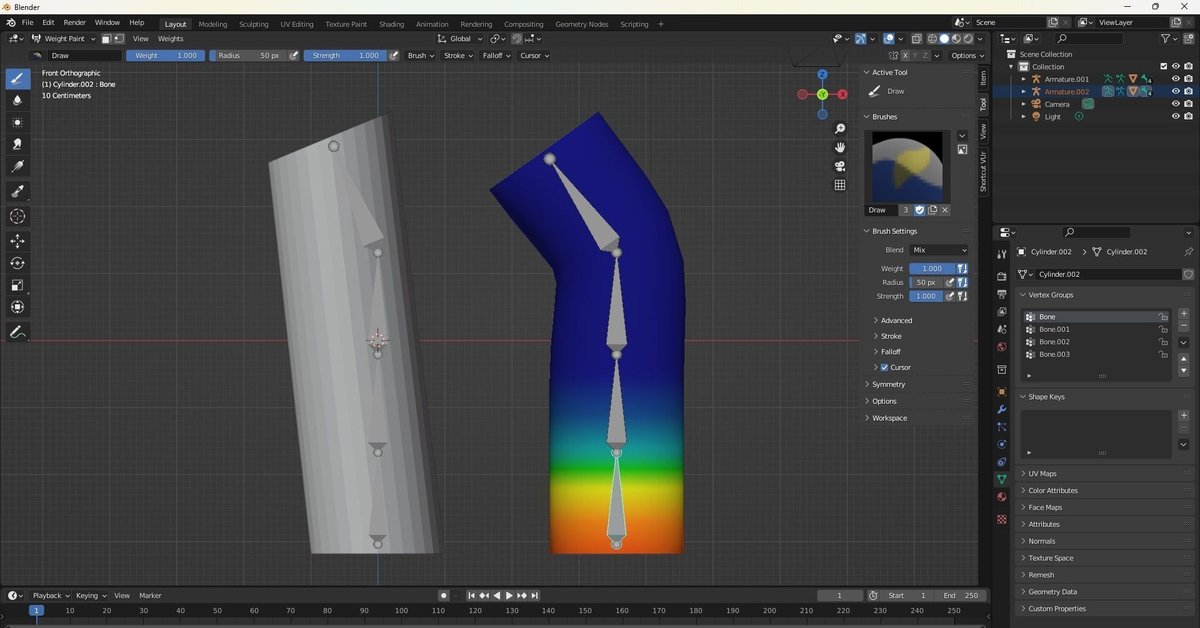
**3D物件在移動時,需要有足夠的網格數量
譬如:下面這張圖兩個物件,左邊沒有橫向網格,右邊有
在操作骨架往左右移動時,右邊的物件彎曲做的就比較好。

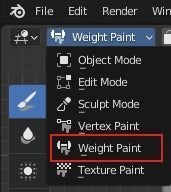
把視窗模式改成Weight Paint

物件就會變七彩霓虹的顏色,點選骨架 (骨架要選擇姿勢模式)
顏色就會有所變化,紅色代表選擇的骨架可以操作的範圍,藍色則相反

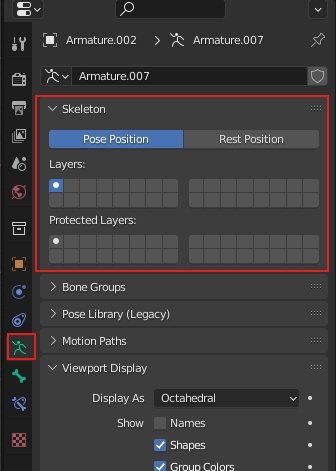
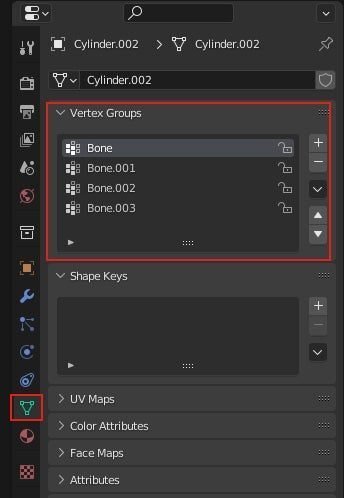
這裡可以看到每一個骨架的名稱
(點選骨架,左上角也會顯示名稱)

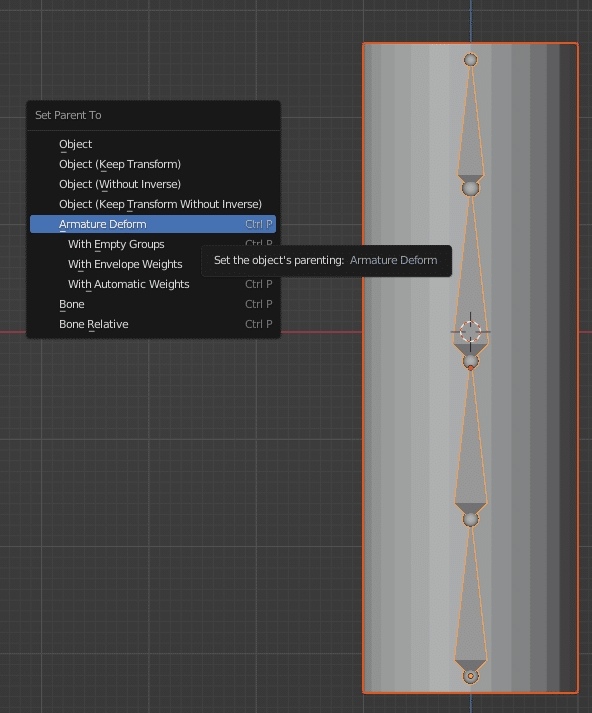
3、Amature Drform / 由骨架來變形
在物件模式下> Ctrl+P>Armature Deform

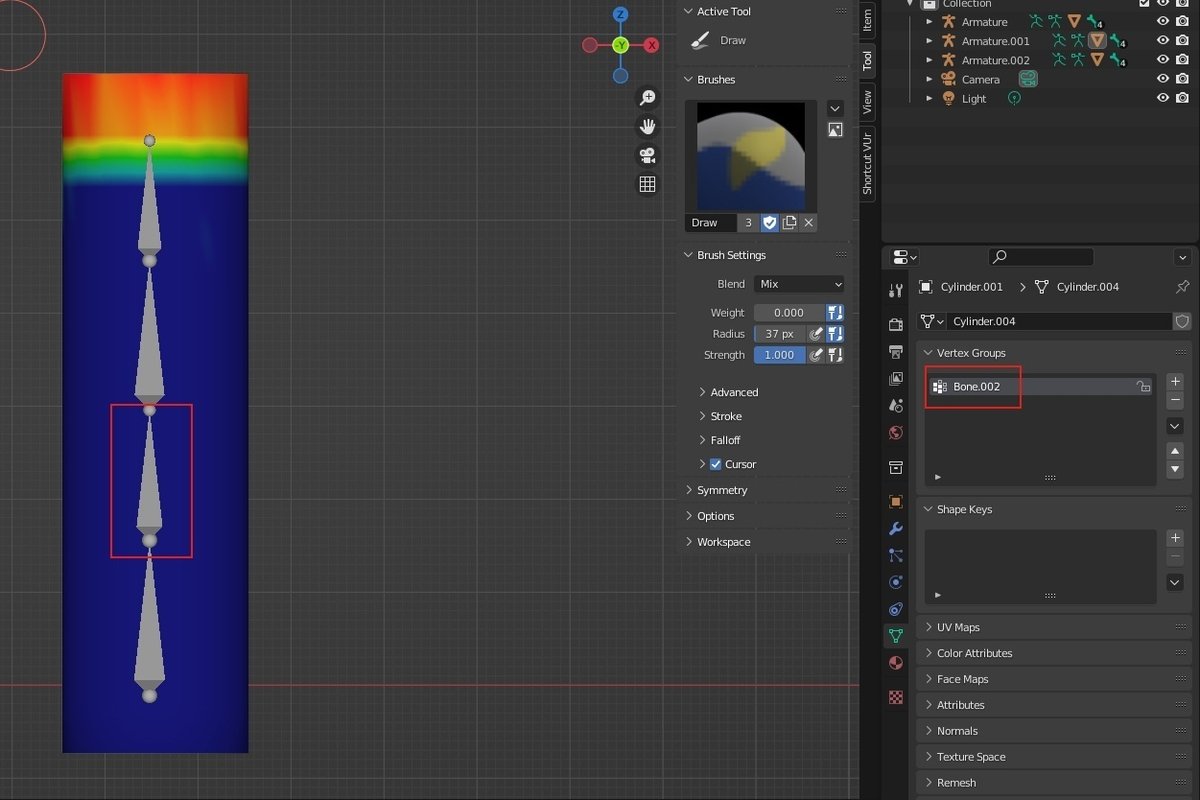
這裡我選擇了Bone.002來控制最上面的面,所以Vertex Groups 新增Bone.002
然後在我想要控制的地方塗上顏色

就可以控制物體的面了~

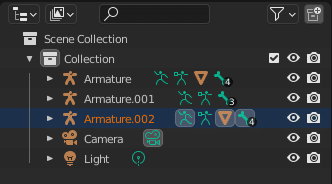
●資料夾
就像物件可以都放在Collection作為一個群組資料夾

骨架也可以統一放在一個資料夾裡
每一個格子就代表一個資料夾