
8/27 材質操作基礎介紹-PBR
▲PBR / 物理寫實的材質設定
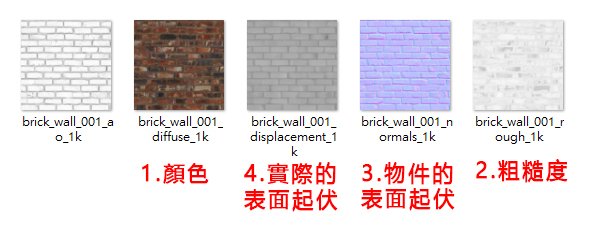
PBR最基本的設定有三種
1、顏色(花紋)
2、粗糙度
3、物件的表面起伏
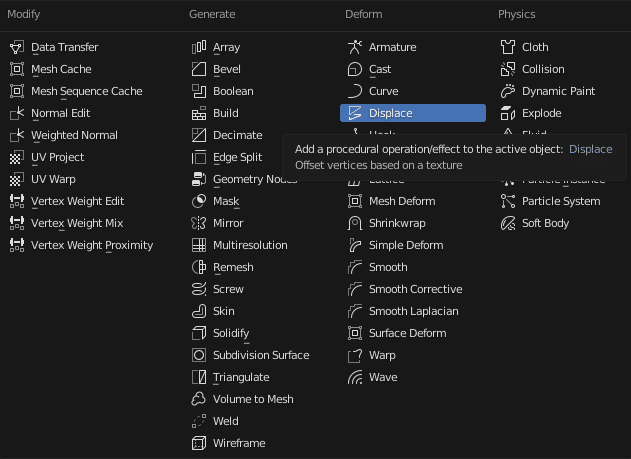
還有額外的第4種 displace修改器
用貼圖讓物件實際產生實際起伏
(不太懂3、4的差別@@
3是起伏只是反射在物體上,4是實際讓物體產生反射?)

(節點都是Image Texture / 圖片貼圖)
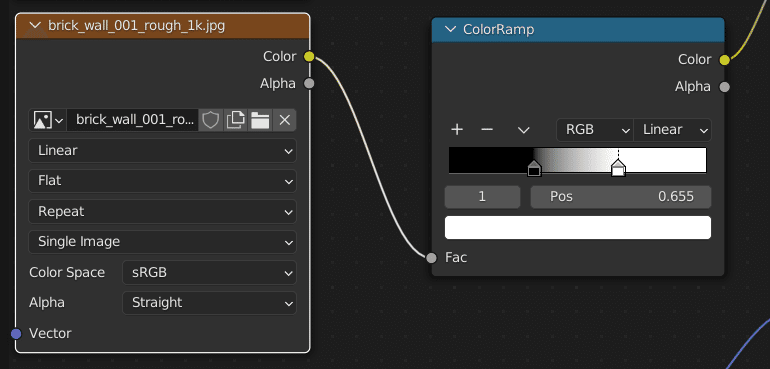
●2,粗糙度
中間還可以加個ColorRamp節點
(這是怎樣的功能我也搞不太清楚)

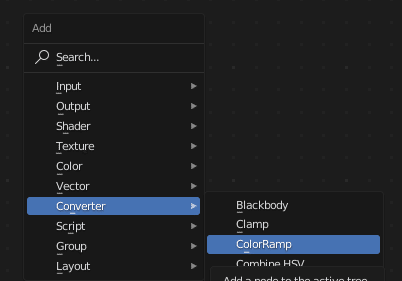
功能選項
Shift+a>Conveter>ColorRamp

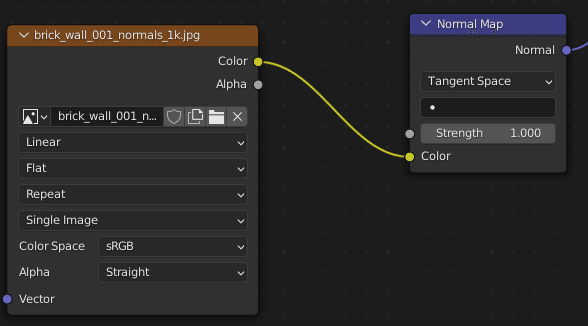
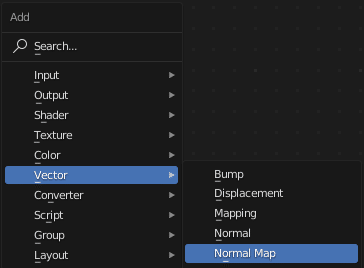
●3,物件的表面起伏
中間還要加個Normal Map 才會有效果

功能選項
Shift+a>Vector>Normal Map

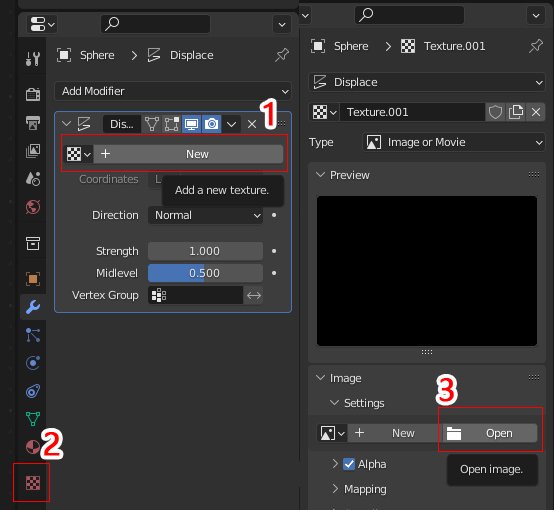
●displace修改器
選擇修改器後>+NEW>到貼圖選單>Open要貼的圖


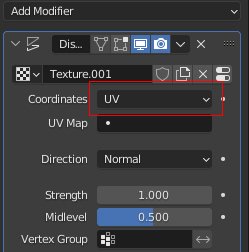
記得displace裡要把選項改成UV


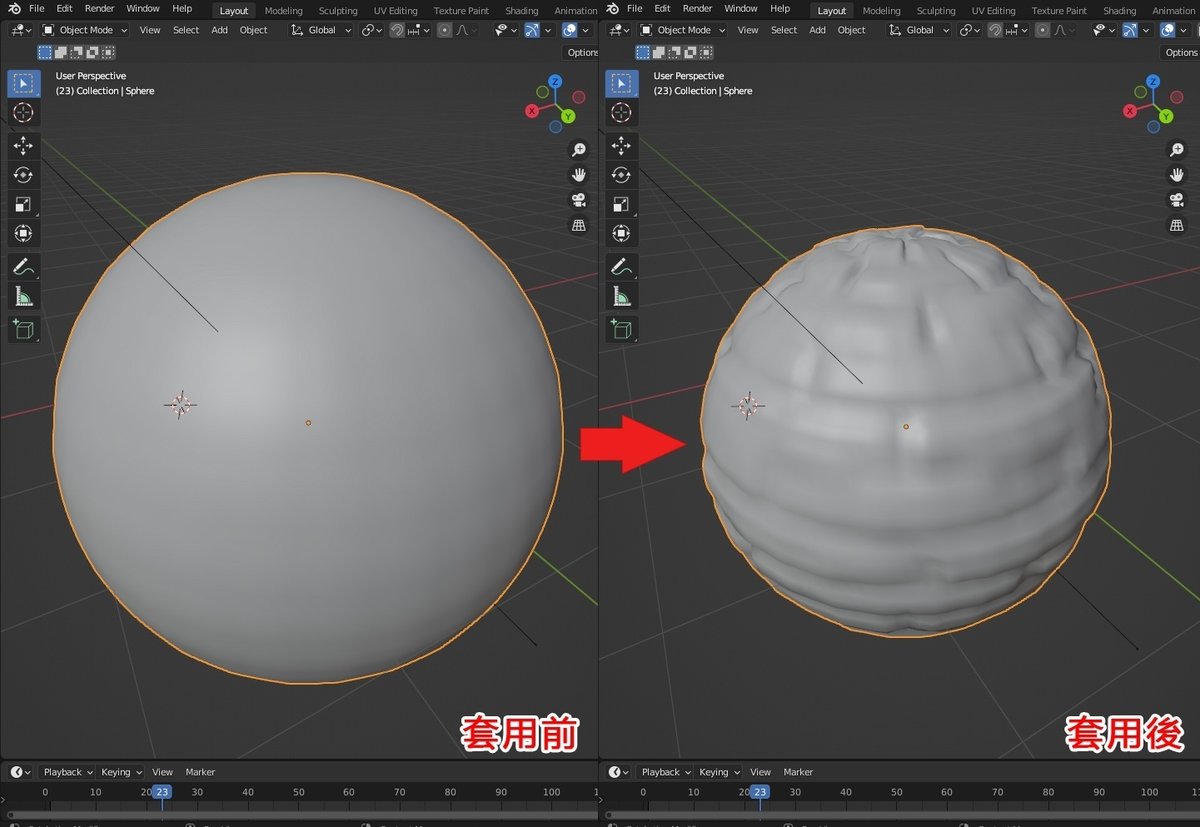
displace套用前套用後的物體差別
因為細分度也會影響起伏大小,所以可以適度地去修改細分度
*編輯模式下>W>Subdivide / 可以細分
區域燈?
