貓咪老師的blender-我的第一條炸蝦
先拉出一條炸蝦

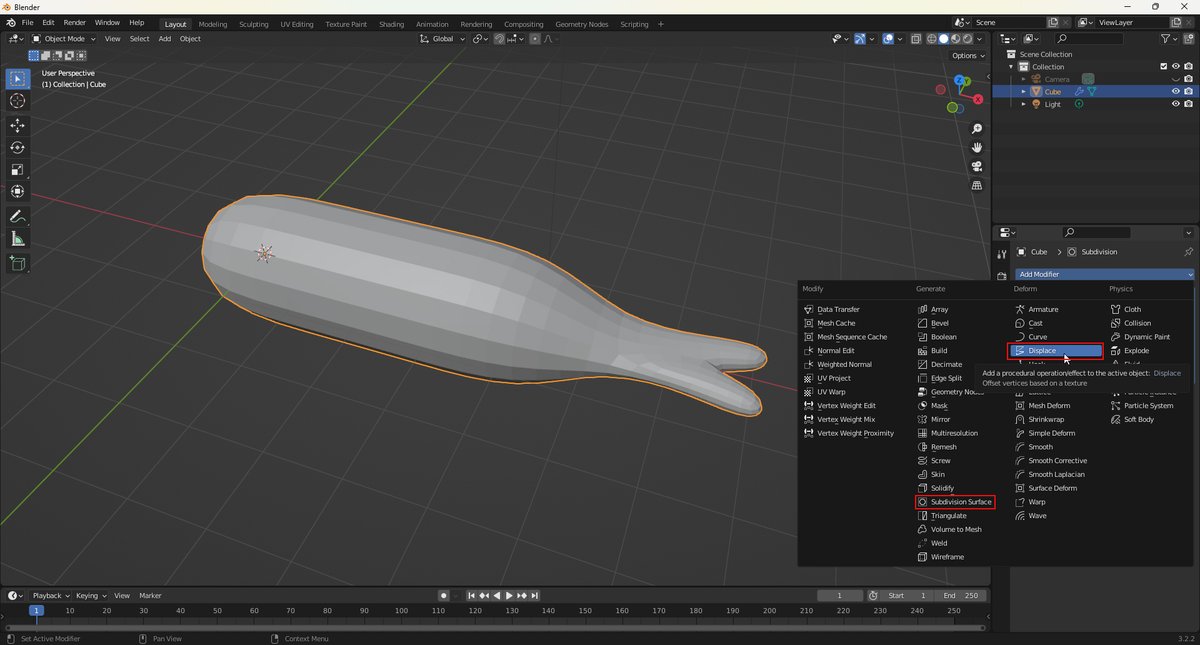
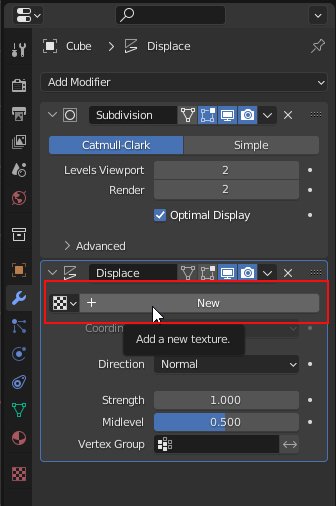
1、選擇Subdivision Surface (細分表面) 選擇要細分的面數後
2、選擇Displace
*細分表面快捷鍵 / Ctrl+1
*Displace / 依照圖片給的黑白部去內縮膨脹 (黑色會內縮、白色會凸起)

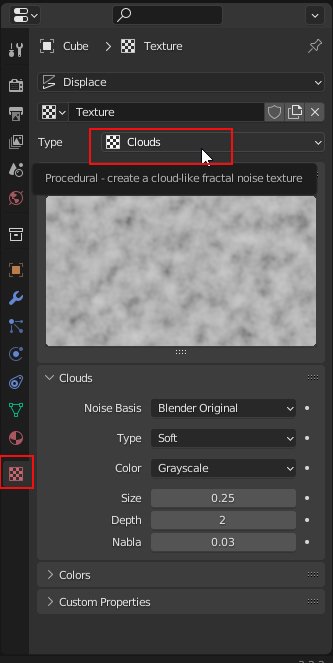
在Displace 修改器裡新增一張圖片

到圖片選擇圖片的樣式,這裡選擇Clouds

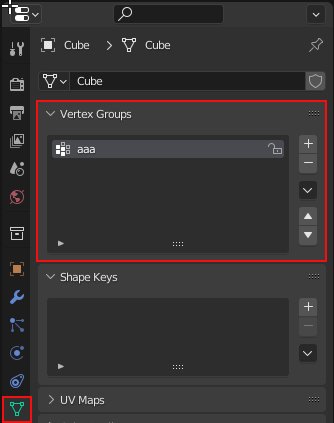
▲頂點群組
要選擇哪裡不炸哪裡炸可使用頂點群組
在Edit Mode下把要炸的部分選起來後按新增,修改名字

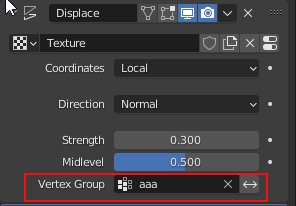
回到Displace修改器 ,在Vetex Group 選擇剛剛做的頂點群組就完成了~

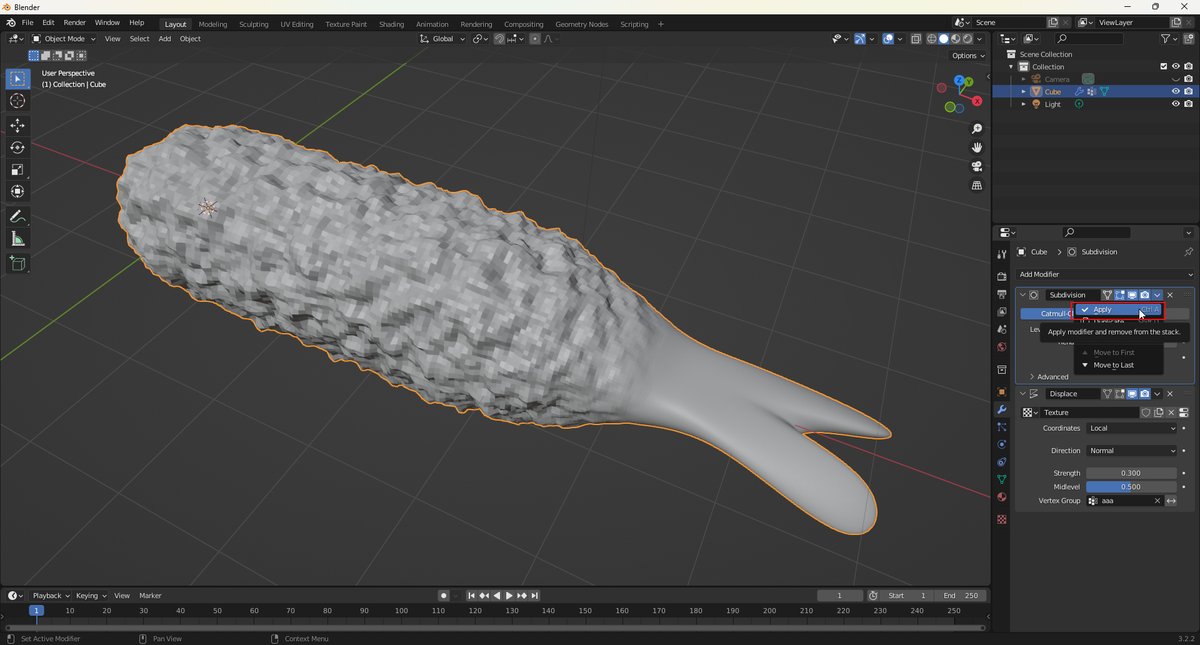
蝦子的物件都調整完後,回到細分表面修改器選擇Apply套用,套用完後就回不去了哦!!

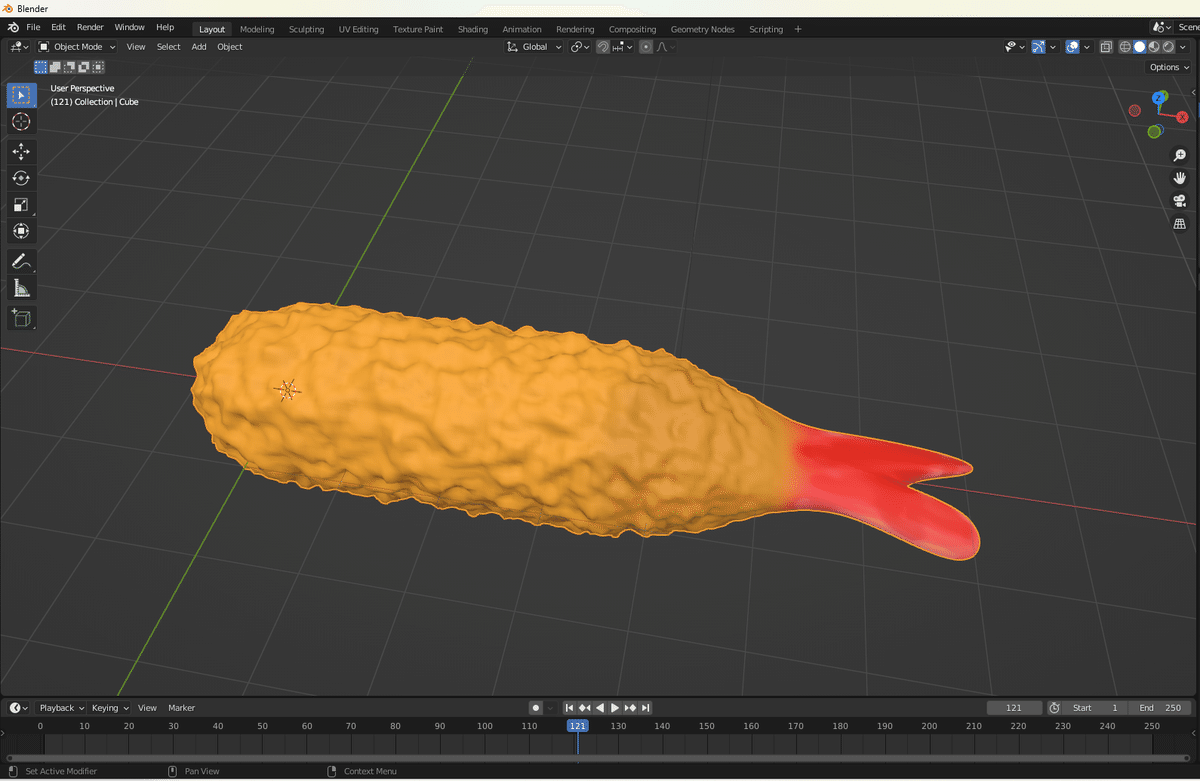
開始幫蝦蝦上色~
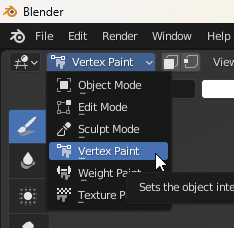
這裡選擇Vertex Paint(點上色)

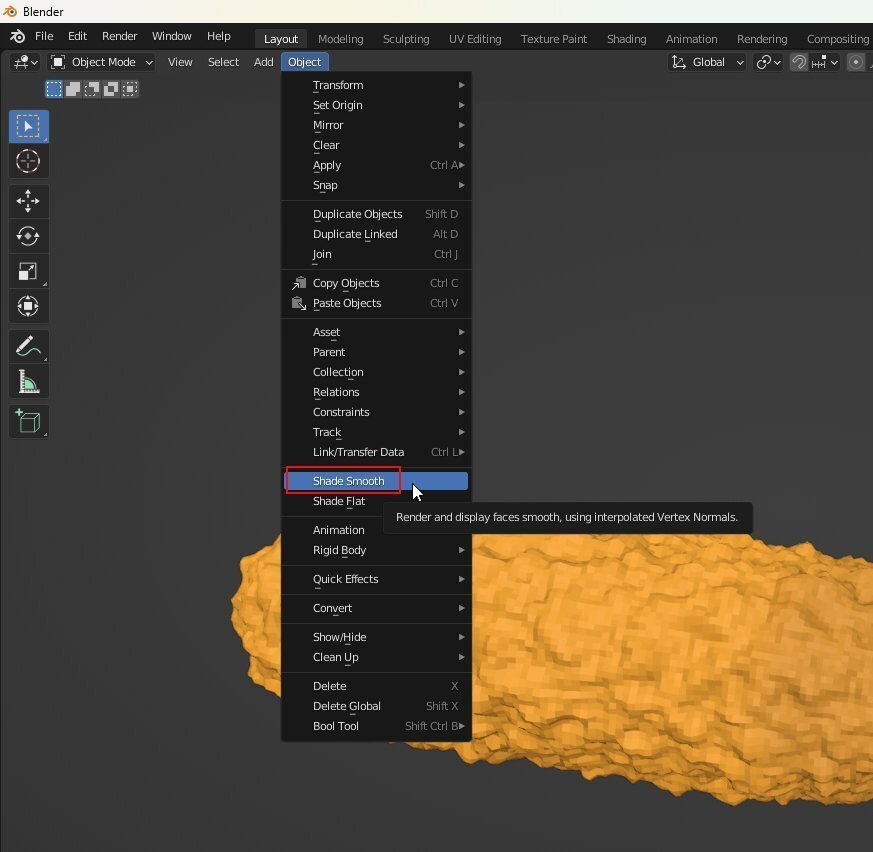
套用Shade Smooth 再讓表面平滑一點

~炸蝦就完成了~

▲小補充
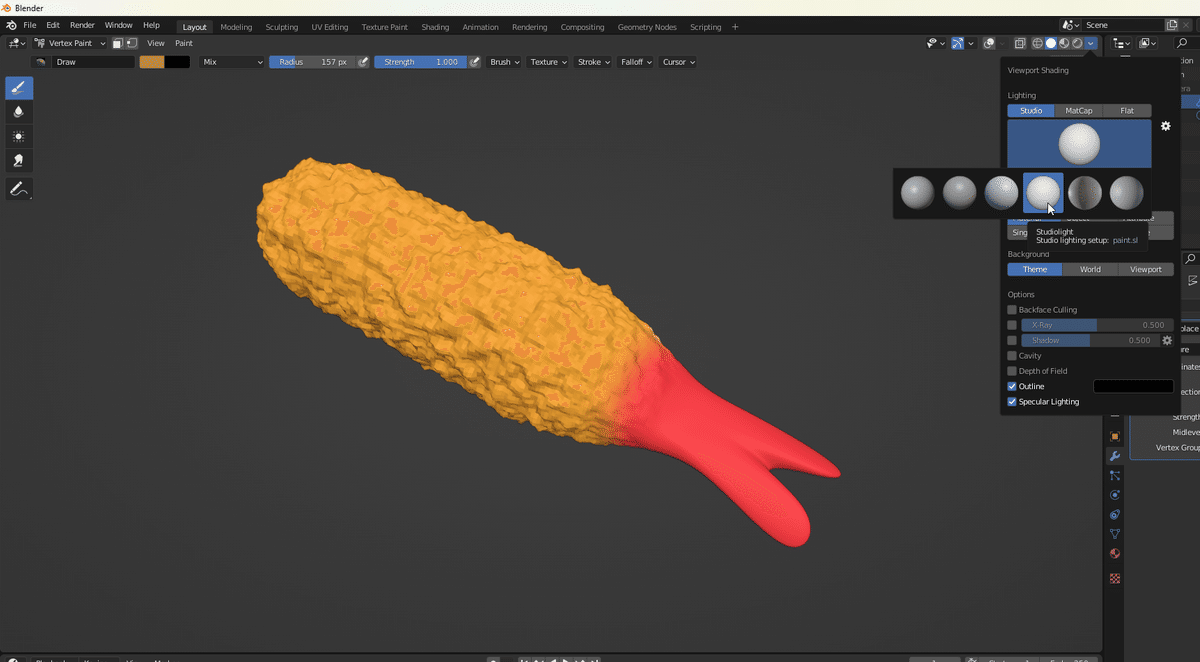
●幫蝦蝦上色時,物體的材質球模式可以選擇反光沒有那麼明顯的模式

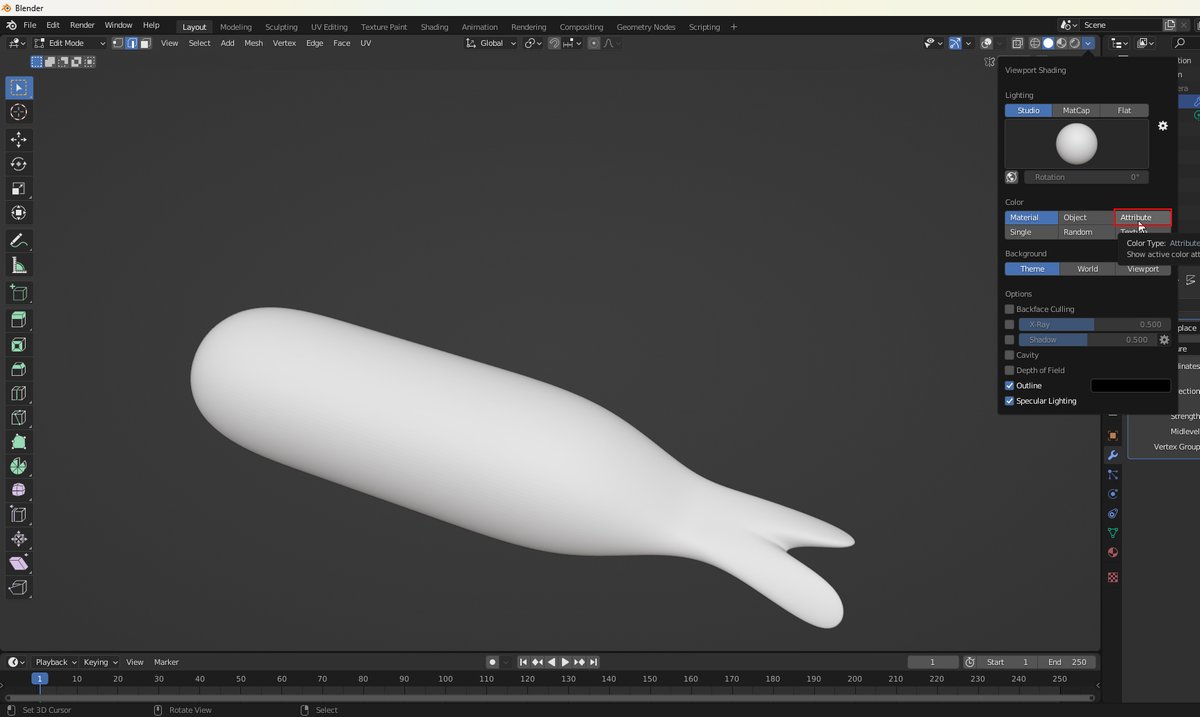
●回到Edit Mode模式時物體會呈現白色,可以選擇Attribute 讓物體的顏色顯示出來

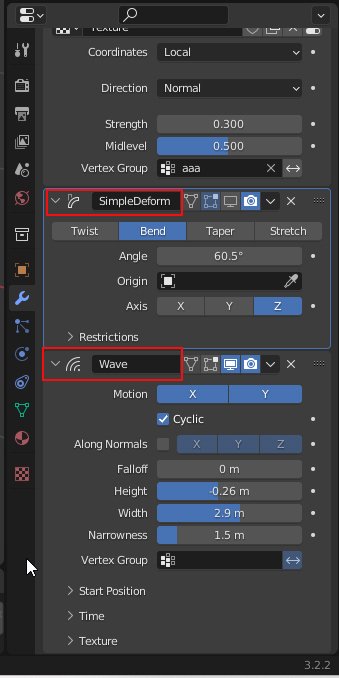
◆修改器
●SimpleDeform / 彎曲
●Wave /波浪
這兩個修改器可以玩玩看~~