9/26 骨架實際操作part02
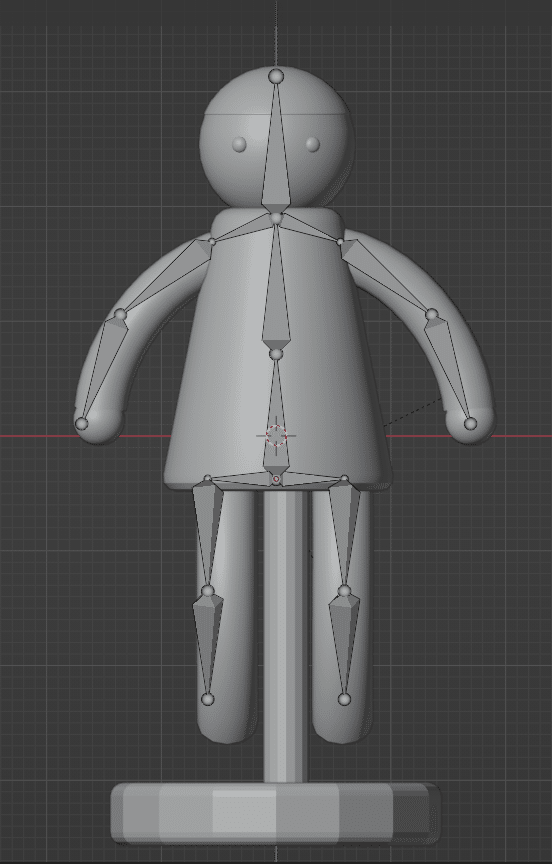
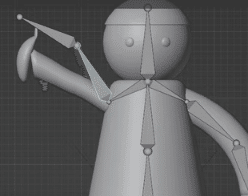
今天的進度是木頭人上骨架
在上骨架之前要幫木頭人設定的東西
1、讓物件的中心點都各自回到正確的位子
2、把當初有用鏡射修改器的物件套用成真正的物件
3、做Normal的調整,還有減少點線的交接 (重要)
減少之後上骨架後出現問題(血淚…
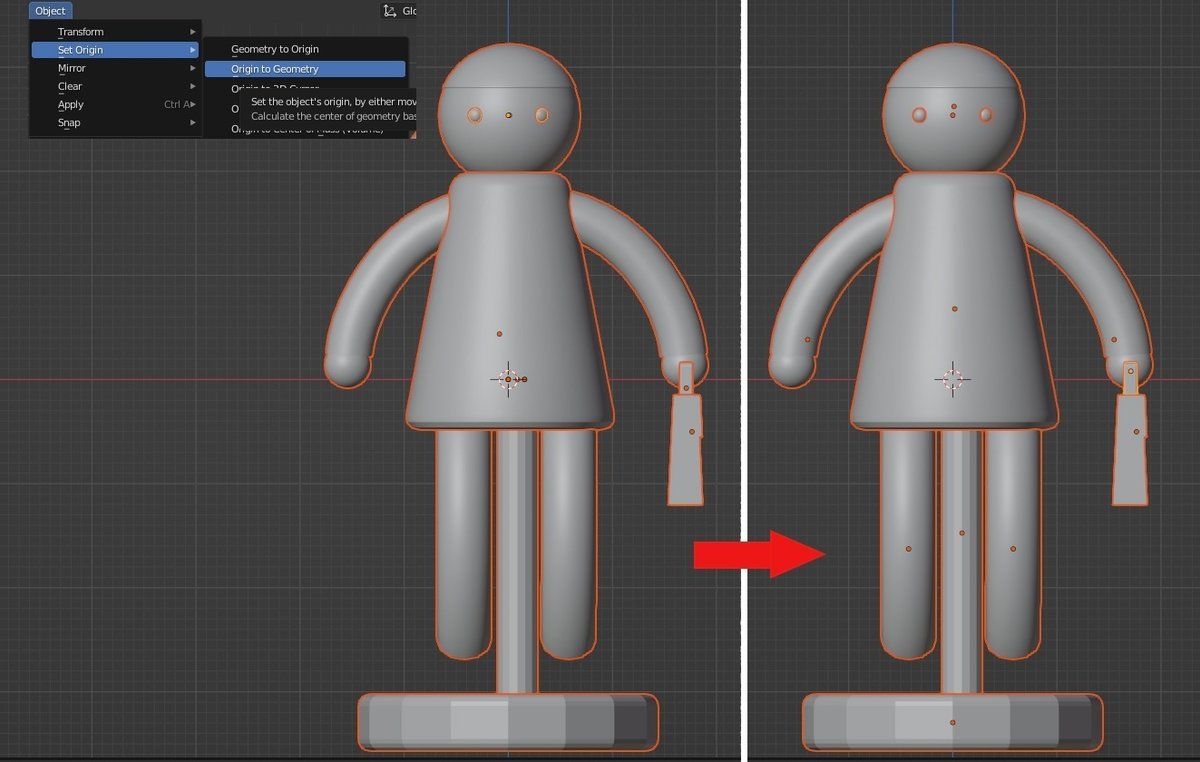
1、讓物件的中心點都各自回到正確的位子
全選>Object> Set Origin > Origin to Geometry

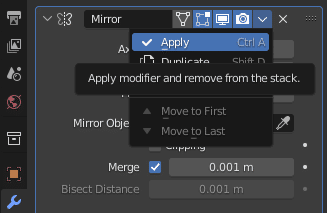
2、把當初有用鏡射修改器的物件套用成真正的物件
當初有用鏡射修改器的物件是眼睛跟公事包
選擇物件後>板手>Apply

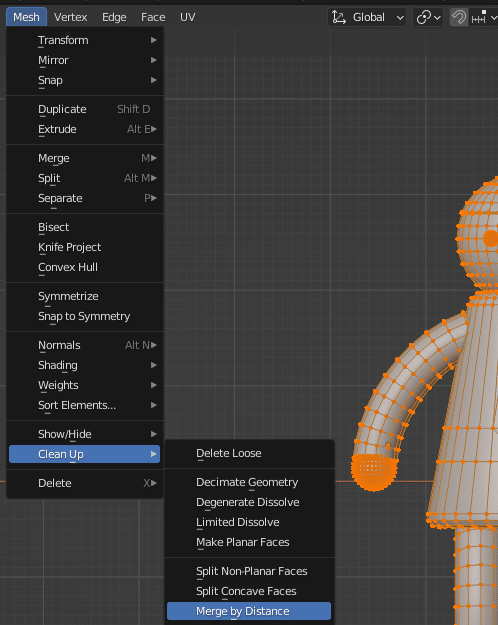
3、做Normal的調整,還有減少點線的交接
◎全選物件進編輯模式>Shift+N
◎Mesh>Clean Up >Merge by Distance
(Merge by Distance / 疊在一起的線跟點,都清除掉)

●上骨架
骨架的分配參考如下

◎先做好右邊的骨架後,用鏡射的方式做左邊的骨架
◎手跟腳分別使用 With Automatic Weights (自動的權重)
◎頭的部分用 Bone (單一物件跟單一骨架各個配合)
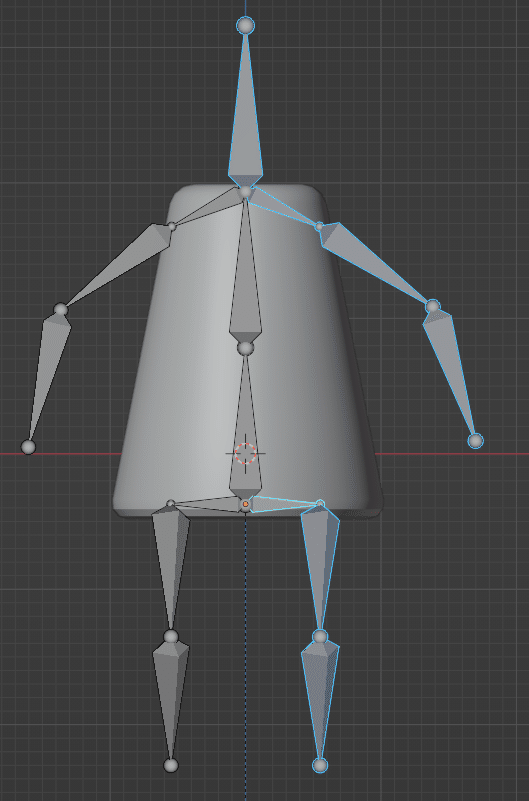
●身體的骨架
因為身體只需要中間兩跟骨架控制

我們先選擇骨架跟身體>英文數字的斜線,只顯示身體跟骨架
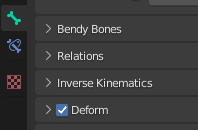
選擇不想要被動到的骨架>到骨頭選項>alt+取消勾選Deform
選擇的骨架就都會取消勾選了
(Deform / 這根骨架能不能影響到其他人變形)

選擇身體跟身體的兩跟骨架>Ctrl+P>自動權重
●左邊的骨架
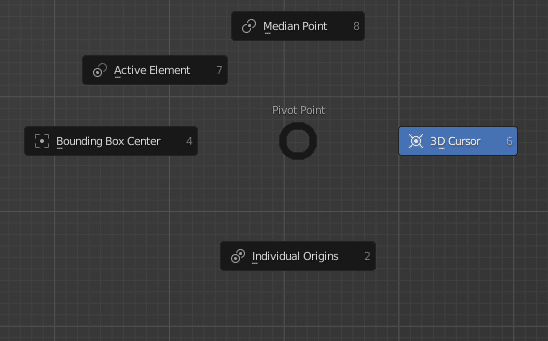
編輯模式>選擇要鏡射的骨架>Shift+D>按鍵盤上的點>3D Cursor>S+X+負一
複製完後記得要把中心點調回Median Point
(3D Cursor / 會以中心點為移動)
(Median Point / 以物件中心點為移動)

***重要***
我在做的時候遇到左邊的骨架動作怪怪的,左腳骨架還會影響到左手的問題
這時候可以先試試
◎在物件模式下選擇有問題的物件
Ctrl+A>Scale(套用大小)>編輯模式全選>Shift+N,再次計算Normal。
再使用自動權重就解決了

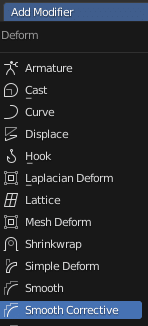
●讓動作圓滑一點
Smooth Corrective修改器
Smooth也可以,端看想要怎樣的效果,都可以試試