タクソノミーアーカイブで子タームとそれに紐づく投稿を表示
カスタム投稿「work」を作り、そのタクソノミー「genre」にタームをいくつか追加していきます。
「taxonomy-genre.php」にてターム「親」直下の「子」とゆうターム情報を表示し投稿も表示するとゆう作業をしたので備忘録として。。。

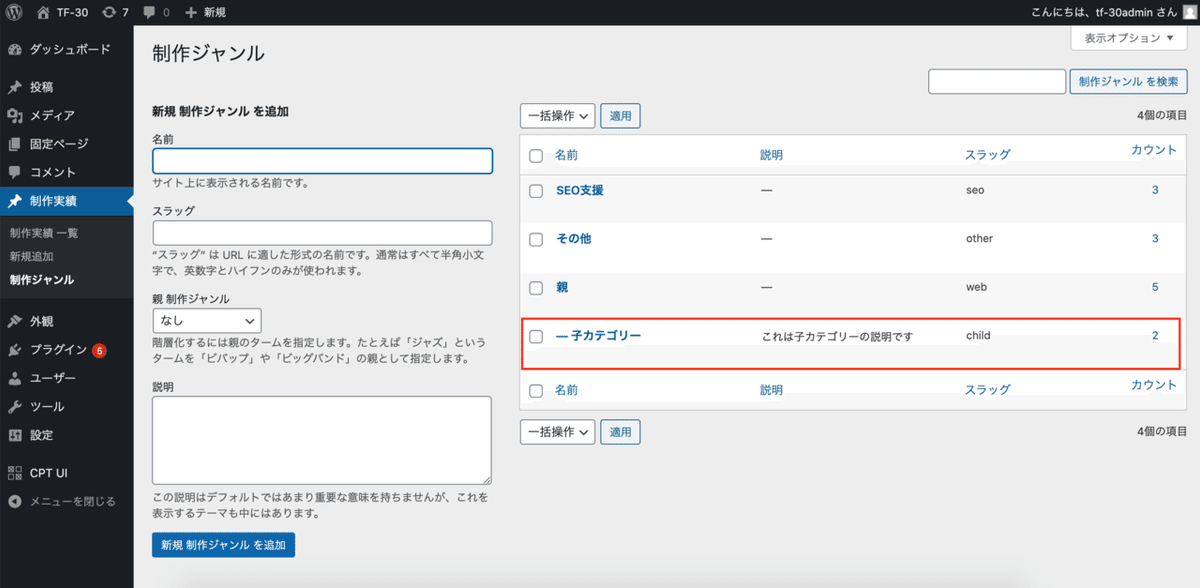
「この赤枠の名前と説明を表示したい!!!!」
早速コードですがtaxonomy-genre.phpで以下で子ターム情報を取得します
<?php
$tax = get_queried_object();//現在の表示中のタームを取得
$tax_id = $tax->term_id;//表示中のタームidを取得
$children = get_terms('genre',array(//タクソノミー'genre'のターム情報を取得
'parent' => $tax_id,//親ターム直下の子タームを取得
'hide_empty' => false,
));
?>「get_terms」のところがポイントで「'parent' => $tax_id」とすることで表示中の親タームの子タームをオブジェクトとして取得できます。
「'hide_empty' => false」と指定することでタームに紐づく投稿がなくても表示される。
<?php if($children): ?>
<?php foreach($children as $child): ?>
<h2 class="title">
<?php echo $child->name; ?>
</h2>
<div class="desc">
<?php echo $child->description; ?>
</div><!-- -->
<?php endforeach;
endif;
?>そして子タームがある時にループさせてターム名、タームの説明を表示しています。
現時点での表示は

こんな感じ。
もちろん親直下の子タームを増やしていけば表示される。
お次は普通に投稿を表示します。
<?php
$args = array(
'post_type' => 'work',
'tax_query' => array(
array(
'taxonomy' => 'genre',//タクソノミー名
'field' => 'term_id',// ターム名を term_id,slug,name のどれで指定するか
'terms' => $child->term_id,//現在表示中のたーむid
),
),
);
$works = get_posts($args);
?>まずは「get_posts」の引数に代入する配列の定義です。
<?php if ($works) : ?>
<?php foreach ($works as $post) : setup_postdata($post); ?>
<div class="works-item">
<?php the_title(); ?>
<?php the_content(); ?>
</div><!-- -->
<?php endforeach;
wp_reset_postdata();
?>
<?php endif; ?>その後ループ
