
SteamVRの背景をローカルで変更する
1.概要
SteamVRのbackgroundフォルダに自作の360度画像を入れることで、SteamVRの背景をローカルで変更できるので、そのやり方を記しています。
2.前書き
SteamVRで、ゲームを起動するまでの間や、ゲームを終了したときに表示される背景がありますよね。(デフォルトは夜空?)
この背景は、プリセット以外にも、マーケットプレイスで他のSteamユーザがアップロードしたものに変更することができます。
しかし、自分で作った360度画像を自分だけでローカルで使いたかったので、その設定方法を書き残します。
ローカルなら、権利的に怪しい画像も、私的利用の範囲で背景にできるはず!(責任は取れませんが)
3.やり方
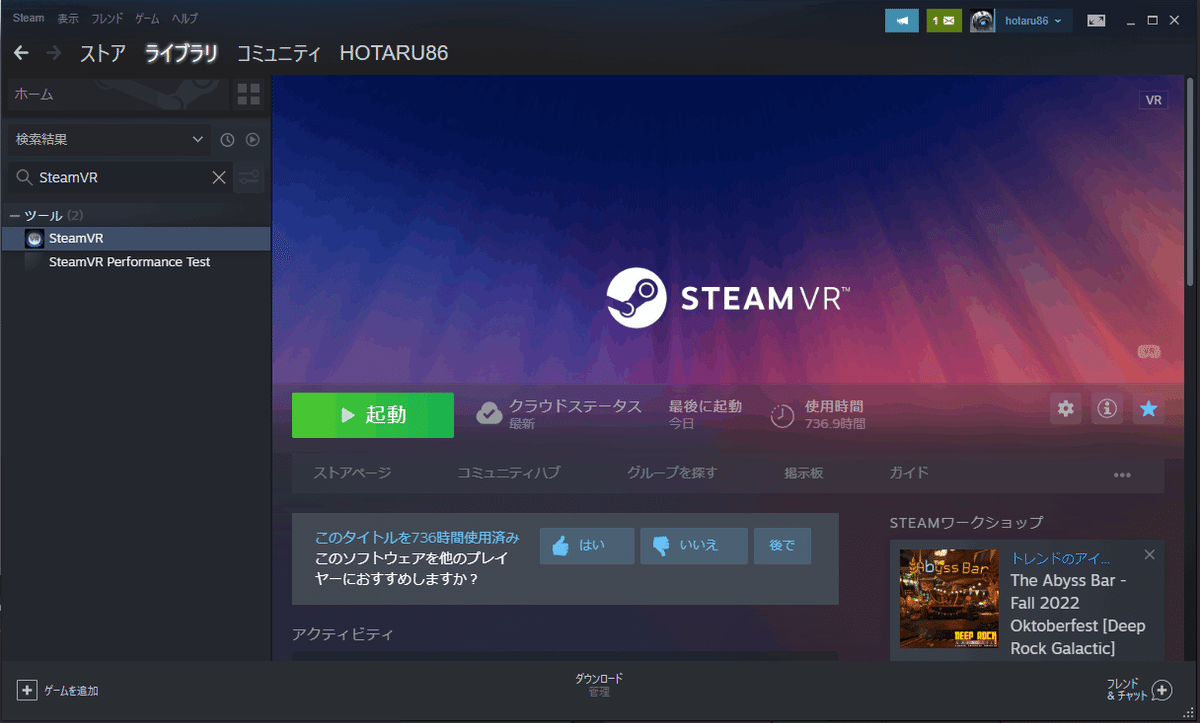
Steamのライブラリで「SteamVR」と検索して、表示します。
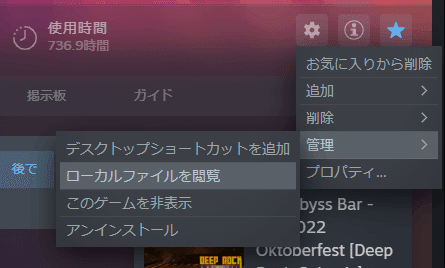
そして、歯車のアイコンから、「管理」>「ローカルファイルを閲覧」を開きます。


すると、PC内のSteamVRのデータが保存されているフォルダが開くので、
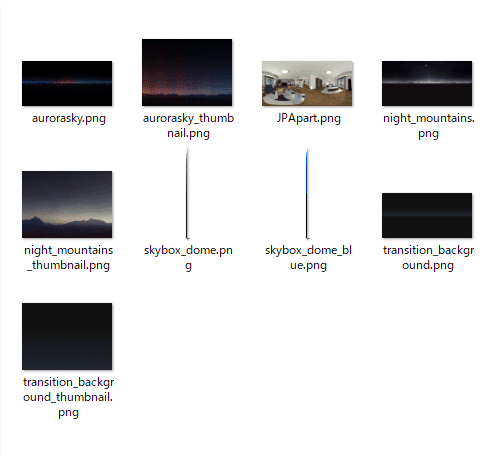
「SteamVR」>「resources」>「backgrounds」を開きましょう。
このbackgroundsフォルダに画像を入れると、その画像を背景に設定することができます!

サムネはなしで背景画像本体のみを入れてしまえば利用できます。
プリセットの背景画像に倣うならば、背景画像本体は4096x2048の360度画像、サムネイルは300x400で名前を「背景名_thumnail」にすればよさそうです。
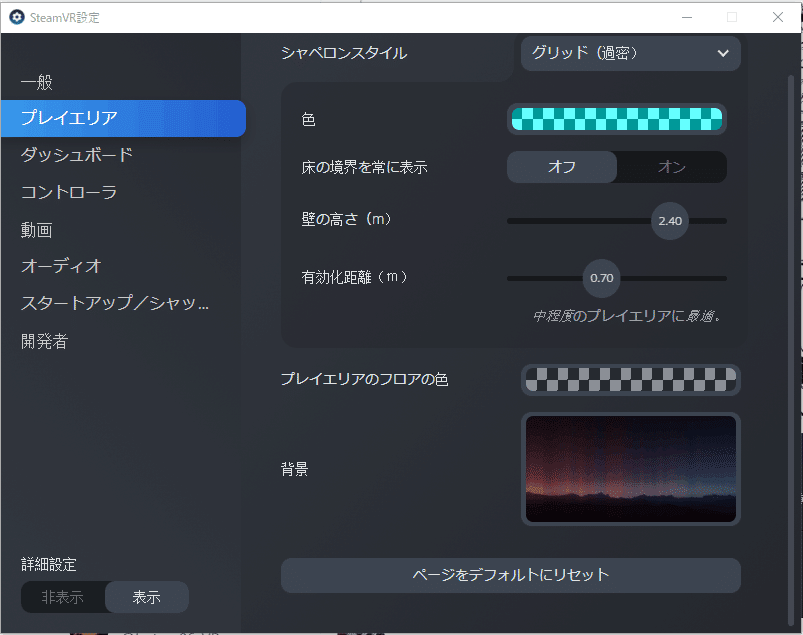
実際にSteamVRの設定画面で、「プレイエリア」>「背景」を選ぶと、backgroundsフォルダの中の画像から、背景を選択できます!


背景を選択すると、以下のように、ロード画面が設定した画像になっていますね。

以上です!
お疲れ様でした!!
4.おまけ
Unityをインストールしている人なら、自作の360度画像を簡単に作ることができます!
以下の記事で紹介しているので、好きな3Dモデルやイラストを配置して背景に設定したい人は、ぜひ参考にしてみてください!
