
VRoidStudio正式版のモデルを、Quest対応させてVRChatアバターにした話
前書き
問題点の確認と方針
使用させていただいたツール
手順
眉毛とアイラインを肌にのせる。
まつ毛とまぶたを肌に直接描く。
ハイライトを瞳に直接描く。
瞳の背景を白目の色に合わせる。
リボンを服のテクスチャにのせる。
瞳の余分なメッシュをUnity上で削除する。
1.前書き
この記事では、VRoid Studio正式版で作ったモデルを、Quest対応させるために必要な最低限の手順を紹介しています。
Boothで販売・配布されているツールをいくつかお借りし、透過テクスチャが使えないという問題を誤魔化す方法です。
あくまで簡易的に見た目を整える方法ですが、「Blenderはうまく触れないけど、自分のVRoidアバターをQuest勢にも見てほしい!」という方には約に立つと思います!
なお、本記事では、VRChatアバターのアップロード方法や、基本的なテクスチャの仕組みなどを理解している人向けに要所だけをまとめています。余裕ができたら、VRoid Studioの使い方やアップロード手順も含めた丁寧な解説を別記事で書こうと思います。
2.問題点の確認と方針
この記事を検索している時点でご存じの方も多いでしょうが、Questアバターでは、透過テクスチャを使用できません。そして、VRoidアバターには透過テクスチャが大量に含まれています。眉毛やアイラインは背景透過で肌の上に載っていますし、まつ毛や服のリボンなどは、四角いメッシュをリボン型に透過させることで、リボンの形に見せています。

本記事では、
・眉毛やアイラインを肌に直接のせる。
・まつ毛を肌に直接描く。
・ハイライトを瞳に直接描く。
・リボンを服のテクスチャにのせる。
・瞳の余分なメッシュをUnity上で削除する。
といった工程で、Quest対応を目指します。
3.使用させていただいたツール
〇VRM Converter for VRChat (ぽけもり BOOTH支部様)
→VRoidで出力したモデルをVRChatアバター用に変換できるツール。Quest対応させないなら、このツールだけでVRChatに持ち込める。
〇VRCQuestTools (クロツグミ様)
→PC用アバターをQuest対応に変換できるツール。ただしテクスチャが透過できない問題は、変換前に解決しておく必要がある。
〇MeshDeleterWithTexture beta(がとーしょこらのおみせ様)
→Unity上で直感的にメッシュを削除できるツール。
〇VRoid Texture Converter for VRChat on Quest (ziston様)
→VRoidの眉毛、アイラインのテクスチャを、肌のテクスチャの展開図に合う位置に変換できるツール。
これのみ有料(200円) お金をかけたくない場合は、まつ毛や瞳のハイライトと同じ手順で眉毛とアイラインを描く必要がある。
4.手順
4-1.眉毛とアイラインを肌にのせる。
前述の通り、ziston様のVRoid Texture Converter for VRChat on Quest というツールを使って作業を簡単にします。こちらは200円の有料ツールです。完全に無料で、Quest対応させる場合、やや面倒ですが、4-2のまつ毛や4-3のハイライトと同じ手順で、眉毛とアイラインを描き込んでください。
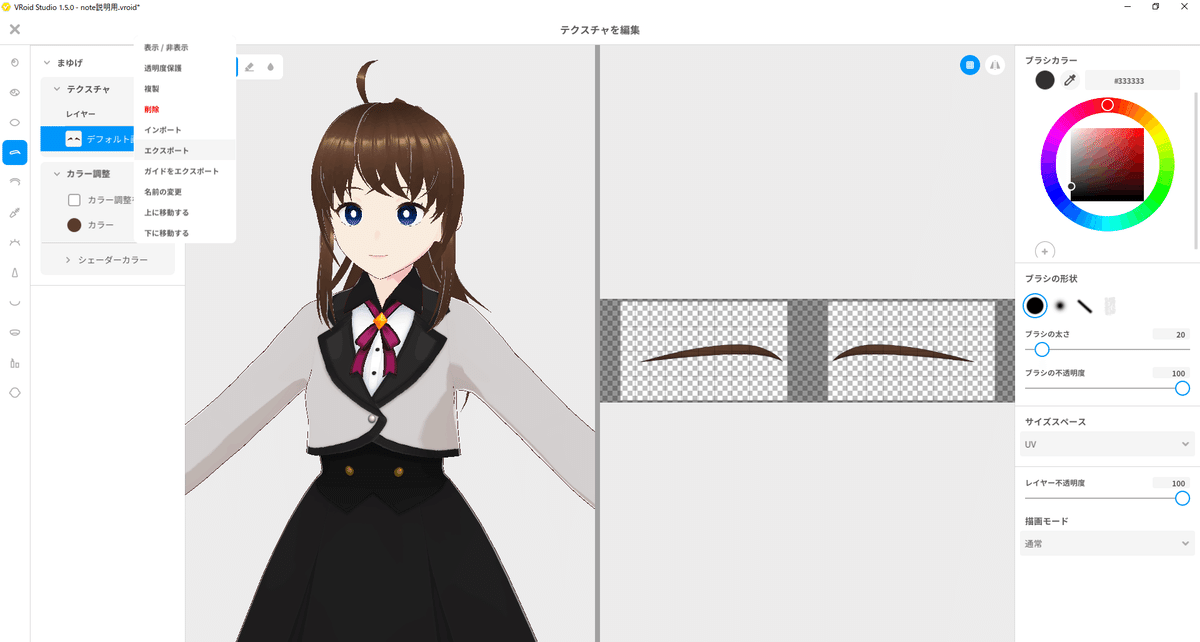
まず、眉毛とアイラインの編集画面で、テクスチャ編集画面を開きます。


テクスチャ編集画面で、眉毛・アイラインのレイヤーを右クリックして、エクスポートします。(特に編集していなければ、「デフォルト画像」というレイヤー名です。)
これによって、眉毛・アイラインのみの画像をPC内に保存することができます。
次に、エクスポートした画像を VRoid Texture Converter for VRChat on Quest で変換します。


※変換によって、眉毛やアイラインの色合いが変化することがあります。その場合は、画像編集ツールなどで好きな色に変化させましょう。
変換したら、眉毛とアイラインは、テクスチャ編集画面で非表示にしておきます。(目のマークのボタンです。)

続いて、肌のテクスチャ編集画面を開きます。そして、先ほど出力した画像を、上のレイヤーにインポートして重ねます。
(+ボタンを2回押してレイヤーを2枚増やし、その2つのレイヤーを右クリック→「インポート」で変換後の画像を選択します。)

これで眉毛とアイラインの処理は完了です。
4-2.まつ毛とまぶたを肌に直接描く
こればかりは手動での描き込みです。ペンタブを持っていなかったり、描くのに自信がない人は、まつ毛のないアバターにしてもいいかもしれません。
本記事ではVRoid Studio上で描きます。新しいレイヤーを追加し、まつ毛を描き足していきましょう。(私は今回、まぶたは描き込まずに削除しました。描き込む場合はまつ毛と同様にしてください。)
※右下のサイズスペースは、左側の3Dモデルに描き込むときは「ワールド」、右側のテクスチャ画像に描き込むときは「UV」にしましょう。
※右上のアイコンを使えば、左右対称に描くことができます。

使い慣れたお絵かきツールがある人は、そのツールを使ってもよいです。まつ毛のテクスチャをエクスポートし、肌テクスチャの上にメッシュワープなどで乗せるのもアリです。
私の場合は、描き足して以下のようになりました。作業後は、眉毛・アイラインと同様に、元のまつ毛を非表示にしておきましょう。
※眉毛とアイラインの色も調整しました。

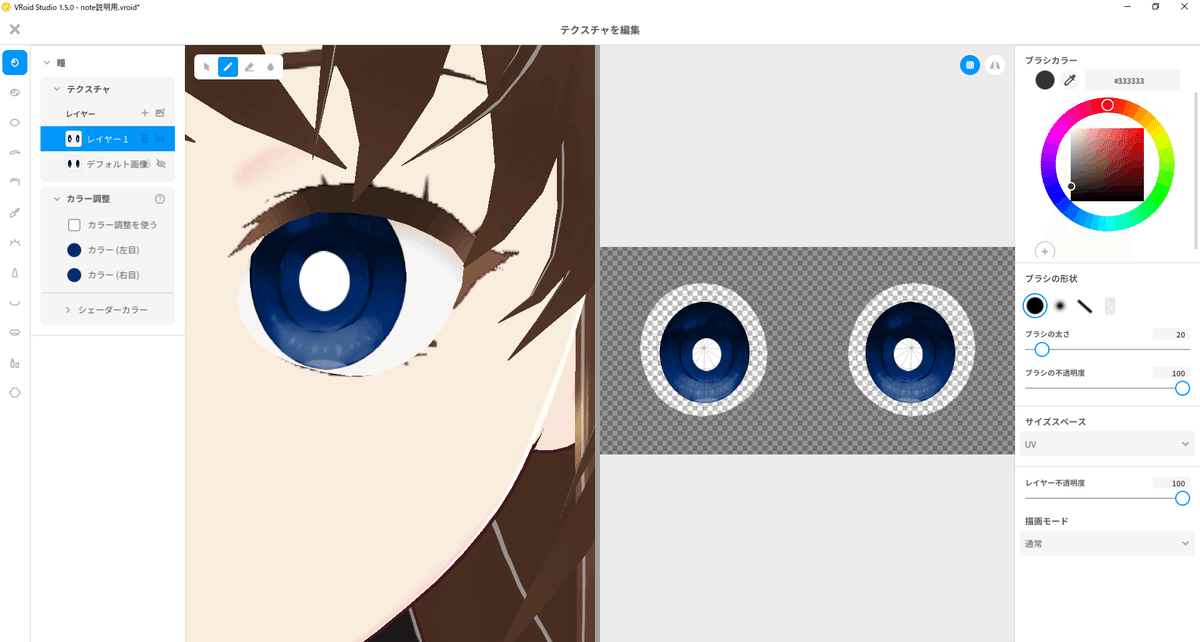
4-3.ハイライトを瞳に直接描く
作業内容は4-2と同じです。ハイライトも透過パーツなので、瞳の上に直接描きます。
元のハイライトも、眉毛などと同様に非表示にしておきます。


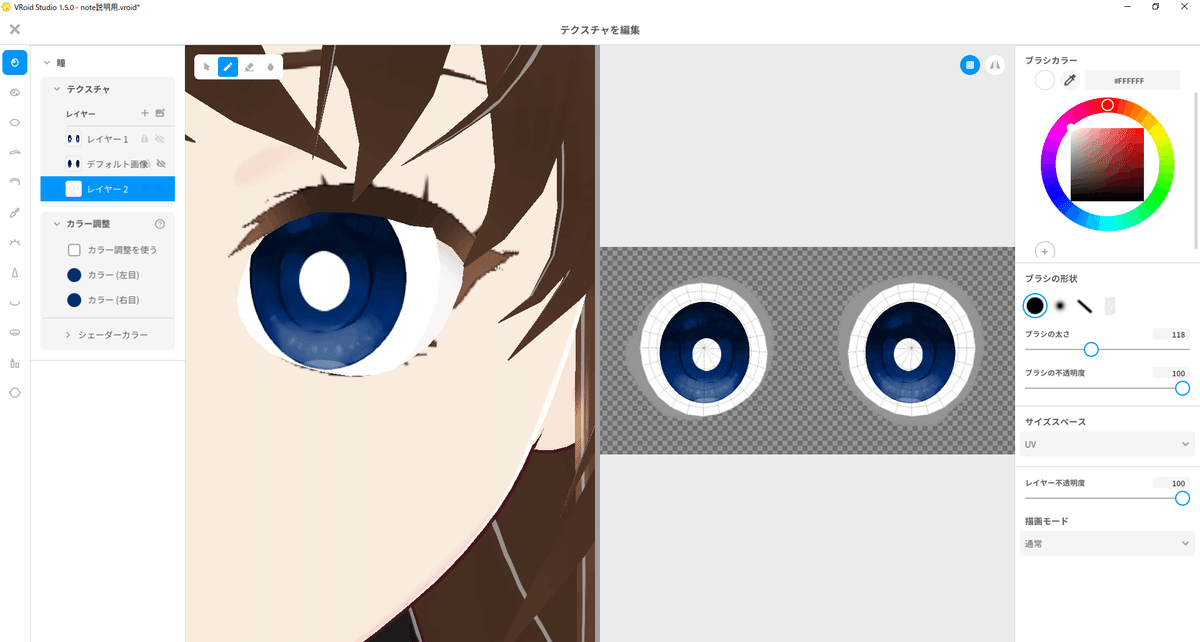
4-4.瞳の背景を白目の色に合わせる
4-3の画像では、瞳の周りが透過パーツになっていますが、Quest対応時にはここも透過されません。なので、白目と同じ色にして誤魔化します。
瞳のテクスチャに新しいレイヤーを追加し、瞳のデフォルト画像の"下に"配置します。そして、白目の色で塗りつぶします。すると、以下のようになります。少しだけ白目が目の外にはみ出ています。このはみ出した部分は、6.のUnity上での作業で削除します。

ここまでで、VRoid Studio上での、アバター本体の処理は完了です。後は服の処理と、Unity上での作業です。
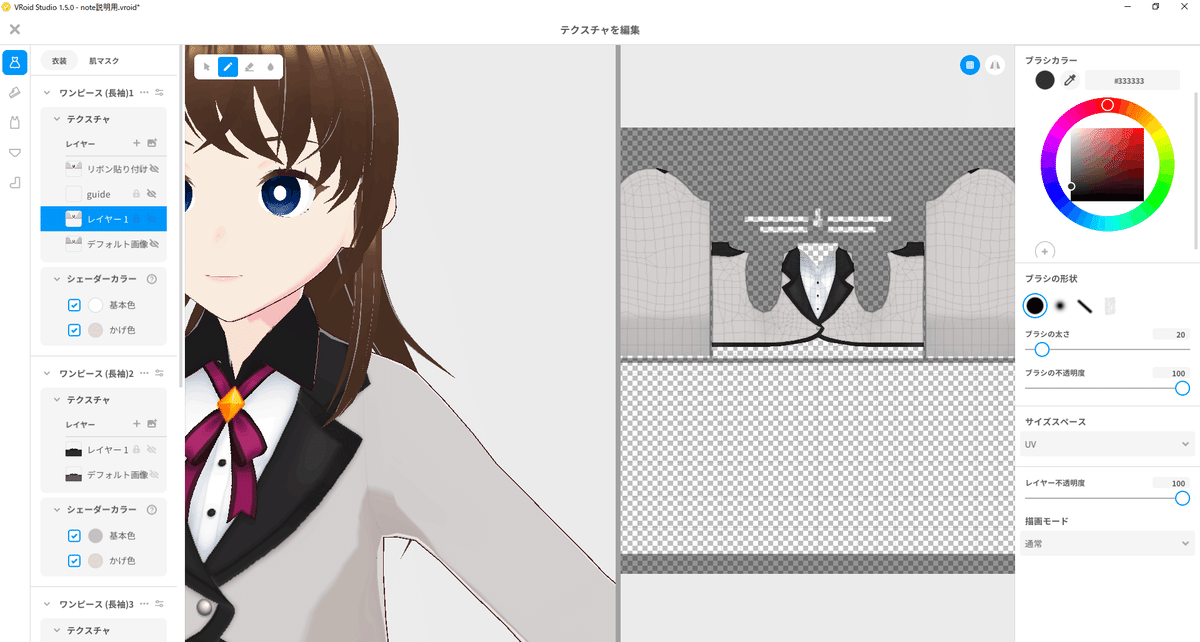
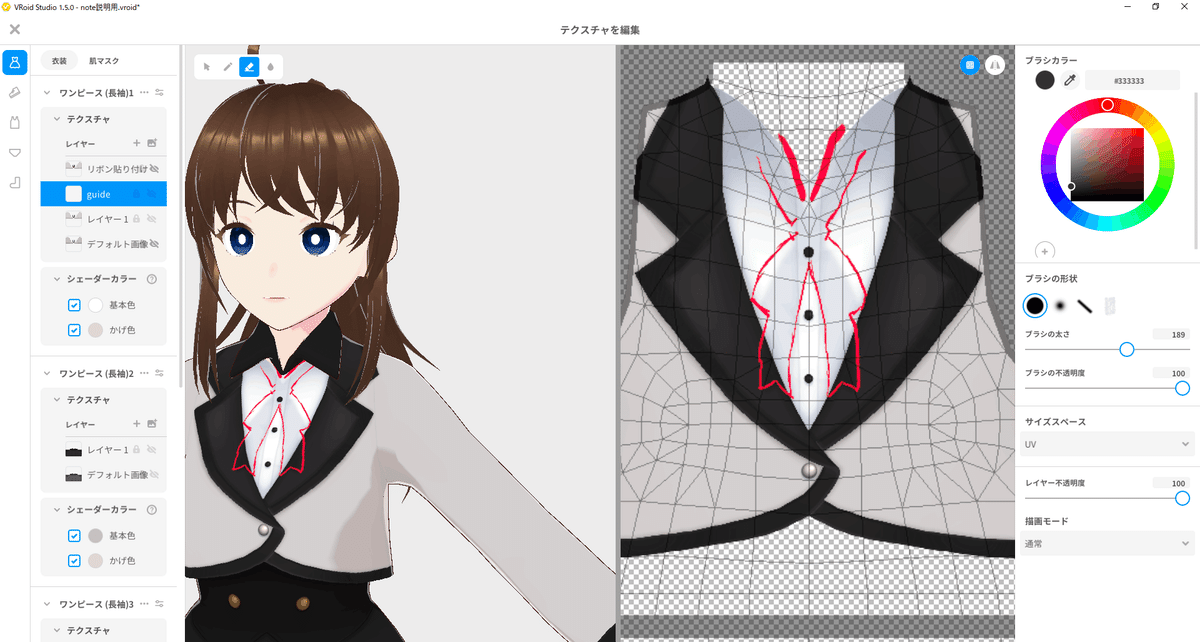
4-5.リボンを服のテクスチャにのせる
本記事で使用しているアバターの服では、胸元にリボンがあります。このパーツが透過できないため、Quest対応化すると、胸に板が乗っているみたいになります…
これを修正します。

この作業では、画像編集技術が多少必要です。画像編集が苦手な人は、透過パーツのない服(パーカーなど)を着せるのがオススメです!
まず、リボン(透過パーツ)のテクスチャをエクスポートします。
そして、リボンを乗せる予定のトップスのテクスチャもエクスポートします。


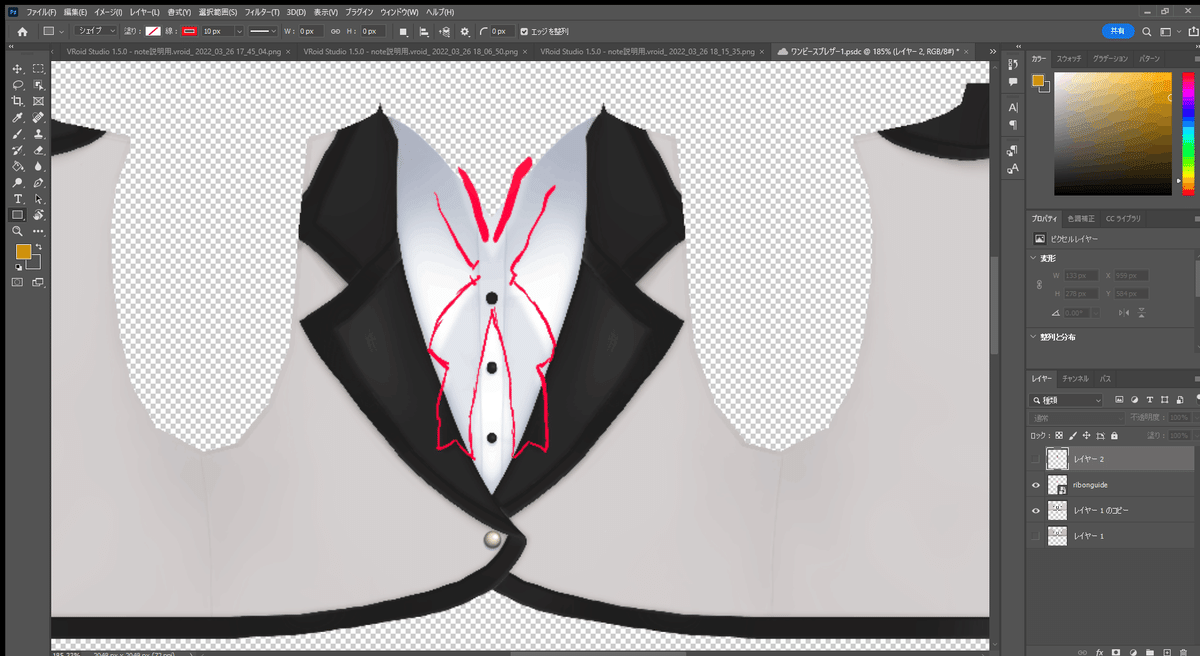
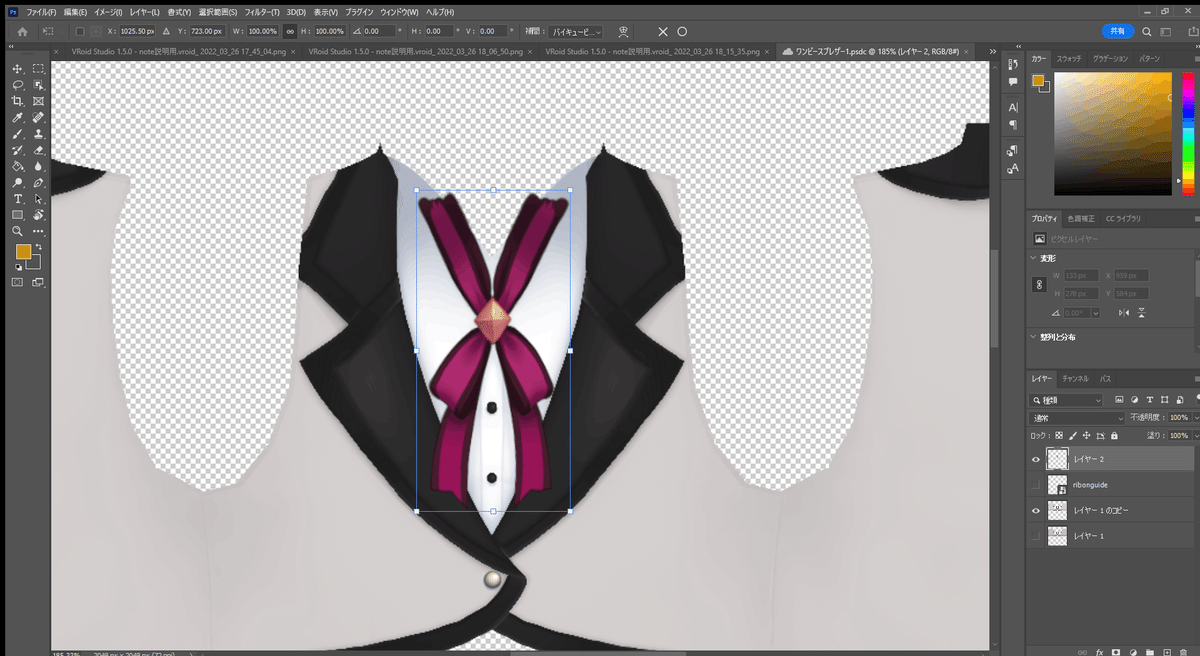
エクスポートした画像を編集して、トップスの上にリボンをメッシュ変形で乗せます。
合成する場所を調整する際には、VRoid Studio上で新しいレイヤーを作り、場所の目安を描き込み、エクスポートするとやりやすいです。



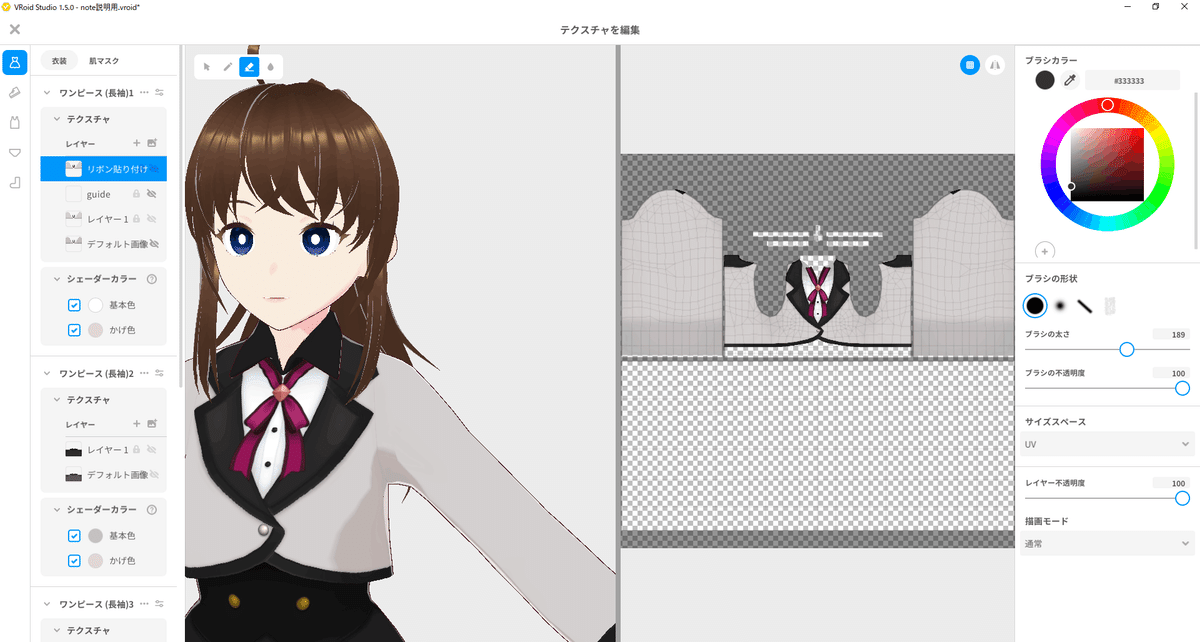
合成できたら、トップスのテクスチャを、合成したものに差し替えます。そして、もともとあったリボンのテクスチャのリボン部分を削除します。


これでリボンの処理は完了です!
Unityの作業に移ります!!
4-6.瞳の余分なメッシュをUnity上で削除する
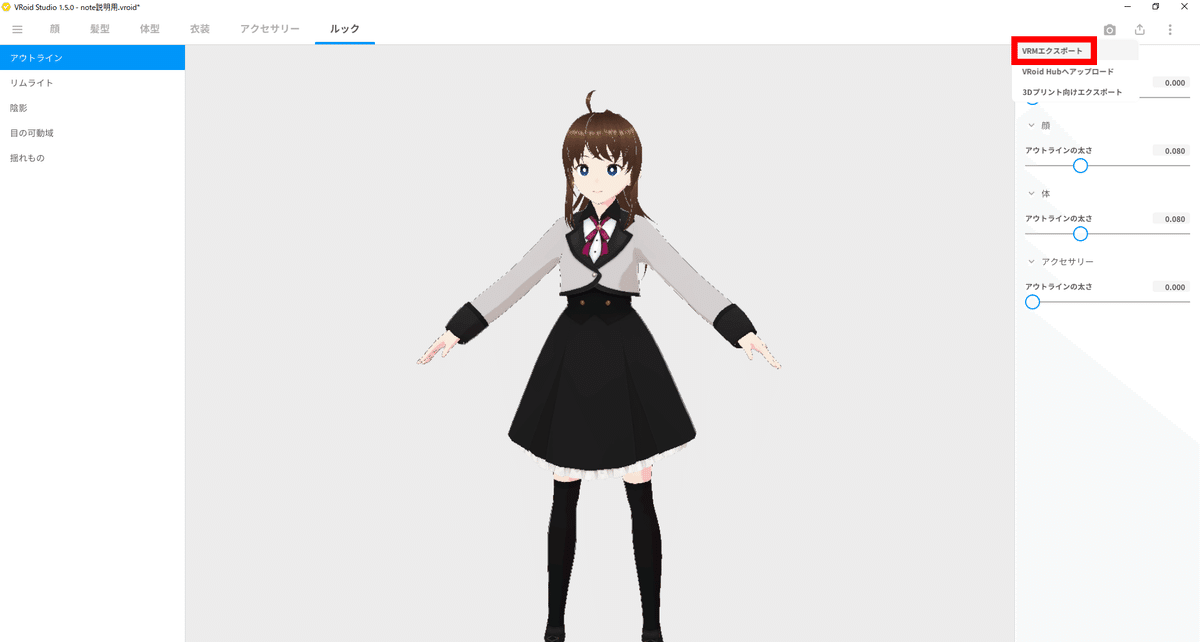
まずはVRoidモデルをVRM形式で出力します。VRMエクスポートを選択し、各種登録をして保存します。

VRChat対応バージョンのUnityを開き、以下の3つのツールをインポートします。
・VRM Converter for VRChat
・VRCQuestTools
・MeshDeleterWithTexture beta
※VRCQuestTools のインポート時に、ASTCで圧縮しますか?といった文言が出ますが、Yesで進めましょう。
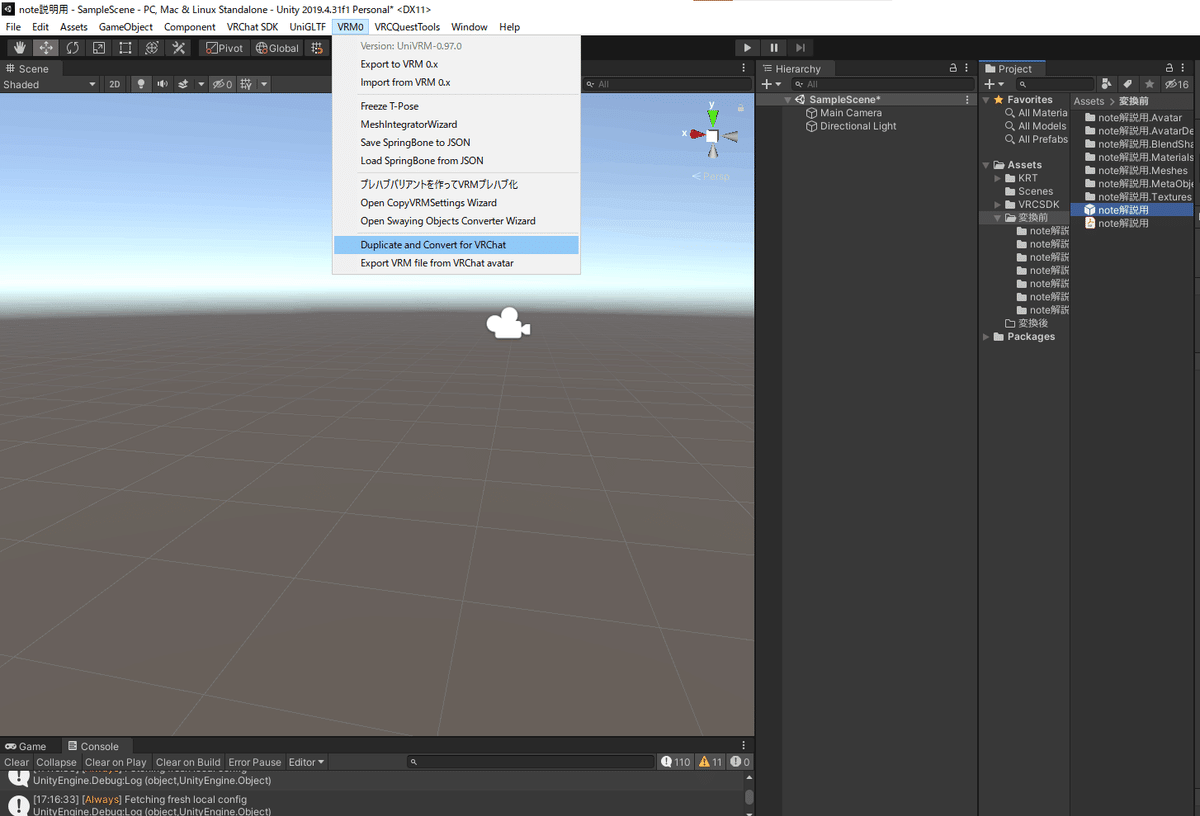
そして、出力したVRMモデルをUnityにドラッグアンドドロップし、取り込みます。取り込んだ中の「Prefab Asset」(青い箱のアイコン)を選択した状態で、「VRM0」→「Duplicate and Convert for VRChat」を選択します。

特にこだわりがなければ、そのままで「複製して変換」を行います。

これによってVRChatアバター化は完了しているので、PC版ならば、このままアップロードするだけです。
【注意】
この時点(Quest対応化ツールを使う前)で、
・スケールの調整
・視点位置の調整
・アニメーションの設定
などを済ませておくことをオススメします!
変換後にこれらの設定を行おうとすると、PC用とQuest用の両方に、同じ設定を2回設定することになります。
ここから、Quest対応させます。
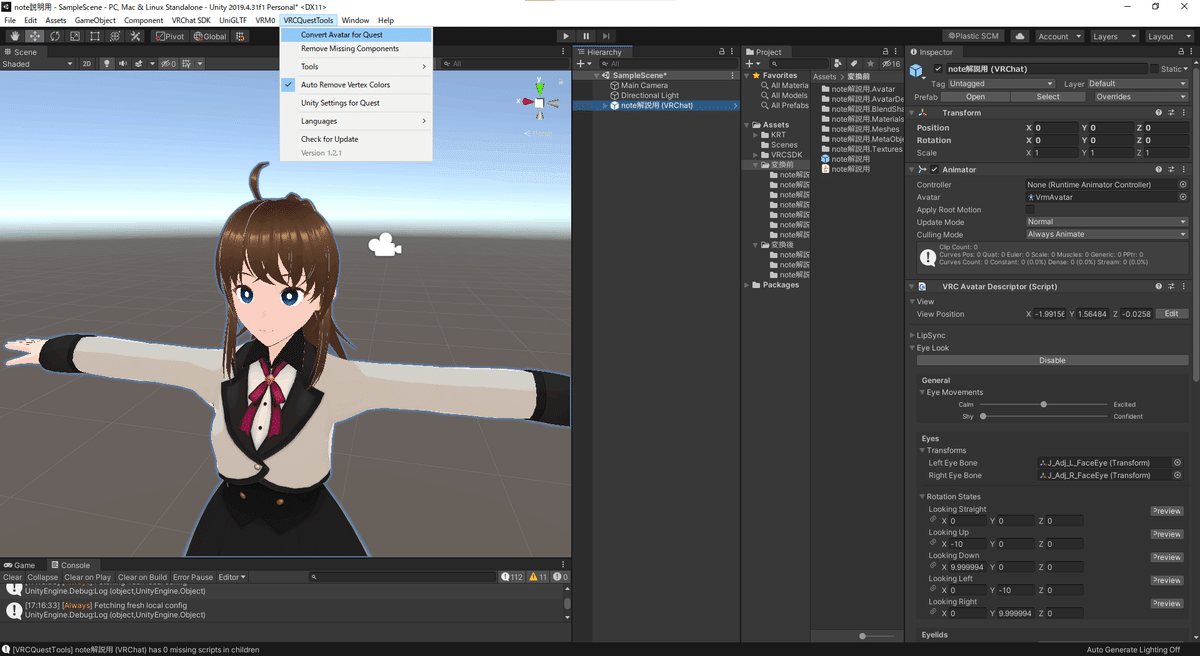
シーン上に現れたアバターを選択した状態で、「VRCQuestTools」→「Convert Avater for Quest」を選択します。

これもこだわりがなければ、下にスクロールして「変換」を実行します。

これによって、Quest用でもアップロードできる状態になりました。

しかし、よく見ると、白目がはみ出していたり、トップスの裾がわずかにはみ出していたりします。今回は服の方はあまり目立たなかったので、白目のみ調整します。

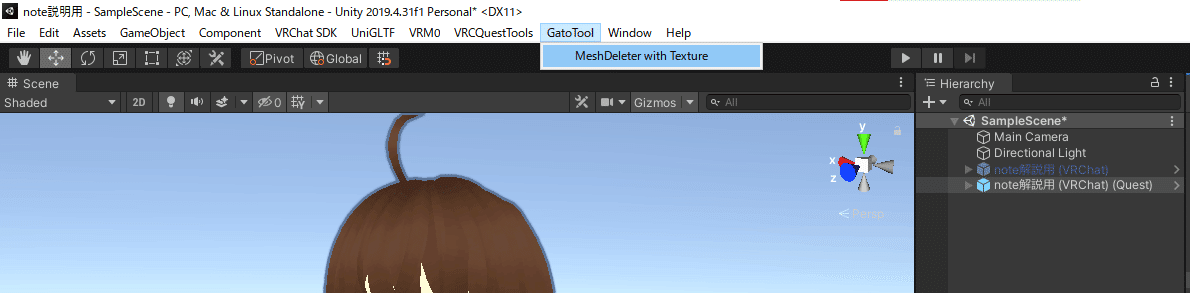
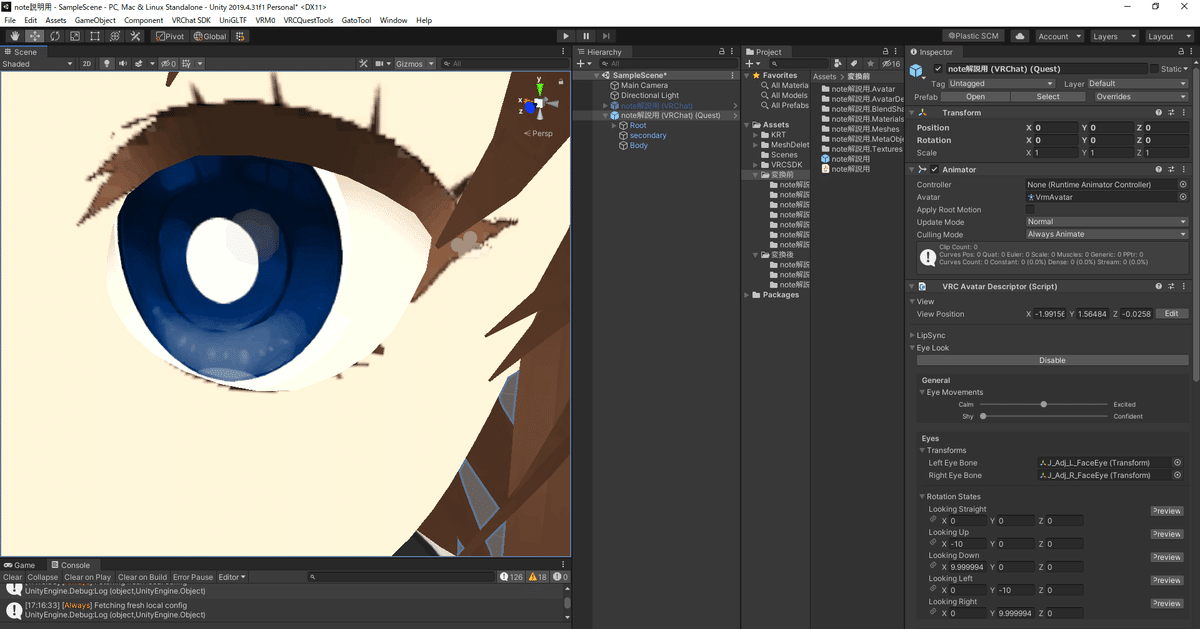
はみ出した部分を削除するには、「GatoTool」→「MeshDeleter with Texture」のツールを開きます。

開いたウィンドウの「Renderer」の中に、Quest対応化されたアバターの中の「Body」をドラッグアンドドロップします。

その後、Texture(Material)で、瞳のテクスチャを選択します。

その後、不要な部分をペンで塗り、「Delete Mesh」を実行します。


これにより、白目とのずれがだいぶマシになりました。

以上で、Quest対応のための変更は終了です!
後は、普通のアバターアップロードの手順で、変換前のものをWindows用にアップロード、変換後のものをAndroid用にアップロードすれば完了です!!
お疲れさまでした!!
