
DailyUI 100まで完成できたおはなし
本日はタイトルの通り、DailyUIを#100まで達成しました🎉
約5ヶ月間、かかさず作成をしてきたので、記念にまとめておこうと思い、noteを書いています。
DailyUI とは
土日を除く100日間の間メールでデザインのお題を送ってくれるというサービスです。
アプリのアイコンや、決済画面など、様々なお題がやってきます。
本日の記事は以下の全体の流れで振り返りができればと思います。
1. DailyUIをはじめた理由
2. DailyUIを最後まで継続するために工夫したこと
3. DailyUIをつづけてよかったこと
4. お気に入り作品をすこしだけ
1. DailyUIをはじめた理由
DailyUIをはじめようと思った理由は大きく2つあります。
1つ目は自分自身のデザインのスキルや幅が広げるため、2つ目はデザインを学ぶ努力を継続できることを自分に証明するためです。(後者が実はメインの理由になります。)
私は今営業職としてIT企業で働いているのですが、もちろん近くにはプロとして働いているデザイナーの方々がたくさんいます。自分自身もプロになりたいと思ったとき、とにかくデザインが好きという気持ちをもって努力をし続けられないと追いつけないなと危機感を感じていました。そこで学校に通いながらデザインをする以外にも、自主的に学び続けられる姿勢をちゃんと継続的に持つことができることを自分に証明して、デザイナーへの挑戦自信もってやってこいと背中を押してやりたかったのです。
2. DailyUIを最後まで継続するために工夫したこと
絶対やりきるぞ!と意気込んで始めたDailyUIですが、100日間もやりきるためには、何か工夫をしないと続かないではと感じました。そこで継続してやりきるために自分で決めたルールが2つあります。
1つ目はSNSで自分の作品をSNSに投稿することです。
きちんとやりきること、また一定のクオリティの担保をするために、SNSにデザインをあげることによって、自分にプレッシャーをかけることにしました。
2つ目は制作にかける時間を1時間に制限する です。
#30くらいまでは特に制限を設けていなかったのですが 、年末に近づくにつれ学校の課題や、個人制作でかなり忙しくなり、DailyUIのために割ける時間が少なくなってきていました。一旦DailyUIの挑戦を中断することも考えたのですが、間をあけることなくやりきることを優先し、時間に制限を設けるかたちで継続する選択をしました。
3. DailyUIをつづけてよかったこと
DailyUI#100まで達成できたわけですが、続けてよかったなという思いで溢れているので、振り返ってみました。
いろんな画面のデザインを学ぶことができた
DailyUIではいろんな画面のデザインをする機会ができたので、とてもよい学びになりました。「こういうデザインのとき、確かにそういう項目必要だよな。」と、UI制作に幅広く、本当にいろんな知見を得ることができました。
デザインを学ぶ努力をし続けられる自信がついた
デザインをしたい気持ちはあるけれど、ちゃんと継続してプロになるための努力をし続けられるのか、疑っていた部分があったのですが、約5ヶ月間かけてやりきることができたことにより、自分自身のデザインに対しての熱量を心から信じることができました。
DailyUIについての発信を通して、新しい繋がりができた
Dribbleで発信を続けた結果、主に海外のデザイナーの方より60名ほどフォローいただき、デザインについてたくさんのアドバイスやフィードバックをいただきました。また、Twitter上でも様々なデザイナーやデザイナーを目指して居る自分と同じ立場の方々と繋がることができ、続ける大きな活力になりました。
新しいお仕事に繋げることができた
DailyUIで作ったデザインを発信し続けたことにより、なんとお仕事の依頼まで繋げることができました!ここまで広がるとは自分でも全く思っていなかったので、驚いたのですが、自分自身の実績にも繋げることができたこと、とてもありがたく思っています。
4. お気に入り作品をすこしだけ
DailyUIを通して、100個の課題にそってデザインを制作してきたわけですが、そのなかで特にお気に入りのものを最後に3つ共有させてください🎉

#9 Music Player
音楽プレイヤーのデザインを作成しました。
AppleMusicやSpotifyのデザインを参考にしながら、シンプルで明るいイメージのデザインを目指して作成しました。スマホの場合、音量調整はほとんどスマホのボタンか、イヤフォンで調整をすることにふと気づき、音量のバーはあえてUIより省いて制作しました。

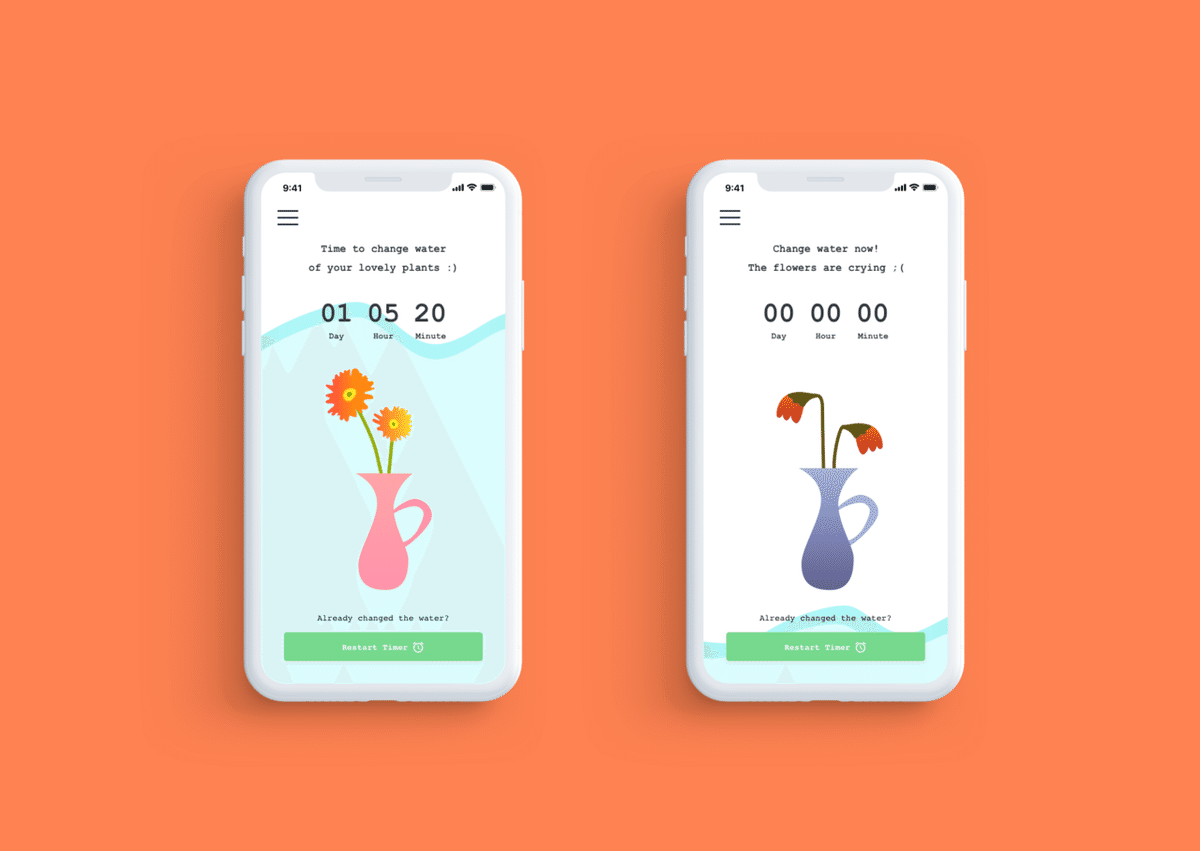
#14 Countdown Timer
お花を部屋に飾ると毎回必ず水の入れ替えをサボってしまい、枯らしてしまうので、お花の水換え時期について知らせてくれるタイマーのデザインを作成しました。視覚的にも花が枯れてしまう様子を見せることによって、早く変えなきゃ!と感情に訴えかけられるようなデザインを意識しました。

#32 Crowdfunding Campaign
クラウドファンディングのアプリのデザインを作成しました。Airbnbのアプリの信頼のデザインを参考にしながら、既存のクラウドファンディングのアプリのデザインを見てサービスに必要な項目について整理をして作成しました。
今回の記事で振り返りをしましたが、やっぱりDailyUIを続けることができて、よかったです!これから本格的に転職活動を進めていくのですが、やりきったことによって、改めて腹をくくることができた気がしています。
読んでいただき、ありがとうございました!
迷われている方いましたら、ぜひ挑戦してみてください🌱
