
プログラミング学習サービスProgateアプリのUIトレースをして気付いたこと
こんにちは。
現在、キャリアサポーターとして仕事に勤めながら、デザイナーへのキャリアチェンジを目指して、日々奮闘中の鍋と申します。
私がコーディングの勉強で利用している「Progate」というサービスのアプリ版が先日リリースされたので、デザインの勉強の一環として、UIトレースをしてみました。
※Progate とはプログラミングを学べる無料の学習サービスです。HTML, Javascript, Ruby 等、幅広いプログラミング言語を学ぶことができます。
今後、自分の気づきをすぐに見返せるよう、note に気付いたこと、学んだことを書き留めておこうと思い、この記事を書いています。
この note が目に止まった皆さんにも、何か新しい気づきがあると嬉しいです。
「Progate」をUIトレースしてみた
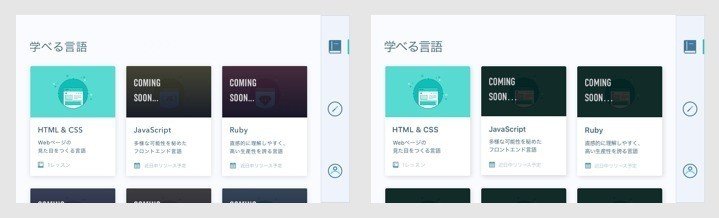
今回は Progate のアプリを、デザインツールの Sketch を使ってUIトレースしてみました。



左:アプリのキャプチャ 右:トレース
1. フォントについて
アプリ全体で使用している書体は以下の2種類でした。
・日本語:Hiragino Sans
・欧文(半角):SF Pro Text (以下 San Francisco)
※Apple純正のシステムフォント
有名なアプリの Instagram や Twitter でも、使われている組み合わせですね。
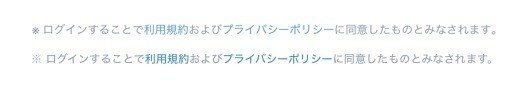
また、数字や「※」などの約物記号は、以下のような日本語のみの文章の場合でも San Francisco で表記されていました。

上: San Francisco(Progate アプリ上の表記) 下: Hiragino Sans
数字や約物記号が、すベて San Francisco の表記に統一されている理由について、自分なりに仮説を立ててみたのですが、コーディングの際に、基本フォントを San Francisco に指定し、日本語の表記を Hiragino Sans で表示する という指定をしているため、数字や「※」は、San Francisco で表記されているのではないか考えました。
(他にも数字表記は San Francisco の方が、スッキリ見えるなどもあるのかもしれません)
また、
フォントの太さは、
・ページタイトルは W5, W7(欧文は Bold)
・ボディテキストは W3(欧文は Medium)
フォントサイズは、
・ページタイトルは 15px
・ボディテキストは 13px
・その他の小さな文言は 10-11px
で記載されていました。
※Hiragino Sans は W0〜W9、San Francisco は Light, Medium, Bold 等の表記で、文字の太さの調整を行います。
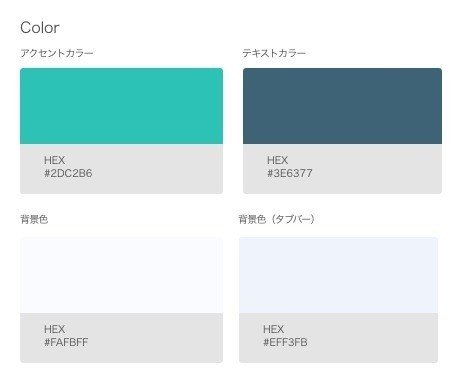
2. 色について
Progate はアクセントカラーに鮮やかなグリーン(#2DC2B6)を使用し、背景色などにはグレーや白を使用していました。

グレーは単純なグレーではなく、
・テキストカラーのグレーは青みがかった濃いグレー(#3E6377)
・背景色のグレーは水色に近い薄いグレー(#FAFBFF)
・タブバーの背景色のグレーは青みがかった薄いグレー(#EFF3FB)
など、全体的に青に寄せた色を使用し、まとまりがある印象を受けました。
背景のグレーも青みがかった色を採用しているにも関わらず、言語に指定している赤や黄色などの色も邪魔をせず、絶妙な配色だな という印象を受けました。

また、タブバーについては、選択箇所をよりわかりやすくするため、選択部分のアイコンの色が変わる選択箇所にバーが表示される 等の工夫が施されていました。

左: 言語 選択時 右: レッスン 選択時
3. 余白について
タブバーのアイコン配置は、
・縦の余白: 画面の高さを3分割して、分割した高さの中で中央揃え
・横の余白: タブバーの幅に対して、中央揃え
で配置されていました。
画面の左右のマージンの幅は画面によってパターンがかなり多かったので、私が見た中だと、ルールを見つけることをできませんでした…。
4. その他の気付いたこと
Radius について
アプリ内で使われている、四角い枠組みは、
すベて Radius 2px を指定されており、角が丸くなっており、
ページ全体に柔らかい雰囲気を出しています。
※ タブバーの選択中のアイコンの横に表示されるラインは、Radius 1.5px
ボタンは Radius 25px で作られています。

行の高さ/文字間について
改行が必要な文章については、行の高さが 16px で調整されていました。また、カーニングの調整に関して私は規則性を見つけることができなかったのですが、コンテンツごとに細かく調整されていました。

例)「HTML & CSS」と「JavaScript」の文字間調整
上記のように、同じコンテンツの要素でも、文字間の調整が発生している数値が異なるため、コンテンツを表示する幅を決めて、数値を調整しているのかなと思いました。
まとめ
今までもUIトレース自体は行ったことはあるのですが、初めてこのように自分自身の言葉でまとめてみました。
言語化するのはとても難しかったのですが、自分自身が感覚的に感じたことに対して、そう感じるのは何故なのか、その疑問に対して自分なりに回答探すというプロセスは、今後自分自身がデザインを行う際に、力になると感じました。
今回の Progate のアプリも、まだまだ考察しきれていない部分も多くあるので、引き続き考察を続けながら、他に自分自身が良い!と感じたサービスについては、UIトレース→アウトプットを続けていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
