
Netflixアプリをトレースして気づいたこと
こんにちは、お久しぶりです。
久しぶりにUIトレースについて気づいたことをまとめようと思い立ち、書いています。
本日はNetflix スマホアプリデザインの勉強の一環として、UIトレースをしてみたので、そこで気づいたことまとめようと思います。
※私は「テラスハウス」大好き芸人です。YOUさんと徳井さんのやりとりのファンです。
この note が目に止まった皆さんにも、何か新しい気づきがあると嬉しいです。
「Netflix」をUIトレースしてみた
今回は Netflix のアプリを、デザインツールの Sketch を使ってUIトレースしてみました。





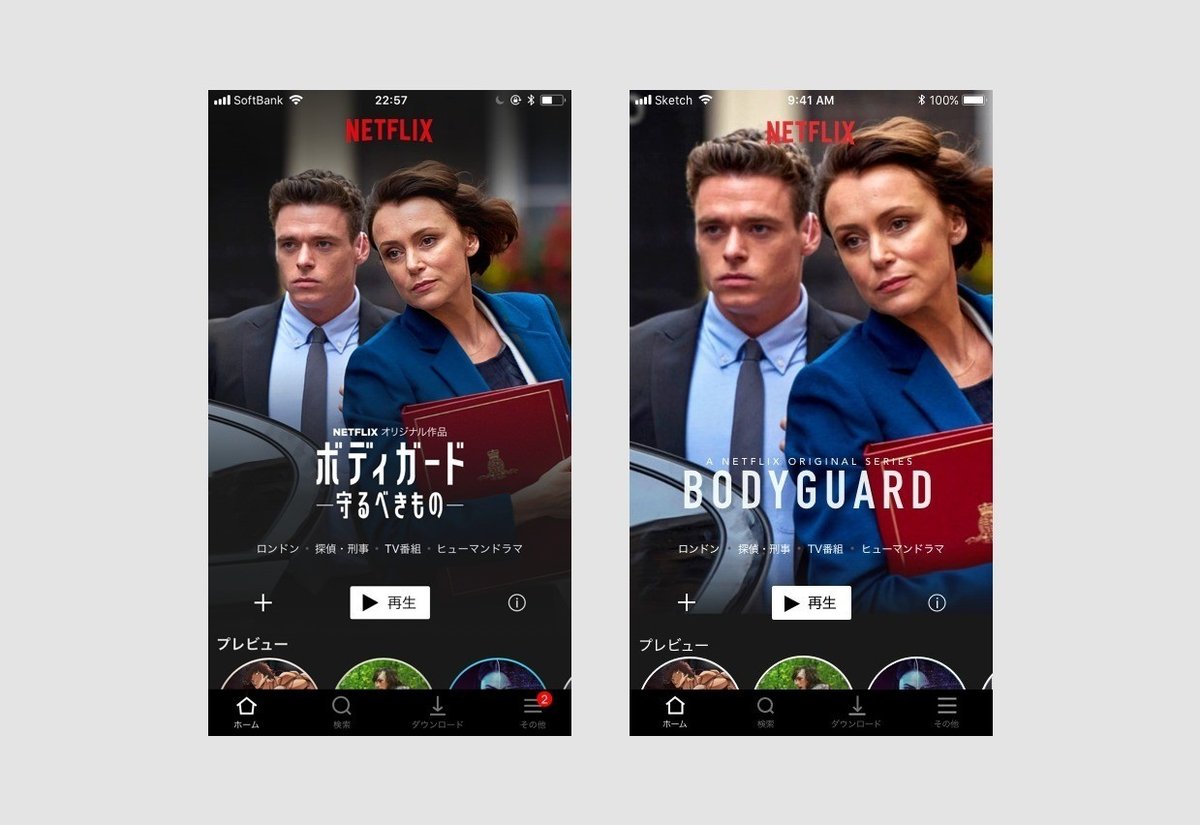
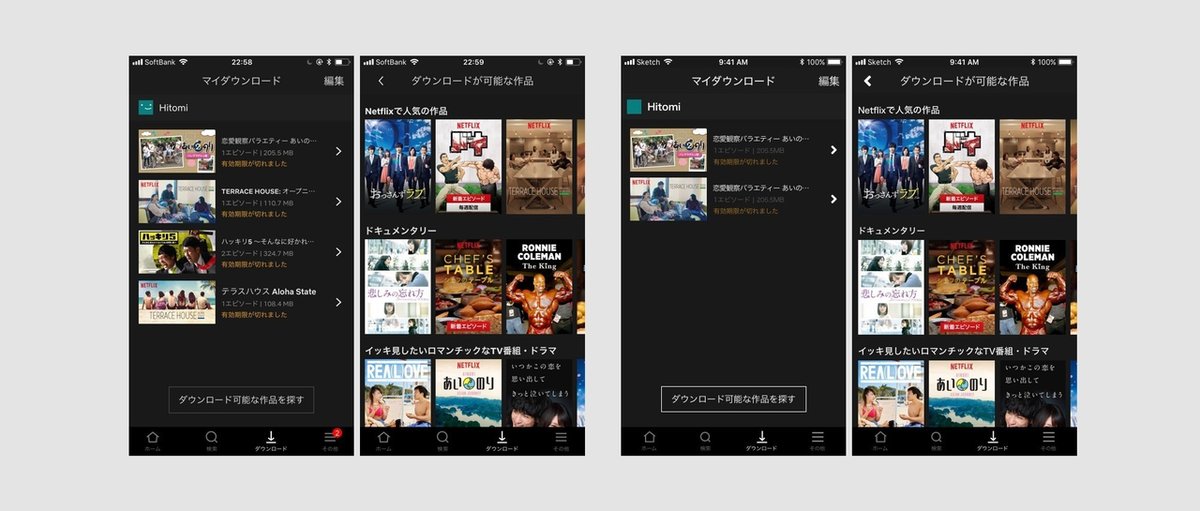
左:アプリのキャプチャ 右:トレース
※ 背景画像のグラデーションなど、一部対応ができていない部分もあります。
1. フォントについて
アプリ全体で使用している書体は以下の2種類でした。
・日本語:Hiragino Sans
・欧文(半角):SF Pro Text
また、数字などは、日本語のみの文章の場合でも SF Pro Text で表記されていました。

Hiragino Sans はスタイリッシュで美しい日本語フォントを作成するために作られたフォントでるため、欧文や数字も打つことができるものの、上記のように欧文フォントを利用したものと比較をすると、日本語と欧文分けて記載をしたもののほうがシンプルに美しいと感じました。
Twitter や Instagram など、Netflix と同じくグロバールに展開しているサービスもやはり欧文と日本語はそれぞれ異なるフォントを使用しており、使っていたフォントもこの2種類でした。
※ 私が1年前くらいにトレースをした段階の情なので、現在は変わってしまっているかもしれません。
また、フォントの太さは、
・動画コンテンツの題名やメニュー題名などは W6(欧文は Medium)
・ボディテキストは W3(欧文は Regular)
フォントサイズは、
・ページタイトルは 18px
・コンテンツタイトルなどは 15px
・ボディテキストは 14px
・その他の小さな文言は 10-11px
で記載されていました。
※Hiragino Sans は W0〜W9、SF Pro Text は Light, Regular, Medium, Bold, Heavy 等の表記で、文字の太さの調整を行います。
2. 色について

Netflix はサービスのブランドカラー&アクセントカラーに(#E50914)を使用し、背景色などにはダークグレー、文字の色などにはライトグレーやホワイトを利用していました。
Netflixといえば、赤・黒・白の色の印象が強く、トレースを行う前は、細かい文字以外はこの3色で構成されていると思っていたのですが、タブバーで黒色を利用していたため、タブバーとサービス全体の背景同化しないよう、背景は深いグレー(#191919)を利用していました。
また、Netflix は動画コンテンツを配信しているサービスであるため、画像がとても多いのですが、アクセントカラーの赤もロゴ/一部のボタン/選択バー/ビデオプログレスバーのみの利用で、ほぼ黒・グレー・白で構成されているため、動画紹介の画像などがとても映えますし、とてもスタイリッシュは印象を受けました。

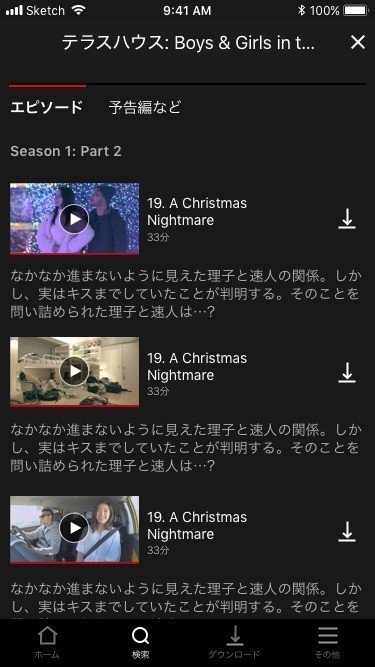
Netflix では濃いグレー(#191919)を背景としながら、動画の説明文のフォントカラーでライトグレー(#B0B0B0)を利用していました。上記の画面のように文章の文字量が多い場合、読みやすさを優先してフォントの色を白にしてしまうと、とてもしつこい印象になってしまいますし、動画の説明文は、必要な人がそこにあることを認識して目を向けて読むことができればよい情報であるため、シーンによっては文字の色をあえて溶け込ませて、落ち着かせるのは必要だなと感じました。
3. 余白について
タブバーのアイコン配置は、
・横の余白: 画面の幅を4分割して、分割した幅の中で中央揃え
・縦の余白: タブバーの高さに対して、中央揃え
で配置されていました。
画面の左右のマージンの幅は 10px 設けていました。
また、その他の余白のルールもわかりやすく、トレースがかなりしやすかったです。
4. その他の気付いたこと
Radius について
「再生」ボタンや検索ボックスなどについては、 Radius 2px を指定されていました。
動画コンテンツの画像についてはRadiusは指定されていなかったため、ボタンの少しの丸さがスタイリッシュさを増加させている気がしました。
行の高さついて
改行が必要な文章は私がトレースを行ったものだと、コンテンツ説明の部分しかなかったのですが、日本語の文章については行の高さが 18px、欧文の文章については 17px で調整されていました。
まとめ
久しぶりにUIトレースを文章に落としてみました。
言語化するのは時間がかかってしまうので、ついつい後回しにしてしまいがちなのですが、以前のProgateのトレースを行ったときにも書いた通り、頭を整理ができたり、書くために振り返っているタイミングで、新しいことに気付けたりするので、やはり必要ですね。
後回しにせず、きちんと言葉にすることを意識していこうと思います。
この記事が気に入ったらサポートをしてみませんか?
