
Spotifyアプリをトレースして気づいたこと
今日はインプットの日!と決めて、Spotify スマホアプリデザインの勉強の一環として、UIトレースをしてみたので、そこで気づいたことまとめようと思います。
この note が目に止まった皆さんにも、何か新しい気づきがあると嬉しいです。
「Spotify」をUIトレースしてみた
今回は Spotify のアプリを、デザインツールの Sketch を使ってUIトレースしてみました。




左:アプリのキャプチャ 右:トレース
※ CDカバーやアーティストの画像は対応ができていません。
1. フォントについて
アプリ全体で使用している書体はおそらく以下2種類の可能性が高いと思っています。
・日本語:Hiragino Sans
・欧文(半角):Circular
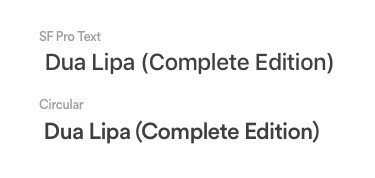
※ トレースでは SF Pro Text を使用しています
前回トレース記事を作成したNetflixなどの海外からきた有名なサービスでは、SF Pro Textを欧文フォントを利用していたことが多く、今回もそうかなと思っていたのですが、「3」の数字が独特なかたちをしている事に気付き、いろいろ調べてみた結果、Circular というフォントにたどり着きました。

SF Pro Text と比較すると、フォントの縦幅が少し縦長でスッキリとした印象もありながら、丸みもあり、近代的でスタイリッシュなフォントで、Spotify のアプリ自体の雰囲気にとても合っていると感じました。
また、フォントの太さは、
・動画コンテンツの題名やメニュー題名などは W5(欧文は Bold)
・ボディテキストは W3(欧文は Medium)
フォントサイズは、
・アルバムタイトル/アーティスト名は 24px
・コンテンツタイトルなどは 18px
・曲タイトルなどは 16px
・その他の小さな文言は 10-13px
で記載されていました。
※Hiragino Sans は W0〜W9、Circular は Book, Medium, Bold, Black 等の表記で、文字の太さの調整を行います。
2. 色について

Spotify はサービスのブランドカラー&アクセントカラーに(#1DB954)を使用し、背景色などには黒に近いダークグレー、文字の色などにはライトグレーやホワイトを利用していました。
先日トレース記事をあげたNetflixと同じく、Spotifyもアーティスト写真やCDカバーなど、写真を多く利用するサービスなので、写真が多く使われている画面については、背景や文字などはグレーでまとめられており、ブランドカラーの明るい緑(#1DB954)は一部のボタンやダウンロードアイコンなどのみに利用されていました。

また、アーティストページなどについては、グレーのみの背景にするのではなく、アーティストのイメージにあったカラーをグラデーションに背景を取り入れており、Spotifyのサービスの雰囲気を壊さない程度に印象が変わる工夫が施されています。
※ 今回はトレースできていないのですが、検索ページなど、写真を使わないページに関しても、ボタンごとに異なるカラフルな色を使っており、サービス全体において、退屈に見えない工夫を感じることができます。
3. 余白について
タブバーのアイコン配置は、
・横の余白: 画面の幅を3分割して、分割した幅の中で中央揃え
・縦の余白: タブバーの高さに対して、中央揃え
で配置されていました。
画面の左右のマージンの幅は 16px 設けていましたが、そこまで厳密に設定をされているわけではありませんでした。
その他のパーツについて、余白のルールにあまり規則性はなかったですが、8の倍数で調整をされていることが多かったです。
まとめ
サービスの内容的にいろんな画像を使うため、背景などで色を入れなくても、一定賑やかな印象になるサービス内容であるにも関わらず、積極的に色を取り入れ、なおかつそれが邪魔にならないバランスがとてもいいと感じました。
また、トレースを行なっている際、「新しい音楽を探し、出会い、聴く」ために必要な機能や情報量が最低限に整備をされており、迷子になることがなく、改めてとてもよくできているサービスだと実感しました…。
トレースの記事は2時間くらいかけて書いているのですが、自分がこのサービスをなぜ良いと思って使っているのか、思考の整理ができ、より多くを学べている気がしています。
継続できる範囲でなるべくアウトプットを続けていきます🐈
この記事が気に入ったらサポートをしてみませんか?
